
良い一日。 長い間、私はWP以上のものについて書きたかった。 開発者としてあなたが進歩しようとすればするほど、あなたが書きたいことはささいなことに気づきました。 しかし、さあ、誰かが私の経験に非常に役立つでしょう。 一連のメモは、主に最初のリアルタイムWebアプリケーションを収集し始めたばかりの人々に焦点を当てます。
したがって、タスクは、ユーザーに表示されるものとデータベースにあるものを同期することです。 以前は、そのようなタスクにプッシャーサービスを使用していましたが、最近は遠心分離機を使用することを好みます。 通常のredis / socket.io / node.jsバンドルよりも優れているという質問が予想されます。 プライベートチャンネル、シンプルな統合、スケーリング、API、チャンネル内のメッセージ履歴、チャンネルへのユーザーのサブスクライブ解除およびサブスクライブなどのイベントはすぐに利用できるため、テクノロジースタックを肥大化させることなく、目的のアプリケーションプロトタイプを非常に迅速に構築できます。 それは私のために働く、誰もが独自の方法を持っています。 ところで、バックエンドの言語はphpであり、それに応じてフロントエンドの言語はjsです。
これに由来するもの、いくつかのニュアンス-以下を参照してください。
ここで、次のメモへのリンクを追加します。
簡単なプロトタイプを置く
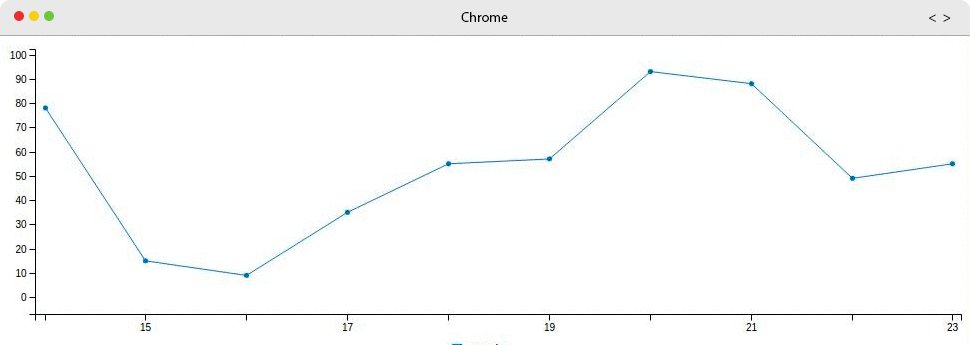
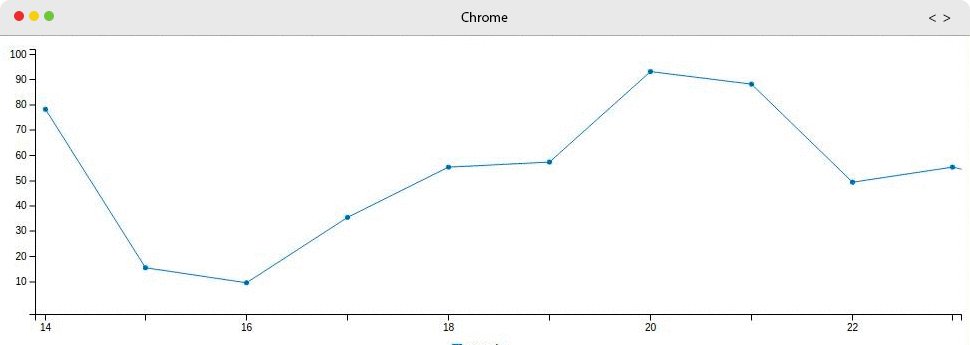
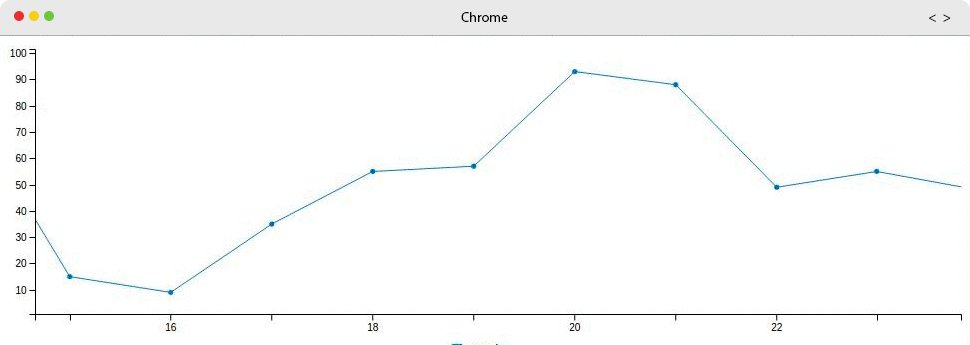
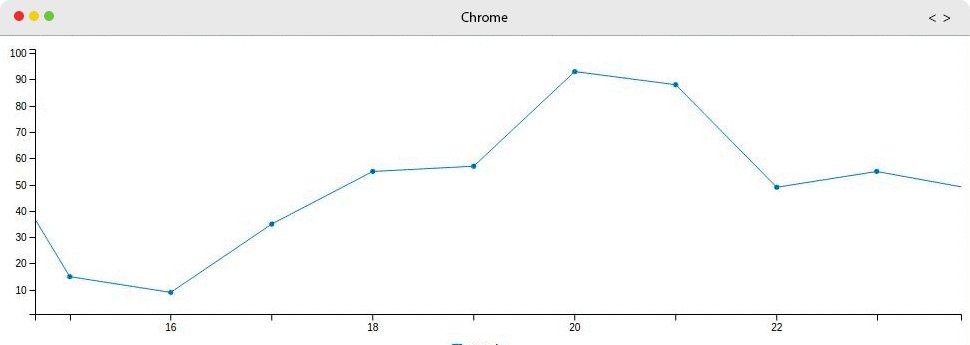
最初の例として、次の問題を取り上げます。 画面には、すべてのユーザーに同じグラフが表示され、データが到着すると更新されます。

簡単にするために、この段階のブローカーは安全でないモードで動作します:
- トークンとタイムスタンプの検証を無効にします。
- すべてのチャネルへの匿名アクセスを許可します。
- クライアントはすべてのチャンネルに投稿できます。
- 接続チェックが削除されました。
もちろん、これは戦闘モードで行うべきではありませんが、私たちの目的と概念を理解するために行います。
デビュー
まず、サーバーに遠心分離機を配備する必要があります。 これは、いくつかの簡単な手順で行われます。
- リポジトリでプラットフォームに必要な実行可能ファイルを選択します 。
- トランスポートとして、Redisを使用することを好みます。 ただし、必要に応じて、httpを使用できます。
- 私たちはプロジェクトの小さな設定を書いています。
- ポート8002で遠心分離機を起動し、すべてをnginxの下で運転します。
ミドルゲーム
遠心分離機は作動しており、顧客を接続してメッセージを送信する準備ができています。 今ではバックエンド次第です。
composer.jsonを生成し、 composerはpredis / predisを必要とし 、いくつかのクラスを記述します。 実際には、モジュール自体が大根を介してブローカーとトランスポートにメッセージを送信します。 なぜなら この段階の遠心分離機は安全でないモードで動作し、トークンを生成する必要はなく、タスクはさらに簡素化されます。

誰もが興味を持っている場合- スケッチとデモの 最終バージョン 。 デモでは、ポイントは240秒ごとに破棄されます。ボタンをクリックするだけで、新しいポイントを履歴に追加してページを更新できます。 現実の世界では、もちろん、データはapiから取得されます。次の注ではこれに戻ります。
その結果、バックエンドからユーザーにメッセージを送信できるようになりました。 およそ次のとおりです。
... require __DIR__.'/vendor/autoload.php'; use Push\Push; use RedisCommunucate\Communicate; use Predis\Client; $redisClient = new Communicate(new Client()); $push = new Push('development', 'secret', $redisClient); // "chart" $push->publish('chart', ['point' => rand(0,10)]); ...
... // "publish" public function publish($channel, $data = []) { return $this->send("publish", ["channel" => $channel, "data" => $data]); } public function send($method, $params = []) { if (empty($params)) { $params = new \StdClass(); } $data = json_encode(["method" => $method, "params" => $params]); return $this->communicate ->communicate( $this->projectKey, ["data" => $data] ); } ...
... // redis rpush public function communicate($projectId, $data) { $toSend = array( "project" => $projectId ); $data['data'] = json_decode($data['data']); $toSend = array_merge($toSend, $data); $toSend['data'] = array($toSend['data']); $this->redisClient->rpush("centrifugo.api", json_encode($toSend)); } ...
これについては、タスクの最初の部分は完了したと見なすことができます。 今ではフロントエンドまでです。
終盤
チャートのライブラリとしてc3.jsを使用します。 c3、sockjs、centrifuge.jsを接続します。
... <link href="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.10/c3.min.css" rel="stylesheet" type="text/css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.5.6/d3.min.js" charset="utf-8"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.10/c3.min.js" type="text/javascript"></script> <script src="https://cdn.jsdelivr.net/sockjs/1.0/sockjs.min.js" type="text/javascript"></script> <script src="https://rawgit.com/centrifugal/centrifuge-js/master/centrifuge.js" type="text/javascript"></script> ...
遠心分離機に接続して、ポイントをキャッチします。 そして、サーバーを引っ張って新しいポイントを生成するボタンを作成します。
... var chart; // . var centrifuge = new Centrifuge({ url: 'http://socket.logistics.app/connection', project: 'development', insecure: true }); // , centrifuge.on('connect', function() { // , var subscription = centrifuge.subscribe('chart', function(message) { // , chart.flow({ columns: [ ['sample', message.data.point] ], duration: 100 }); }); // . - api. subscription.on('ready', function() { subscription.history(function(message) { var data = message.data.map(function(point){ return point.data.point }); data.reverse(); data.unshift('sample'); chart = c3.generate({ bindto: '#chart', data: { columns: [ data ] } }); }); }); }); // centrifuge.connect(); // , $('.random').click(function(){ $.get('/random.php'); }); ...
タスクが完了したら、異なるデバイスまたは異なるブラウザーでデモを含むページを開きます。 新しいポイントが表示されると、チャートが更新されます。 はい、この段階ではすべて非常に安全ではありません。 しかし、コンセプトを理解するために-ちょうどいい。 既知の問題のうち、その解決策を以下の注意事項で説明します。
- 履歴を受信してからチャンネルにサブスクライブする間に新しいポイントがある場合、それらは失われます。
- ポイントを並べ替えます。 非常に頻繁に来る場合は、間違った順序で追加されます。
- 最後にデータを追加することのみを検討しました。 ただし、リストデータはまだあります。 そして、 データテーブルを使用してプレートを表示するとしましょう。 そして、遠心分離機からのデータが更新されますが、フィルター/並べ替えのある表の3ページ目です。 そして問題は、これを同期する方法です。
一般的に、誰かに興味があれば喜んで、誰かに役立つなら二重に嬉しいです。 あるユーザーが特定のアクションを実行すると、他の誰もがすぐに更新されたデータを見ることができるようになります。 ご清聴ありがとうございました、すぐに会いましょう。