必要条件
GULPで上記のように動作します。すでにインストールされていることが前提です:
- Node.js
- NPM
- Git
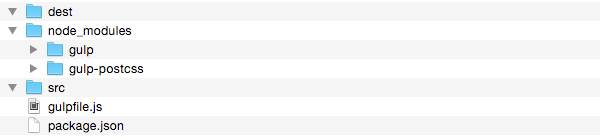
直接開始する前に、ファイルを配置するプロジェクトを含むフォルダーが必要です。
- gulpfile.js
- package.json
- Gulpは「node_modules」フォルダーにインストールされ、メイドとしてインストールされます。 プロジェクトの依存関係(開発者の依存度)
GULP PostCSSの基本セットアップ
プロジェクトフォルダー内に、「src」と「dist」の2つのサブフォルダーを作成します。 srcフォルダーには非圧縮のCSSファイルがあり、distフォルダーにはPostCSSによって処理される最終ファイルがあります。
次のステップは、 gulp-postcssプラグインをプロジェクトにインストールすることです-PostCSSの処理を制御するために使用します。
ターミナル(コンソール)で、プロジェクトのあるフォルダーに移動し、コマンドを実行します。
npm install --save-dev gulp-postcss
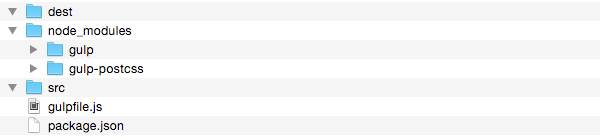
インストール後、プロジェクトは次のようになります。
プロジェクト構造 

Gulpfileを開き、変数を作成して「gulp」および「gulp-postcss」モジュールを呼び出します。
var gulp = require('gulp'); var postcss = require('gulp-postcss');
これで、CSSを読み取り、さらに処理するためにPostCSSに渡すように、GULPでタスクを構成できます。 以下を追加します。
gulp.task('css', function () { var processors = [ ]; return gulp.src('./src/*.css') .pipe(postcss(processors)) .pipe(gulp.dest('./dest')); });
上記のコードで行ったことを見てみましょう。 最初の行では、GULPのタスクを作成し、cssという名前を付けました。 このタスクは、プロセッサアレイを作成した関数を呼び出します。 この配列は空ですが、使用するプラグインをPostCSSで埋めます。 プロセッサ配列の後、処理のターゲットとなるファイル、srcフォルダー内のcssファイルを指定しました。
2つのpipe()関数の最初では、postcss()関数を使用してPostCSSを開始します。引数としてプロセッサの配列を渡します。これには後でプラグインを入力します。 2番目のpipe()関数では、最終的なcssが配置されるフォルダーを指定します。
試運転
srcフォルダーにstyle.cssファイルを作成し、いくつかのテストcssプロパティを追加します。次に例を示します。
.test { background: black; }
コンソール/ターミナルでプロジェクトのあるディレクトリに移動して、コマンドを実行します:
gulp css
このコマンドは、先ほど行ったタスクを起動します。 destフォルダーに移動すると、style.cssファイルが表示されます。 開くと、srcフォルダーにあるstyle.cssで記述したものと同じものが表示されます。
PostCSSプラグインを追加する
次に、カスタムPostCSSプラグインを追加します。
オートプレフィックス
cssnext
precss
これらのプラグインをインストールするには、ターミナル/コンソールで次のコマンドを実行します。
npm install autoprefixer --save-dev npm install cssnext --save-dev npm install precss --save-dev
次に、これらのプラグインをプロジェクトにロードする変数を作成します。 2つの変数が既に作成された後、次のコードをGulpfileに追加します。
var autoprefixer = require('autoprefixer'); var cssnext = require('cssnext'); var precss = require('precss');
次に、これら3つのプラグインをプロセッサアレイに追加し、アレイ作成コードを次のように更新します。
var processors = [autoprefixer, cssnext, precss ];
配列に3つのプラグインを追加しました。GULPは、これらのプラグインをソースcssファイルに適用する必要があることを認識します。 これで、すべてが機能することを確認するためのテストスタイルを追加できます。 srcフォルダーのstyle.cssファイルのすべてを削除し、次の行を追加します。
/* Testing autoprefixer */ .autoprefixer { display: flex; }; /* Testing cssnext */ .cssnext { background: color(red alpha(-10%)); } /* Testing precss */ .precss { @if 3 < 5 { background: green; } @else { background: blue; } };
コマンドを再度実行します。
gulp css
そして、destフォルダーのstyle.cssファイルを参照します。 次のコードのようなものが表示されるはずです。
/* Testing autoprefixer */ .autoprefixer { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; } /* Testing cssnext */ .cssnext { background: rgba(255, 0, 0, 0.9); } /* Testing precss */ .precss { background: green } , . Autoprefixer, rgba() cssnext, @if @else PreCSS .
追加のプラグイン設定
プラグインの特定の設定(オプション)を使用する場合は、processors配列のプラグイン名の後に中括弧を追加し、パラメーターを渡します。 たとえば、Autoprefixerが動作するブラウザのリストを指定できます。 次のコードはこれを示しています。
var processors = [ autoprefixer({browsers: ['last 1 version']}), cssnext, precss ];