すでに設計段階では、多言語主義について考えることをお勧めします。 ほとんどの人は、英語を知っていても、特にそうでない場合でも、母国語で製品を使用することをより快適に思っています。
あなたにとって大きなメリット:潜在的な視聴者が大幅に増加し、インストールの数が増加します。 興味深いフィードバックを受け取ります:

この投稿では、「中心部のイメージ 」拡張機能を11言語に翻訳した方法、プロセスの編成方法、退屈なルーチンを自動化するために使用した補助ツールについて説明します。
ドキュメント
Google Chrome開発者向けのドキュメントには、拡張機能やアプリケーションのインターフェースを50以上の言語に翻訳するために正確に何が必要かが詳しく説明されています。 心配しないでください。50個すべてに翻訳する必要はありません。ベトナム語をスキップしたり、ロシア語など人気のあるものをいくつか残したりすることもできます。
気が散る。 要するに:
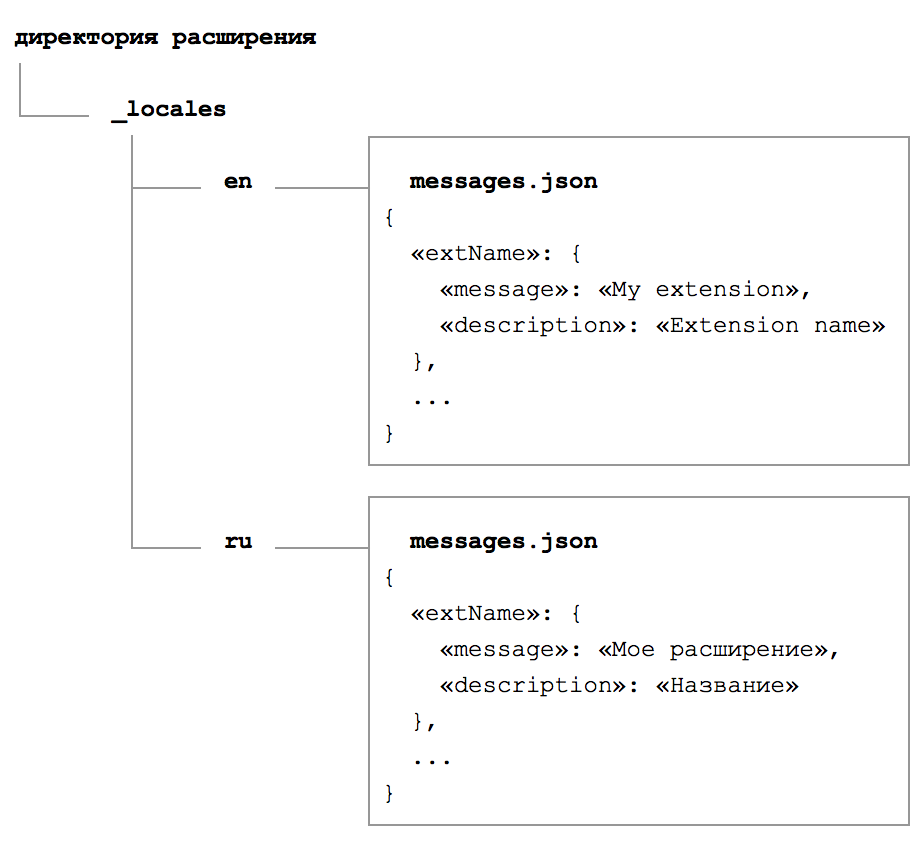
- すべての翻訳は、プロジェクトのルートにある_localesディレクトリ内にあります。
- 言語ごとに、言語識別子に対応するフォルダーが_locales内に作成されます 。 ロシア語ruの場合、英語enの場合など。 完全なリストはドックにあります。
- ロケール名を持つディレクトリ内には、 messages.jsonファイルがあります。 その中の翻訳。
ファイルの構造は単純です。キーのリストであり、それぞれが特定の単語、フレーズ、文、またはストーリー全体に対応しています。 これらのキーを使用して、テキストの一部がmessages.jsonから取得され、インターフェイスに追加されます。 それぞれに3つの部分があります。
- メッセージ -すべてが開始された、画面に表示する同じテキスト。
- 説明 -翻訳者がメッセージを使用するコンテキストを理解できるようにする補助テキスト。 結局のところ、同じ単語は状況に応じて異なる方法で翻訳できます。 そのため、 「スピット(海岸から行く狭い帯状地)」は「フォアランド」に、 「スピット(農業用具)」は「鎌」になります。 説明のテキストはオプションであり、スキップできます。
- プレースホルダー -任意のコンテキストをフレーズに渡すことができるオプションのプロパティ。 たとえば、パシャの場合は「Hello、Pasha!」という見出しを表示し、マーシャの場合は「Hello、Masha!」 プレースホルダーの使用に関する詳細は、ドキュメントの対応するセクションに記載されています 。

残念ながら、Google Chromeの基盤であるChromiumエンジンの開発チームは、ロケールファイル構造のレベルで「複数化」(数に応じた語数の減少)を実装していませんでした。 それらは理解できます。 特定のルールが豊富なため、言語が多様であるため、これを行うのは非常に困難です。 代わりに、 「 11言語に翻訳されました 」ではなく、 「 利用可能な言語の数:11」などの合理化された表現を使用することを提案します 。
翻訳を別の言語に追加する場合は、別のディレクトリを作成し、そこにファイルを配置して、他のフィールドのようにフレーズごとにキーを慎重に記入する必要があります。
しかし、インターフェイスに別のボタンが表示されたらどうなりますか? 重要ではありません-各ディレクトリを順番に開き、次に各ファイルを開き、ボタンの名前で新しいキーを追加して、翻訳を書き、保存します。 それでは、ディレクトリにfrを追加しましたか? ファイルを開き、確認して保存します...スペイン語に翻訳しましたか? 開く、確認する、保存する...
しかし、5つの新しい要素がインターフェイスに表示されたらどうなるでしょうか? 10個の場合はどうなりますか? エラーの可能性は非常に高いです。
Googleは開発者に国際化のための優れたツールを提供しましたが、実際には、ファイルバンドルの日常的な作業は不便で退屈です。 あなたが退屈に耐えることをいとわなくても、ヒューマンファクターは間違いのために抜け穴を残します。 それらの確率はあらゆる機会で減少しなければなりません。
既存のスキームを改善するには?
最適化
1日を失ってから5分で飛ぶ方が良いと判断したので、より便利な解決策を探し始めました。 嘘をつきません、長く見ませんでした。 他の開発者と同じように、彼はすぐにgaveめて自転車に乗りました。
最初に思い浮かぶのは、フレーズを1か所の1つのファイルに保存して編集する方がはるかに便利だということです。 すべてがすぐ目の前に来るように。
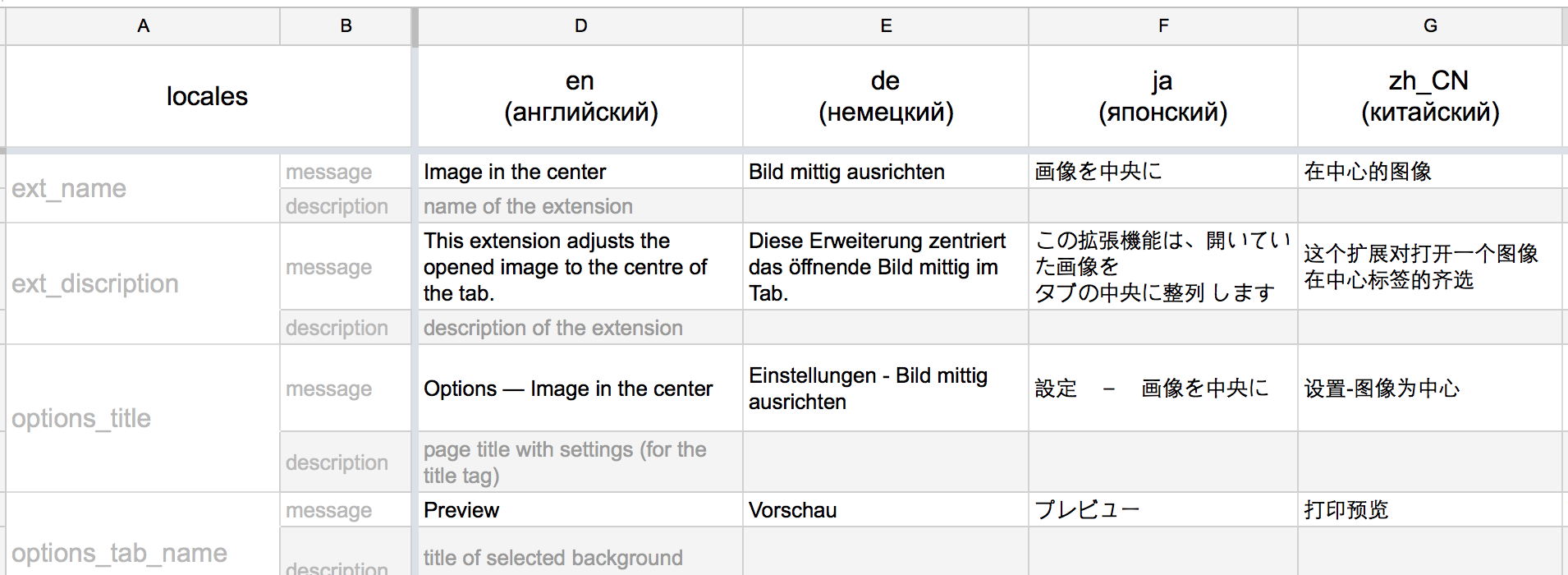
理想的な形式は表です。 列は言語に対応し、行はフレーズのあるキーに対応します。 Microsoft Excel、AppleのNumbersなど、便利なエディターを使用できます。 私はGoogle Docsからテーブルに落ち着きました。 たとえば、これは私の唯一のファイルの断片がどのように見えるかです:

このようなテーブルを使用すると、新しい言語を簡単に追加できます。ファイルをコピーして翻訳者に送信します。 彼は列を埋めて送り返します。
このようなテーブルを使用すると、新しいフレーズを簡単に追加できます。次のキーに新しい行を作成し、すべての列に順番に入力します。 エディターでは、空のセルの強調表示をアラームオレンジ色で設定できます-これで、何も見逃すことはありません。
プレースホルダーも単純に追加され、グループを括弧で囲み、キーと値をコロンで区切ります( 例を参照 )。
構造の作成、翻訳者とのやり取り、自分で何か-テーブルの準備ができました。 次は?
自動化
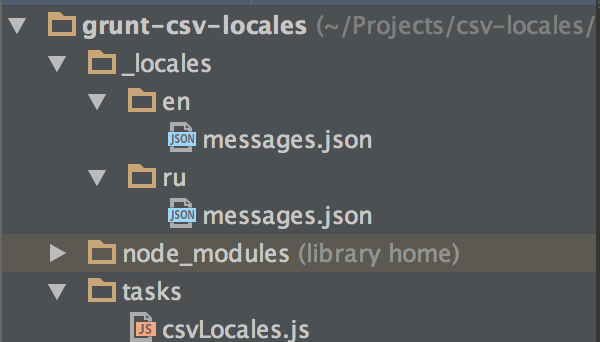
必要なすべてのディレクトリとファイルを生成するために、cpm -locales npmモジュールを作成しました。 そのコアは、別のサードパーティのcsv-parseユーティリティです。 名前は嘘ではなく、CSVファイルを解析してjsonに変換し、結果を私に渡します。 CSVファイル自体は、テーブルからのエクスポートによって取得されます。 さらに、ドキュメントは分析され、小さなフラグメント、個別の言語に分割されます。 これらは、ターゲットディレクトリに配置されたmessages.jsonの形式です。 私が少し上に言ったように、すべてが一対一で起こりますが、ほとんど瞬時にエラーなしで**聴衆からの笑い** 。
参加を最小限に抑え、コンソールから1つのコマンドでプロセスを開始します。 2つの一般的なビルドシステムのプラグインでモジュールをラップしました。
必要なのは、ファイルをCSV形式にエクスポートし、スクリプトを設定することだけです。 テーブルの基礎として、 このサンプルを使用します 。
gruntのセットアップ例:
module.exports = function (grunt) { grunt.initConfig({ csvLocales: { all: 'source/locales.csv', options: { dirPath: '_locales' } } }); grunt.loadNpmTasks('grunt-csv-locales'); };
結果:

やった! インターフェイスに新しい言語、新しいテキスト要素を追加しても、うつ病は発生しなくなりました。 ルーチンの自動化により、退屈な「開かれた/編集された/閉じられた/繰り返される」ことなく、非常に重要なポイント、より興味深いタスクに集中できます。
Googleチームは、拡張機能の翻訳を開発者ツールバーから直接注文することを提案していることに注意してください。 元のmessage.jsonをダウンロードするだけで、言語を選択し、翻訳者の作業に料金を支払うだけです。 私は試していません。 このサービスは、私がもう必要なくなったときに比較的最近登場しました。 さらに、お金のために、フリーランスの翻訳者よりもはるかに高価になります。 このような翻訳の経験がある場合は、コメントでお知らせください。

ソフトウェアローカリゼーションの標準ソリューションは、 gettextライブラリです。 Google Chrome拡張機能には使用されませんが、 gettext-parserは既にnpmに存在します。つまり、必要に応じてPOファイルのサポートを実装できます。 将来の計画を立ててみませんか?
最後まで読んだ人のために、役に立つリンク:
- 単調な仕事
- gulpタスク
- タスクの基礎となるcsv-localesモジュール
- サンプルテーブル構造
- 拡張機能とアプリケーションを異なる言語に翻訳するGoogle Chromeのドキュメント
- 面白い猫のGIF
私はあなたの質問に答えて、フィードバックを聞いてうれしいです。 あなたの経験について教えてください。 何を使っていますか? 何をアドバイスしますか?