
コンテンツプロバイダーは、独自のWebプラグイン(FlashやSilverlightなど)を使用したコンテンツ配信モデルから離れ、HTML5仕様と機能に基づいた単一の非プラグインビデオプレーヤーに置き換えられるため、商業メディア業界は大きな変化を遂げています商用コンテンツの再生。 ブラウザもプラグインの使用から遠ざかっているため、 Chromeはより安全な拡張モデルを支持して、 ActiveXから NPAPIとMicrosoft Edgeを 放棄 しています 。
プラグインを使用せずにメディアコンテンツを再生するモデルへの移行は、最近開発された新しい仕様のおかげで可能になりました。
- W3C側から:アダプティブストリーミング用のMedia Source Extensionsおよびコンテンツ保護用の暗号化されたMedia Extensions 。
- Moving Picture Experts Group(MPEG): DASH and Common Encryption(CENC)から 。
これらの仕様は、複数のメディアプラットフォームとデバイス間でストリーミングの互換性を確保するように設計および開発されています。 互換性のあるソリューションに焦点を当てることにより、コンテンツプロバイダーはコストを削減でき、ユーザーは好みのデバイスからコンテンツにアクセスし、自分で選択したアプリケーションまたはWebブラウザーを使用できます。 マイクロソフトでは、これがコンテンツプロバイダーと視聴者の両方にとって大きな利点であると考えており、このような変革を実装する企業をサポートできることを嬉しく思います。
これは長い記事であり、興味のあるトピックを見逃さないでください。 概要は次のとおりです。
- 一部のMicrosoft EdgeおよびSilverlight情報
- 互換性のあるWebメディアステータスの概要
- それらを克服するための困難とオプション
- シンプルなDASHストリーミングオプション
- ライブラリを使用してレスポンシブコンテンツを再生するWebサイトのデモ
- 役立つAzure Media Services
- Webサイトのコードに基づいてユニバーサルWindowsプラットフォーム(UWP)アプリケーションを作成する簡単な方法
- Cortanaのビデオおよび音声コマンドの再生を統合したUWPアプリケーションのデモ
Microsoft EdgeおよびSilverlight
ActiveXサポートは、Microsoft Edgeの開発中に削除されました。これには、Silverlightサポートの削除も含まれます。 この理由は以前の記事で説明されており、HTML5拡張に基づくアクセス可能で安全なメディアソリューションの進化が含まれています。 Microsoftは引き続きSilverlightをサポートし、Silverlight上の非ブラウザーアプリケーションは引き続き動作します。 また、SilverlightはInternet Explorer 11で引き続きサポートされるため、Silverlightを使用するサイトはWindows 10で動作します。同時に、Silverlightをメディアコンテンツに使用している企業は、DASH / MSE / CENC / EMEを使用するエンジンに切り替えることをお勧めします、およびCENCに基づく単一のコンテンツ保護プロセスを実装します。 これにより、ブラウザー、プラットフォーム、コンテンツ、およびデバイス間で最も広範な互換性が確保されます。
クロスブラウザメディアの互換性
Silverlightなどのプラグインは、さまざまなブラウザーでプラグインバージョンが利用できるため、メディアコンテンツの再生の互換性を保証することになっています。 これは、ブラウザーを備えたデバイスとプラットフォームの数が増えるにつれて、非常に複雑になりました。 今日、プラグインを備えた古いモデルはステージを離れるので、交換が必要です。 メディアコンテンツの場合、DASH、MSE、EME、およびCENCに基づくソリューションが適切な変更になる可能性があります。
Windows 10およびMicrosoft EdgeはDASH、MSE、EME、およびCENCをネイティブでサポートしていますが、他のブラウザーもCENC互換のMSEおよびEMEサポートを実装しています。 これにより、開発者は、さまざまなビデオ再生およびコンテンツ保護チェーンの上にMSE / EMEを実装できる幅広いデバイスおよびプラットフォームで実行するプラグイン対応ビデオアプリケーションを作成できます。

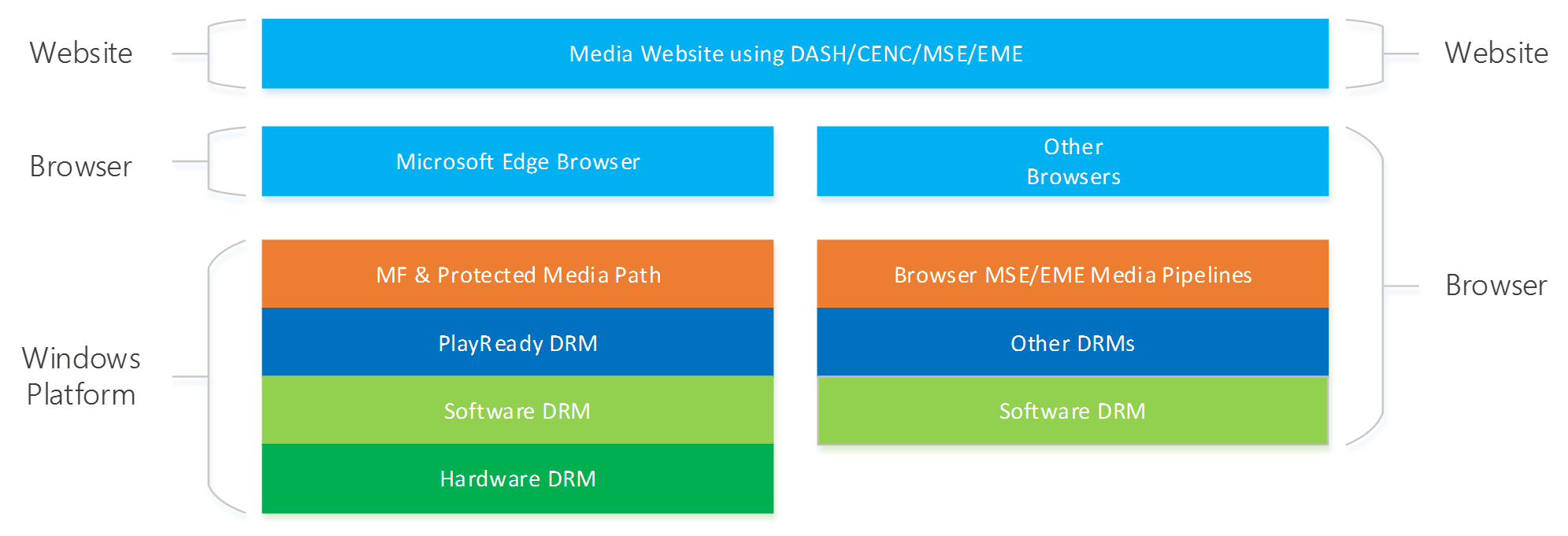
DRMプロバイダーはブラウザーによって異なる場合があります
現在、DRMシステムが独自のファイル形式と暗号化方式を使用している場合、ブラウザー内のDRMプロバイダーのこのようなばらつきは重大な問題になる可能性があります。 Common Encryption(CENC)の開発と実装のおかげで、ファイルは標準形式で圧縮され、グローバルな業界標準を使用して暗号化されるため、問題は大幅に解消されます。 サービスプロバイダーは、特定のブラウザーでコンテンツを使用するために必要なキーとライセンスを発行しますが、使用されるDRMに関係なく、Webサイトコード、コンテンツ、および暗号化キーはそれらの間で共通です。 そのような実装の例としては、DASH.jsがあります。DASH.jsは、これらの技術を実証するために使用され、今日Webに展開されている多くのプレーヤーの主要な役割を果たす、オープンソースのリファレンス産業用プレーヤーです。
上記の図からわかるように、MicrosoftのPlayReady DRMは、従来のソフトウェアパスを使用してメディアコンテンツを保護する「ソフトウェアDRM」と、対応するオプションがデバイスでサポートされている場合にハードウェア機能を使用する「ハードウェアDRM」の2つのDRM保護モデルをサポートしています。 ハードウェアDRMは、商用メディアコンテンツの保護要件を満たすように設計されており、利用可能な最高品質のコンテンツをストリーミングできます。 すべてのデバイスがハードウェア保護をサポートするわけではありませんが、MSE / EMEを使用するサイトは違いに合わせて調整し、ブラウザーまたはデバイスに応じて利用可能な最高の品質でコンテンツを配信できます。
マイクロソフトのサポート
他の新しいテクノロジーと同様に、DASH / MSE / EME / CENCスタックへの移行は難しい場合があります。 考えられる困難は次のとおりです。
- MSEは、JavaScriptクライアントが1つまたは複数のsourceBufferをメディア要素のソースとして送信し、メディアフラグメントをsourceBufferに動的にロードおよびアタッチできるようにすることで機能します。 これにより、サイトはユーザーエクスペリエンスを正確に制御できますが、サイト開発への多大な投資も必要です。
- 既存の大規模なメディアコンテンツライブラリは、MSE / EMEで直接サポートされていない形式でエンコードされています。 そのようなライブラリは、新しいAPIを通じて何らかの方法でサポートされるか、再エンコードされる必要があります。 この形式の例は、Silverlightプラグインを備えたサイトで使用されたSilverlight Smooth Streamingです。 このようなコンテンツを直接再生できるソリューションは、Silverlightに代わるあらゆる技術に役立ちます。
- MSE / EMEは成長していますが、さまざまなメディア形式やブラウザ間の互換性に影響を与える可能性のある変更が行われています。
業界が互換性のあるメディア配信ソリューションを作成できるようにするために、これらの問題に対処するテクノロジーに投資しています。
DASHタイプ1:MSEの簡単な作成
DASHコンテンツは通常、異なる品質レベルでエンコードされたメディアファイルと、メディアアプリケーションにファイル情報を提供するマニフェストで構成されます。 MSEプレーヤーは、このようなファイルを解析し、最も適切なコンテンツをロードし、メディア要素をsourceBufferに送信することをさらに担当します。 これは非常に柔軟なソリューションですが、サイトでのMSE実装の開発への投資、または既述のDASH.jsなどの既製のMSE実装の使用が必要です。
別のより簡単なオプションもあります。ネイティブDASHストリーミングでは、サイトコードは単にマニフェストがメディア要素のソースであると言い、プレーヤーはブラウザに組み込まれたストリーミングエンジンによって自動的に制御されます。 このアプローチにより、Web開発者はブラウザー開発者の経験と投資を活用し、サイトでプレミアムコンテンツを簡単に提供できます。 Windows 10およびMicrosoft EdgeでDASHストリーミングのネイティブサポートを追加しました。詳細については、前の記事「 Windows 10でのHLSおよびDASHのサポートの簡素化 」を参照してください。
スムーズなコンテンツを再生するJavaScriptダッシュライブラリ
一部のWebサイトには、Smooth Stream形式でエンコードされたメディアコンテンツの大きなライブラリがあり、互換性のあるHTML5ソリューションに移行する方法を探しています。 可能な方法の1つは、トランスコーディングを必要とせずにMSE / EMEを介して現在のコンテンツをサポートするjsライブラリを使用することです。 現在、このようなライブラリが利用可能です。たとえば、それを行うhasplayer.jsライブラリのバージョンがあり、 GitHubに投稿されています 。
このライブラリはdash.jsに基づいており、Microsoft EdgeのPlayReadyを使用して、クリーンコンテンツと保護されたスムーズコンテンツの両方を再生できます。 これは、必要に応じてコンテンツとマニフェストを変換し、他のブラウザーと互換性があるクライアント側のJavaScriptライブラリです。 EMEをサポートするポリフィルが含まれているため、他のブラウザーのDRMソリューションをサポートするように簡単に拡張できます。
以下は、hasplayer.jsがDASHまたはSmoothメディアファイルをリクエストして再生するために使用するサンプルJavaScriptコードです。
function setupVideo(url) { var context = new Custom.di.CustomContext(); var player = new MediaPlayer(context); player.startup(); player.attachView(document.querySelector('#videoplayer')); player.setAutoPlay(true); player.attachSource(url); }
これにより、サイトでのスムーズコンテンツのストリーミングのサポートが大幅に促進されます。 GitHubのリポジトリで「Contoso Video」の例を作成し、このライブラリを使用してビデオを再生しました。 Contoso Videoデモサイトで自分で試すことができます 。

•Microsoft Edgeでのレンダリング
•Chakra JavaScriptエンジン
•サーバーからのHTML / CSS / JS
クライアントサイドでSmooth Streamingコンテンツをブロードキャストするためのライブラリは、Smooth Streamingプロトコルの基礎であるProtected Interoperable File Format(PIFF)がDASHで使用されるISOBMFF(ISO Base Media File Format)の仕様の基礎であったため、可能です。また、PIFFはISO MPEG Common Encryption(CENC)として標準化されたマルチDRMプロトコルを提供するためです。
今日、それらは今日広く配布されています:PIFF 1.1およびPIFF 1.3-MSE / EMEのSmooth Streaming用のhasplayer.jsライブラリは両方の形式をサポートしています。 ライブラリは、PASH形式からDASHで使用されるCMF(Common Media Format)形式にオンザフライで変換します。 これにより、ブラウザでライブラリが再生するすべてのコンテンツがDASH CMF互換であり、MSEをサポートするすべてのブラウザで再生できることを確認できます。
メディアサービス
一部のコンテンツ所有者は、視聴者にコンテンツを配信する技術的な詳細よりも、高品質の素材の作成に集中することを好みます。 このような企業は、Web配信の準備、ストリーミングロジックとプレーヤーのUIの管理、DRMライセンスを持つサーバーの管理を行うメディアコンテンツホスティングサービスを使用できます。 Azure Media Servicesは 、PlayReadyおよびWidevine DRMシステムのサポートを含むこれらの機能を今日提供しています。 このサービスは、ビデオオンデマンド(ビデオオンデマンド、VoD)およびライブストリーミングのサポートを提供します。 Azureは、単一のファイル/ストリームを高品質で提供し、CENCで保護されたコンテンツの動的な圧縮と暗号化を行い、エンドデバイスに転送できます。 また、プレーヤーを備えた既成のソリューションを開発者がサイトに埋め込むことができます。 このサービスの詳細は、「 Azure Media ServicesがcastLabsとの提携によりWidevine暗号化ストリームを配信する 」という記事で最近発表されました。
ホステッドWebアプリケーション
DASH / MSE / EME / CENCでストリーミングに切り替えることのもう1つの大きな利点は、サイトで実行される同じコードをユニバーサルWindowsプラットフォーム(UWP)アプリケーションにパッケージ化できることです。 UWPアプリケーションは、Windows 10のすべてのデバイスで動作します。つまり、Webサイト開発者は、同じコードを使用して、Webサイト上の異なるブラウザーとWindowsアプリケーションと互換性のあるプレーヤーを作成できます。 一般的なコードはUIを制御し、メディアストリーミングの詳細を処理します。また(!)WinRT APIを介してアプリケーションでのみ使用可能な機能を利用することもできます。
そのようなホストされたWebアプリケーション:
- Windowsストアを通じて提供
- Cortanaと対話する場合があります(「Contoso Video play elephants」)
- 通知が送信される場合があります(「NBAファイナルは15分後に表示されます」)
- アダプティブストリーミングの高度なサポートにアクセスできます
- フルHDおよびウルトラHDで再生するための高度なコンテンツ保護にアクセスできます
- ライブタイルを更新できます
- さらに多く!
Microsoft Edge Web Summit 2015での講演「 ホストされたWebアプリとWebプラットフォームの革新 」で、ホストされたアプリケーションの機能について話しました。 詳細については、MSDNのドキュメントを参照してください。
ホスティングアプリケーションのデモ
上記のContoso Videoデモサイトを取り上げ、WindowsプラットフォームAPIの機能を使用してUWPアプリケーションとしてパッケージ化しました。 このデモは、基本的なビデオプレーヤーを使用して、Cortanaを介して音声コマンドを統合することがいかに簡単かを示しています。 この例では、アプリケーションのタイトルでパネルの色も調整します。 すべてのJavaScriptコードは、Web開発者向けの標準手順を使用して展開されるHTMLサイトの一部です。

•Microsoft Edgeから保存されたレンダリング
•保存されたチャクラ-JavaScriptエンジン
•HTML / CSS / JSコードはサーバーまたはローカルからダウンロードされます
•ネイティブWindows APIへのアクセスを追加
•Windowsストアディレクトリから入手可能
Cortanaをホスト型Webアプリケーション(ホスト型Webアプリ、HWA)に統合するには、3つのファイルが必要です: 音声コマンド定義(VCD)ファイルと、それぞれ1つのJSおよびHTMLファイル。
音声コマンド定義(VCD)ファイル
VCDファイルは、音声コマンドを通じてサポートするアクションを定義します。 次のコードは、アプリケーション(Contoso Video)の名前、「再生」コマンドのサポート、およびアプリケーションUIでの「再生」状態の表示方法についてCortanaに通知します。
<?xml version="1.0" encoding="utf-8"?> <VoiceCommands xmlns="http://schemas.microsoft.com/voicecommands/1.2"> <CommandSet xml:lang="en-us" Name="ContosoVideo"> <CommandPrefix>Contoso Video</CommandPrefix> <!-- Example text displayed in Cortana UI --> <Example>Contoso video play elephants</Example> <!-- Command name --> <Command Name="play"> <Example>play {message} using contoso video</Example> <!-- Tell Cortana what to listen for --> <ListenFor RequireAppName="BeforeOrAfterPhrase">please play {streamSubject}</ListenFor> <!-- Tell Cortana what to display in the UI --> <Feedback>playing {streamSubject} with Contoso Video</Feedback> <Navigate Target="/playStream.htm"/> </Command> <!-- Specifies a topic for large vocabulary recognition --> <PhraseTopic Label="streamSubject" Scenario="Dictation"></PhraseTopic> </CommandSet> </VoiceCommands>
Javascriptファイル
JavaScriptコードはアクティベーションイベントをリッスンし、VoiceCommandの音声コマンドを確認する必要があります。
// Handle Cortana activation adding the event listener before DOM // Content Loaded parse out the command type and call the // respective game APIs if (typeof Windows !== 'undefined') { console.log("Windows exists!"); // Subscribe to the Windows Activation Event Windows.UI.WebUI.WebUIApplication.addEventListener("activated", function (args) { var activation = Windows.ApplicationModel.Activation; // Check to see if the app was activated by a voice command if (args.kind === activation.ActivationKind.voiceCommand) { var speechRecognitionResult = args.result; var textSpoken = speechRecognitionResult.text; // Determine the command type {play} defined in vcd if (speechRecognitionResult.rulePath[0] === "play") { // Determine the stream name specified if (textSpoken.includes('elephants') || textSpoken.includes('Elephants')) { // Movie selected is Elephants Dream setupVideo("http://amssamples.streaming.mediaservices.windows.net/b6822ec8-5c2b-4ae0-a851-fd46a78294e9/ElephantsDream.ism/manifest(filtername=FirstFilter)"); } else if (textSpoken.includes('Steel') || textSpoken.includes('steel')) { // Stream selected is Tears of Steel setupVideo("http://amssamples.streaming.mediaservices.windows.net/bc57e088-27ec-44e0-ac20-a85ccbcd50da/TearsOfSteel.ism/manifest"); } else { // No stream specified by user console.log("No valid stream specified"); } } else { // No valid command specified console.log("No valid command specified"); } } }); }
HTMLファイル
HTMLファイルに、サーバー上のVCDファイルを指すメタ要素を追加する必要があります。
<!DOCTYPE html> <html> <head> <title>Adaptive Streaming in HTML5</title> <meta name="msapplication-cortanavcd" content="http://localhost:3000/VCD/vcd.xml" /> <link href="./styles.css" rel="stylesheet" /> </head> <body> <!-- Create centered Video player with controls --> <div class="center videoPlayer"> <h1>Contoso Video</h1> <video id="videoplayer" controls></video> </div> <!-- Scripts: load last --> <script src="./js/hasplayer.min.js"></script> <script src="./js/windows.js"></script> <script src="./js/player.js"></script> <script src="./js/cortana.js"></script> </body> </html>
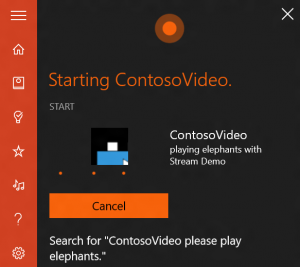
サイトにVCDファイルとHTMLおよびJSファイルの更新を追加することで、サンプルのContoso VideoをすべてのWindows 10デバイスで動作するUWPアプリケーションとしてパッケージ化できるようになりました。 「Contoso、Tears of Steel。」 Cortanaはコマンドを認識し、Contoso Videoアプリを起動して、「Tears of Steel」ビデオの再生を開始します。

CortanaのContosoビデオ

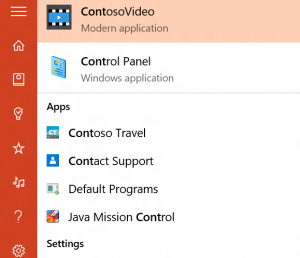
アプリケーションメニューのContoso Video
Contoso Videoサイトおよびアプリケーションの完全なソースの例は、 GitHubのContoso Video Sampleリポジトリにあります 。
おわりに
DASH / MSE / EME / CENCコレクションは、プラグインソリューションの代替品を提供します。 メディアコンテンツの再生における幅広い互換性の実現に向けて急速に動いています。 コンテンツプロバイダーと視聴者の両方がこの変換の恩恵を受けるでしょう。 技術の適応は短期的には困難になる可能性がありますが、この記事で説明した機会とソリューションは、企業がこれらの課題を克服できるように設計されています。
ストリーミングメディアコンテンツのソリューションと、これまでに説明したツールとアプローチを引き続き改善できるよう、フィードバックをお待ちしております。 Twitterで@MSEdgeDevにご連絡ください。