もちろん、どこでもJavaScriptを使用するアプローチには小さな欠点がありますが、それについて考えると、特に同じアプリケーションが異なるプラットフォームで動作する場合、1つの言語のみを学習することでどれだけの時間と労力を節約できます。 異なるプラットフォームを話しますか? うーん...まさに-さまざまなプラットフォームで-今ではJSはWindows、Linux、Mac用のデスクトップアプリケーションを買う余裕がありますか? 答えは簡単です:meet- NW.js。
最初の文字-Node.js + Webkitを読むことができます。これらの概念に慣れていない場合は、すぐに問題の内容を理解できます。
Node.jsは、V8エンジンに基づくソフトウェアプラットフォームであり、スクリプトをマシンコードに変換します。 このプラットフォームは、主にバックエンドサイトで作業するために2009年に作成されました。
WebKitは、Appleが開発した無料のエンジンです。 2003年にSafariの一部として初めて発表されました。
そのため、このテクノロジー用にJSで記述されたコードは、Node.jsモジュールと標準ブラウザーAPI(それぞれWebKit)の両方にアクセスできます。
クイックスタート
これは確かに良いことですが、どこから始めますか? githubで、ソースリポジトリを見つけてダウンロードできます 。 ここでは、開発が行われるプラットフォームの直接ダウンロードリンクも見つけることができます。 特に、 node.jsをインストールする必要があります。
必要なソフトウェアをダウンロードしてインストールした後、お気に入りのJSでアプリケーションを作成し(これを行う方法については以下を参照)、すべてを1つのフォルダーにローカライズしました。 半分の作業が完了しましたが、今では最も困難で長いものが残っています-すべてを1つのファイルにまとめて配布の準備をします。 簡略化するために、 nw-builderなどの既製のライブラリを使用できます。 すでにnode.jsを使用している場合、ライブラリのインストールは難しくありません。 ご存知のように、node.jsにはnpmパッケージマネージャーが含まれており、コマンドラインから操作する必要があります。 ライブラリを配置するには、次のコマンドを実行する必要があります。
> npm install [_] []
ライブラリはローカルとグローバルの両方にインストールできることに注意してください。ローカルインストールには--save-devオプションを使用し、グローバルには-gを使用します。 したがって、次のコマンドを実行して、NW.jsのコレクターをグローバルに配置します。
> npm install nw-builder -g
アプリケーションをビルドするには、コマンドを実行する必要があります(多数のオプションを使用するには、 ドキュメントを参照してください)。
> nwbuild -p [_] -o [_____] [__]
プラットフォーム名として次の値を使用できます: win32、win64、osx32、osx64、linux32、linux64 。
開発中は、毎回アプリケーションをビルドする必要はありません。そのまま起動するだけで、別のウィンドウで開きます。 これを行うには、コマンドラインからnw.exeアプリケーションを実行し、アプリケーションにパラメーターとしてフォルダーへのパスを渡します。 さらに、Windowsで作業している場合は、nw.exeのドラッグアンドドロップメソッド(フォルダー全体であることに注意)を使用して、アプリケーションのソースコードを含むフォルダーをJSにドラッグアンドドロップするだけです。
こんにちは世界!
これで、アプリケーションの実行方法、単一のファイルへのアセンブル方法がわかったので、何かを書いてみましょう。 伝統的に、新しいプラットフォームの紹介は、Hello、worldアプリケーションの作成から始まります。
このアプリケーションでは、 JavaScriptでさえHTMLは必要ありません。 HelloWorldというフォルダーを作成します。 index.htmlファイルを次のマークアップで配置します。
<html> <head> <title> Hello, world </title> </head> <body> <div> Hello, world, from NW.js </div> </body> </html>
さらに、NW.jsの下の各アプリケーションには、 package.jsonと呼ばれるファイルが必要です。 アプリケーションから情報を取得して、アプリケーションを構築します。 ファイルの最も単純なバージョンを作成し、 HelloWorldフォルダーに配置します。 だから:
{ "name": "hello-world", "version": "1.0.0", "description": "First application", "main": "index.html", "author": "Developer", "window": { "toolbar": false, "width": 500, "height": 200 } }
ファイルの内容は説明なしで明確です( 必須フィールドはmainとnameのみであることに注意してください)。 主に、アプリケーションへのエントリポイントとなるマークアップ付きのファイルを作成する必要があります。 ウィンドウセクションは、ウィンドウパラメータを調整します(この場合、ツールバーをオフにし、ウィンドウサイズを500x200に設定します)。
さらに、次のようなフィールドを構成できます(オプションの完全なリストについては、 ドキュメントを参照してください)。
- icon-アイコンへのパスを指定します(標準のパスをオーバーライドします)
- position-起動時のウィンドウの位置を指定できます( null 、 centerまたはmouse )
- min_width 、 min_height 、 max_width 、 max_height-ウィンドウサイズの制限
- resizable-ユーザーがウィンドウのサイズを変更できるかどうかを示すブール値
- フルスクリーン -フルスクリーンモードを有効にします
- kiosk-キオスクモードを有効にする
- 透明 -ウィンドウを透明にします
アプリケーションが作成され、実行できます。 開始後(これを行う方法については、上記のセクションを参照してください)、次のウィンドウが表示されます。

アプリケーションは作成されていますが、div要素は1つしかなく、ロジックはまったくありませんが、要素と複雑なロジックのリッチマークアップがある場合はどうでしょうか。 ツールバー構成ファイルの要素が役立ちます。これをfalseに設定します。 デバッグツールを使用可能にするには、ツールバーをtrueに設定する必要があります 。 アプリケーションの起動時にこれを行うと、次のウィンドウが表示されます。

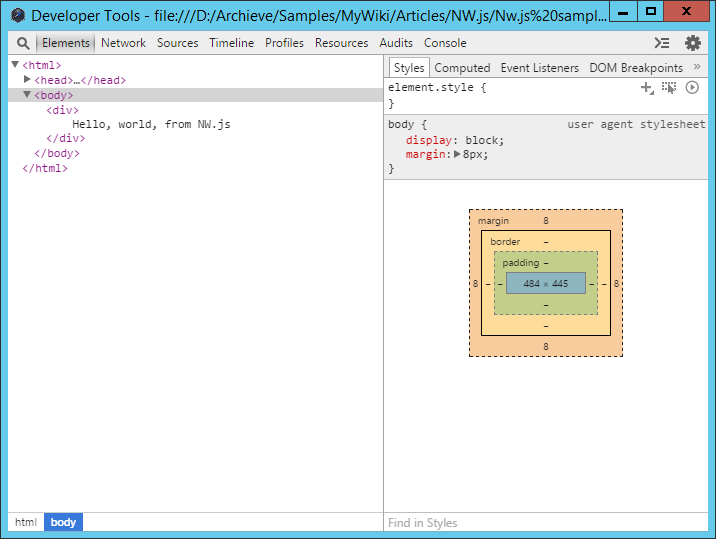
右上隅のボタンをクリックすると、別のウィンドウが開き、使い慣れた開発者ツールが表示されます。

ネイティブコントロールを使用する
NW.jsを使用すると、ネイティブコントロールを操作できます。 メニューの例の作業を検討してください。 nw.jsでネイティブUIコントロールを使用するには、次のように接続できるnw.guiモジュールを使用する必要があります。
var gui = require('nw.gui');
コントロールを使用するための一般的なテンプレート:
var element = new gui.ElementName(option);
したがって、メニュー項目を作成するには、次の設計を使用できます。
var menu = new gui.Menu();
さらに、作成したオブジェクトのプロパティは、次のように標準のJSコンストラクトで簡単に変更できます。
menu.title = 'New Title';
メニューが作成されたので、入力する必要があります。子要素を操作するメソッドがあります。
menu.append(new gui.MenuItem({label: 'Label of menu item'})); menu.removeAt(0);
さらに、メニューへの要素のより柔軟な追加のために、 挿入メソッドを使用できます。このメソッドでは、 MenuItemと挿入する位置番号( 最初の要素の前の位置は0に対応します )を渡す必要があります。
作成されたアイテムにアクセスするには、 itemsプロパティを使用できます。
menu.items[0].title = "New title"
要素を直接作成できないことに注意してください。
menu.items[2] = new gui.MenuItem(); //
ネイティブコントロールを使用する際の最も重要なことは、それらを操作する際にミスがあるとアプリケーション全体が崩壊する可能性があることを覚えておくことです 。そのため、要素を削除する場合は細心の注意を払う必要があり、変数もnullに設定する必要があります したがって、 コントロールを削除するには、次の操作を実行できます。
control.remove(); control = null;
コントロールのより便利な作業のために、それらはEventEmitterから継承されるため 、次のようにイベントを簡単に操作できるのは良いニュースです。
menuitem.on('click', function() { // - });
メニューが作成されましたが、アプリケーションを実行した場合、メニューは表示されません。 メニューを表示するには、ポップアップメソッドがあります。このメソッドのパラメーターには、メニューを表示するための座標を渡す必要があります。
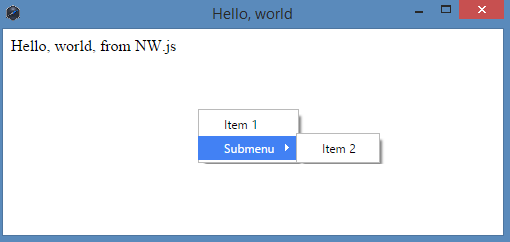
メニューの主な機能を示すために、前に作成したHello、worldプロジェクトに次のスクリプトを追加します。
var gui = require('nw.gui'); var menu1 = new gui.Menu(); menu1.append(new gui.MenuItem({label: 'Item 1'})); var subMenu1 = new gui.Menu(); subMenu1.append(new gui.MenuItem({label: 'Item 2'})); menu1.append(new gui.MenuItem({ label: "Submenu", submenu: subMenu1 })); document.body.addEventListener('contextmenu', function(ev) { ev.preventDefault(); menu1.popup(ev.x, ev.y); return false; });
アプリケーションを起動すると、作成された本文のコンテキストメニューが表示されます。 したがって、任意のアイテムのコンテキストメニューを定義できます。

そのため、今では誰でもクロスプラットフォームアプリケーションを作成できますが、すべての費用を支払う必要があります。 この場合、速度とメモリスペースの両方を犠牲にします(アセンブルされたアプリケーションは50 MBを超える非常に大きいことが判明しました)。 このテクノロジーを使用して作成されたアプリケーションのリストは、 githubにあります。
記事の第2部では、テクノロジーについてさらに詳しく検討します。