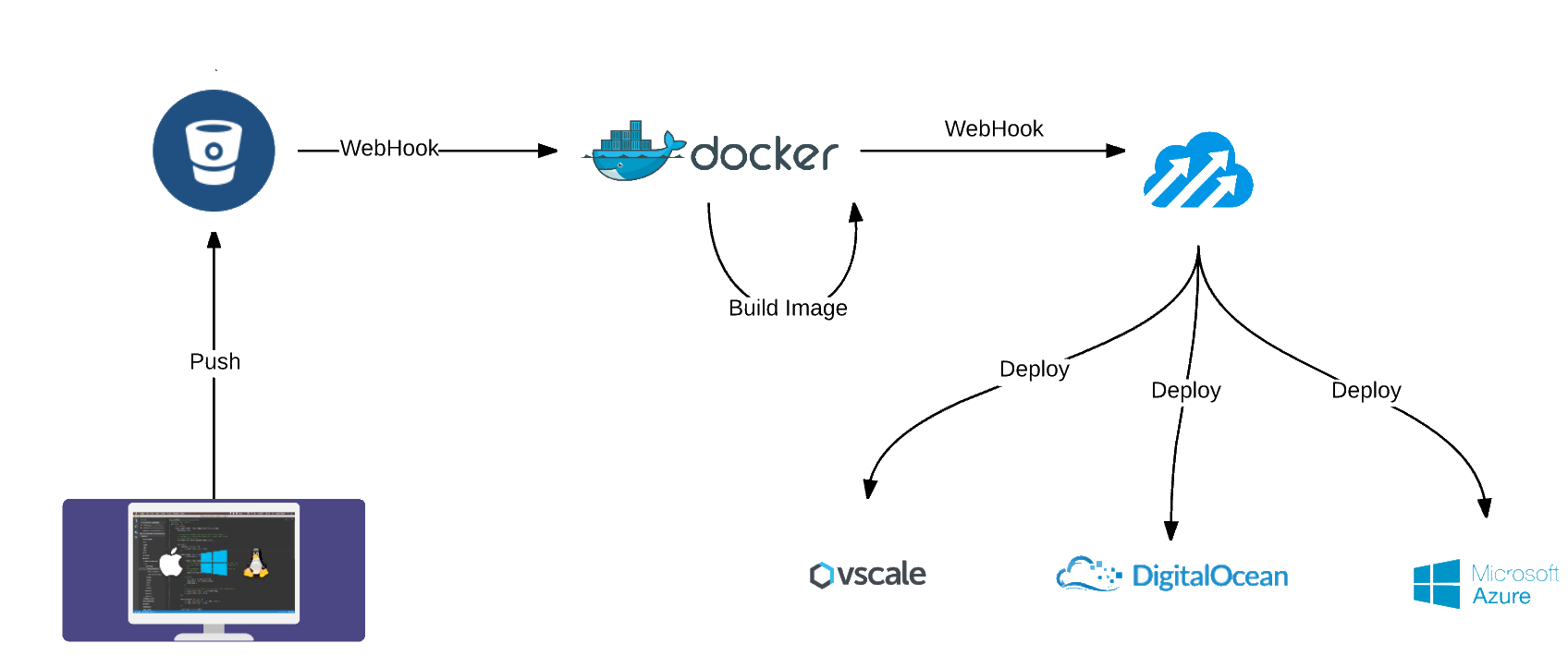
Dockerの資料を勉強するとき、私が最も疑問に思ったのは、プライベートリポジトリをサーバーにデプロイしてこのプロセスを自動化することでした。

リポジトリ
最初にBitbucketにプライベートリポジトリを作成する必要があります。任意のタイプのリポジトリを選択できますが、この例では最も一般的なGitを使用します 。 Github (有料)とGitLab (無料ですが、 https: //hub.docker.comではサポートされていません)の両方でプライベートリポジトリを作成できますが、歴史的に私は主にbitbucketとmercurialを使用していたので、gitに切り替えました。
Dockerコンテナからssh経由でリポジトリをダウンロードできるようにするには、アカウントにキーを追加する必要があります(アカウントの管理-> SSHキー-キーの追加)。
次に、リポジトリをマシンにクローンする必要があります。 ソースツリーを使用してこれを行い、 そこに新しいVnextプロジェクトを追加し、sshキーとDockerfileを追加します。
ベータ8、iis、vsについて
Dockerfileを使用してデプロイする場合、2つのアプローチがあります。
1) COPYを作成します。Dockerfileはプロジェクトのルートにある必要があります。
2) git cloneを作成します-Dockerfileはどこにでも配置できます。リポジトリのsshキーが近くにあることが望ましいです。
Dockerfile
FROM microsoft/aspnet:1.0.0-beta8 # WORKDIR /app # git RUN apt-get update && apt-get install -y git # RUN mkdir -p /root/.ssh ADD yourkey /root/.ssh/id_rsa RUN chmod 700 /root/.ssh/id_rsa RUN echo "Host yourkey "$'\n'"HostName bitbucket.org"$'\n'"IdentityFile /root/.ssh/id_rsa" >> /root/.ssh/config # known_hosts RUN touch /root/.ssh/known_hosts # bitbuckets key RUN ssh-keyscan bitbucket.org >> /root/.ssh/known_hosts # RUN git clone git@bitbucket.org:login/repositoryName.git # NuGet - RUN mkdir -p ~/.config/NuGet RUN cd repositoryName RUN cp /app/repositoryName/NuGet.config ~/.config/NuGet/ # RUN dnu restore EXPOSE 5004 # ENTRYPOINT ["sh", "/app/repositoryName/init.sh"]
init.sh
cd /app/repositoryName/ dnx -p project.json kestrel
コミットしてプッシュします。
Hub.docker.com
プロジェクトがあり、コンテナがあります。これらはすべてローカルでテストできます。次のタスクは、サーバー上でこれらすべてを自動的に開始することです。
アカウントを作成するか、 hub.docker.comにログインします 。 その後、「自動ビルドの作成」を作成する必要があります。これは、GithubまたはBitbucketリポジトリから実行できます。

図1-自動ビルドの作成
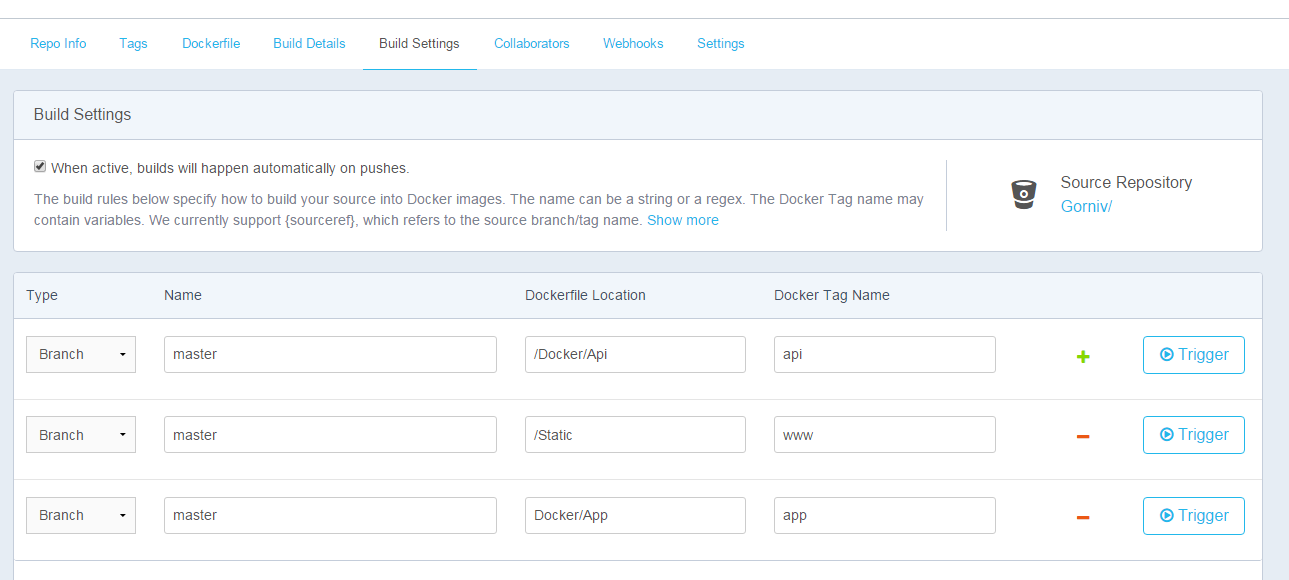
次に、アセンブリを構成する必要があります。

図2-プロジェクトのビルド設定
アクティブな場合、プッシュ時にビルドが自動的に行われます。 -プロパティが設定されている場合、リポジトリにプッシュすると、設定に従って新しいコンテナのアセンブリが開始されます。
名前 -プロジェクトを収集するブランチ。デフォルトでは、すべてのブランチを収集します。
Dockerfileの場所 -Dockerfileが置かれているフォルダー、つまりフォルダー。Dockerfile名を指定する機能はサポートされていません。 このため、COPYコマンドではなく、リポジトリを介したコード取得を使用すると便利です。 1つのプライベートリポジトリで、APIや長時間の操作を処理するワーカーなど、共通のコードベースを持つ複数のプロジェクトを収集できます。
Dockerタグ名 -特定のコンテナを作成するために後で使用されるタグ。
すべてのブランチに対してアセンブリが選択されている場合、[トリガー]ボタンは使用できないため、プッシュしてビルドする必要があります。
ビルドの詳細ステータスとビルドログを確認します。すべてが組み立てられたら、次のステップに進みます。
腫瘍
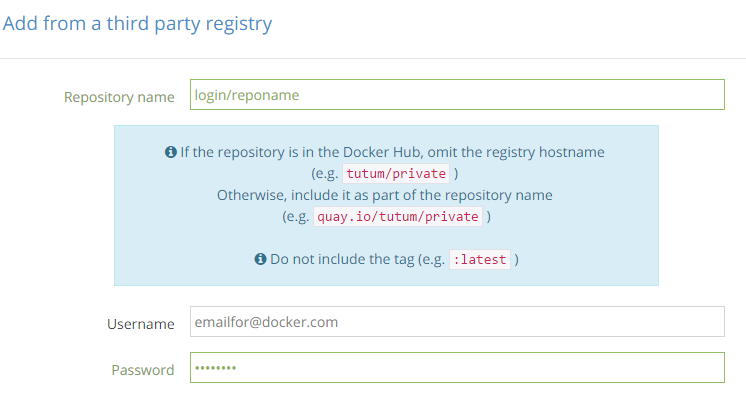
Tutumのドッカーハブを通過します。

図3-Tutumにリポジトリを追加してサービスを作成する
リポジトリ名 -hub.docker.comのログイン/リポジトリ
hub.docker.comの ユーザー名とパスワード
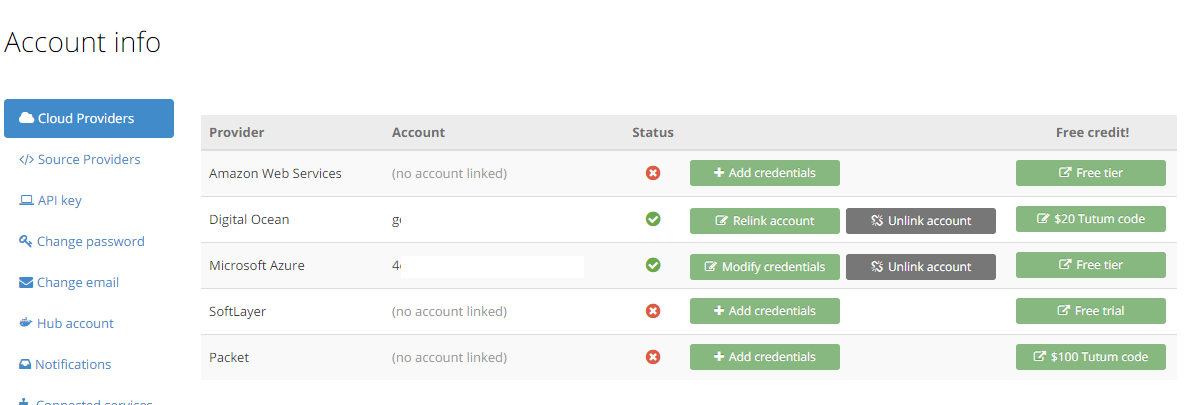
次に、クラウドプロバイダーを構成して、Tutumパネルからサーバーを作成できるようにします。

図4-必要なクラウドサービスへのリンクを追加する
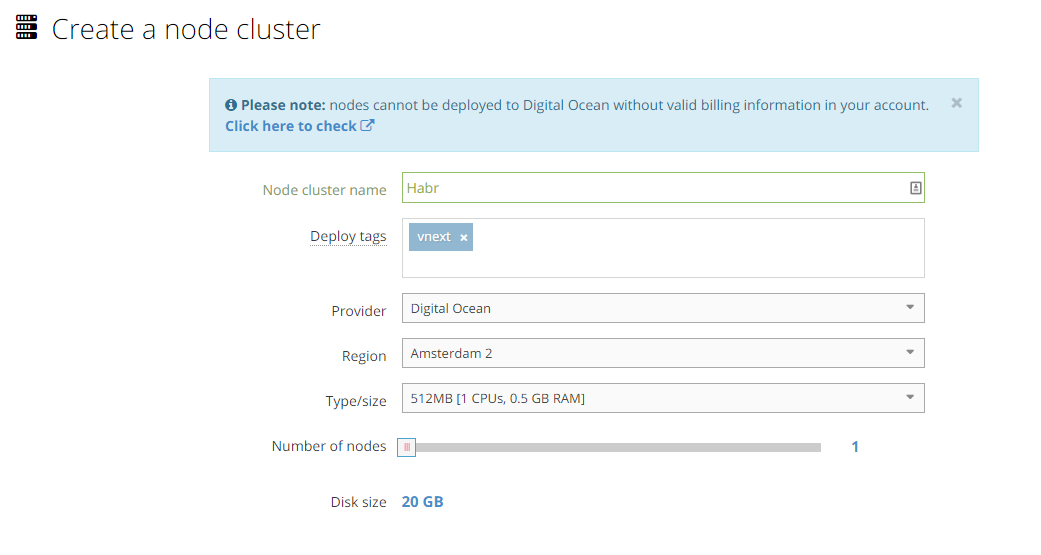
サービスを公開するためのサーバー(ノード)を作成しましょう。

図5-サーバーとそのパラメーターを追加します。この場合はDO
デプロイタグ -サービスとそれらがデプロイされているマシンを相関させるためにサーバーの説明に記述するタグ。
Vscale.io
Vscale.ioマシンを追加する方法:
[ Bring your own node]をクリックします。次の形式のコマンドが表示されます。
curl -Ls get.tutum.co | sudo -H sh -s b5730f134e5f4674575c45a65a0ddd84
sshを介してvscale.ioサーバーに接続して完了する必要があります。
[ Bring your own node]をクリックします。次の形式のコマンドが表示されます。
curl -Ls get.tutum.co | sudo -H sh -s b5730f134e5f4674575c45a65a0ddd84
sshを介してvscale.ioサーバーに接続して完了する必要があります。
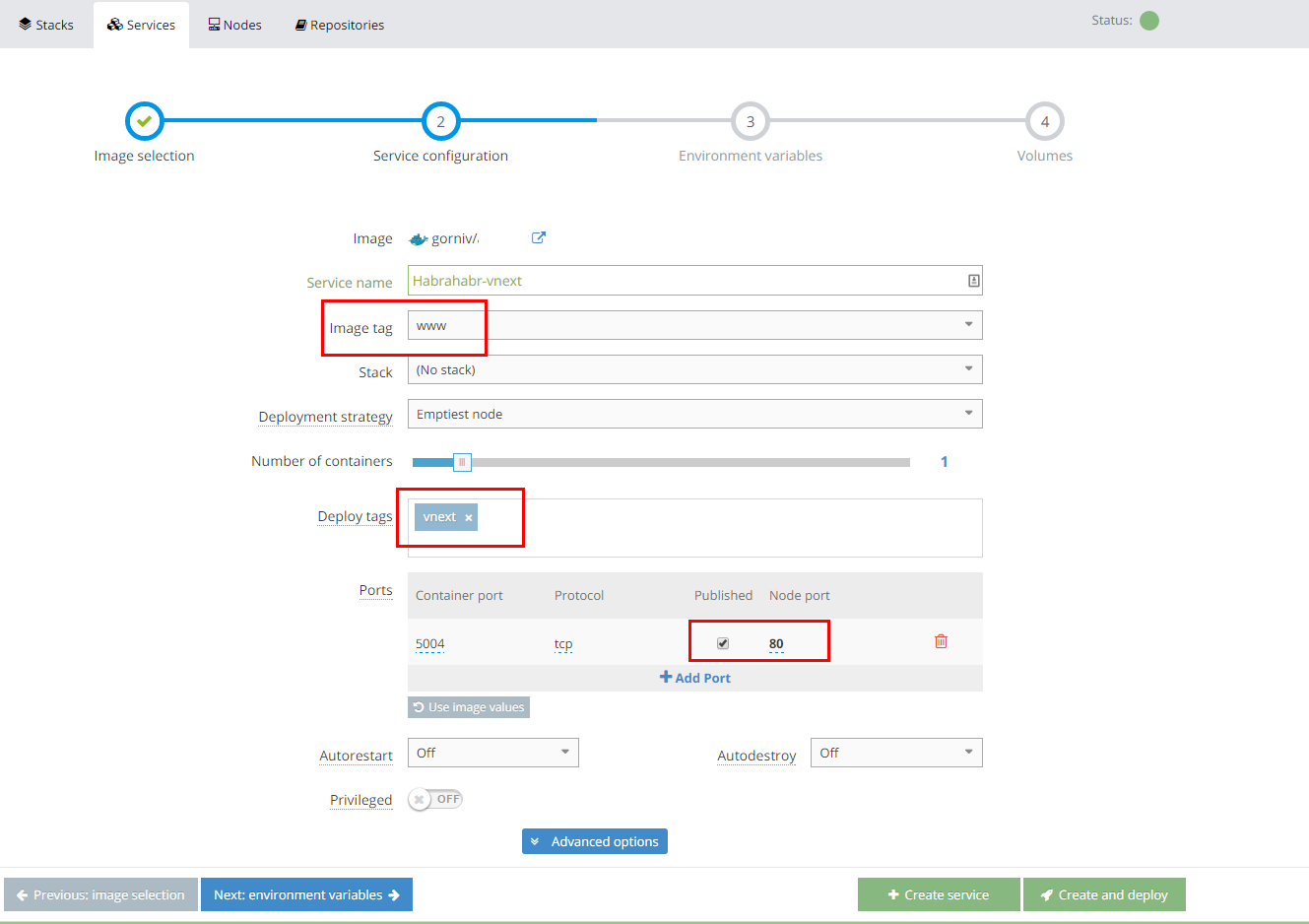
新しいサービスを作成する

図6-Tutumでのサービスの作成
イメージタグ -hub.docker.comに割り当てたタグ。タグがない場合、リポジトリを追加するときにログイン\パスワードを誤って入力した可能性があります。
デプロイタグ -サービスとそれらがデプロイされているマシンを相関させるためにサーバーの説明に記述するタグ。
ポート -Publishedをポート5004にして、80番目のポートを割り当てる必要があります。
[ 作成して展開]をクリックします
サービスはStackファイルを介して作成できます-非常に便利なことで、複数のサービスを一度にキャプチャし、パラメーターをすばやく編集できます。10個のサービスがあり、これはほんの始まりです。少なくとも3つのサービスを追加します...
スタックファイル
asp: image: 'login/reponame:tag' ports: - '80:5004' restart: always tags: - tagdeploy
これで、 エンドポイントに示されたアドレスにあるサーバーにサービスを作成して展開し、サイトを確認できます。
少し魔法をかけることは残っているので、新しいコンテナを組み立てた後、自動的に再デプロイします。
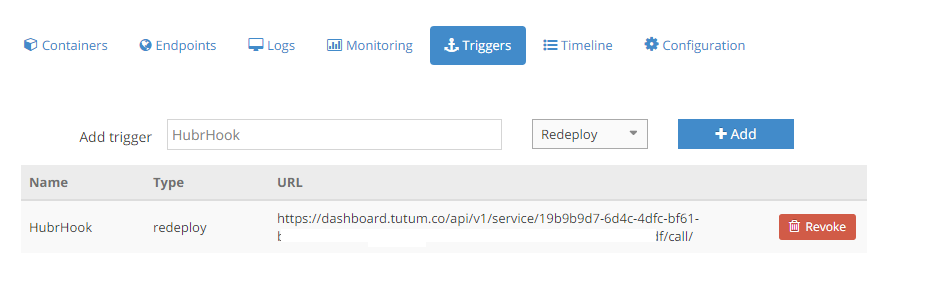
サービスにアクセスし、「 トリガー」タブを選択します。

図7-Tutumで再展開するためのWebhook
結果のURLをリポジトリのdockerハブに追加する必要があります。

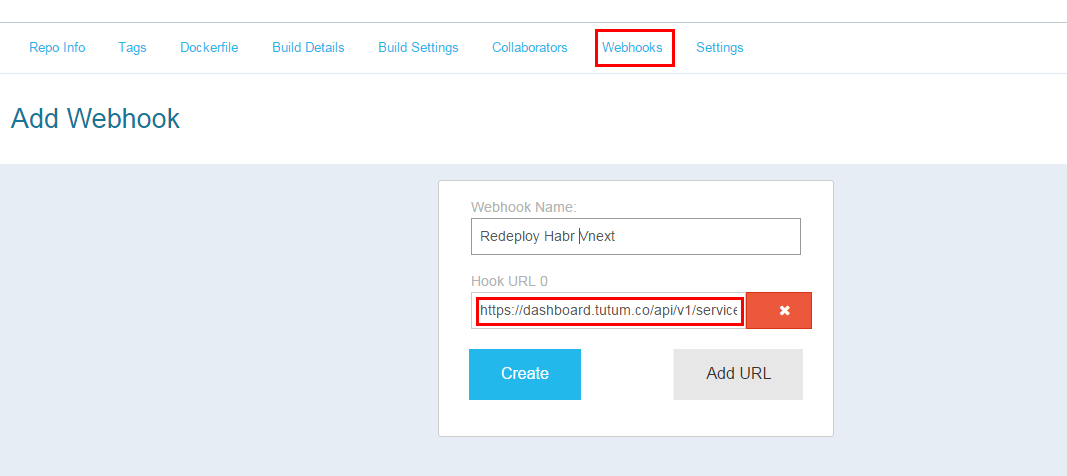
図8-TutumからWebhookを追加
おめでとうございます-すべてが機能し、自動的に展開されます。
PS www.tutum.coは崩壊しましたが、今はcloud.docker.comになります
価格はかなり悲しいです:$ 0.02ノード/時間