Hexletでは、フロントエンドでの明白なタスクだけでなく、たとえば、Reactでブラウザー開発環境(オープンソースのhexlet-ide )を実装するためにもJavaScriptを使用しています。 JavaScriptの実用的なコースがあり、クロージャに関するレッスンの1つです。 これは、一般的なプログラミングのように、JS内ではなく重要なトピックです。 他のコースで説明します。
一般に、JSでクロージャーを使用することに関する多くの記事とチュートリアルがありますが、これらが内部でどのように機能するかについての説明はほとんどありません。 今日の翻訳は、このトピック専用です。 JSのクロージャーが作成および破棄されたときに機能する理由と理由、JSのすべての関数がクロージャーである理由。
私はかなり長い間クロージャーを使用しています。 それらの使い方を学びましたが、実際にどのように機能するのか、「フードの下で」何が起こるのかを完全には理解していませんでした。 これは何ですか? ウィキペディアは本当に役に立ちません。 クロージャーはいつ作成および破棄されますか? 実装はどのように見えますか?
"use strict"; var myClosure = (function outerFunction() { var hidden = 1; return { inc: function innerFunction() { return hidden++; } }; }()); myClosure.inc(); // 1 myClosure.inc(); // 2 myClosure.inc(); // 3 // , . ? // ?
最終的にすべてを理解したとき、私はそれをみんなと共有したかった。 少なくとも、私自身は忘れないでしょう。 やっぱり
教えてください-そして、私は忘れて、見せてください-そして、私はそれを覚えて、それをさせてください-そして、私は理解します。
-孔子とベンジャミン・フランクリン
勉強の過程で、私はエンティティの相互作用を視覚化しようとしました:オブジェクトがお互いをどのように参照するか、一方が他方から継承される方法など。 イラストが見つからなかったので、自分で描きました。
読者はJavaScriptに精通していること、グローバルオブジェクトについて知っていること、JSの関数が高階関数であることなどを知っていると思います。
スコープチェーン
JSコードの実行中は、ローカル変数を保存するためのスペースが必要です。 このスペースをスコープオブジェクト(別名LexicalEnvironment-字句環境)または単にスコープオブジェクトと呼びましょう。 たとえば、関数を呼び出してローカル変数を設定すると、この変数はスコープオブジェクトに格納されます。 これを通常のJavaScriptオブジェクトと考えることができますが、1つの重要な違いがあります。直接アクセスすることはできません。 プロパティを変更できますが、オブジェクト自体にはアクセスできません。
そのようなスコープのオブジェクトの概念は、ローカル変数がスタックに格納されるCやC ++などとは大きく異なります。 JavaScriptでは、そのようなオブジェクトはヒープに格納され、関数が値を返した後でもメモリに残ることができます。 これについては後で説明します。
ご想像のとおり、スコープオブジェクトには親があります。 コードが変数にアクセスしようとすると、インタープリターは現在のスコープオブジェクトのプロパティを検索します。 プロパティが存在しない場合、インタープリターはスコープオブジェクトのチェーンを上に移動し、検索を続行します。 など、プロパティが見つかるまで、または親がなくなるまで。 このスコープの順序を「スコープチェーン」または「スコープチェーン」と呼びましょう。
このメカニズムはプロトタイプの継承に非常に似ていますが、ここでも重要な違いが1つあります。通常のオブジェクトの存在しないプロパティにアクセスしようとして、プロトタイプチェーン内にそのようなプロパティがない場合、これはエラーではなく、単に未定義を返します。 ただし、スコープチェーン内に存在しないプロパティを有効にする(つまり、存在しない変数を有効にする)と、ReferenceErrorエラーが発生します。
スコープチェーンの最後の要素は常にグローバルオブジェクトです。 最高レベルのJavaScriptコードでは、オブジェクトのスコープチェーンは、グローバルオブジェクトという1つの要素のみで構成されます。 したがって、コードのトップレベルで変数を作成すると、それらはグローバルオブジェクトに設定されます。 関数が呼び出されると、スコープチェーンに複数のオブジェクトがあります。 関数がトップレベルから呼び出された場合、スコープチェーンにはスコープのオブジェクトがちょうど2つあると思うかもしれませんが、常にそうであるとは限りません。 2つ以上のオブジェクトが存在する場合がありますが、機能によって異なります。 これについては後で詳しく説明します。
トップレベル
十分な理論、ここに例があります:
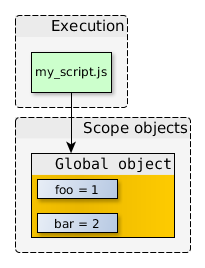
my_script.js
"use strict"; var foo = 1; var bar = 2;
トップレベルで2つの変数を作成しました。 上で説明したように、この場合、スコープオブジェクトはグローバルオブジェクトです。

ここには、起動エリア(これはmy_script.jsのトップレベルコードです)と対応するスコープオブジェクトがあります。 もちろん、実際には、グローバルオブジェクトにはまだ多くの標準およびホスト固有のピースが含まれていますが、ここではそれらを表示しません。
ネストされていない関数
このスクリプトを見てください:
my_script.js
"use strict"; var foo = 1; var bar = 2; function myFunc() { //-- , var a = 1; var b = 2; var foo = 3; console.log("inside myFunc"); } console.log("outside"); //-- myFunc();
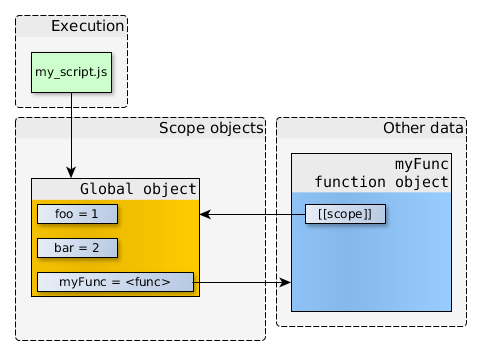
myFunc関数が定義されると、myFunc識別子が現在のスコープオブジェクト(この場合はグローバルオブジェクト)に追加され、この識別子は関数を参照します。 ご存知のように、関数はオブジェクトです。したがって、「関数オブジェクト」と言うとき、オブジェクトを意味します。これが関数です。
関数オブジェクトには、関数コードとその他のプロパティが含まれます。 関心のあるプロパティの1つは、内部[[scope]]プロパティです。 これは、現在のスコープオブジェクト、つまり、関数が定義されたときにアクティブになっているスコープオブジェクトを参照します(この場合もグローバルオブジェクトです)。
console.log(「外部」)を呼び出すと、次のスキームが得られます。

myFunc変数によって参照されるオブジェクト関数は、関数コードを格納し、関数が定義されたときに関連していたスコープオブジェクトを参照します。 これは非常に重要です。
関数が呼び出されると、myFuncのローカル変数(およびその引数の値)を格納する新しいスコープオブジェクトが作成され、この新しいスコープオブジェクトは、呼び出された関数が参照するスコープオブジェクトから継承します。
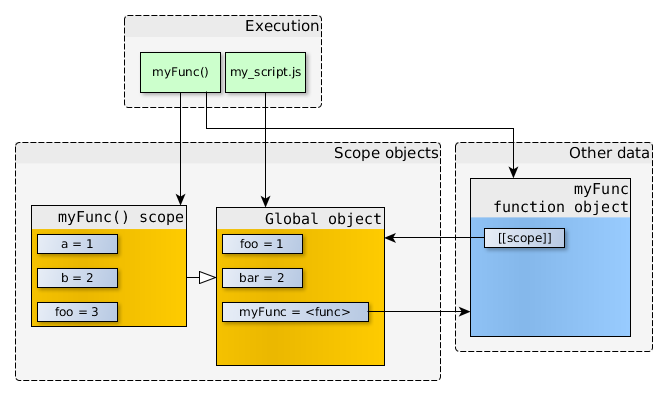
したがって、myFuncを呼び出すと、回路は次のようになります。

これは、スコープオブジェクトのチェーンです。 myFunc内の変数を見ると、JavaScriptはチェーンの最初のオブジェクト-関数myFunc()のスコープでその変数を見つけようとします。 そのような変数が存在しない場合は、上位に移動する必要があります(この場合、グローバルオブジェクトは上位になります)。 チェーン全体で何も見つからない場合、ReferenceErrorエラーが発生します。
たとえば、内側のmyFuncに目を向けると、最初のオブジェクト(スコープオブジェクトmyFunc())から1を取得します。 fooに戻ると、同じオブジェクトから3を取得します。グローバルオブジェクトのfooプロパティを隠していると言えます。 barに戻ると、グローバルオブジェクトから2を取得します。 これは、プロトタイプ継承のように機能します。
これらのスコープオブジェクトは、参照されている限り存在し続けることに注意してください。 そのようなオブジェクトへの最後の参照がなくなると、オブジェクトはガベージコレクターによって処理されます。
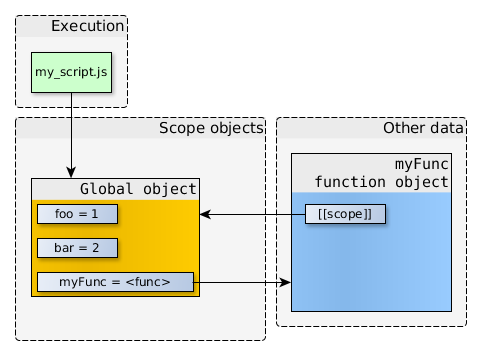
myFunc()が戻った後、myFunc()のスコープへの参照はなくなり、ガベージコレクターはその役割を果たし、次のようになります。

さらに、イラストをオーバーロードしないように、ダイアグラムに関数オブジェクトを含めません。 既にご存じのように、チェーンは次のようになります:関数→関数オブジェクト→スコープオブジェクト。
それを忘れないでください。
入れ子関数
関数が値を返す瞬間から、誰もそのスコープオブジェクトにアクセスしないため、ガベージコレクターによって収集されます。 しかし、ネストされた関数を定義して返す(または現在のスコープオブジェクトの外部に保存する)場合、答えは既にわかっています。関数オブジェクトは常に、作成されたスコープオブジェクトを参照します。 したがって、ネストされた関数を定義すると、外部関数の現在のスコープへのリンクが取得されます。 また、ネストされた関数を別の場所に保存すると、外部関数が値を返しても、スコープオブジェクトはガベージコレクターによって処理されません。結局、このスコープオブジェクトへのリンクが残っています。 このコードを見てください:
my_script.js
"use strict"; function createCounter(initial) { //-- , var counter = initial; //-- . // scope- ( ) /** * . * 1 — 1. */ function increment(value) { if (!isFinite(value) || value < 1){ value = 1; } counter += value; } /** * . */ function get() { return counter; } //-- , // return { increment: increment, get: get }; } //-- var myCounter = createCounter(100); console.log(myCounter.get()); //-- "100" myCounter.increment(5); console.log(myCounter.get()); //-- "105"
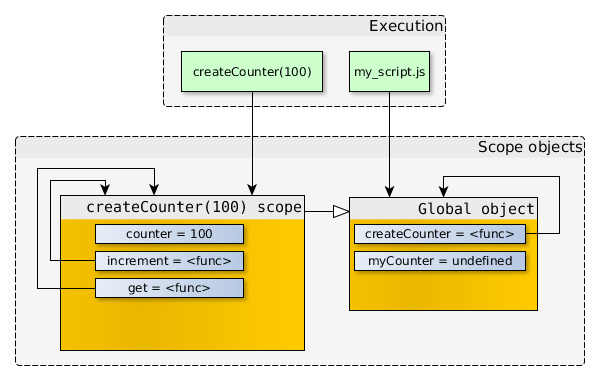
createCounter(100)を呼び出すとき; このスキームが判明します:

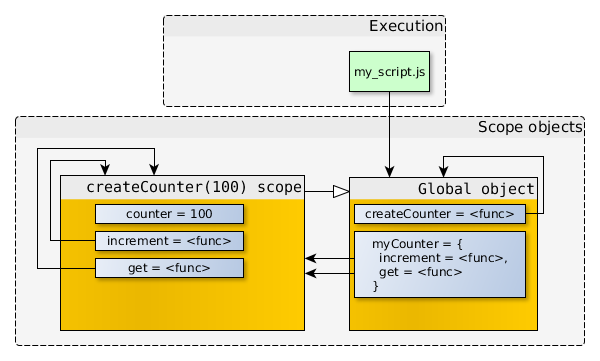
増分およびcreateネスト関数からcreateCounter(100)のスコープへの参照があることに注意してください。 createCounter()が何も返さない場合、もちろん、これらへの内部参照は考慮されず、スコープオブジェクトはガベージコレクターによって収集されます。 ただし、createCounter()はこれらの関数へのリンクを持つオブジェクトを返すため、次のようになります。

そのため、createCounter(100)関数はすでに値を返していますが、そのスコープはまだ存在し、内部関数からのみアクセスできます。 createCounter(100)のスコープに直接アクセスする方法はなく、myCounter.increment()またはmyCounter.get()のみを呼び出すことができます。 これらの関数には、createCounterエリアへの一意のプライベートアクセスがあります。
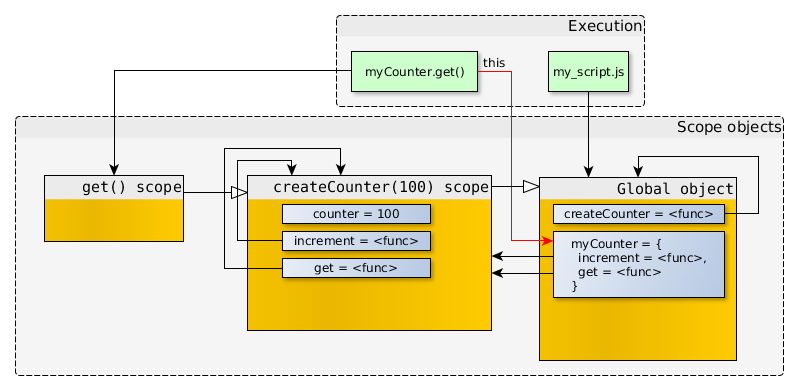
myCounter.get()を呼び出してみましょう。 要確認-関数が呼び出されると、新しいスコープが作成され、この新しい関数に使用されるスコープチェーンに新しいオブジェクトが追加されます。 次のようになります。

get()関数チェーンの最初のスコープオブジェクトは、関数自体の空のスコープオブジェクトです。 get()内でカウンターにアクセスすると、JavaScriptはチェーンの最初のオブジェクトで何も検出できず、次のオブジェクトに移動し、createCounter(100)のスコープでカウンターを使用します。 そして、get()関数は単にそれを返します。
myCounterオブジェクトは、myCounter.get()関数でも「this」(図の赤い矢印)として利用できることに気付くかもしれません。 これはスコープチェーンの一部ではありませんが、注意する必要があります。 これについては後で詳しく説明します。
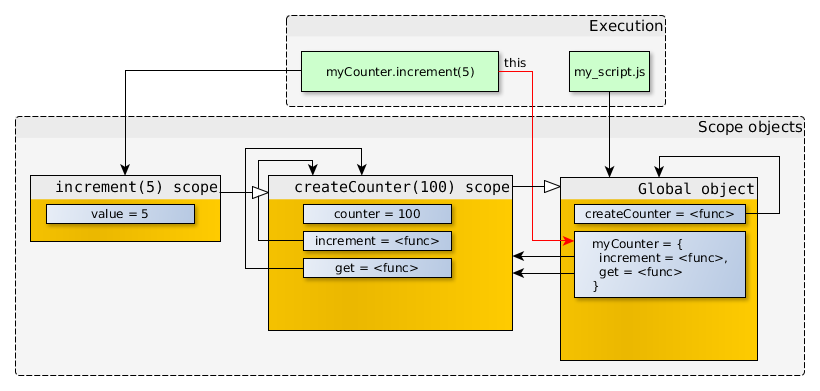
引数があるため、インクリメント(5)呼び出しはもう少し興味深いです:

引数の値は、この呼び出し用に作成されたスコープオブジェクトに格納されます。 関数が変数の値にアクセスすると、JavaScriptはチェーンの最初のオブジェクトですぐにそれを見つけます。 ただし、関数がカウンターにアクセスすると、JavaScriptはスコープチェーンの最初のオブジェクトでそれを見つけることができず、上位に移動してそこに見つけます。 したがって、increment()は、createCounter(100)のスコープ内のカウンターの値を変更します。 そして事実上、この値を変更できるものは他にありません。 したがって、クロージャーは非常に重要です。myCounterオブジェクトを開くことができません。 クロージャーは、機密情報を保持するのに適しています。
スコープが「ライブ」であることを理解することが重要です。 関数が呼び出されると、現在のチェーンは関数に対してコピーされませんが、実際には新しいオブジェクトで補足されます。 また、チェーン内のオブジェクトが変更されると、この変更は、このオブジェクトが含まれるチェーン内のすべての関数ですぐに使用可能になります。 increment()がカウンターの値を変更した後、get()の次の呼び出しは更新された値を返します。
したがって、この有名な例は機能しません。
"use strict"; var elems = document.getElementsByClassName("myClass"), i; for (i = 0; i < elems.length; i++) { elems[i].addEventListener("click", function () { this.innerHTML = i; }); }
ループ内にいくつかの関数が作成され、それらのすべてに同じスコープオブジェクトへの参照が含まれています。 したがって、個人のコピーではなく、同じ変数iを使用します。 リンクでこの例の詳細を読んでください 。 ループ内で関数を作成しないでください 。
同様の関数オブジェクト、異なるスコープオブジェクト
それでは、例を少し拡張して楽しんでみましょう( はい、私は楽しんでいます-約Per。 )。 複数のカウンターオブジェクトを作成するとどうなりますか?
my_script.js
"use strict"; function createCounter(initial) { /* ... . ... */ } //-- var myCounter1 = createCounter(100); var myCounter2 = createCounter(200);
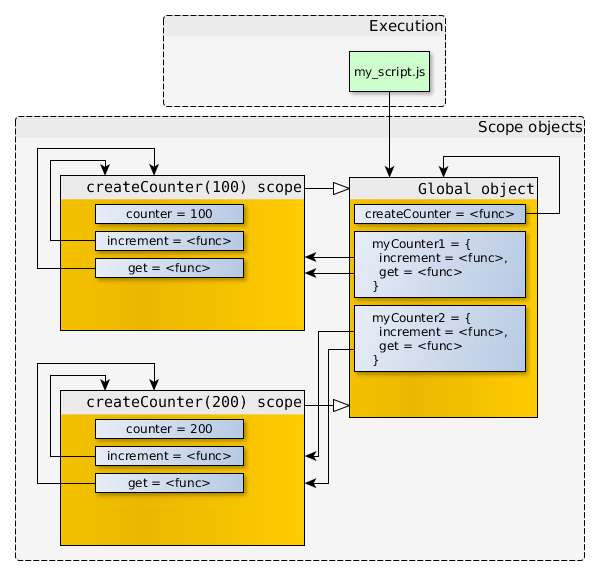
myCounter1とmyCounter2を作成した後、次のスキームを取得します。

要確認:各関数オブジェクトには、スコープオブジェクトへの参照が含まれています。 この例では、myCounter1.incrementとmyCounter2.incrementは、同じコードと同じプロパティ値(名前、長さなど )を含む関数オブジェクトを参照していますが、[[scope]]は異なるスコープを参照していますオブジェクト 。
(視覚化を簡単にするために)ダイアグラムには個別の関数オブジェクトはありませんが、それらはまだ存在しています。
例:
var a, b; a = myCounter1.get(); // a == 100 b = myCounter2.get(); // b == 200 myCounter1.increment(1); myCounter1.increment(2); myCounter2.increment(5); a = myCounter1.get(); // a == 103 b = myCounter2.get(); // b == 205
これがその仕組みです。 閉鎖の概念は力です。
スコープオブジェクトのチェーンとこれ
好むと好まざるとにかかわらず、これはスコープチェーンの一部ではありません。 この値は、関数呼び出しパターンに依存します。 つまり、同じ関数を呼び出すことができますが、内部ではこの値が異なります。
呼び出しパターン
このテーマについては別の記事を書く価値があるので、ここでは表面的にトピックを説明します。 4つのパターンがあります。 ここに:
メソッド呼び出しパターン
"use strict"; var myObj = { myProp: 100, myFunc: function myFunc() { return this.myProp; } }; myObj.myFunc(); //-- 100
呼び出しにピリオドまたは[添え字]が含まれている場合、関数はメソッドとして呼び出されます。 上記の例では、これはmyObjを指します。
関数呼び出しパターン
"use strict"; function myFunc() { return this; } myFunc(); //-- undefined
この場合、この値はコードがストリクトモードで実行されているかどうかによって異なります。
- 厳格モードでは、これは未定義です
- 非厳密モードでは、これはグローバルオブジェクトを指します。
上記の例では、厳格モードであるため、myFunc()は未定義を返します。
コンストラクター呼び出しパターン
"use strict"; function MyObj() { this.a = 'a'; this.b = 'b'; } var myObj = new MyObj();
関数がプレフィックスnewで呼び出されると、JavaScriptは指定された関数のprototypeプロパティから継承する新しいオブジェクトを設定します。 そして、この新しく作成されたオブジェクトは、このように関数に渡されます。
呼び出しパターンを適用する
"use strict"; function myFunc(myArg) { return this.myProp + " " + myArg; } var result = myFunc.apply( { myProp: "prop" }, [ "arg" ] ); //-- — "prop arg"
このような任意の値を渡すことができます。 この例では、Function.prototype.apply()がこれに使用されます。 その他のオプション:
- Function.prototype.call()
- Function.prototype.bind()
次の例では、主にメソッド呼び出しパターンを使用しています。
ネストされた関数でこれを使用する
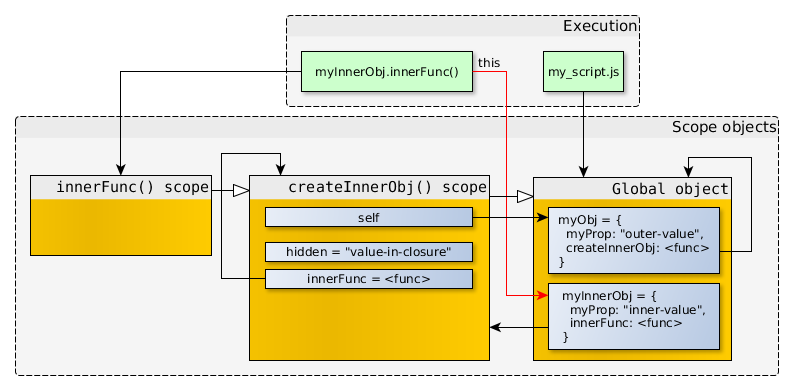
"use strict"; var myObj = { myProp: "outer-value", createInnerObj: function createInnerObj() { var hidden = "value-in-closure"; return { myProp: "inner-value", innerFunc: function innerFunc() { return "hidden: '" + hidden + "', myProp: '" + this.myProp + "'"; } }; } }; var myInnerObj = myObj.createInnerObj(); console.log( myInnerObj.innerFunc() );
出力:hidden: 'value-in-closure'、myProp: 'inner-value'
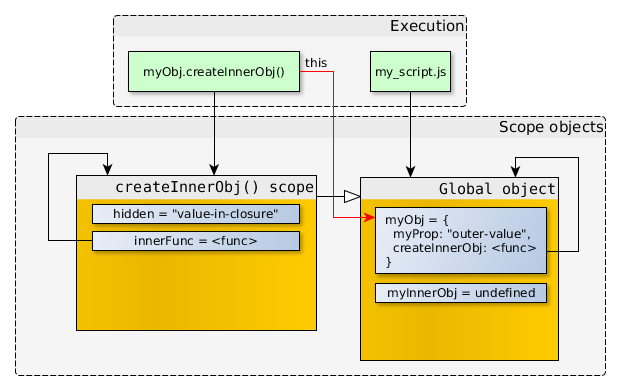
myObj.createInnerObj()が呼び出されるまでに、次の構造が取得されます。

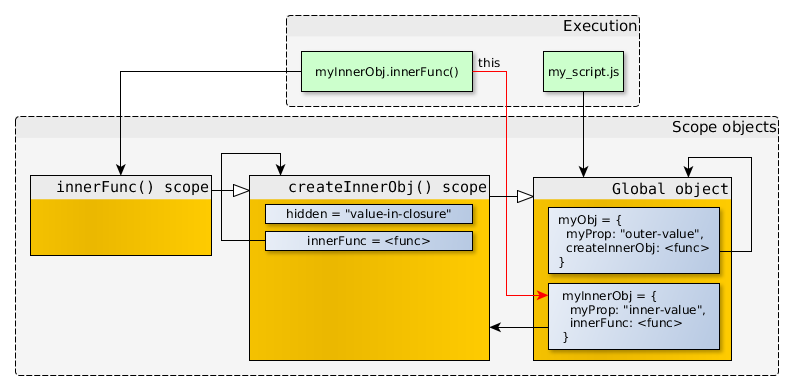
そして、myInnerObj.innerFunc()が呼び出されるまでに-このように:

myObj.createInnerObj()のこれはmyObjを指しますが、myInnerObj.innerFunc()のこれはmyInnerObjを指します。両方の関数はメソッドとして呼び出されます。 したがって、innerFunc()内のthis.myPropは、外部値ではなく内部値を返します。
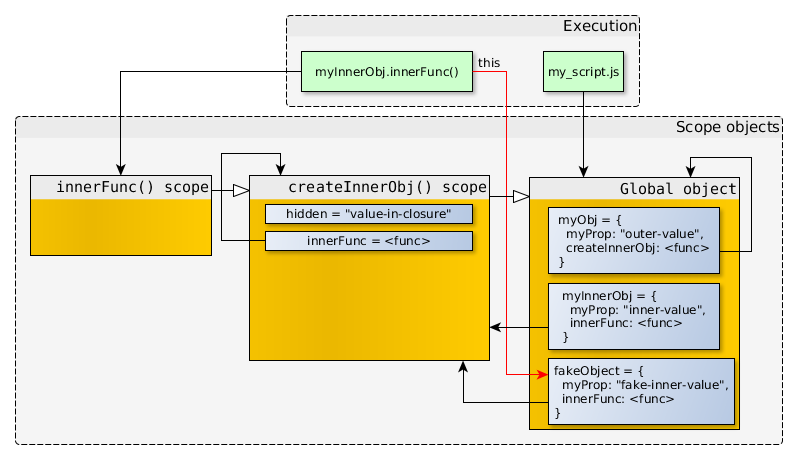
innerFunc()をだましてmyPropを次のように使用できます。
var myInnerObj = myObj.createInnerObj(); var fakeObject = { myProp: "fake-inner-value", innerFunc: myInnerObj.innerFunc }; console.log( fakeObject.innerFunc() );
出力:hidden: 'value-in-closure'、myProp: 'fake-inner-value'

または、apply()またはcall()で:
var myInnerObj = myObj.createInnerObj(); console.log( myInnerObj.innerFunc.call( { myProp: "fake-inner-value-2", } ) );
出力:hidden: 'value-in-closure'、myProp: 'fake-inner-value-2'
ただし、内部関数が実際にアクセスする必要がある場合があり、内部関数の呼び出し方法に関係なく、外部関数で使用できます。 これを行うには、次のように、クロージャー(つまり、現在のスコープオブジェクト)に目的の値を具体的に保存する必要があります。var self = this; そして、これの代わりに内部関数でselfを使用します。
"use strict"; var myObj = { myProp: "outer-value", createInnerObj: function createInnerObj() { var self = this; var hidden = "value-in-closure"; return { myProp: "inner-value", innerFunc: function innerFunc() { return "hidden: '" + hidden + "', myProp: '" + self.myProp + "'"; } }; } }; var myInnerObj = myObj.createInnerObj(); console.log( myInnerObj.innerFunc() );
出力:hidden: 'value-in-closure'、myProp: 'outer-value'
次のようになります。

これで、innerFunc()はクロージャーにあるselfを介してこの外部関数の値にアクセスできることがわかります。
おわりに
これで、最初の段落からこれらの質問に答えることができます。
閉鎖とは何ですか? これは、関数オブジェクトとスコープオブジェクトの両方に関連付けられたオブジェクトです。 実際、JavaScriptのすべての関数はクロージャーです。スコープオブジェクトなしで関数オブジェクトへの参照を持つことは不可能です。
クロージャーはいつ作成されますか? JavaScriptのすべての関数はクロージャーなので、答えは明らかです。関数が設定されるとクロージャーが設定されます。 したがって、関数が定義されるとクロージャーが作成されます。 ただし、クロージャの作成と新しいスコープオブジェクトの作成の違いを理解する必要があります。関数が定義されるとクロージャ(関数+スコープオブジェクトの現在のチェーンへの参照)が作成されますが、呼び出されると新しいスコープオブジェクトが作成されます(クロージャスコープオブジェクトのチェーンを変更するために使用されます)機能。
クロージャはいつ破壊されますか? JavaScriptの他のオブジェクトと同様に、ガベージコレクターは、それに対する参照がなくなったときにクロージャーを処理します。