 マテリアルデザインの基礎の1つは、画面間の意味のある動きです。 Lollipopは、アクティビティとフラグメント間の移行フレームワークの形式で、これらのアニメーションのサポートを提供します。 このトピックに関する記事はあまり多くないので、自分で書くことにしました!
マテリアルデザインの基礎の1つは、画面間の意味のある動きです。 Lollipopは、アクティビティとフラグメント間の移行フレームワークの形式で、これらのアニメーションのサポートを提供します。 このトピックに関する記事はあまり多くないので、自分で書くことにしました!
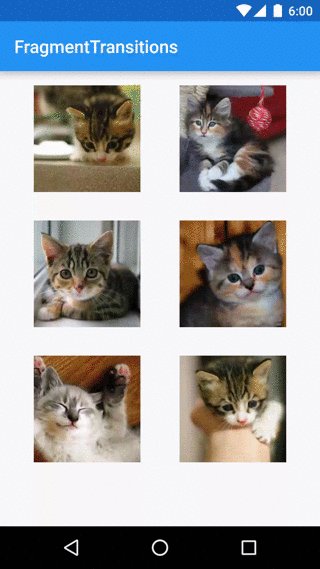
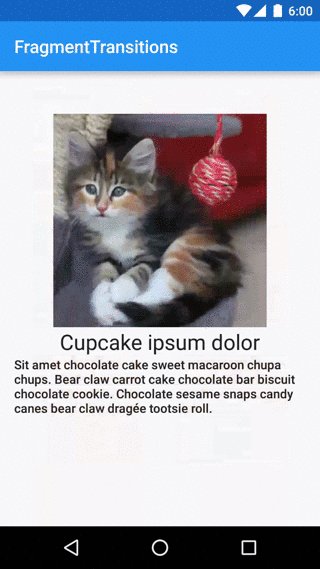
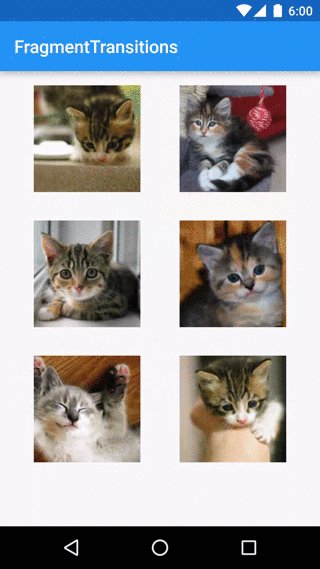
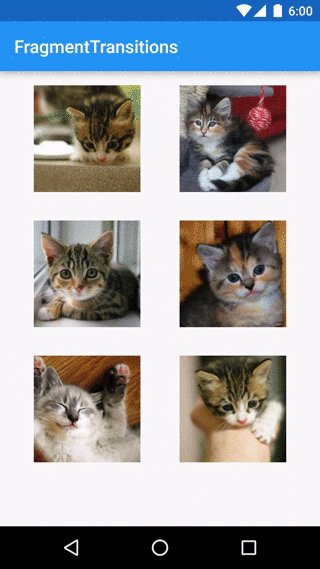
最終製品は非常にシンプルになります。 猫と一緒にギャラリーアプリケーションを作成します。 画像をクリックすると、詳細が記載された画面が開きます。 フレームワークのおかげで、画像グリッドから詳細ウィンドウへの移行にはアニメーションが伴います。
何が起こったかを知りたい場合-完成したアプリケーションはGitHubにあります 。
Androidの以前のバージョンのサポート?
良い点と悪い点の2つのニュースがあります。 悪いニュースは、Lollipop以前ではこのフレームワークが機能しないことです。 それにもかかわらず、この問題は、API 21+で利用可能なアニメーション化されたトランジションを実装できるサポートライブラリのメソッドによって解決されます。
この記事では、サポートライブラリの機能を使用してコンテンツを移動します。
遷移名
最初の画面のビューと2番目の画面の関連付けには、接続が必要です。 Lollipopは、「 遷移名 」プロパティを使用して
View
相互にリンクすることを提案しています。
ビューに遷移名を追加するには、2つの方法があります。
- コードで
ViewCompat.setTransitionName()
を使用できます。 もちろん、サポートがLollipopで始まる場合は、setTransitionName()
呼び出すこともできます。 - XMLに追加するには、
android:transitionName
属性を使用します。
1つのレイアウト( layout )内では、遷移名は一意でなければならないことに注意することが重要です。 トランジションを整理するときは、このことに留意してください。
ListView
または
RecyclerView
トランジション名を指定すると、他のすべての要素に同じ名前が付けられます。
FragmentTransactionのセットアップ
FragmentTransactions
セットアップは非常によく知っているはずです。
getSupportFragmentManager() .beginTransaction() .addSharedElement(sharedElement, transitionName) .replace(R.id.container, newFragment) .addToBackStack(null) .commit();
フラグメント間でどのビューを渡すかを示すために、
addSharedElement()
メソッドを使用します。
addSharedElement()
れるビュー
addSharedElement()
、2番目のフラグメントと共有する最初のフラグメントのビューです。 ここのトランジション名は、2番目のフラグメントの共有ビュー内のトランジションの名前です。
遷移アニメーションをカスタマイズする
最後に、フラグメント間の遷移アニメーションを設定するときが来ました。
shared
要素の場合:
- 最初のフラグメントから2番目のフラグメントに移動するには、
setSharedElementEnterTransition()
メソッドを使用します。 - 戻るには、
setSharedElementReturnTransition()
メソッドを使用します。 戻るボタンを押すとアニメーションが発生します。
2番目のフラグメントでこれらのメソッドを呼び出す必要があることに注意してください。最初のフラグメントでこれを行うと、何も起こらないからです。
すべての非共有ビューの遷移をアニメーション化することもできます。 これらのビューでは、適切なスニペットで
setEnterTransition()
、
setExitTransition()
、
setReturnTransition()
、および
setReenterTransition()
を使用します。
これらの各メソッドは、アニメーションを実行するために設計された1つの
Transition
パラメーターを受け入れます。
アニメーションの作成は非常に簡単です。 カスタムトランジションを使用して画像を移動し(詳細は後述)、終了時に消えます(
Fade
)。
遷移アニメーションクラス
Androidは、ほとんどの場合に適した事前に作成されたトランジションアニメーションを提供します。
Fade
は、フェードアニメーションを実行します。
Slide
は、画面の隅からフェードイン/フェードアウトへの移行をアニメーション化します。
Explode
アニメーションは爆発のようなもので、画像は画面の端から移動します。 最後に、
AutoTransition
は画像をフェード、移動、サイズ変更します。 これらはmoveパッケージのほんの一例です。実際にはもっとたくさんあります!
画像のカスタムトランジションが必要だと言いました。 ここにあります:
public class DetailsTransition extends TransitionSet { public DetailsTransition() { setOrdering(ORDERING_TOGETHER); addTransition(new ChangeBounds()). addTransition(new ChangeTransform()). addTransition(new ChangeImageTransform())); } }
カスタムトランジションは、3つの既成のトランジションを組み合わせたものにすぎません。
-
ChangeBounds
ビューの境界線(位置とサイズ)をアニメーション化します。 -
ChangeTransform
親を含むビュースケールをアニメーション化します。 -
ChangeImageTransform
画像のサイズを変更(および/または縮尺タイプ)できます
3つの要素がどのように相互作用するかを知りたい場合は、アプリケーションで遊んでみて、いずれかのアニメーションを交互に削除して、すべてがどのように機能するかを見てください。
XMLを使用して、より複雑なアニメーションを作成することもできます。 XMLを好む場合は、Android Webサイトの
Transition
に関するドキュメントを参照してください。
Transition
。
すべて一緒に
私たちが最終的に作成したコードは非常にシンプルであることがわかりました。
DetailsFragment details = DetailsFragment.newInstance(); // Note that we need the API version check here because the actual transition classes (eg Fade) // are not in the support library and are only available in API 21+. The methods we are calling on the Fragment // ARE available in the support library (though they don't do anything on API < 21) if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { details.setSharedElementEnterTransition(new DetailsTransition()); details.setEnterTransition(new Fade()); setExitTransition(new Fade()); details.setSharedElementReturnTransition(new DetailsTransition()); } getActivity().getSupportFragmentManager() .beginTransaction() .addSharedElement(holder.image, "sharedImage") .replace(R.id.container, details) .addToBackStack(null) .commit();
以上です! 2つのフラグメント間でトランジションアニメーションを実装する簡単な方法が用意されています!