
Studio4注意イメージ
こんにちは 長い間、文字を開発するというトピックに関して多くの興味深いことが蓄積されてきましたが、これを本格的なストーリーに体系化することは想像できません。 代わりに、トピックのタイトルに示されているようにそれについて話すだけです。
手紙の嫌悪者は私が悪だと信じています。 そうではありません。 受信ボックスで気に入らないグアノはすべて、少なくとも人間に見えるようにします。 マーケティングのメールに加えて、トリガー、システム、およびトランザクションのメールがあります。 そして、最も単純な文字でさえレイアウトが必要です。 最終的に、文字の幅を制限し、タイポグラフィに少し手を加えることは、決して不要ではありません。 同時に、携帯電話で文字を表示することの妥当性を維持します。
マーケティング担当者は、私が組版文字の重要性を過大評価していると考えています。 同時に、携帯電話で受け取った手紙の50%を読むことができません。 詰め物のように見えます。 残りの25%はバグで構成されているか、まったく適合していません。 マーケティング担当者はCTRをいじめますが、レターの品質はそれらを気にしません。 雑誌の植字機が曲線のレイアウトに引っ張られているのはなぜですか?
私のフレームワークは 、githubで143個の星を収集しました。 これは、作業を続けるための良い動機付けです。 ところで、今ではこれは単なるレターテンプレートではありません。 gulpコレクターとインラインスタイルをねじ込みました。 この機能はまだ頭にありませんが、まもなく登場します。 フレームワークの開発に参加してくれたcsscoderRUに感謝します。
「要点は、この手紙は防弾であるだけでなく、直接的な核攻撃に耐えなければならないということです」
Artyom Kiselev。 タイムパッド
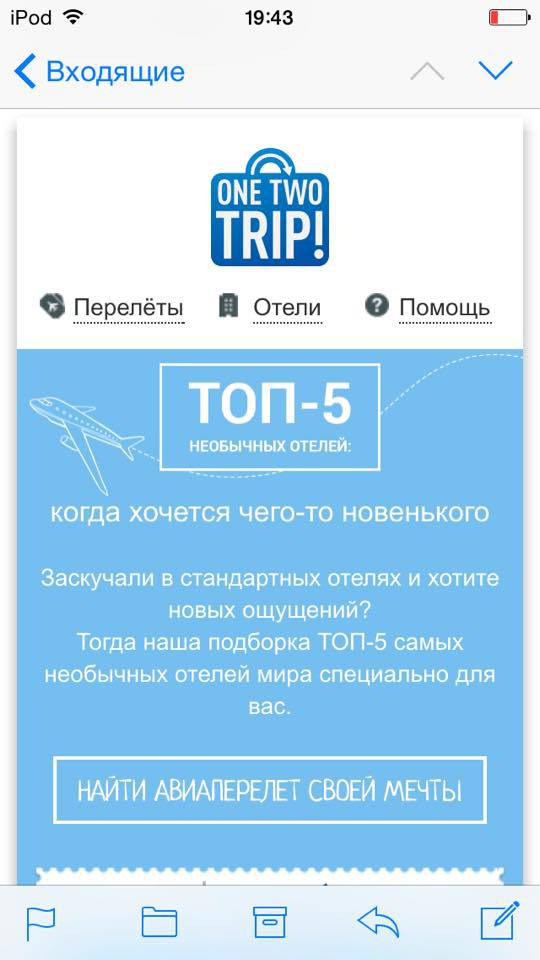
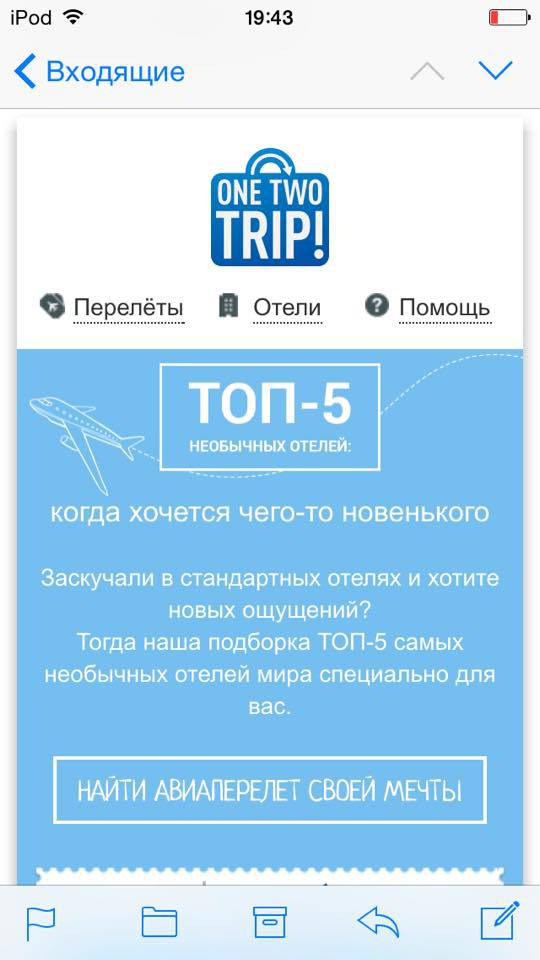
すべての航空会社と発券サイトには嘔吐物があります。 ただし、OneTwoTripはこの点を修正するために快適な試みを行います。
例 

クラシックフォントの中には、実際に大胆なフォントはありません。 しかし、サブピクセルのアンチエイリアスをgelveticsに適用すると、判明します
とてもクール。 
すべてのメールクライアントでアンチエイリアスが機能しないのは残念です。

喜んで実装できます
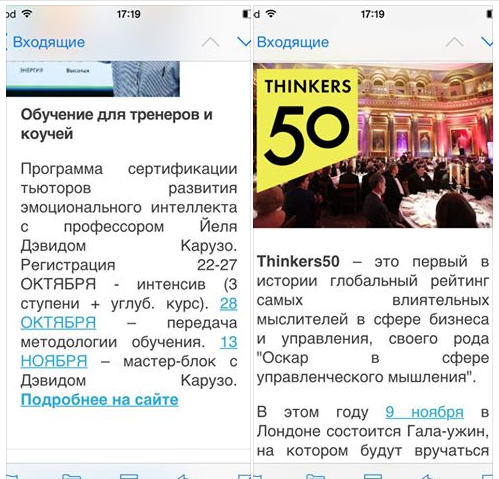
手紙での素敵なアンケート 
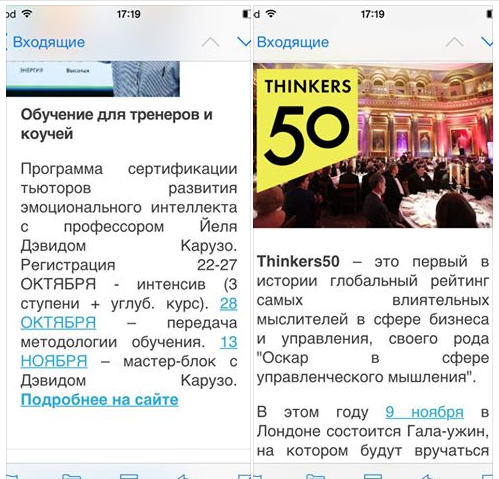
以下は、これらの文字のモバイル版の適応が不十分なことです。

テンプレートエンジンには注意してください。
body { background:url('{{PictureServer}}/image.jpg'); }
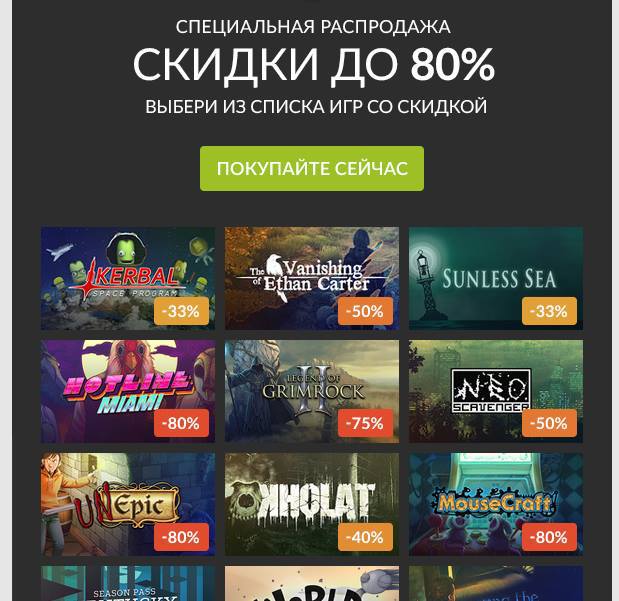
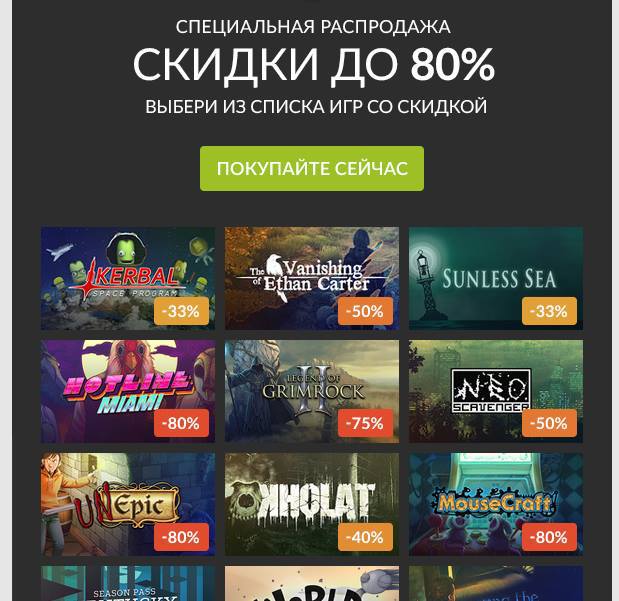
Gog.comで
驚くべき 

メーリングリスト 
彼らは、優れたSteam販売慣行を採用しました。 しかし、ゴグはキラーフィックとして、各ゲームに明確なカバーを描きます。 それらを見るのは楽しみです。

ニュースレターのアドレス用のアバターをファイルします。
引数の代わりに 

文字の主題の絵文字が人気を集めています。 ユニットはそれを使用しながら、それは楽しかったです。 間もなく災害になります。
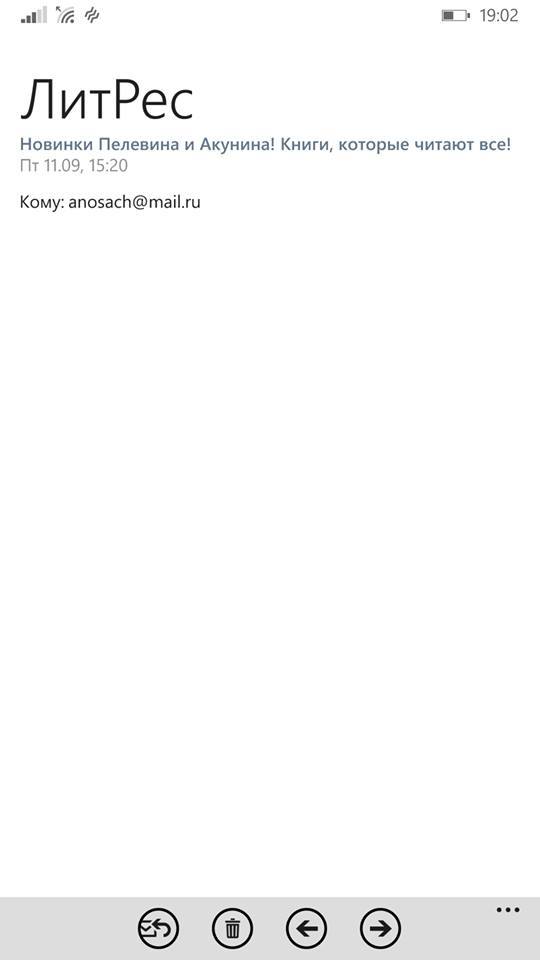
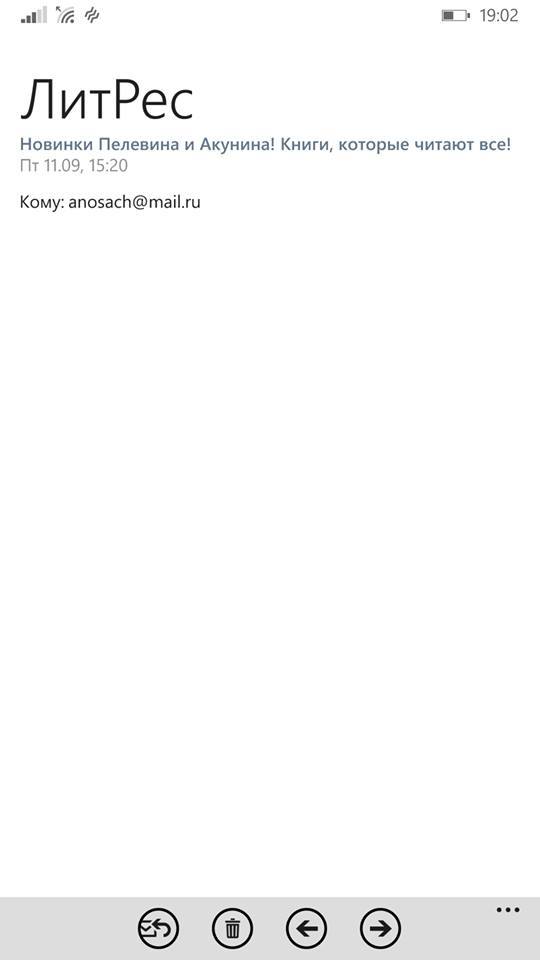
さまざまなプラットフォームで手紙をテストします。 たとえば、一般的なウィンフォンのリットルからの手紙
表示されない 

正当化を使用しない理由の鮮明な例
テキストの書式設定 

このトピックの例で何が起こるかは気に入らない。
Litmusからの手紙でさえスパムになる可能性があります。
Sociconは優れたソーシャルアイコンジェネレーターです。
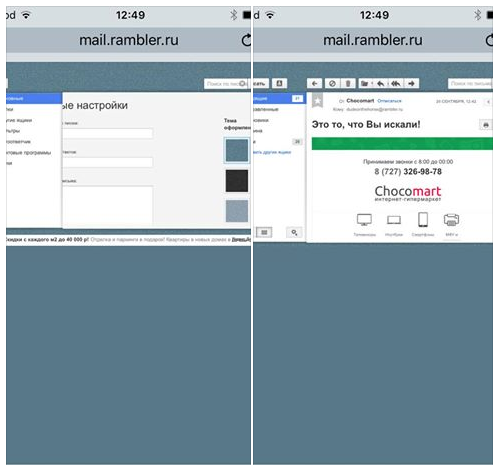
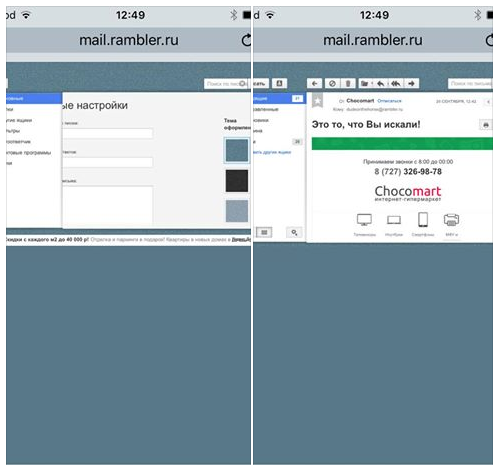
ランブラーメールを開かないでください
スマートフォンで 

ちなみにbody {margin:0; } Android Androidメールクライアントでのみ機能します。 文字が左揃えで、インデントなしの白いキャンバスで実行される場合、このプロパティを使用しないでください。 簡単に言えば、ミニマルです。 そうしないと、テキストはスマートフォンの画面の左端に固定されます。
Twitterの偽物について何を知っていますか? 私は、彼らが自分の石鹸を始めるのが面倒だと知っているだけです。 私は楽しみのために次の写真を見ています。 私のYandexメールボックスは数年前にハッキングされましたが、パスワードは変更されませんでした。 うらやましいほどの規則性で、私のメールボックスには多くの偽物が登録されており、Twitterにログインすることさえできます。 彼らはそこに何かをスパムし、アカウントを削除します。 その後、彼らは再び私の箱に偽物を登録します。 問題は、彼らが電子メール通知をオフにしないことであり、私はいくつかのディエゴ・ロドリゲスのフォローアップのオファーを常に受け取ります。
手紙のデザイナーへのメモ:
-レイアウトデザイナーの耳をつんざく、どれだけクールで、毎日レイアウトを変更する(悪いアドバイス)
-すべてのメッセージレイアウトに10px単位でモジュラーグリッドを使用する
-メールインターフェーステンプレートを使用して、文字を描画します。 私は*検閲されています*手紙の端を切り取ったときに背景画像を続けるにはどうすればよいですか?
-グラフィックを使用せずに作成できるように、レターレイアウトを描画してください。 クラップ、ハァッ?
-arial、helvetica、tahoma、verdana、times、courierなどのクラシックフォントのみを使用します。 最後の手段として、ロボット、カリブリ、無数のプロ。 クラップ、ハァッ?
-文字を600ピクセル以上にしないでください。 ちょうど私が尋ねるとおりにします。
-モバイル版の手紙を描かないでください。 私はまだあなたが意図した方法でそれを作り上げていません。
-あなたの人生があなたにとって大切であるなら、メインキャンバスからはみ出した要素を絶対に使わないでください。
-プロモーションコードの描画が大好きです。 グラフィックを使用せずに作成できるように描画します。
-あなたはボタンのこれらのフィレットを設計ソリューションとして考えていることを理解していますが、BATまたはOutlukを使用している場合、彼はそれらを気にせず、子供ポルノにはるかに興味があります。 なぜこれをしているのですか? 写真ではなくCSSを使用します。 グラデーションも忘れてください。 しかし、本当に必要な場合は、できることもあります。
-Photoshopでスマートオブジェクトを使用します。 さらに良いことに、すべての写真を自分で切り取り、レイアウトの隣のパパに入れます。 はい、デュアル解像度でそれができます。 網膜をサポートしています。
Outlukによる悪魔払いの手紙の植字者へのメモ:
-背景はボディでのみ機能します
-コプロフィリアに似たVMLを介してセルの背景を描画します。 試すことはできますが、人々はそれを知らない方が良いです
-DIVの背景色は機能しません。 表のセルに設定する
-スタイルで条件付きコメントを使用しないでください。 DOM構造のみ。 なんで? Outlook 2007+はそれを望んでいるからです。 または、きゅうりを入れたバスタブで馬をグーグルで検索します。
-2003 Outlookをテストするとき、Litmusを信じないでください。
-EMまたはパーセントで行の高さを設定しないでください。 ピクセルのみ。
-デザイナーに迅速な死を望みます
なぜ文字が600pxの幅で最適に処理されるのかという質問に。
これは何年もの間、魔法のように検証された数字です。
参照:
-デスクトップやタブレットの文字の表示領域は600ピクセル以上になることはありません
-たとえば、リンゴのメールボックスでは、この領域は明らかに620pxに等しくなります。 600pxの文字に合わせて、バッキングの余地を残すため
-数値600は理想的には2/3/4/5/6 = 300/200/150/120/100で除算されるため、レイアウト用に複数列の要素を理想的に配置できます。
-携帯電話で表示される表示領域のサイズは多くの場合300ピクセルです。これにより、幅を2で割ってレイアウトを最も簡単に調整できます。 衝突はメディアクエリと最大幅によって修正されます
レターサイズに最適な数値は他にありません。
独創的なものはすべてシンプルです。
信じられないかもしれませんが、メッセージレンダリングの品質という点では、iOS上のOutlookはSparkと並んで最もクールなモバイルメールクライアントです(これもまた驚くべきことではありません)。 彼らへの批判はありません。 1つのエンジンで作られているという印象を受けます。 違いを示すために、残りを調べます。
-Outlook(Android)-複数列要素の幅のパーセントの誤った計算。 エラーは約0.2%です。 些細なことですが、厄介です。
-Yahoo! (iOS)-CSS3のサポートなし(境界半径が不十分)
-Google Inbox(iOS、Android)-Gmailの場合よりもさらに幅のプロパティの予測できない動作。 それ以外は、レンダリングの原理は似ています。 メディアクエリのサポートはありません。
-Gmail(iOS、Android)-ブロック要素と写真の幅プロパティは基本的にサポートされていません。 列の非対称文字では、ミンチが始まります。 非適応レターを送信すると、クライアントは独自のアルゴリズムに従って適応しようとします。 Androidでは、ミンチも取得されます。 iOSでは、未適応のオリジナルを表示できます。 メディアクエリのサポートはありません。
-Mail.ru(Android、iOS)-通常約 うんざりするようなテキストラッピングの実装。 電話番号をリンクに変換するとき(および一般的にテキストをリンクに変換するとき)、リンク自体はCSSからデザインの色を取得しません。 メディアクエリのサポートはありません。
-My.comメール-エンジンはmail.ruアプリケーションと同じです
-Yandexメール(web、android)-メディアクエリのサポートはありません。 マルチカラム要素の幅を計算するときに、Androidクライアントでエラーが観察されました。
-Sparrow-インターフェースが4番目のiPhoneから変わっていないことを除いて、理想的なメールクライアントでした。 今eppstorから飲んだ。
-Apple Mail(iOS)-ボディには鉄筋コンクリートのマージンがあります:15px。 彼を倒す方法はありません。
-メールボックス(iOS、Android)-全体的に素晴らしい。 しかし、OutlookとApple Mailを除くすべてのApple Mailクライアントのように、基本的な本文の値はゼロです。 したがって、それはまだアウトラックに劣っています。
-Android Mail-元のサイズがレイアウトで指定されたサイズを超える画像のレンダリングを除き、苦情はありません。 Androidの多数の携帯電話が私の手の中をどこでも通過しました。Androidのすべてのメールクライアントでは、そのような写真にアーティファクトがあります。
今のところすべてです。