物語
テキストモードでの閲覧履歴には長い履歴があります。 最初は-他のモードはなく、ブラウザは1つしかありませんでした-CERNラインモードブラウザ (wwwとも呼ばれます)。 後に登場したLynxは、遠い1992年のように、ラインの後ろではなく、フルスクリーンモードを導入しました。Lynxは現在も開発を続けています。 当初、LynxはGopherおよびいくつかの大学全体のハイパーテキストシステムのブラウザとして考えられていました。 次は1993年にリリースされ、 Emacs Lispで書かれたEmacs / W3でした。 1998年、 w3mが登場し、その祖国は日本です。 その後、1999年にチェコのプログラマーMikulas PatockaがLinksをリリースしました。 Elnksは元のリンクの分岐点です。 驚異的なレンダリング速度とリモートでの使用が可能であることを考えると、地上のSSH接続の助けを借りても、テキストブラウジングは依然として人気があります。 短いレビューを行い、既存のテキストブラウザの現在のステータスを評価します。
ブラウザ
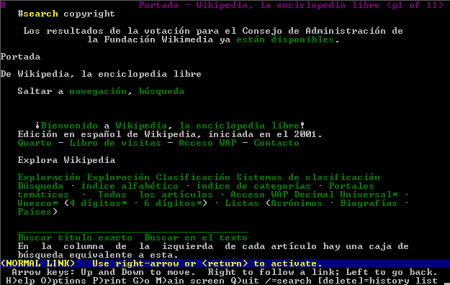
リンクス

最も単純で最も一般的なブラウザは、ほぼすべてのUNIXライクシステム上に存在します。 Viエディターと同じ標準で簡単にアクセスできるツールになっている理由。 ページをカラーまたはモノクロでレンダリングし、いくつかのエンコーディングをサポートしますが、フレームを理解せず、テーブルで奇妙な動作をします。
現在のバージョン: 2.8.6ホームページ:http://lynx.isc.org/
Emacs / w3

登場時には、Emacsユーザーが他のことをするためにお気に入りのエディターを離れてはいけない別の理由がありました。 Emacsと同じUTF-8サポートがあり、さらに基本的なCSSの概念もあります(一部のソースはCSS1サポートを示しています)。 残念ながら、プロジェクトはやや時代遅れであり、XHTMLを理解していないため、レンダリングされたページにコードが表示されます。 現時点では、処理が必要であり、使用は推奨されていません。
ホームページ:http://www.gnu.org/software/w3/
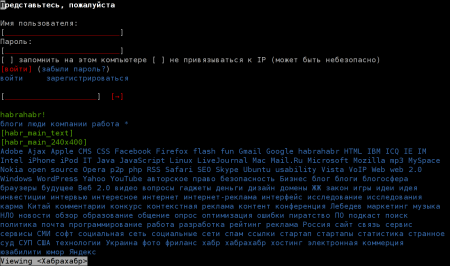
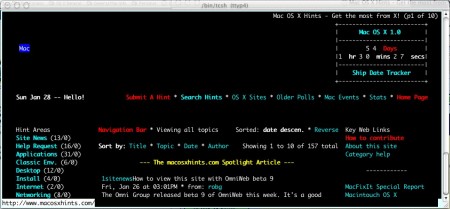
w3m

当初は、テキストをページングするためのツールとして考えられていましたが、HTMLをサポートしています。 さらに、当時のLynxは大きくて不器用だったので、w3mはその置き換えに最適でした。 それ以来、状況は少し変わっており、現在w3mはLynxよりも難しいですが、現代の標準では、これは何もありません。 w3mは、テーブルでうまく機能した最初のブラウザであり、さらに、フレームをテーブルに変換し、フレームのサポートを宣言できるようにしました。 ブラウザは、英語圏の国では開発されていないため、当初は多言語サポートがありました。 UTF-8のサポートがあります。 さらに、画像を表示する機会があり、ブラウザはそれらをフレームバッファにレンダリングできます。 タブのサポートがあります。
現在のバージョン: 0.5.2ホームページ:http://w3m.sourceforge.net/
リンク集

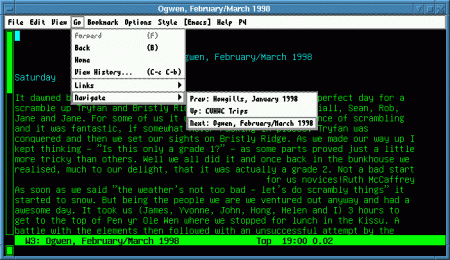
名前が示すとおり、LinksはLynxの代替として設計されました。 ブラウザはテーブルをサポートし、ファイルとページをバックグラウンドでアップロードできます。 開発は現在進行中ではなく、バグ修正のみがリリースされています。 残念ながら、UTF-8サポートは完全ではなく、HTTP認証もサポートされていません。
現在のバージョン: 0.98ホームページ:http://links.sourceforge.net/
Elinks

彼の登場の理由は、リンクの仕事の中止と呼ぶことができます。 テーブル、バックグラウンドダウンロード、タブ、部分的にCSSをサポートします。 JavaScriptサポートのタグ付けを行うテキストブラウザーの唯一のもの。 Mazilovsky JavaScriptエンジンSpiderMonkeyを使用する予定です。 スクリプト言語Guile、Perl、Ruby、およびLuaを使用して、機能をカスタマイズおよび拡張できます。 残念ながら、彼はリンクからの継承ではUTF-8を完全にサポートしていませんでした。
現在のバージョン: 0.11.4rc1ホームページ:http://elinks.or.cz/
なぜこれが必要なのでしょうか?
アプリケーションはたくさん見つけることができます。
私はウェブ開発者として、こうしたアプリケーションを彼らに見ています。プロジェクトを作成するとき、プログラミング段階でプロジェクトの視覚的なデザインに気を取られないことが重要です。 この方法で、生成されたHTMLのデータとセマンティクスに集中できます。 さらに、プログラミングフェーズが完了すると、テンプレートの編集とプロジェクトの視覚化に進むことができます。 また、控えめなJavaScriptの原則を遵守するか、障害のある人がプロジェクトにアクセスできるようにしようとする場合、テキストブラウザでのテストと開発が本当に役立ちます。
はい、私はw3mを優先しました。
参照資料
資料に基づく: www.linuxjournal.com/article/8148
CERNラインモードブラウザの最新の生まれ変わり: www.w3.org/LineMode
ウィキペディアのGopher: ロシア語で英語
PS 「レンダリング」という用語はテキストブラウザにはあまり適していませんが、プロセスの本質を最も密接に反映するものとして記事で使用されています。