
ソーシャルログイン(Google+アカウント、Facebookなどを使用したログイン)は、モバイルアプリケーションやWebアプリケーションでますます多く使用されています。 便利なのも不思議ではありません。 ユーザーは、ユーザー名とパスワードを気にする必要はありません。 何も覚えておく必要はありません。その後、覚えたり復元したりします。 キャプチャを解決する必要はありません。 モバイルデバイスでは、パスワードの入力は非常に望ましくなく、ユーザーエクスペリエンスが低下します。 アプリケーションの所有者には、簡単な登録-より多くのユーザー、満足したユーザー-より高いコンバージョン率という利点があります。 ユーザープロファイルの存在は既に登録段階にあり、原則として、アプリケーションが要求するフォームよりもはるかに信頼性が高く完全です。
ソーシャルログインの統合は簡単です。 認証プロトコルを実装し、各プロバイダーに固有の実装仕様を考慮し、プロバイダーのAPIを使用してユーザープロファイルを取得し、それを確立された形式にする多数のライブラリが作成されています。
ライブラリはすべての問題を解決しますか?
ユーザーとアプリケーションの所有者は何を望んでいますか
アプリケーションのユーザーとして、複数のソーシャルアカウントを1つに結合できるようにしたいと思います。 間違いなく、ソーシャルアカウントへのアクセスを失うことでアプリケーションへのアクセスを失いたくありません。 または、アプリケーションへの登録に一度使用されたという理由でのみ、特定のソーシャルアカウントを使用し続ける必要がある状況に陥ります。 1つのブランドで統合された複数のアプリケーション(GMailとGoogle+など)を使用する場合、ログインまたは登録後、そのうちの1つで他のアプリケーションが2回目のログインまたは登録を必要とせずに利用できると思います。 アカウントへのアクセスが間違った手に渡ったと思われる理由がある場合(おそらく公共の場所にログインした後)、以前に発行されたすべてのアクセストークンを取り消して、アカウントへの望ましくないアクセスをブロックしたい。
アプリケーションの所有者として、新しいプロジェクトを開始するたびにソーシャルログインの統合に時間を費やしたくありません。 プロジェクトを開始した後、作業バージョンを設定し、後で設定します。 プロジェクトをブラウザー(フロントエンド)またはモバイルアプリケーションとして実装できる場合は、その実装に焦点を合わせ、それに焦点を合わせます。 ソーシャルログインのためだけにサーバーアプリケーションとデータウェアハウスを展開することは、そのようなプロジェクトで作業するときにやりたいことではありません。 同時に、ソーシャルログインにサーバーアプリケーションを使用しないということは、ユーザーのデータが攻撃者に公開されず、アクセストークンが置き換えられないという保証がないことを意味します。 Webサービス(フロントエンド+バックエンド)を開発する場合、そのコンポーネントの相互作用はシンプルで効果的でなければなりません。 おそらく、ソーシャルログインプロバイダーによって発行されたトークンを使用したくないので、検証のためにプロバイダーサーバーへの外部リクエストを要求します。 SSOとフェデレーションIDを構築できることに基づいて、自分でリリースしたい場合があります。 間違いなく、アクセス取り消し(キャンセル)メカニズムが必要です。 管理アプリケーションがあると、ユーザー情報にアクセスしやすくなります。
サービスとしての認証
上記のタスクは、Webサービスのフレームワーク内で解決できます。 以下の例では、 PolyAuth Webサービスが使用されています。 その目的は、単一のAPI、標準化されたプロファイルデータ形式、必要なツールおよびインフラストラクチャにより、アプリケーションへの認証の統合を可能な限り簡素化することです。 認証とデータアクセスには2つの異なるAPIを使用できます。 スタンドアロン認証APIは、基本的なソーシャルログイン機能、クイックスタート、および以下の例で説明する機能を提供します。 このAPIは、無料で利用でき、料金やリクエストの制限はありません。 メイン認証APIは高度な機能を提供し、より広範なタスクを解決することを目的としています。
- クイックスタート。 新しいプロジェクトであろうと既存のプロジェクトであろうと、統合には時間がかかりません。 作業バージョンは現在、設定は後であります。
- ソーシャルログイン。 Google、Facebook、およびその他のプロバイダーを使用してログインします。
- 標準化されたプロファイル 。 単一形式のユーザープロファイル。
- 多くのプロバイダー-1人のユーザー 。 複数のソーシャルアカウントを1つのユーザーアカウントに結合します。
- トークン管理 トークンの発行、取り消し(キャンセル)および検証。
- シングルサインオン(SSO)。 複数のアプリケーションがある場合、1つのアプリケーションにログインすると、ユーザーは再ログインせずに他のアプリケーションのリソースにアクセスできます。
- フェデレーションID。 1つのアプリケーションがタスクを委任し、他のアプリケーションによって管理されるユーザーリソースを受け取ることができます。
- サーバーレスアプリケーションのサポート。 ブラウザ(フロントエンド)またはモバイルアプリケーションとして実装できるプロジェクトの場合、ソーシャルログインの統合により追加の要件が課されることはありません。
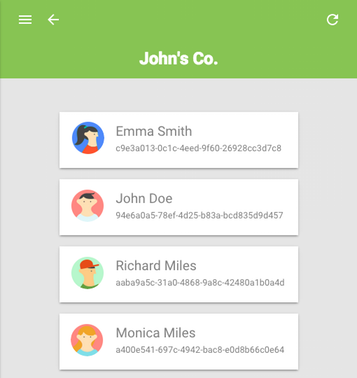
- 管理アプリケーション。 ユーザーに関する情報と操作を実行する機能は、シンプルで直感的なグラフィカルインターフェイスの形式でアプリケーション所有者に提供される必要があります。
始める前に、将来のユーザー(レルム)のアカウントとグループを作成する必要があります。 ユーザーがデータへのアクセスを委任した後に送信されるアプリケーションURIを指定します。
ブラウザアプリケーション認証、Webコンポーネント
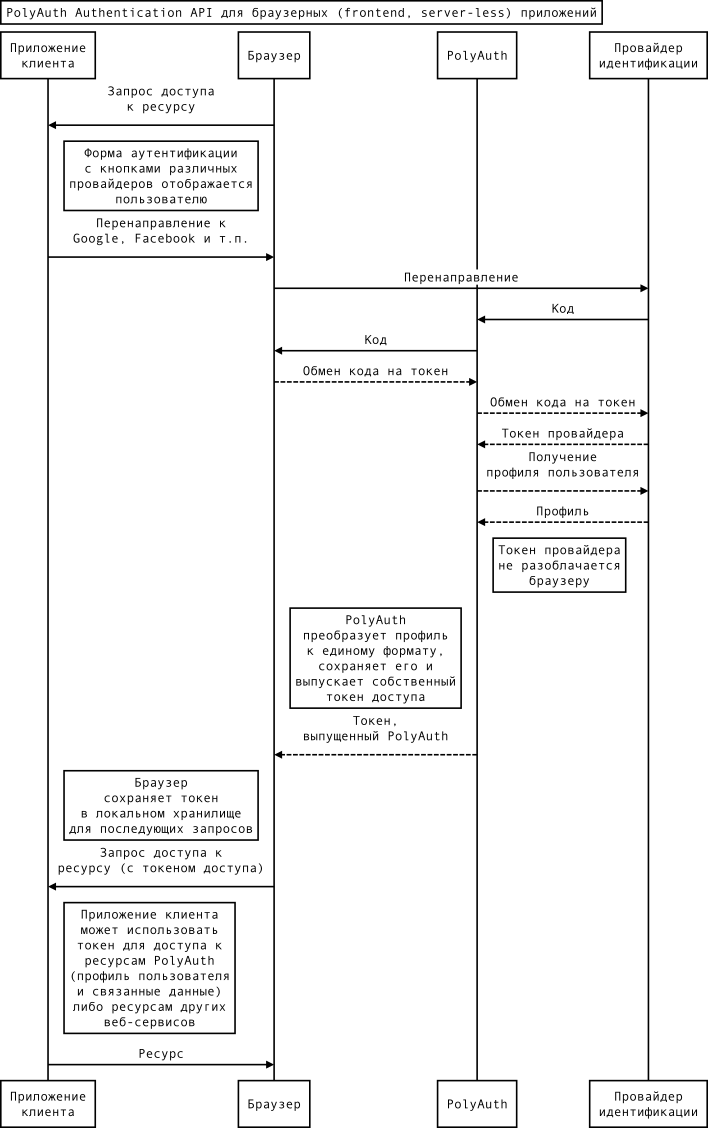
アプリケーションとサービスの相互作用のスキーム 

Webコンポーネントを使用すると、図よりも統合がはるかに簡単に見えます。 それらをインストールするには、 Bowerを使用します。
$ bower install --save \ polyauth-elements/polyauth-element \ polyauth-elements/polyauth-signin-pages \ fetch
インポートするには、HTMLドキュメントの<head>セクションに次の行を含める必要があります。
<script src='bower_components/fetch/fetch.js'></script> <script src='webcomponentsjs/webcomponents-lite.min.js'></script> <link rel='import' href='bower_components/polyauth-elements/polyauth-element.html'>
WebComponentsおよびFetch APIの実装を持たないブラウザーバージョンとの互換性のために、ポリファイルがインポートされます。 例では、追加のWebコンポーネントも使用します。 それらのリストと、サンプルのソースコード全体は 、GitHub で入手できます。
ソーシャルログインは認証フォームで始まり、ユーザーをプロバイダーのページにリダイレクトします。 プロバイダーのロゴ付きのボタンを作成します。

<template is='dom-repeat' items='[[endpoints]]'> <a href='[[item.authCodeURI]]'> <iron-icon icon$='[[item.icon]]'></iron-icon> </a> </template> <polyauth-authcode-endpoints apiv='v1' realm-id='REALM_ID' redirect-uri='REDIRECT_URI' objects='{{endpoints}}'> </polyauth-authcode-endpoints>
ユーザーがデータへのアクセス権を委任すると、プロバイダーによって特別なコードを使用してアプリケーションにリダイレクトされます。このコードは、後でアクセストークンと交換できます(OAuth2 Authorization Code Grantに従って)。 アクセストークンは、再利用のためにアプリケーションによってローカルストレージに保存されます。 説明されているスキームは、Webコンポーネントpolyauth-signin-pagesに完全に実装されており、とりわけ認証フォームを隠します。
<polyauth-signin-pages apiv='v1' realm-id='REALM_ID' access-token='{{token}}' auto> <section signed-out> <!-- , --> <template is='dom-repeat' items='[[endpoints]]'> <a href='[[item.authCodeURI]]'> <iron-icon icon$='[[item.icon]]'></iron-icon> </a> </template> </section> <section signed-in> <!-- , --> </section> </polyauth-signin-pages>
アクセストークンを取得すると、ユーザープロファイルを取得して、アバターとウェルカムメッセージを表示できます。

<iron-image src='[[profile.data.info.image]]'></iron-image> <div>Hello, <span>[[profile.data.info.name]]</span>!</div> <polyauth-profile apiv='v1' access-token='[[token]]' object-id='me' object='{{profile}}' auto> </polyauth-profile>
終了ボタンには、もう1つのHTMLタグが必要です。
<button polyauth-sign-out>Sign Out</button>
1つのユーザーアカウントで複数の認証レコードを結合することは、それほど難しくありません。

<polyauth-user apiv='v1' access-token='[[token]]' object-id='me' fields='["profile", "auth"]' object='{{user}}' auto> </polyauth-user> <polyauth-user-authlinks id='authLinksProxy' apiv='v1' realm-id='REALM_ID' redirect-uri='REDIRECT_URI' access-token='[[token]]' user-id='me' objects='[[user.auth]]' objects-proxy='{{authLinks}}'> </polyauth-user-authlinks> <template is='dom-repeat' items='[[authLinks]]'> <iron-icon icon$='[[item.icon]]'></iron-icon> <paper-toggle-button checked='[[!item.removed]]' on-change='_handleAuthLink'> </paper-toggle-button> </template>
このタスクには、JavaScriptイベントハンドラー関数が必要です。
_handleAuthLink: function(e) { this.$.authLinksProxy.handle(e.model.index); }
ブラウザアプリケーション、JavaScriptでの認証
JavaScriptライブラリはBowerを使用してインストールできます。
$ bower install --save fetch polyauth
インポートするには、HTMLドキュメントの<head>セクションに次の行を含める必要があります。
<script src='bower_components/fetch/fetch.js'></script> <script src='bower_components/polyauth/polyauth.js'></script>
ログインして、次のようにユーザープロファイルを取得できます。
// window.location.href = PolyAuth.authCodeURI(REALM_ID, { apiv: 'v1', key: 'oauth2.google-plus', redirectURI: REDIRECT_URI } // PolyAuth .signIn(REALM_ID) .then(function(resp) { PolyAuth .fetch(PolyAuth.api(resp.accessToken, 'v1').profile('me').get()) .then(function(object) { console.log(resp); }); }); // { // "id": "8c63a8cb-b3dd-4772-b133-169f4b3d5e47", // "data": { // "info": { // "name": "John Doe", // "last_name": "Doe", // "first_name": "John", // "email": "john@example.com", // "image": "https://example.com/photo.jpg", // "uri": "https://plus.google.com/1aeb832ae4d6" // } // } // }
Webコンポーネントを使用したこの例と前の例では、ユーザープロファイルがクラウドに保存され、認証サービスによって制御されるアプリケーションに対してアクセストークンが発行されます。 このようなトークンは、ユーザーまたはアプリケーションの所有者によって取り消され、別のアプリケーションに転送され、外部からの要求なしにローカルで検証されます。
ユーザーデータへの高度なアクセス
ユーザープロフィール情報が十分でない場合、またはプロバイダーのAPIへのアクセスが必要な場合、スタンドアロン認証APIはプロバイダーと連携するための統一されたインターフェースを提供します。
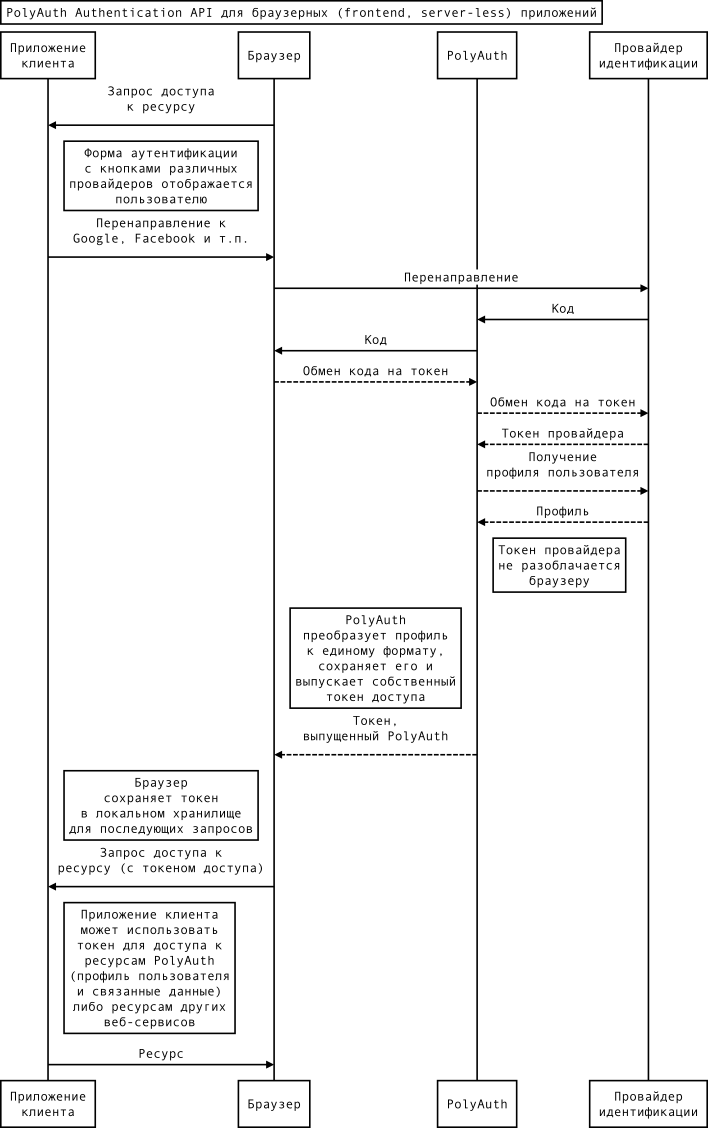
アプリケーションとサービスの相互作用のスキーム 

// window.location.href = PolyAuth.authCodeURI(REALM_ID, { apiv: 'v1', key: 'oauth2.google-plus', redirectURI: REDIRECT_URI, op: 's/token' } // var qs = PolyAuth.QS.parse(); var req = PolyAuth .api('v1') .realm(REALM_ID) .auth(qs.key) .standaloneToken({code: qs.code, secret: REALM_SECRET}); PolyAuth .fetch(req) .then(function(resp) { console.log(resp); }); // { // "access_token": "eyPae7femio7jo9re4Cimish...", // "expires_in": 3575, // "id_token": "eyciO6hbGhJd5NiUjIIsImtp...", // "token_type": "Bearer" // }
プロバイダーが管理するアクセストークンの要求には、レルムの秘密が含まれている必要があります。
スタンドアロン認証APIの機能は、ユーザープロファイルがクラウドに保存されず、アプリケーションが認証プロバイダー(サービスではなく)によって管理されるアクセストークンを受け取ることです。
制限なしの認証
スタンドアロン認証APIを使用して、ユーザープロファイルも取得できます。 この場合、プロバイダーアクセストークンはアプリケーションに公開されません。 したがって、ユーザーの個人データのセキュリティは、保護されていない環境(ブラウザーおよびモバイルアプリケーション)でも保証されます。 この機能は、ソーシャルログインに基本的な機能のみが必要な場合に役立ちます。
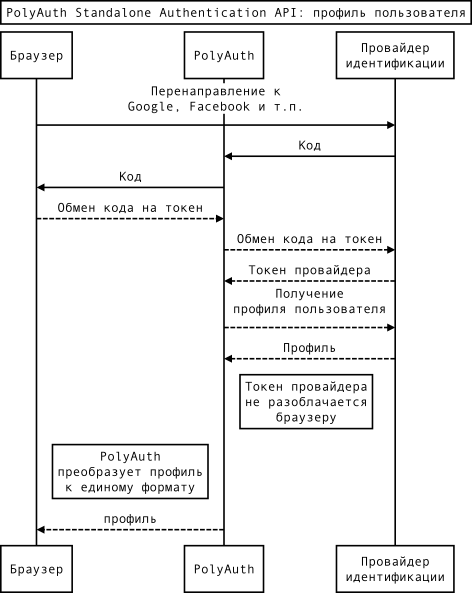
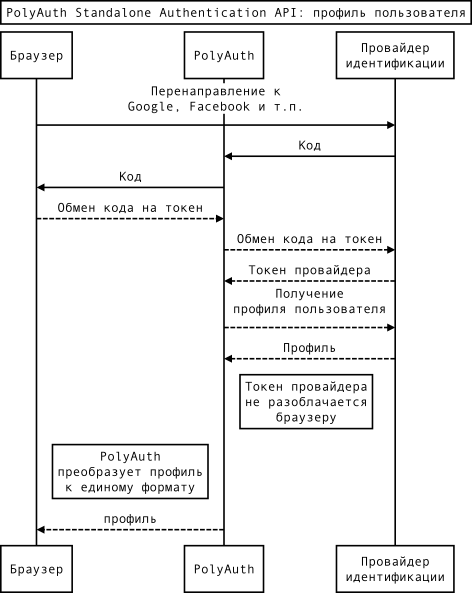
アプリケーションとサービスの相互作用のスキーム 

// window.location.href = PolyAuth.authCodeURI(REALM_ID, { apiv: 'v1', key: 'oauth2.google-plus', redirectURI: REDIRECT_URI, op: 's/profile' } // var qs = PolyAuth.QS.parse(); var req = PolyAuth .api('v1') .realm(REALM_ID) .auth(qs.key) .standaloneProfile({code: qs.code}); PolyAuth .fetch(req) .then(function(resp) { console.log(resp); }); // { // "info": { // "gender": "male", // "name": "John Doe", // "last_name": "Doe", // "first_name": "John", // "gender": "male", // "email": "john@example.com", // "image": "https://example.com/photo.jpg", // "uri": "https://plus.google.com/1aeb832ae4d6" // }, // "uid": "106276572039433743690" // }