開発者は、プログラムをプロフェッショナルとして位置付けます。 このレビューで、Designerが実際にそのようなステータスを引き出しているかどうかを確認したいと思います。

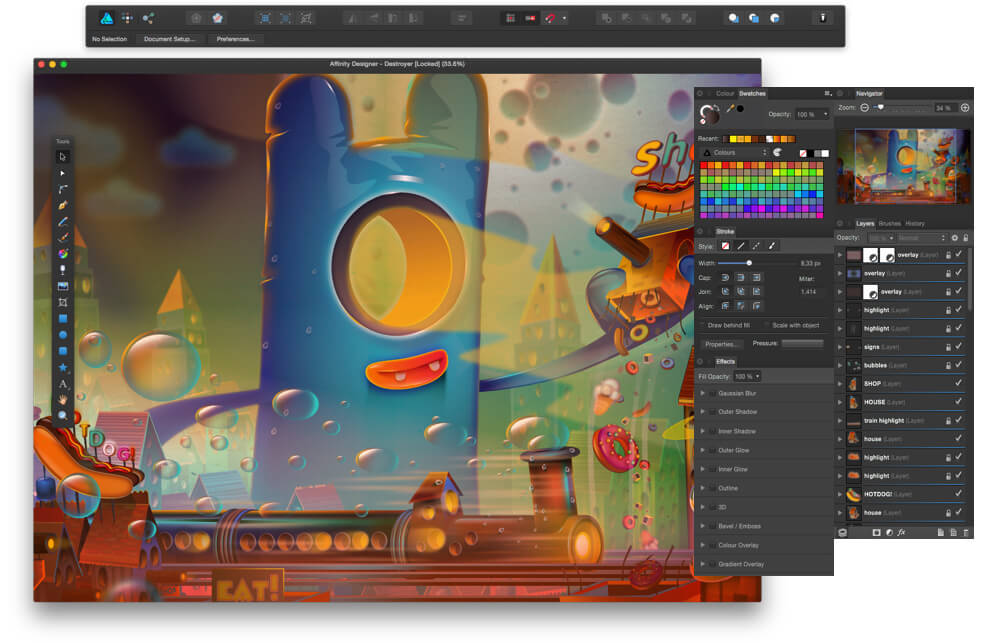
例として、 PocketstudioのDestroyer イラストを使用します。

インターフェース
PixelmatorとIllustratorの間の何か。
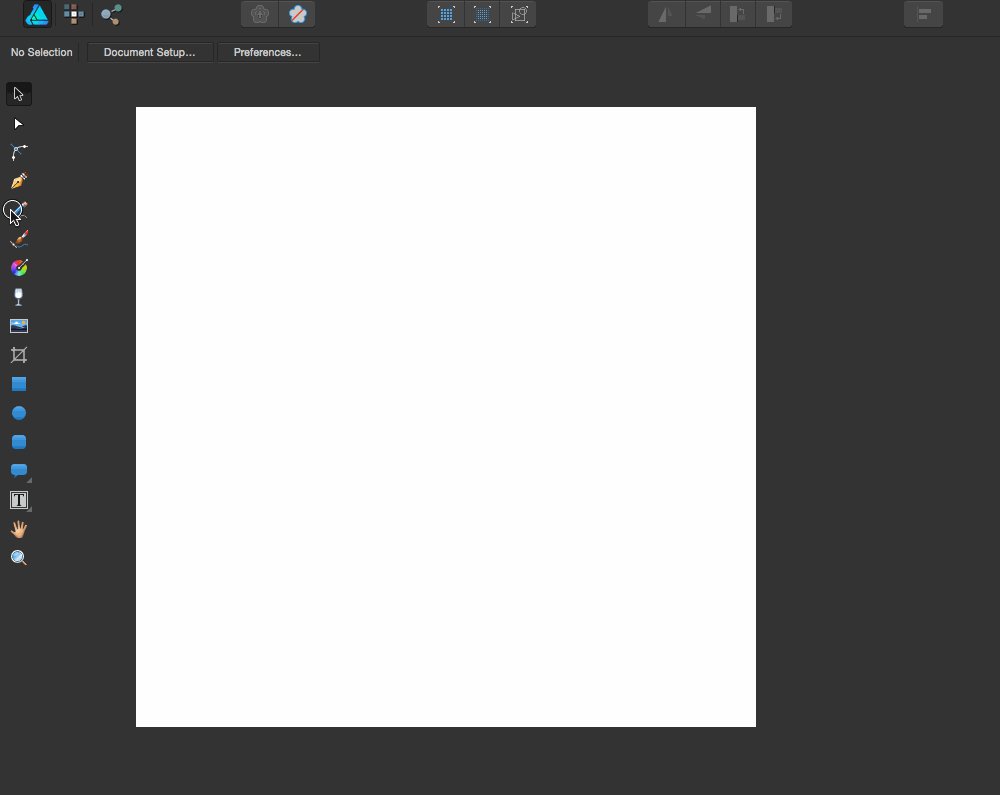
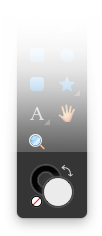
すべてがおなじみです。左側のツールバー、上部のコンテキスト/アクション、右側のパネル...これらが一般的な言葉でどのように呼び出されるのかわかりません。 一般的なソケット。 インターフェイスの「暗さ」は調整できますが、範囲は狭い-濃い灰色から非常に濃い灰色までです。
このプログラムには、ベクターモード(Draw Persona)、ピクセル(Pixel Persona)、エクスポートモード(Export Persona)の3つのモード( "persons")があります。 各モードの「ツール」要素について個別に説明します。


一般的なツール
一部のデザイナープログラムでは、[ツール]パネルで要素の数と順序をカスタマイズする機能が気に入っています。 Pixelmatorには、Illustrator(そこに独自のパネルを作成し、そこに必要なものをドラッグし、「インストール済み」のパネルをカットできます)があり、Designerに追加されました。
これはすべて[表示]メニューの[ツールのカスタマイズ]にあります...

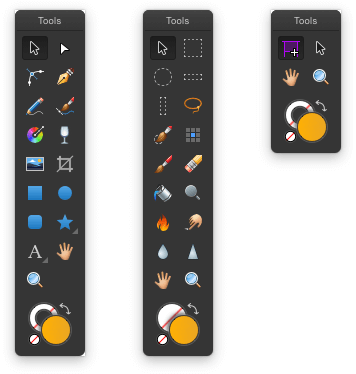
最大8つの計器列を作成できます。
ツールをデフォルトの順序でリストします。 括弧内のデフォルトの選択キー。
描画モードツール(ペルソナの描画)
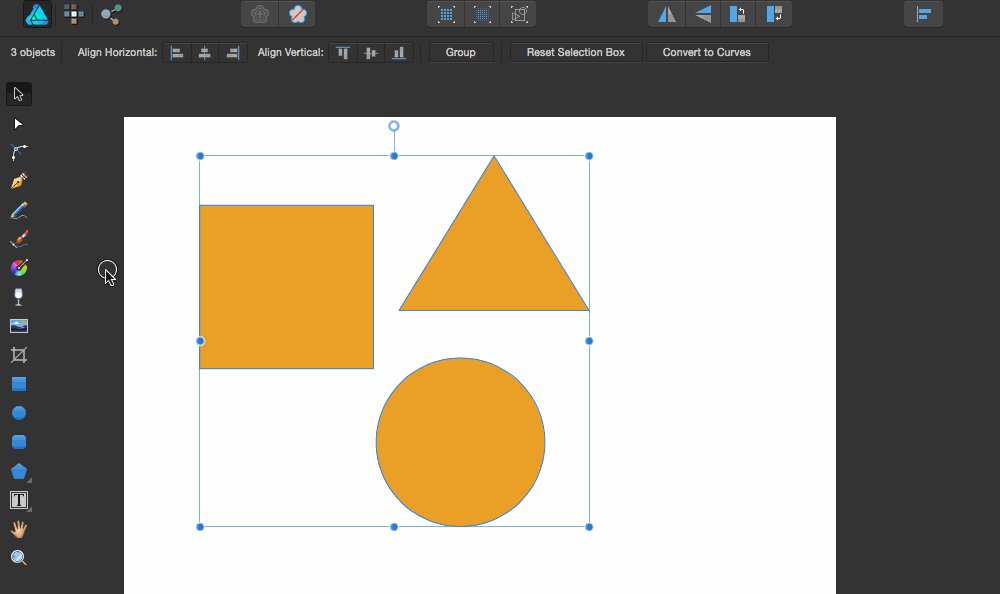
1.移動ツール(v)

オブジェクトを選択/ストレッチ/回転します。 Shiftキーを押したままにすると、回転は15°ずつ増加します。 基本的に、これ以上言うことはありません。 カーソルはカーソルのようなもので、すべてのプログラムでまったく同じです。
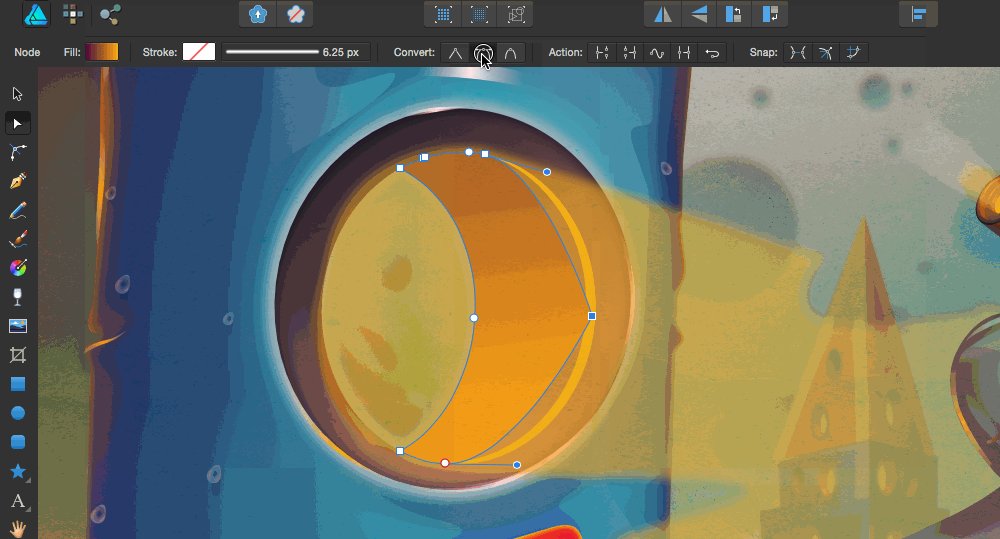
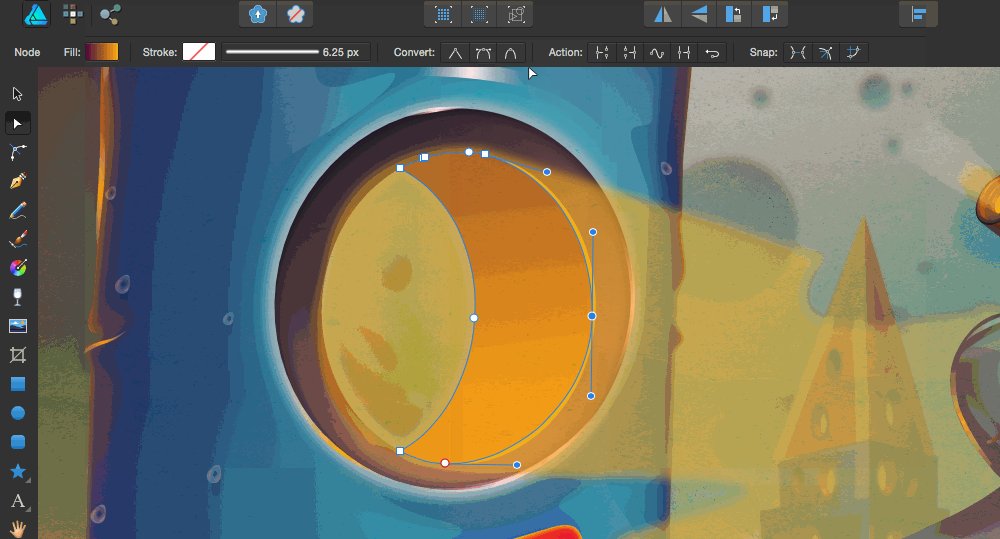
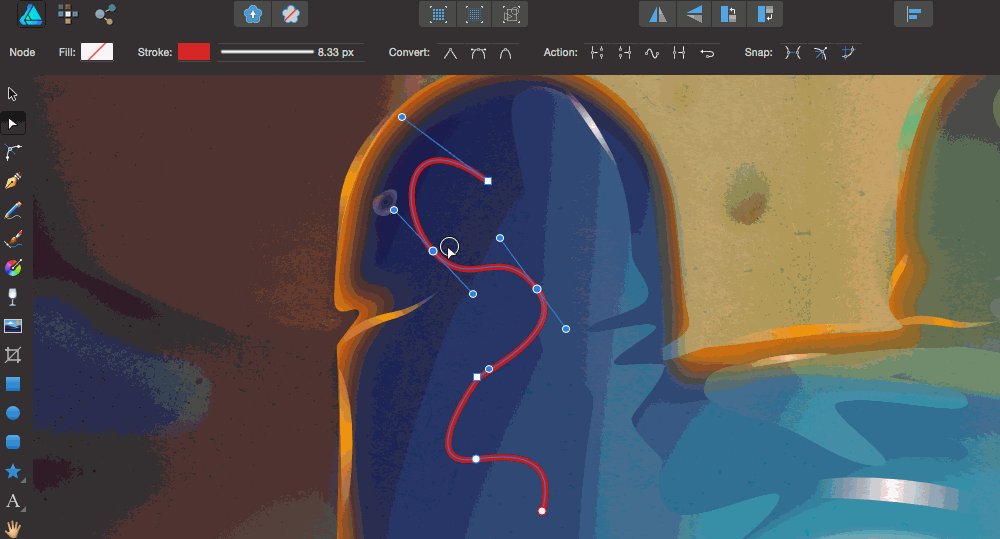
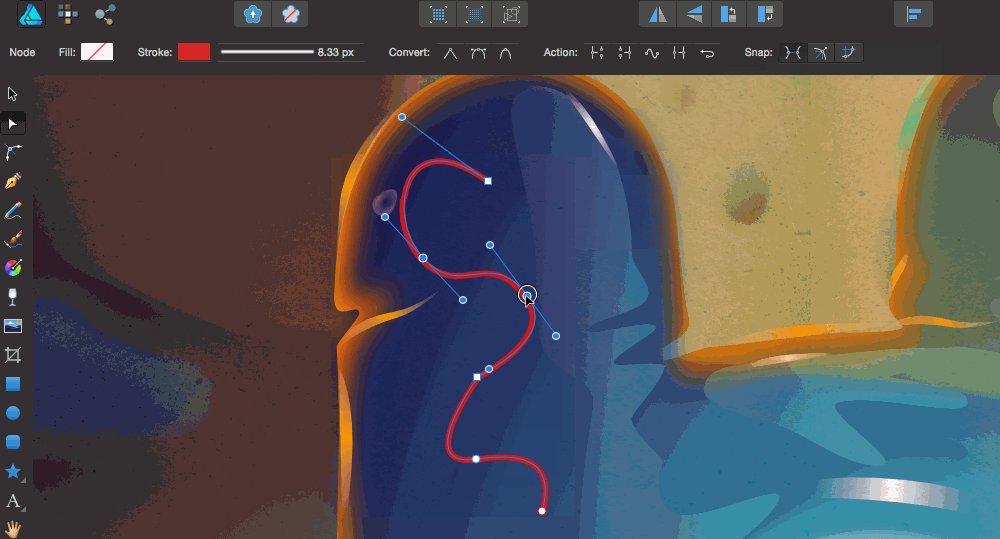
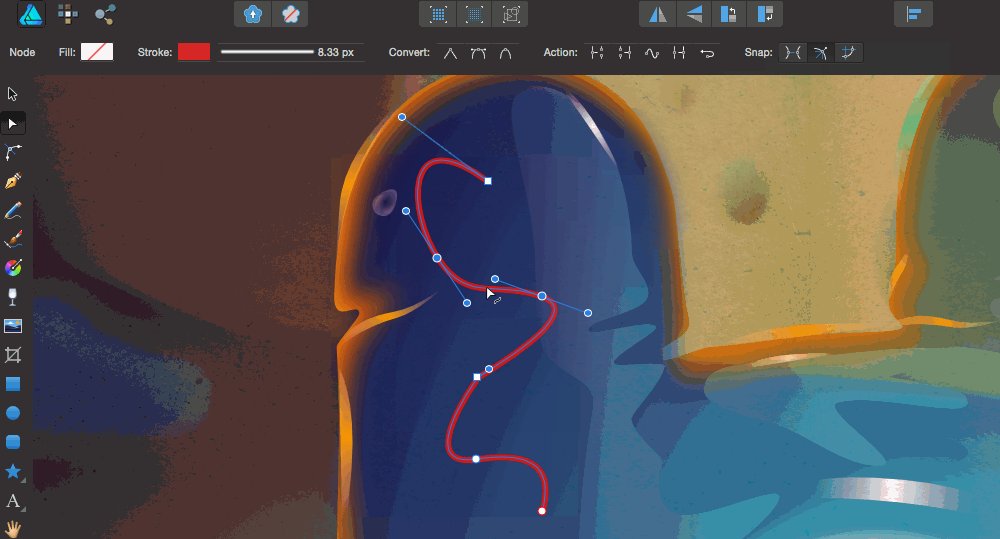
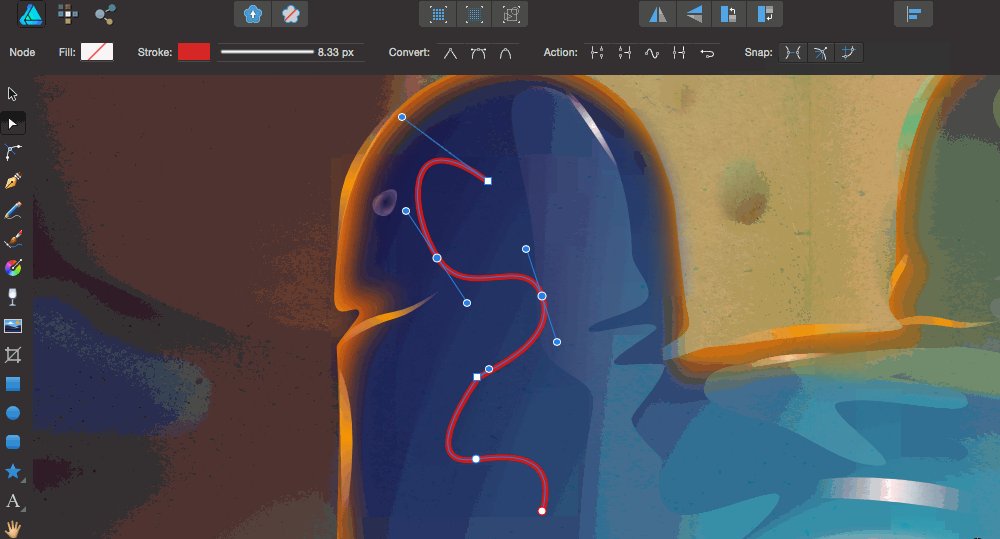
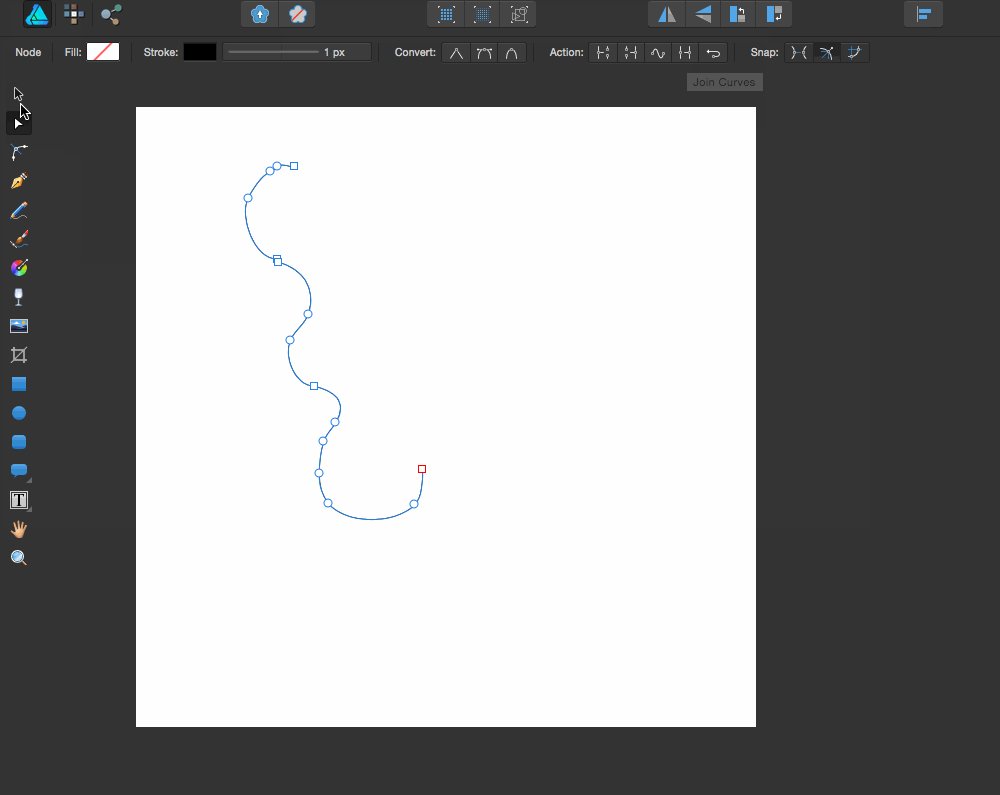
2.ノードツール(a)

ポイントとカーブを使用したあらゆる種類の操作。 ポイントまたはカーブにカーソルを合わせると、外観が変わります。これは便利です(複雑な写真ではポイントが乱雑になり、ドラッグする場所がすぐにわからないことがあるため)。 単純なクリックで曲線にポイントを追加できます(Illustratorでは、何を押したままにするか、何を選択するかを選択する必要があります)。
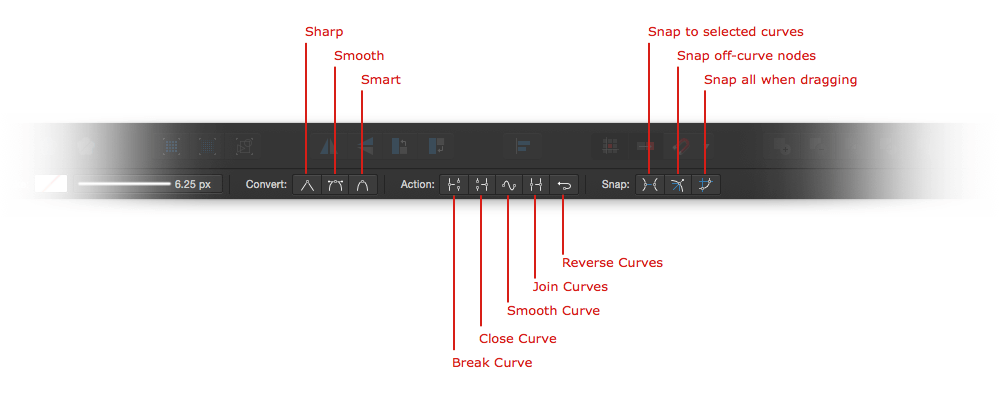
このツールには、コンテキストパネルに独自のアクションがあります。

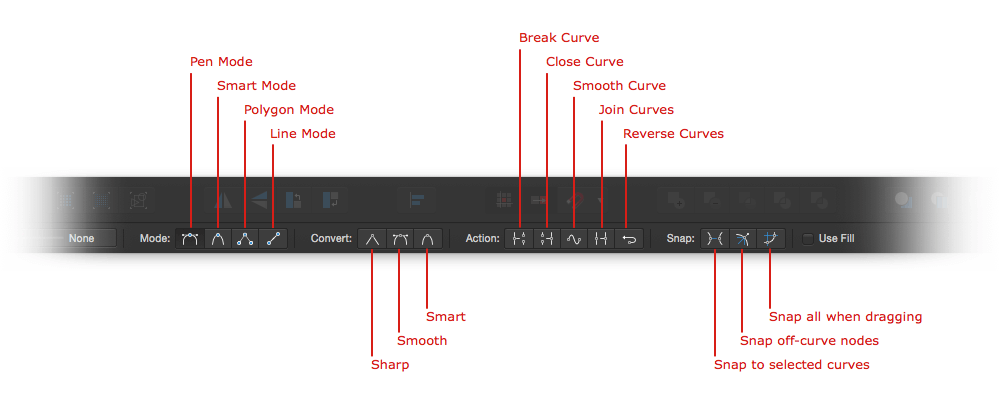
- シャープ-丸い点を角に変えます。
- スムーズ-逆を行います。
- スマート-スムーズのように動作しますが、丸めとレバーを何とか賢く選択するようです。 しかし、レバーでドラッグするとすぐに、「スマート」からのポイントが「スムーズ」に戻りますので、なぜこの3番目のことが必要なのか理解できません。

- Break Curve-選択したポイントで曲線を分割します。
- 曲線を閉じる-選択した曲線を閉じます
- Smooth Curve-選択した曲線を滑らかにします。 IllustratorのSimplifyとほぼ同じように機能します。多くのポイントがある場合は、必要に応じて不要なポイントを削除します。 多分、輪郭をより滑らかにするだけで十分ではないと思われる場合は、ポイントを追加します。
- 曲線の結合-曲線を1つに接続します。 これは、いくつかのアプローチで輪郭を描く場合です。
- 曲線の反転-曲線の方向を拡張します(曲線の終点は、作成を終了する赤い点でマークされます)。 ブラシでペイントして、ストロークの方向を他の方向に反転させると便利な場合があります。

- 選択した曲線にスナップ-同じ曲線上の他の点にポイントをスナップします。
- 曲線外のノードのスナップ-レバーを反対側のポイント(直線になるポイントの間)にスナップします。
- ドラッグ時にすべてスナップ-何もしません。 バグであるか、非常に慎重に長い間見る必要があります。

一般に、スナップグループでは、アイコンでもヒントでも、スイッチの動作を理解できません。 インターフェースのそのようなものはあちこちにあります。
ポイントを選択するための左下のヒントがまだあります。

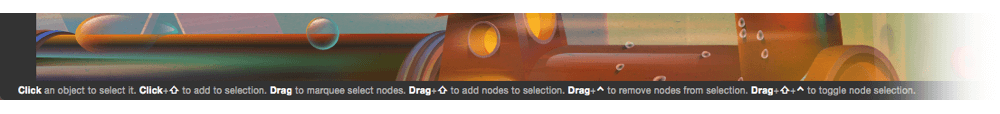
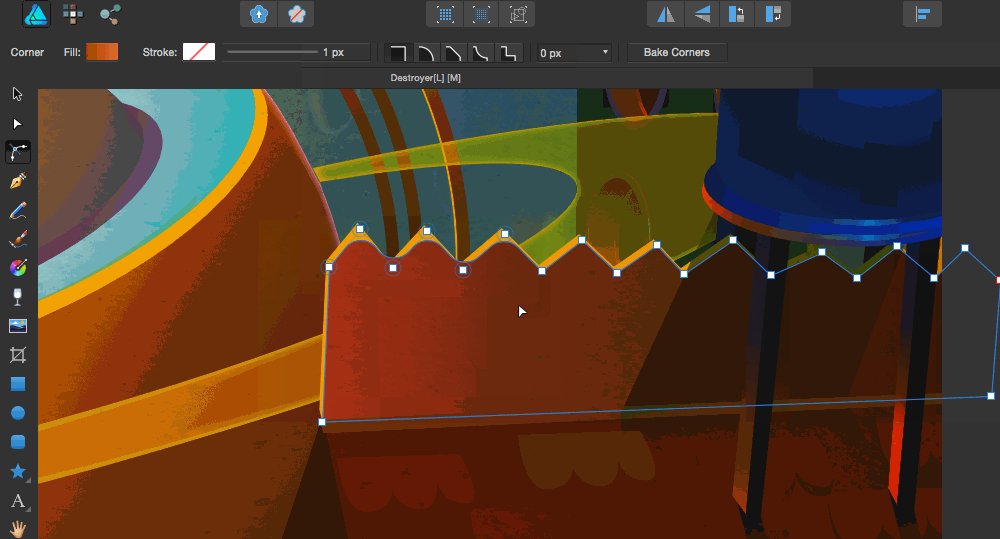
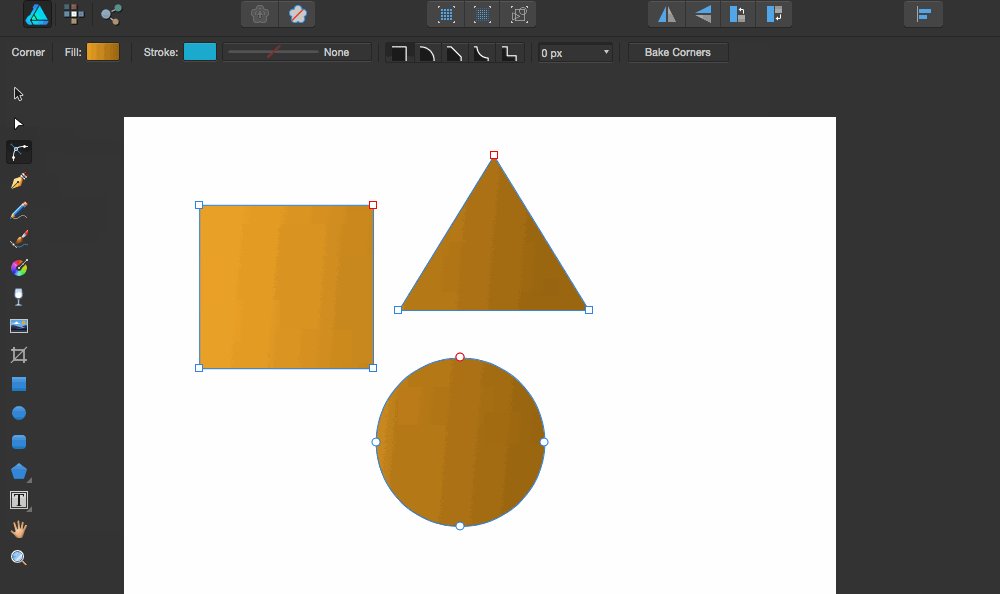
3.コーナーツール

ツール「半径半径」。 選択したポイント(または複数のポイント)でラウンドを行います。 そして、彼はそれぞれポイントを選択する方法を知っています。
Bake Cornersボタンは、丸い角を曲線に変えます:

4.ペンツール(p)

フェザー。 標準ツール。 コマンドをクランプすると、ノードツールのように機能します。
パラメーターとアクション:

- ペンモード-「標準」モード、ペンは他のプログラムの通常のペンのように機能します。
- スマートモード-必要な場所にポイントを置くだけで、プログラムは自動的にすべてを自動的に曲げるようです; 使用中ずっと、私が便利になることはありませんでした。
- 多角形モード-歪みのない「多角形」のモード。
- ラインモード-ペンは直線を描画します。 ポリゴンモードとほぼ同じように、ポイントを設定するだけでなく、ペンを正しい方向に描くだけで十分です。
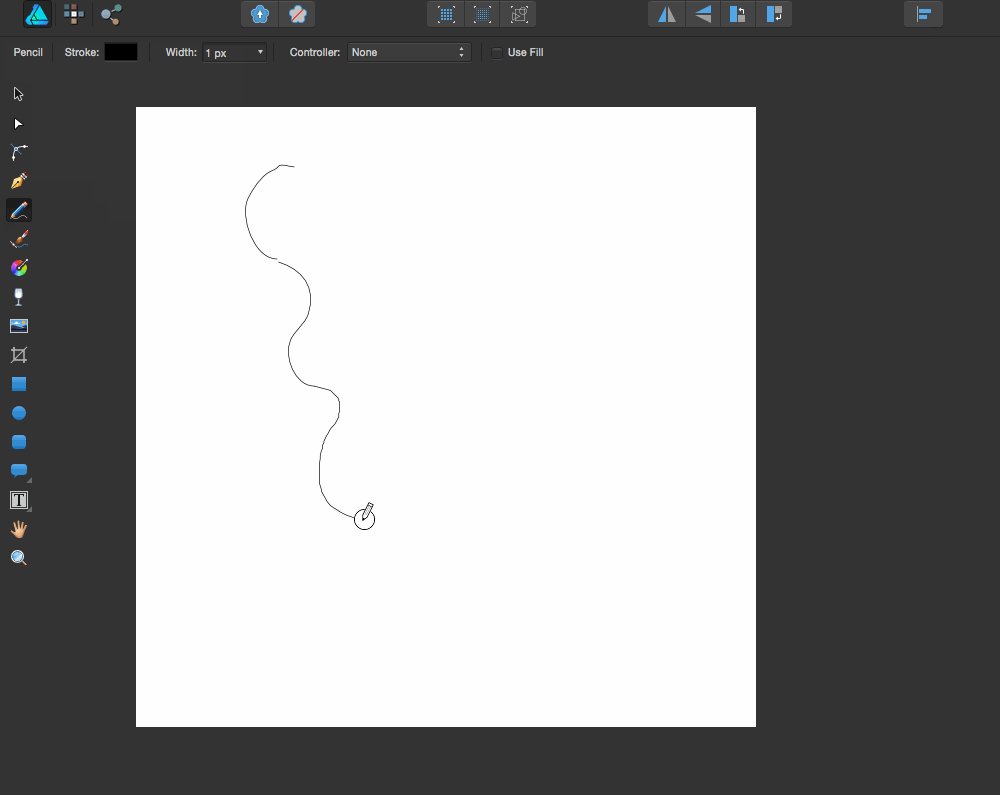
5.鉛筆ツール(n)

鉛筆 Controllerパラメーターがあります-線の太さはwakomaペンで調整できます。
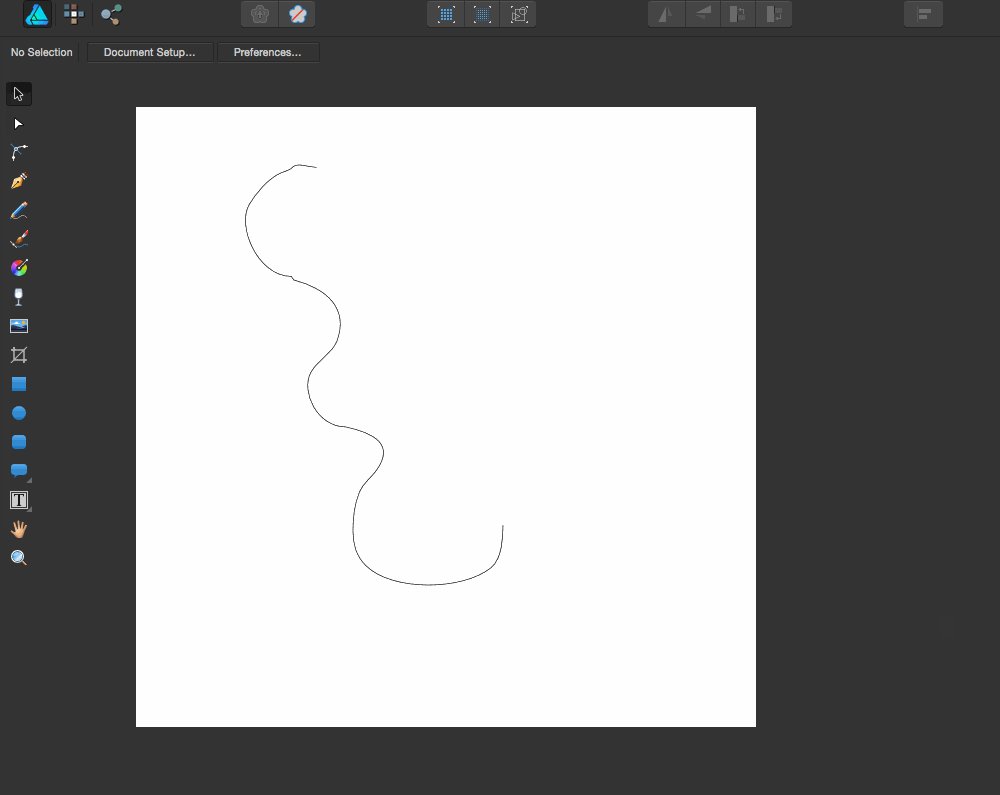
描画するときに少し滑らかになります(つまり、実際に描画するよりも線を滑らかにします)。 最新バージョンのIllustratorのように、プロセス内のポイントを自動的に接続する方法がわからないため、複数のアプローチで輪郭を作成する場合、すべてのギャップを接着してソリッドフィギュアを作成する必要があります。

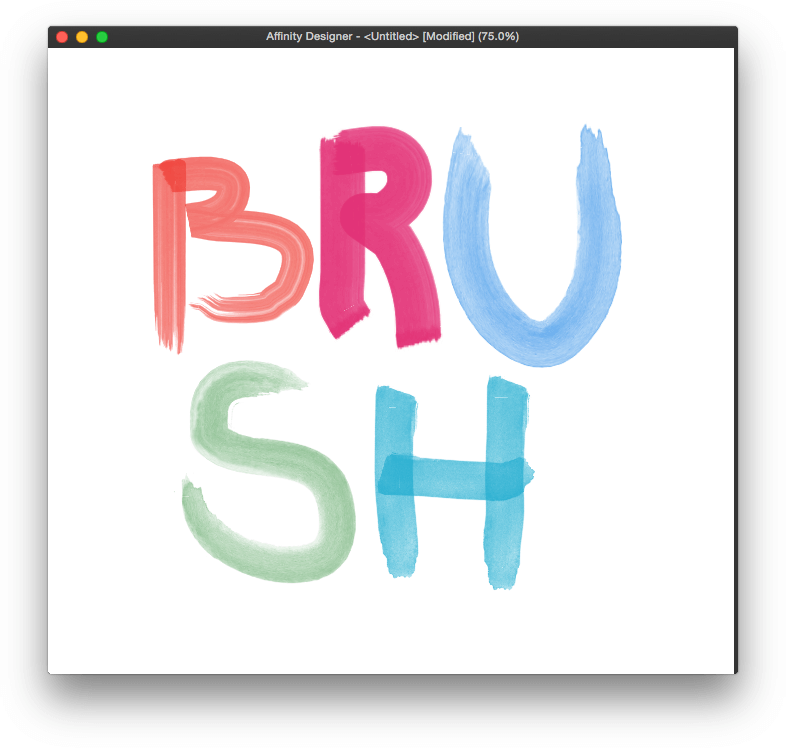
6.ベクトルブラシツール(b)

ブラシはブラシのようなものです。 (タブレットを持っている場合)押すと反応し、スミア、スミアのさまざまなパターンを適用するモードがあります。 1つ悪いのは、ブラシの画像がピクセル(ただし高解像度)であり、曲線に変換できず、ラスタライズするだけだということです。

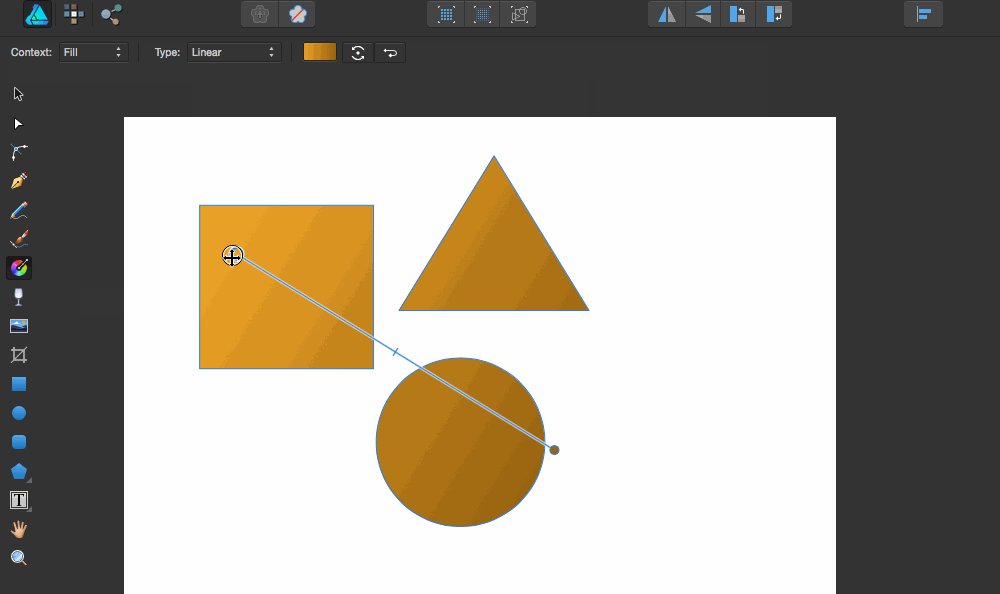
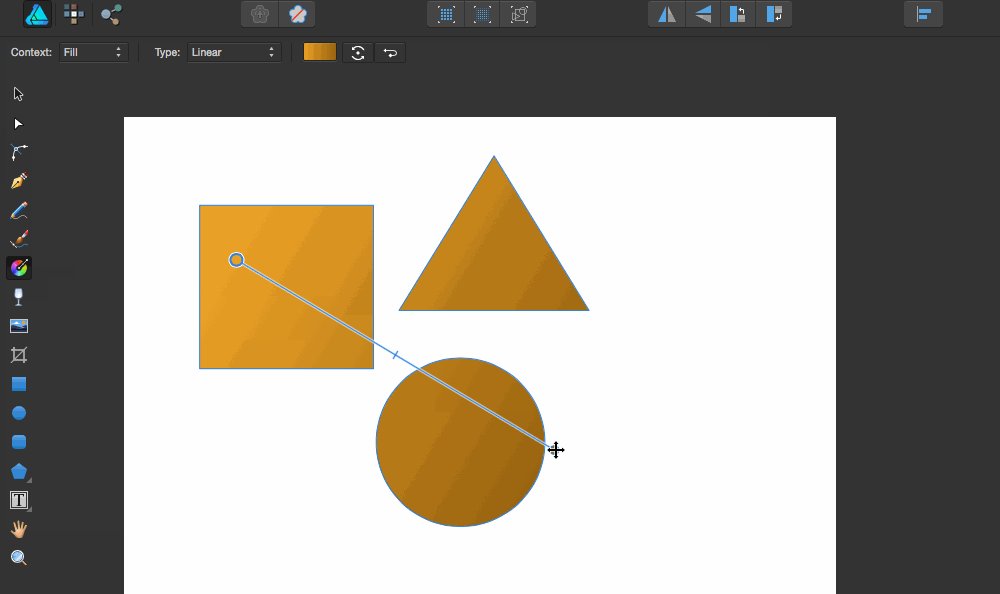
7.塗りつぶしツール(g)

実際、デフォルトではこれはグラデーションですが、単色で塗りつぶすことができます(そのため、「塗りつぶし」と思われます)。 6種類の塗りつぶしがあります:単色(同じ単色)、線形、楕円、放射状、円錐、ビットマップ(画像パターンで塗りつぶし)。

グラデーション塗りつぶしには2つの機能があります。
- 楽しい-同時に複数のオブジェクトを満たすことができます。
- 不快-キャンバス上のグラデーションのポイントを直接修正すると、コーナーツール自体に切り替わります。 これはプログラムのバグであり、修正することを約束しました。

8.透明ツール(y)

これは、色ではなく透明度で塗りつぶされるグラデーションです。 グラデーションのように、好きなだけポイントを追加できます。
9.画像ツールを配置

「画像を配置します。」 Adobeのプログラムにもまったく同じ機能があります。 画像だけでなく、.ai、.eps、または.psdも配置できます。 ドキュメントはスマートオブジェクトとして配置され、そこですぐに開いて編集および保存できます。 一般に、ここではすべてが大規模な競合他社とまったく同じように機能します。
10.ベクトル切り抜きツール

ツールアイコンは明らかにキャンバスのトリミングに関するものですが、実際には少し間違っています。 ベクタークロップツールは、キャンバス上のベクターオブジェクトの長方形のマスクです。 オブジェクトを長方形の形に埋め込むだけで同じ結果を得ることができます(つまり、形からマスクを作成します)。そのため、別のツールが必要な理由がわかりませんでした。
11.長方形ツール、楕円ツール、角丸長方形ツール(m)

長方形、楕円形、角丸長方形。 すべては人々が持っているようなものです。
12.ハートツールと内部のすべて

これらは「スマート」な図形です。何かを描いた後、特定のポイントでドラッグして、図形のいくつかのパラメーターを変更できます。 パラメーターは図自体に依存します。 誰かがPixelmatorベクトルツールを使用している場合、これも同じです。

13.アーティスティックテキストツール(t)

1行のテキストのみ。 曲線の輪郭に沿ってテキストを作成することができ、私の意見では、Illustratorの場合よりも使いやすい。
14.フレームテキストツール(t)

すべてがシンプルです-通常のテキスト領域。 どこでも機能し、特別なことはできません。
15.ビューツール(h)

ドラッグ/パンのための手。 他のみんなのように。
16.ズームツール(z)

スケーリング。 Photoshopのように機能します(混乱しない限り):マウスの方向にズームイン/ズームアウトします。 私はそれが役に立たないツールであるとは言いませんが、私はそれがどのようなものかをチェックするために記事を書くプロセスでのみそれを使いました。 スケーリングには、Opt + Spaceを好み、マウスでドラッグします。
カラーインジケータ

それは他のみんなと同じです。 1列にツールがあるので、このインジケーターは表示されません。 プログラム全体を通して、どの色が塗られているかを見るのに十分な場所があります。
Pixel Personaツール
一般に、「ピクセルパーソン」とは、ベクター画像にラスター処理またはエフェクトを追加するために最低限必要なツールのセットです。 まだ良いブラシがあります。
1.移動ツール(v)

記述する必要はありません。描画モードと同じ「ムービーツール」です。
2.選択ツール(m):長方形のマーキーツール、楕円形のマーキーツール、行のマーキーツール、列のマーキーツール

最初の2つの標準的なもの-長方形の選択、楕円の選択。 なぜ2番目の2つは、私は完全に理解していなかったので、私は推論することを想定していません。 行マーキーツール-デフォルトで1ピクセルの高さとキャンバス全体の幅を持つフレーム。 列マーキーツール-フレームは、キャンバス全体の高さとデフォルトで1ピクセルの幅です。
「内側」をクリックすると、選択した領域をカーソルでドラッグできます。
3.フリーハンド選択ツール(l)

これは投げ縄です。 デフォルトでは、Shiftキーを押したままの「フリー」は多角形として機能します。 選択した領域をカーソルでドラッグできます。
4.選択ブラシツール(w)

ブラシ、描画、申し訳ありませんが、選択。 すべてのブラシと同様に、半径の変更は機能します。 デフォルトでは、Altがクランプされた状態で新しい領域が追加され、減算されます。
5.ピクセルツール(b)

これは1ピクセルのサイズです。 サイズ変更は動作します-あなたが描く正方形は増減します。 誰かがそれを使用した場合-まさにそのようなツールはPixelmatorにあります。
パラメータ:

6.ペイントブラシツール(b)

塗装用ブラシ。 タブレットとの相互作用がよく、押圧力、回転、角度、その他すべてに反応します。 透明度(不透明度)、ペイント量(フロー)、硬度(ハーネス)、ウェットエッジ(ウェットエッジ)、「透明度保護」(アルファ保護)の設定があります。
パラメータ:

7.ブラシツールの消去(e)

ガム 珍しいことは何もありません、これはどこにでもあります。
8.塗りつぶしツール(g)

色で塗りつぶします。 しきい値設定があり、隣接/非隣接ピクセルを塗りつぶします。
9.ダッジブラシツール(o)

ハイライト。 ブラシのような設定に加えて、色調範囲(色調範囲)と「色合いの保護」(色相の保護)があります。 誰もがツールを知っていると思います。
パラメータ:

10.ブラシツールの書き込み(o)

停電。 ダッジブッシュツールのように、逆方向でのみ機能します。
これらの2つのツールには、カーソル内のプレビュー、クリック後の動作などの優れた機能があります。 たとえば、Photoshopの「スタンプ」のように。
11.スマッジブラシツール

指。 フローと強度の設定があります。 指は指のようなもので、他のものも同じです。
12.ぼかしブラシツール

ぼかし 通常のブラシのような設定。
13.シャープブラシツール

シャープネス。 ブラシのような設定に加えて、操作モード(モード)の選択:明瞭さ、不鮮明なマスク、粗い。

14.ビューツール(h)

15.ズームツール(z)

ピクセルツールは、描画したものでのみ機能します。 写真をレイアウトに挿入し、ツールを使用してピクセルモードで何かを実行しようとしても、何も機能しません。 それは理解できる:あなたは写真を編集する必要があります- 別のアプリケーションのために行く、タイプ、。
エクスポートモードツール(Export Persona)
1.スライスツール

さらにエクスポートするためにフラグメントを描画します。 珍しいことではなく、他のプログラムの同様のツールのように機能します。
フラグメントをコピーすることはできません。複数の同一のフラグメントが必要な場合、それぞれを手動で描画する必要があります。
2.スライス選択ツール(l)

(以前の「ペルソナ」のように)通常のカーソルのように見えますが、実際はそうではありません。 この矢印は、キャンバス上のオブジェクトのみを選択し、コンテキストメニューからその周りにスライスを作成できます。 これ以上。
3.ビューツール(h)

4.ズームツール(z)

ツールの一般的な印象
生存のための最小限のセットがあり、上から少しでもあります。 イラストやアイコンを描くだけで十分です。 理論的には何か複雑な技術(図面や建築設計)を理論的に行うこともできますが、おそらく多すぎることは手動で調整する必要があります。
私にはツールは非常にプロフェッショナルなようですが、これらのプロフェッショナルのニッチはIllustratorのニッチよりも少し狭くなります。
ボーナスとして、個人プロジェクトのキャラクターを描くプロセスを記録しました。
次回は、「デザイナー」ソケットがどのように機能するかを理解します。 切り替えないでください。