この記事ではそれらの一部をリストします。 おそらく最も成功したウクライナのプロジェクトの1つは、 スマートインジケーターLaMetricです。 このインジケーターのハイライトは、追加のプログラムを作成できることです(そのため「スマート」です)。
はじめに
この指標はリヴィウの住民によって開発されました。 Habréには、開発者の1人から2回の記事が2 回あります。 記事では、デバイスのハードウェアについて説明しています。 ソフトウェアに注意を払いたいです。
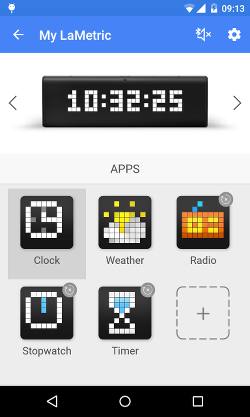
デバイスには、5つのプリインストールプログラムが付属しています。
- 時計
- 天気インジケーター
- インターネットラジオ
- ストップウォッチ
- タイマー

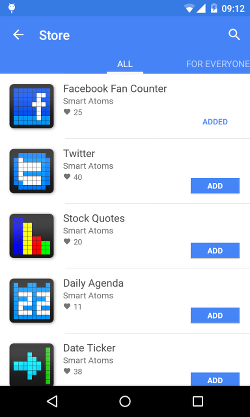
さらに、約50の他のプログラムも特別なストアからインストールできます。その中には、たとえば、Facebookの「いいね」や現在の宇宙にいる人々の数のインジケータがあります。

開発
LaMetricのプログラムは、インジケーターアプリとボタンアプリの2つのクラスに分かれています。 ファーストクラスへ
有用な情報をリアルタイムで表示するアプリケーションが含まれます。 2番目-デバイスのトップパネルにある中央のボタンをクリックすると、何らかのアクションを実行するもの。
我々は、 サイトからのブレント原油のバレルの現在の価格を示す小さなLaMetricアプリケーションを開発中です。 開発の前に、開発者のWebサイトに登録する必要があります。
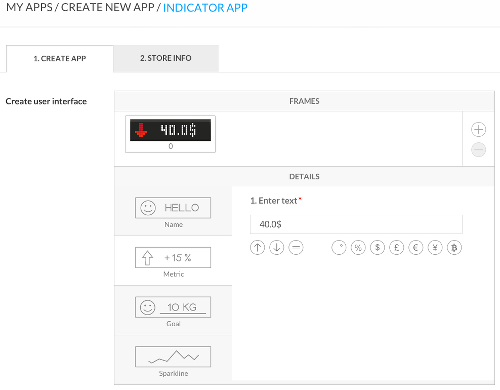
インジケータアプリケーションは、次の4つの方法で情報を表示できます。
- 名前 -アイコン付きのテキストのみ
- メトリック -名前と同様に、開発者インターフェースには、上矢印や下矢印などの多数の事前定義アイコンがあります
- 目標 -いくつかのパラメーターの初期値と望ましい最終値を設定します。 アプリケーションは、現在の値と目標に向けた進捗状況を表示します。
- スパークライン -データはヒストグラムとして表示されます
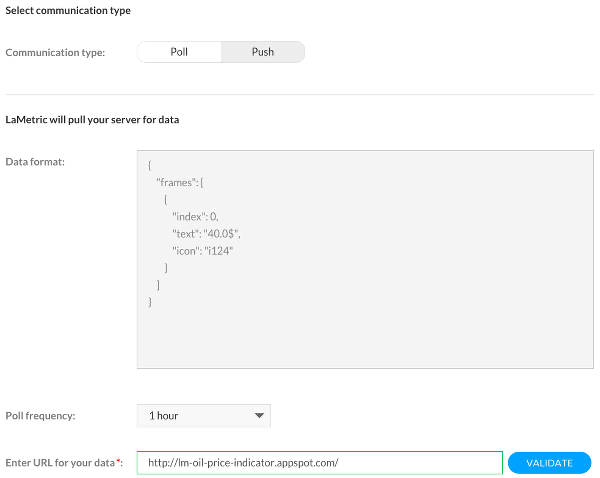
情報を取得する方法に応じて、インジケーターアプリは2つのタイプに分けられます。
- ポーリング -アプリケーションは指定された頻度で指定されたリソースをポーリングします
- プッシュ -アプリケーションは、POST要求を使用して表示用のデータを送信する必要があります
どのタイプを使用する場合でも、Metricアプリケーションは次の形式のJSON形式のデータを受け入れます。
{ "frames": [ { "index": 0, "text": "40$", "icon": "i124" } ] }
アプリケーションが複数のフレームを転送する場合、それらはその順序でスクロールします。 「アイコン」パラメーターは、インジケーターの左端から表示されるアイコンを示します。
Google App Engineで小型サーバーを作成し、必要な形式で情報をGETリクエストに送信します。 メインサーバーコードを以下に示します。
class MainPage(webapp2.RequestHandler): def get(self): price = self.newPrice() oldPrice = Price.oldPrice() icon = ICON_EQ if oldPrice.value > price: icon = ICON_DOWN elif oldPrice.value < price: icon = ICON_UP data = { "frames": [ { "index": 0, "text": "%.2f$" % price, "icon": icon } ] } self.response.headers['Content-Type'] = 'Application/json' self.response.write(dumps(data)) def newPrice(self): result = urlfetch.fetch('http://bloomberg.com/energy/') tree = etree.HTML(result.content) prices = tree.xpath('//td[@class="data-table__row__cell"][@data-type="value"]/text()') return float(prices[1])
完全なコードはGithubで表示できます。
LaMetricのアプリケーション開発では、情報を表示する方法を選択します。

および情報配信の方法に関する指示:

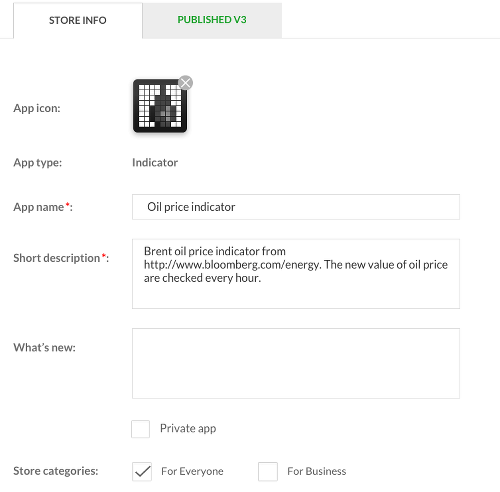
[ストア情報]セクションで、アプリケーションのアイコンと説明を指定する必要があります。

アプリケーションを公開すると、ストアで利用可能になり、デバイスにインストールできます。

したがって、LaMetricスマートインジケータを使用すると、さまざまな有用な(そうではない)情報を利用できます。
プロジェクトは積極的に開発中です。 たとえば、開発者の計画は、 IFTTTおよびGoogle Analyticsのサポートです。