Web Camp 2015の感想を投稿し、伝えることにしました。
このイベントは、7月2日から10日まで、 オデッサイノベーションウィークの一環として開催されました。

イベントについて
オデッサで開催され、3つの方向から構成されていました。
- 技術の方向
- 事業の方向性
- 起動方向
技術の方向には、そのようなテーマの日が含まれています
- バックエンド開発者の日、
- フロントエンド開発者の日、
- デザイナーの日、
- プロジェクト管理の日、
- モバイルデー
- 物事のインターネットに特化したハードウェアラボ会議、およびロボット工学のマスタークラスであるロボティクススクールも同様です。
ビジネスの方向性はフローで表されました。
- SalesLab。 製品、
- SalesLab。 アウトソーシング
- 効果的な販売および事業開発に関するワークショップBizDevCamp
含まれるスタートアップの方向:
- スタートアップラボ会議
- およびスタートアップクラッシュテスト
主催者の報告によると、このイベントは26の都市と6か国から1714人の参加者が訪れました。
ロボット工学、プロジェクト管理、ITの販売に関するトピックは他のセクションに移されたので、バックエンド開発者の日、フロントエンド開発者の日、デザイナーの日などのテーマの日について説明します。
バックエンド開発者の日
アーキテクチャとHighLoad、DevOpsとクラウド、フレームワークとDBの3つの並列ストリームで行われました。 1つ目は、大規模なプロジェクトアーキテクチャ、負荷の高いシステム開発、負荷テストなどのWeb開発の側面をカバーします。 2番目-ソフトウェアの開発と運用へのアプローチ-DevOps、クラウドテクノロジー、および信頼性の高いバックエンドを構築するための機能。 3つ目は、さまざまなフレームワークとデータベースの秘密、特定のタスクの比較と選択です。
ビデオとプレゼンテーションのプレゼンテーション:
- WebCamp:バックエンド開発者の日マキシム・ソカツキー「WebSocketアプリケーションのテストと実装」 プレゼンテーション
- WebCamp:バックエンド開発者の日ビクターシェペレフ「Ruby:Beyond the Boundary」
- Sergey Seletsky「TDDを使用してRubyでAPIの開発を簡素化する方法」
- WebCamp:バックエンド開発者の日Stanislav Malkin「Vagrant:開発およびテスト用ツール」 プレゼンテーション
- アナトリー・ペトロフスキー「狂気にならない高負荷を構築する方法」 プレゼンテーション
- Tursky Victor「JavaScriptでの分散コンピューティング」 プレゼンテーション
- Andrey Chebukin「エンティティモデルを使用したASP.NET Identity 2.0がこれまで以上に簡単になりました」 プレゼンテーション
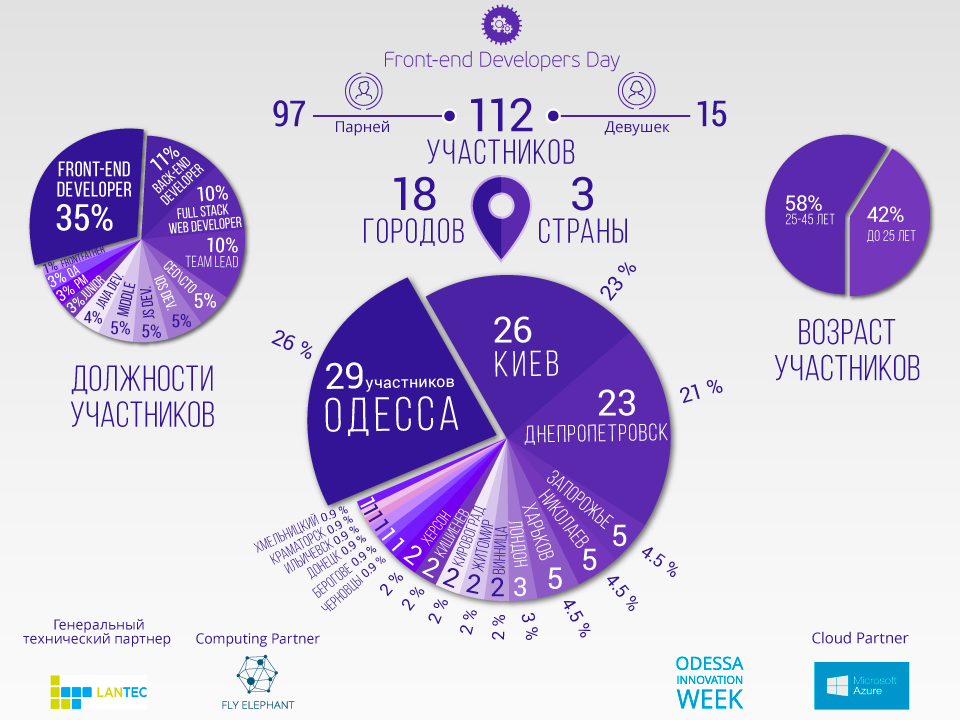
フロントエンド開発者の日

フロントエンド開発者の日会議データ
会議では、実務家がナローテックトピックを提示し、フロントエンド開発に関する最新ニュースを共有しました:フロントエンド自動化、テンプレートエンジンとプリプロセッサ、シングルページアプリケーションとクライアント標準化、Webテクノロジーに基づくモバイルサイトとアプリケーション、静的ジェネレーター、オフラインとローカルストレージのキャッシュ、JavaScriptフレームワーク、WebRTC、React et al。
ビデオとプレゼンテーションのプレゼンテーション:
- Alexander Mostovenko「Rx.js-非同期プログラミングを簡単にする」 プレゼンテーション
- アレクサンダーミハイレンコ「図書館とユーザーコミュニケーションチャネルとWebアプリケーションの概要」 プレゼンテーション
- Artyom Trityak「React.js LiveCodingセッション」 プレゼンテーション
- ローマン・ヤコブチュク「FRP + React、非同期UIの構築」 プレゼンテーション
- Sergey Seletsky「TDDを使用してコードをより適切に記述する方法」 プレゼンテーション
- Korotkov Alexander「Backbone.jsスケーラブルアプリケーション」 プレゼンテーション
- アキム・ハリロフ「ステロイドに関するPhoneGapアプリケーション」 プレゼンテーション
- Igor Zenich「BEMを正しく記述します」 プレゼンテーション
- アレクセイ・ヤシェンコ、セルゲイ・ルデンコ「文法でのフロントエンド監視」 プレゼンテーション
デザイナーの日
この会議には、デザインの分野で働いている大手企業の専門家が出席し、ライフハックと、アイコン、アプリケーション、ウェブサイトのデザインの複雑さ、デザイナーの時間管理のトリック、さらにはデザインとデザインの開発の新しいおよび現在の傾向の多くの有用なことを共有しましたウェブおよびアプリケーション業界。
ビデオとプレゼンテーションのプレゼンテーション:
- ドミトリー・チュタ「すべての食料品デザイン! ピクセルの移動を停止して問題の解決を開始» プレゼンテーション
- Elena Mikheeva「Apple Watchのアプリケーションデザイン」 プレゼンテーション
- イヴァン・パシュコ「製品デザイン+」 プレゼンテーション
- セメンティ・ローバッハ「スタジオ作業戦略-過剰を解消!」 プレゼンテーション
- タラス・シプカ「アイコン:すべてを明確かつ美しく行う方法」 プレゼンテーション
- ユラ・グラノフスキー「インターフェースのフローの理論。ユーザーを幸せにする方法」 プレゼンテーション
- アレクセイ・クハレンコ「UX研究の実施方法」 プレゼンテーション
- アレクサンダー・トレグブ「インターフェースまたはミッションの賞」「クリックしてください」 プレゼンテーション
直接、同僚と私は7月6日にMobile Day 、 Robotics School 、 SalesLab.Productに参加しました 。

私たちはロボティクススクールにいます(右側の2番目の机)
Mobile Dayでは、iOSやAndroidなどのプラットフォーム向けのモバイルアプリケーションの開発、設計、およびプロモーションについて耳にしました。
SalesLabで。 製品は、大規模なIT製品会社およびITプロジェクトでの販売プロセスの組織化の実例、B2BおよびB2Cセグメントでの作業の特徴、製品会社でのマーケティングと販売の相関関係、顧客と販売スペシャリストの心理的タイプ、戦略的計画などを考慮しました。

左側がスピーカー、右側がセールスラボの プロジェクトマネージャーである Profi.net.uaグループです。 製品」
Robotics Schoolマスタークラスの参加者として、私たちはロボット工学の基礎に精通し、独自にいくつかの自動デバイス、簡単な電気回路、最初のロボットを組み立てようとしました。

一般的に、イベントは必要かつ有用です。 私はすべてのテーマの日に出席していなかったという事実にもかかわらず、 youtubeでチャンネルを見て興味深いレポートに没頭する機会がありました 。