 みなさんこんにちは! この出版物では、比較的新しいMoto CMS 3での私の経験を共有し、クライアントの1人のために緊急にWebサイトを作成する必要が生じた最近の事例についてお話したいと思います。 顧客のささやかな技術的タスクによると、ランドスケープアーキテクチャのトピックに関する名刺サイト(着陸など)が必要でした。 タイミングは、いつものように「昨日」です。 以前は、Moto開発者(主にFlashとHTML)の製品を使用し、プラットフォームでWebサイトを作成することが非常に多くありましたが、一緒に作業しなければならなかった「 Moto CMS 3 」の新しいバージョン用に特別に作成された適切なテンプレートを見つけました。
みなさんこんにちは! この出版物では、比較的新しいMoto CMS 3での私の経験を共有し、クライアントの1人のために緊急にWebサイトを作成する必要が生じた最近の事例についてお話したいと思います。 顧客のささやかな技術的タスクによると、ランドスケープアーキテクチャのトピックに関する名刺サイト(着陸など)が必要でした。 タイミングは、いつものように「昨日」です。 以前は、Moto開発者(主にFlashとHTML)の製品を使用し、プラットフォームでWebサイトを作成することが非常に多くありましたが、一緒に作業しなければならなかった「 Moto CMS 3 」の新しいバージョン用に特別に作成された適切なテンプレートを見つけました。
この記事は、新しいCMSの技術革新と、テンプレートの1つでの作業についての短いストーリーです。
実際、テンプレートを使用したすべての作業はいくつかのステップで実行されます。これがまさにテンプレートを使用する主な魅力です。 最初のステップは、ホスティングにサイトをインストールし、管理パネルをさらに構成することです。
1.開発者サイトで述べたように、ホスティングにサイトをインストールするすべての作業は5分以内で完了します。 確認する必要があるのは、ホスティングサーバーのパラメーターと、いくつかの関数(PHP 5.3または5.4とZend Guard Loaderモジュール)の存在だけです。 サーバー設定がこれらの条件を満たしている場合、テンプレートをホスティングにアップロードし、「Moto CMS 3」のアクティベーションを続行するだけです。
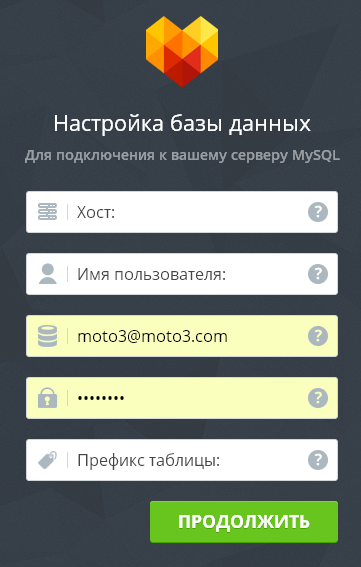
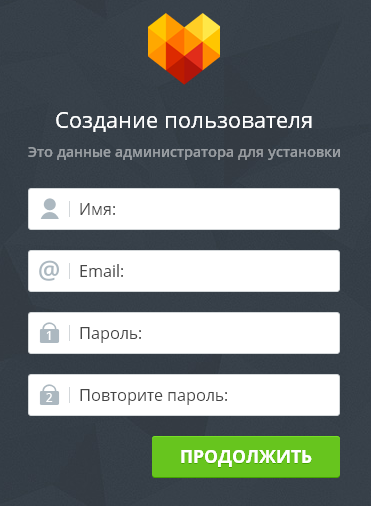
2.製品のアクティベーションにかかる時間はさらに短くなり、コーヒーで5〜10分かかりました。 言語(デフォルトは英語)を選択するよう求められます。その後、データベースと管理者アカウントを構成します。


次に、「インストール」ボタンをクリックし、完了後に「開始」ボタンをクリックして、サーバーへのテンプレートのインストールを確認します。 実際、これですべてです。「Moto CMS 3」の新しいバージョンで作業を開始できます。

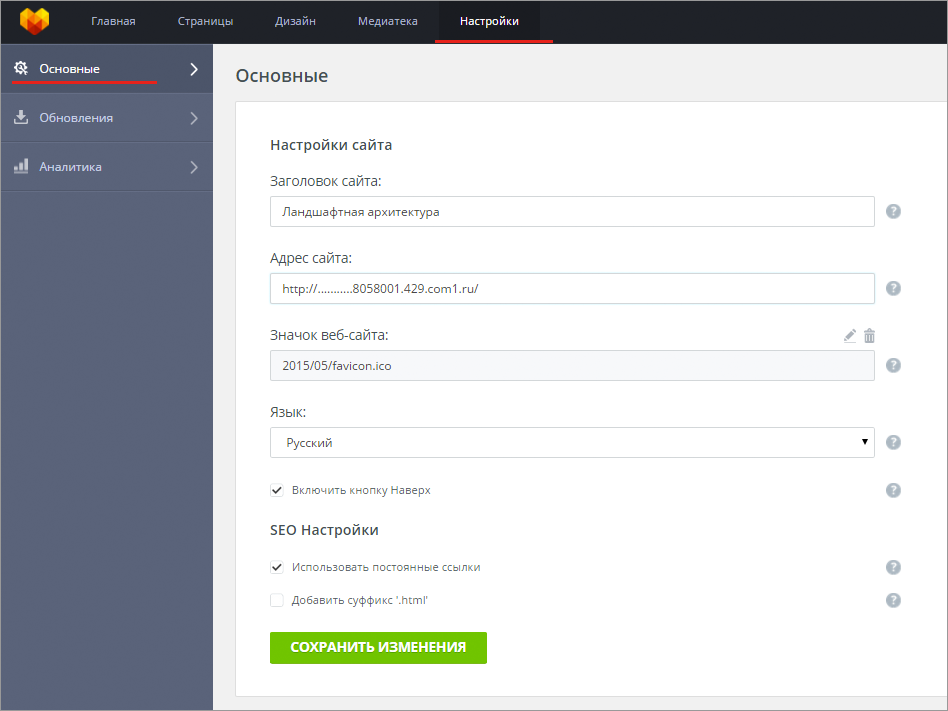
3.管理パネルの構成に進み、ユーザー名とパスワードを入力します。 私たちの前にメニューがあり、それを通して私たちが扱うものを選択することが提案されています。 まず、「設定」セクションに進み、サイトのタイトルとアドレス、アイコン、管理言語などを指定します。

「アナリティクス」セクションには「Googleアナリティクス」と「Googleウェブマスター」の2つのブロックがあります。これらはGoogleアカウントが必要です。主なタスクはサイト自体を作成し、最適化とトラッキングの設定を行うため、後でできます。
また、設定には「更新」ボタンがあり、テンプレートを更新できます。 もちろん、新しいバージョンがリリースされた場合(更新に関するニュースが指定された電子メールに届く場合)、[更新]ボタンをクリックし、更新が読み込まれるのを待ってから[続行]ボタンをクリックするだけです。 ここでは、実際には、管理パネルの基本設定に関するすべてが含まれています。
4. [メディアライブラリ]セクションで、ファイルは管理パネルから直接ダウンロードされます。 数回、サイズが原因でファイルのダウンロードに制限があります。これは、非常に単純なホスティングを使用していて、制限がある場合に可能です。 メディアライブラリの操作は世界と同じくらい簡単で、主な利点は次のとおりです。
-ファイルサイズ50MB
-管理パネルから直接画像を作成および編集します
-多くの形式のサポート(jpeg / jpg / png / gif / ico、mp3 / mp4、swf / avi、zip / pdf)
-ファイルフィルタリング(すべて、すべての画像、すべてのビデオ)
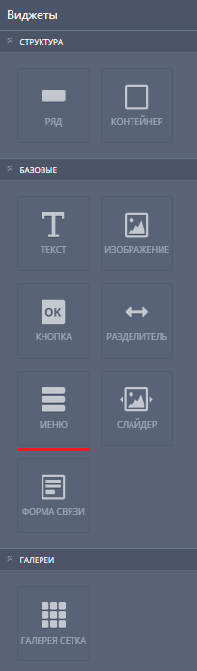
5. 3番目のバージョンのウィジェットには、非常に優れたデザインと便利なコントロールがあります。
 すぐに使用できるものは次のとおりです。
すぐに使用できるものは次のとおりです。
- 埋め込みコード
- スライダー
- フィードバックフォーム
- ギャラリーグリッド
- ビデオ
-iFrameウィジェット
- グーグルマップ
- ソーシャルボタン
- メニュー
- セパレーター
- ボタン
- 画像
- テキスト
- コンテナ
- 行
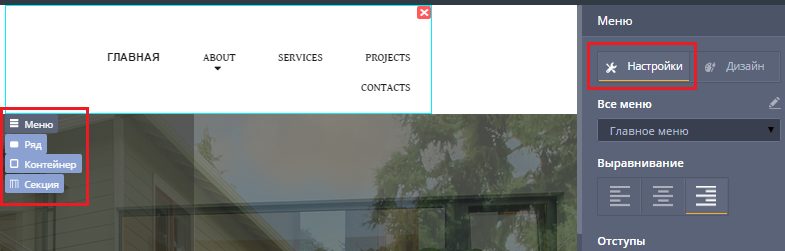
顧客のテンプレートを編集するには、いくつかのウィジェットのみを使用して、さらに編集する必要がありました。 Moto CMS 3のツールには非常に便利なナビゲーションがあり、初心者でも迷子になるのは非常に困難です。 個々の要素の編集作業は段階的に行われるため、時間を大幅に節約し、作業全体を簡素化できます。 たとえば、「メニュー」の操作(左側の画面)。
左の列の[メニュー]セクションに移動するか、管理パネルのメニューをクリックします。

メニュー設定ウィンドウ、その形状と場所(行、コンテナ、セクション)が表示される前。
そして、ボタン自体は「鉛筆」の形の設定で、クリックするとメニューの編集を始めました。 すべてのアクションとウィジェットの操作は非常に便利で、多くの労力を必要としません。 お気づきのように、マウスを数回動かすだけで「ホーム」ボタンを変更しました。

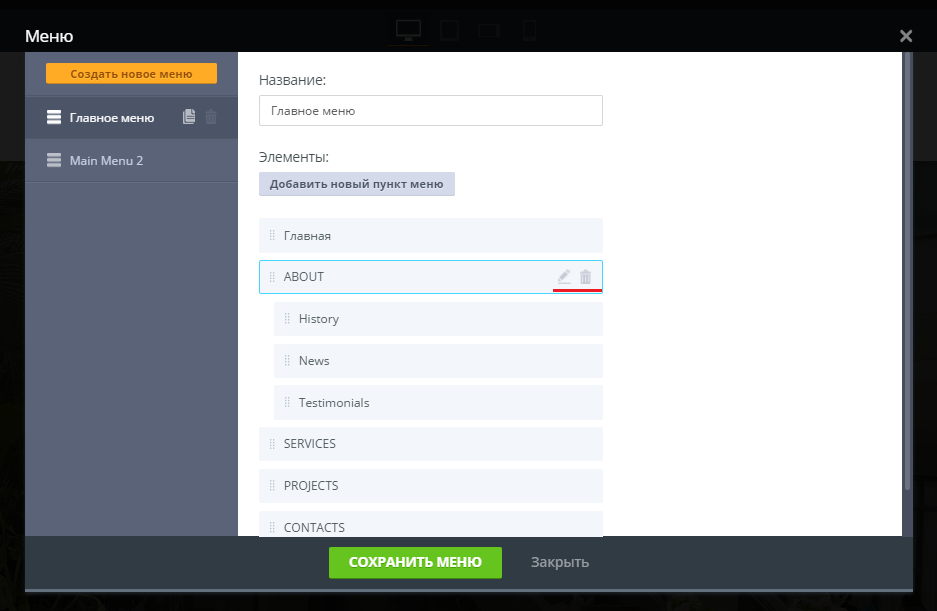
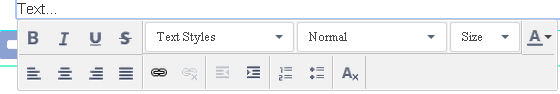
メニューの内容を調整または変更し、カテゴリを追加し、名前を変更し、パスを与え、サブカテゴリを作成できます。 メニュースタイルを操作するには、メインデザインの操作と同様に、右の列(スタイルを操作するためのツールがある場所)が使用されます。 メニュー自体のテキストのスタイルの変更は、テキストウィジェット自体を操作するのと同じくらい簡単です(サイトの任意の領域にテキストを挿入できます)。

「Moto CMS 3」には多くの優れたウィジェットと機能があり、かなり長い間説明できます。 要するに、これは便利な作業、管理パネルの最小限の作業負荷、簡単なナビゲーション、およびタスクの迅速な完了を保証するウィジェットを使用した有能で段階的な作業の構築です。
「Moto CMS 3」には更新されたドラッグアンドドロップエディタがあり、多くの労力をかけずに設計要素とモジュールを転送できることに注意してください。
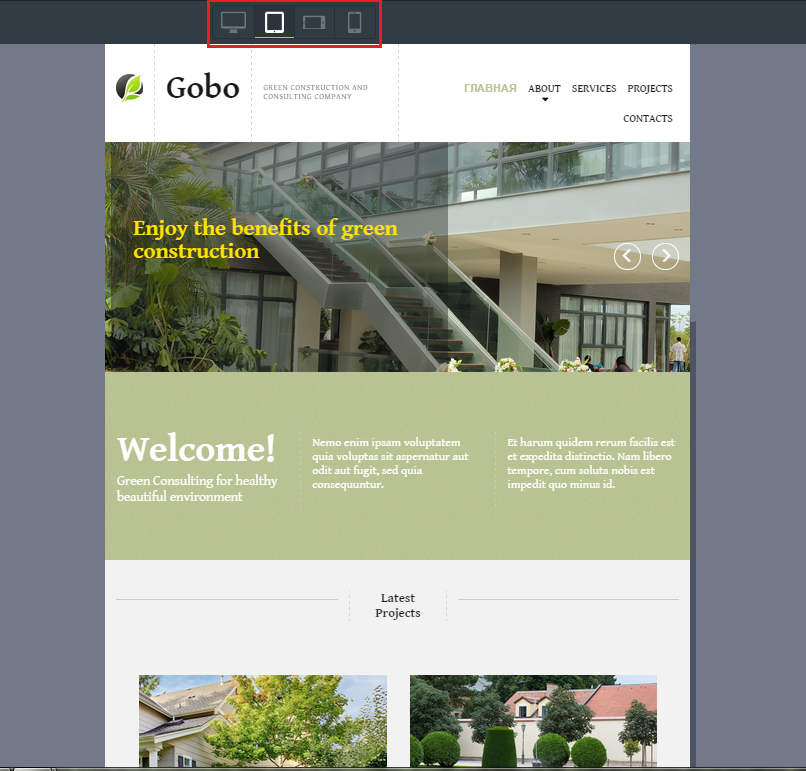
もう1つの楽しい点は適応性です。「Moto CMS 3」のバージョンでは、コンピューター、スマートフォン、タブレットなど、さまざまなデバイスのサイトの複数のバージョンを同時に操作できます。 そして、これは非常に重要な要素です。なぜなら、モバイルインターネットは毎日地球を歩き回っており、すべてのサイトが新しいデバイスとその要求に対するアクセシビリティによって応答できるわけではないからです。


Moto CMSの以前のバージョンはそのような機能を誇っていなかったため、単純な着陸が必要な場合でも作業が複雑になることがありました。 一方、Moto CMS 3は、シンプルで便利なワンランナーを作成するために研ぎ澄まされています。 管理パネルにあるメインツールには、内部要素の簡単な制御と編集があります。 アダプティブレイアウトを使用したランディングページの作成には約2週間かかり、Moto CMS 3では1日かかりました(「デート」から結果まで)。
「ターンキー」すべての喜びは199ドルかかりました。 おそらく、一部の人にとっては、テンプレートの価格が高いように見えるでしょう(特に現在のレートでは)。 ただし、サイトの将来の収益性とその開発の見通しを考慮すると、これは実際にはテンプレートには質の高いデザインが付属し、多くの時間を費やすことができるという条件の非常に小さな初期投資です。 悲しいかな、多くの場合、投資のないビジネスは良い話です。 そのため、わずか1日で顧客とのWebサイトを作成しました。 もちろん、サイトはまだ完成して編集されますが、小さな要素のみが残ります。すなわち、ロゴの作成とさらなるプロモーションです。 さらに、Moto CMS管理パネルと連携して、サイトのインデックス作成が非常に高速になり、すべてのコンテンツが簡単に最適化されます。
テンプレートを無料で試す方法
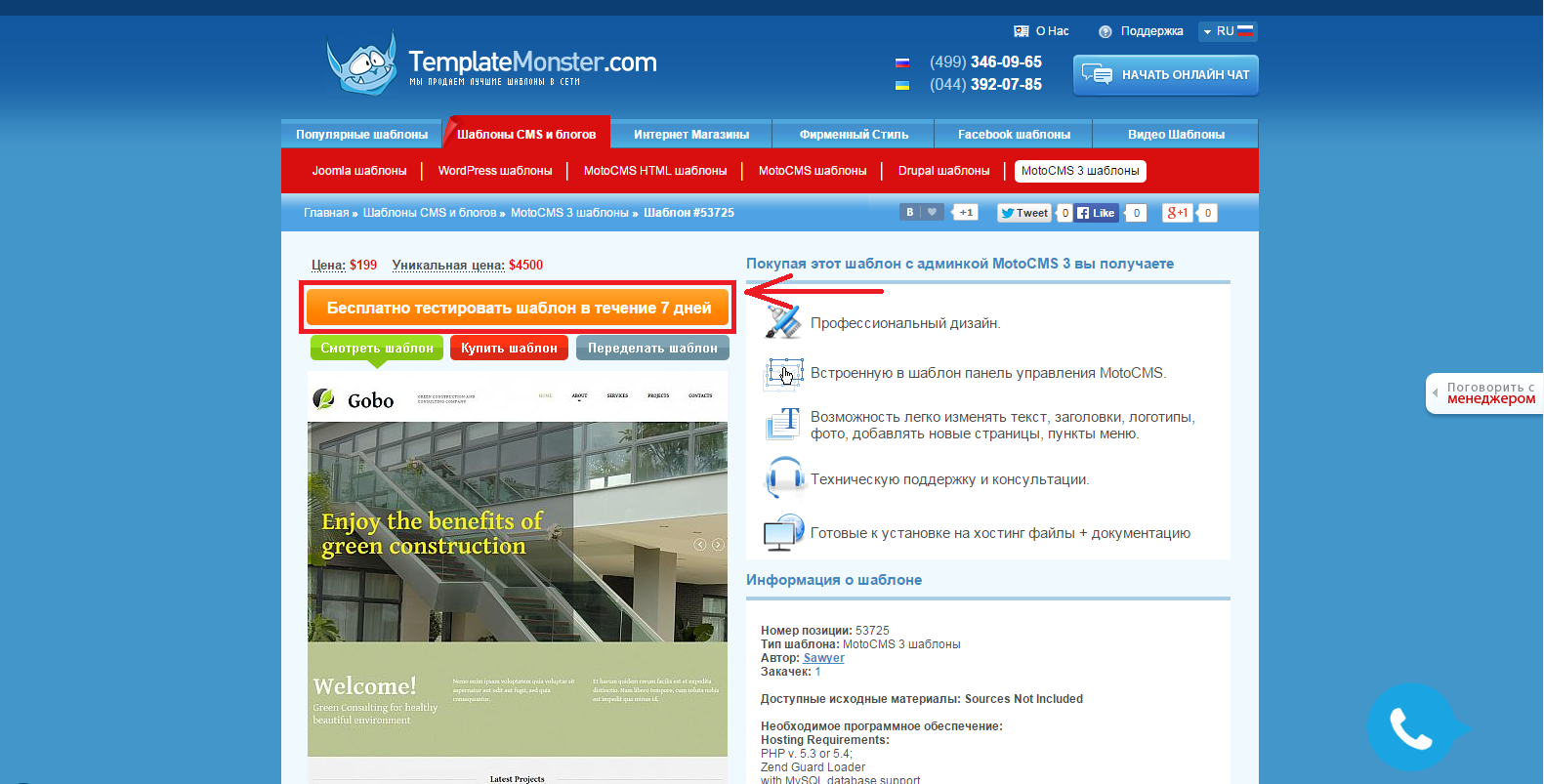
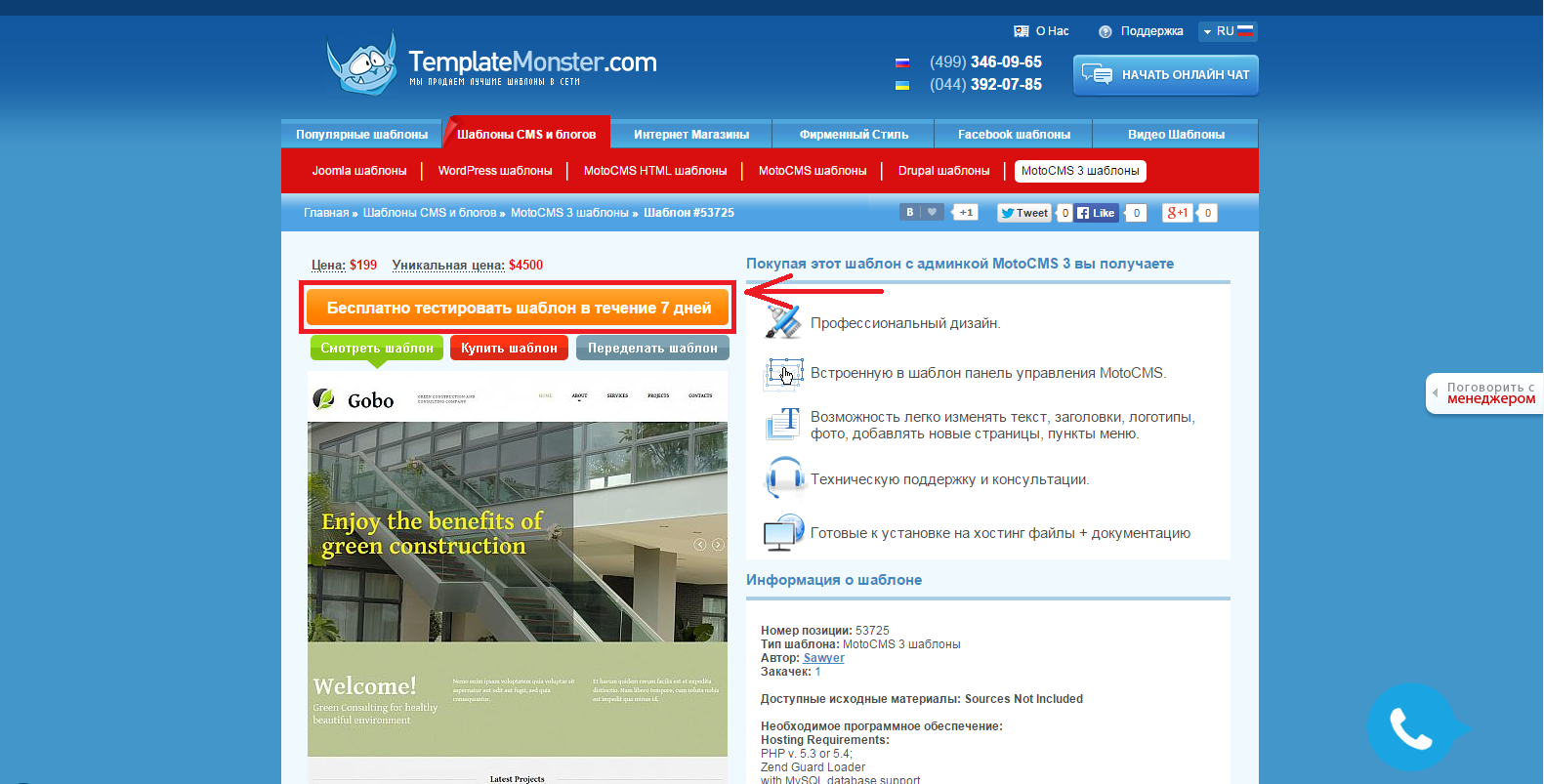
ごく最近では、TemplateMonster Webサイトでは、お好みのテンプレートをテストし、購入する前に管理パネルの機能に慣れることができます。 これを行うには、 サイトにアクセスして、Moto CMS3テンプレートを見つけ、テンプレートを選択するときに[無料テストテンプレート]ボタンをクリックするだけです。

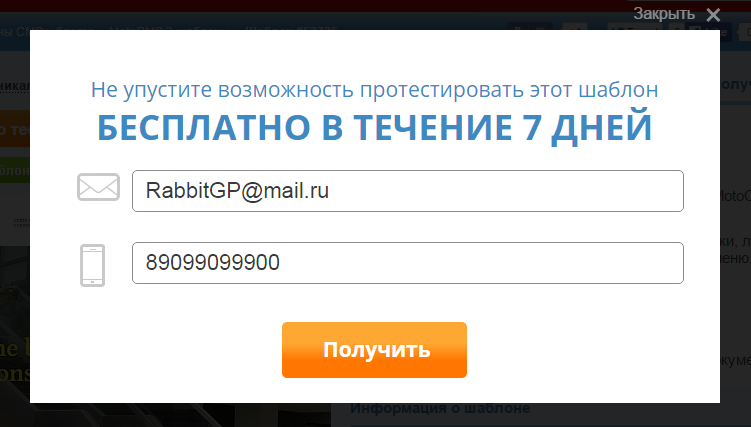
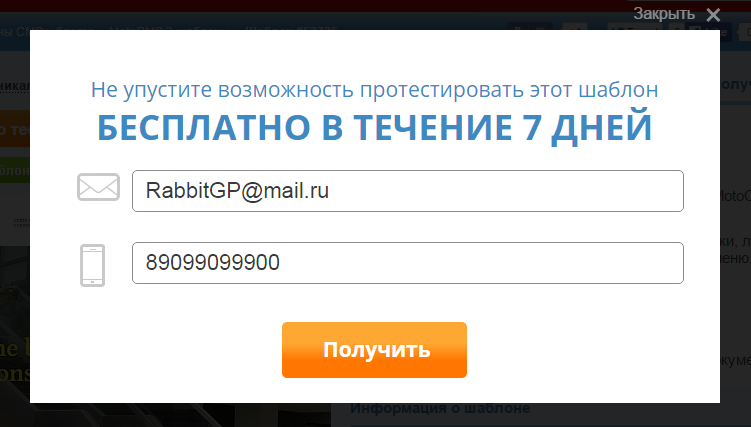
次に、電子メールと電話番号を含む必要なフィールドに入力します(確認コード付きのSMSを受信するため、実際の番号を入力する必要があります)。

フォームに記入した後、「取得」をクリックし、SMSメッセージからコードを入力して「次へ」をクリックします。

リンクを含むレターが指定されたメールボックスに届き、選択したテンプレートの無料テストにアクセスできます。 したがって、Moto CMS3管理パネルの一般ユーザーのすべての機能とアクセシビリティを確認および評価できます。

次に、電子メールと電話番号を含む必要なフィールドに入力します(確認コード付きのSMSを受信するため、実際の番号を入力する必要があります)。

フォームに記入した後、「取得」をクリックし、SMSメッセージからコードを入力して「次へ」をクリックします。

リンクを含むレターが指定されたメールボックスに届き、選択したテンプレートの無料テストにアクセスできます。 したがって、Moto CMS3管理パネルの一般ユーザーのすべての機能とアクセシビリティを確認および評価できます。
いくつかのテンプレートのビデオレビュー:
MotoCMS 3用の既製のテンプレートの全選択は、 ここで見ることができます 。
良い仕事をしてください。