
6月末にモスクワでBitrix Summer Festカンファレンスが開催され、多くの興味深く有用なレポートが発表されました。 この知恵の倉庫が消えないように、私たちはブログで会議のスピーチに関する資料を公開します。 そして、ページの読み込み速度の最適化に関するAnton Gerasimyukのレポートから始めることにしました。
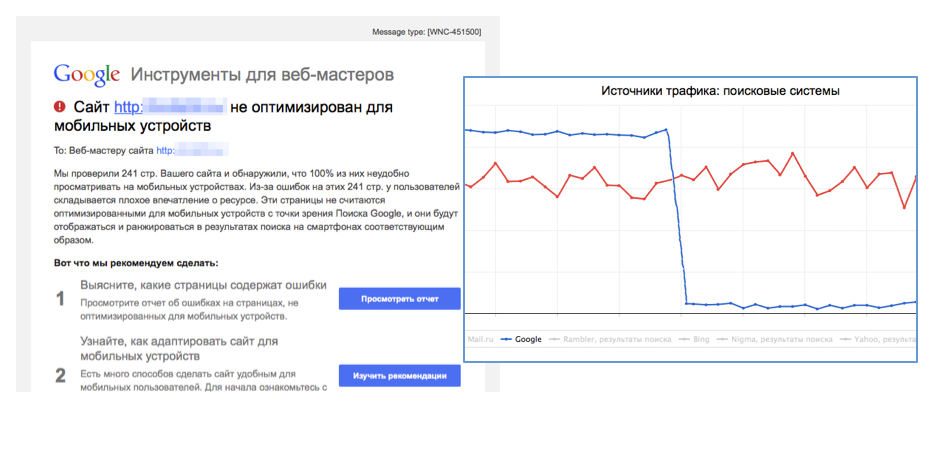
4月21日、Googleはモバイルデバイスの検索エンジンのランキングアルゴリズムを変更しました。 多くのサイト所有者と管理者は、「サイトはモバイルデバイス向けに最適化されていない」という手紙を受け取りました。 4月21日以降、新しい基準を満たさなくなったすべてのサイトで、Googleからの検索トラフィックが減少し始めました。
Googleツール
この問題を解決するために、Googleは3つのツールを提供しました。 最初の主要なツールはMobile-Friendly Testと呼ばれます。 これにより、Googleはサイトがモバイルデバイス向けに最適化されているかどうかを判断します。 このテストは4つのことを確認します。
-
viewport
メタタグの存在 。 ページをモバイルデバイスの解像度に合わせてどのように拡大縮小するかを示します。 - フォントサイズ それらは読み取り可能でなければなりません。
- アクティブな要素の寸法 。 これらは、ユーザーがクリックできるページ要素です。
- アクティブな要素間の距離 。
このテストの操作は非常に簡単です。 これは、特定のページのアドレスを入力する必要がある別のサービスのように見えます。その後、コメントのリストを提供するか、苦情がないことを知らせます。
次のツールは、Googleウェブマスターツールに組み込まれています。 実際、これは同じモバイルフレンドリーテストですが、ここでは3日ごとに約1回の頻度ですべてのページをバイパスします。 また、既存の欠点も示します。要素が小さすぎる、フォントが適切に選択されていないなどです。
ただし、モバイルデバイス用に以前にサイトを最適化したことがある場合でも、ほとんどの場合、このテストに失敗します。 実際、1C-Bitrixの多くのサイトは特別な種類の
robots.txt
ファイルを使用しています。 そして
/bitrix
始まるアドレスのインデックス付け
/bitrix
ます。
このフォルダーには、CSS、画像、jsファイルが含まれます。 したがって、Googlebotがサイトにアクセスすると、このファイルが考慮され、これらのリソースはダウンロードされません。 その結果、彼はページにデザインがないと考えています。 そしてこれに基づいて、テストが失敗したと宣言します。 この問題を解決するのは非常に簡単です
/bitrix
始まるすべてのアドレスを解決するには、
robots.txt
で十分
/bitrix
。

最後に、Googleが提供する3番目のツールはPage Speed Insightsと呼ばれます。 このツールは本質的に補助的です。 その主な目的は、サイトページの読み込みとレンダリングを可能な限り高速にしようとしたときに、最適化中に発生したエラーを検索することです。 Page Speed Insightsは、2つの方法で測定を行います。 まず、モバイルユーザーエージェントを使用してから、デスクトップユーザーエージェントを使用します。 測定結果は、0から100までのスケールのポイントとして表示されます。
オンラインストア向けの新しいソリューションが展開され、ブートストラップでアダプティブレイアウトが行われるテストサイトの1つでの結果は次のようになります。

Page Speed Insigthsは、デスクトップに90ポイント、モバイルデバイスに75ポイントをサイトに割り当てました。 同時に、85ポイント以上が良い結果と見なされます。 このサービスでは、ページの最初の部分から表示をブロックするJavaScriptコードとCSSを削除することをお勧めします。 実際、タグ
, . , , JavaScript .
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS-
あるすべての外部リソース
, . , , JavaScript .
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS-
, . , , JavaScript .
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS-
, . , , JavaScript .
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS-
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS-
, . , , JavaScript .
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS-
, . , , JavaScript .
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS-
。 さらに、移動したコードの順序は完全に保持されます。 統計によると、このような転送後、ページの95%は動作可能なままです。

質問がすぐに発生します。「 スクリプトを転送する必要がない場合はどうすればよいですか? »これには特別な属性
data-skip-moving=true
あり、タグの折り返しを防ぎます。 内部スクリプトと外部スクリプトの両方に指定できます。
ただし、JS転送後にパフォーマンスが低下したページの残り5%が残っています。 実際には、コードはタグによって検索されます。 また、たとえば、スクリプトがHTMLコメントにある場合、システムは処理しません。 これに留意する必要があります。 また、ブラウザ開発者が推奨しない
document.write
の構築にも注意してください。 呼び出された場所に任意のHTMLを出力します。 当然、JSを停止すると、このHTMLも下部に表示され、必要な場所には表示されません。
マジックチェックマークを有効/無効にする便利な方法があります。 つまり、このツールは個々のページとサイトテンプレートの一部の両方で使用できます。
\Bitrix\Main\Page\Asset::getInstance()->setJsToBody(true); //
\Bitrix\Main\Page\Asset::getInstance()->setJsToBody(false); //
おそらく、すでに新しい質問がありました。「 HTML属性にあるJSはどうなりますか? たとえば、onclickまたはonmouseoverですか? とにかく、JSが属性に残され、他のすべてが下に移動するページは機能しますか? »ここで、最後のスクリプトがロードを開始すると、ページがすでにユーザーに表示されることに注意する必要があります。 対応するJSファイルがロードされる前にユーザーが要素をクリックすると、
JavaScript exception
ます。 ユーザーにはこのエラーは表示されませんが、要素はアクションにまったく反応しません。 また、ユーザーがスクリプトを読み込んだ後に要素をクリックすると、すべてが機能します。

レイアウトとJavaScriptが混在しているため、JSを属性に含めるべきではないと言う人がいるかもしれませんが、
addEventListener
メソッドを使用する方が適切
addEventListener
。 jQueryで前の例を書き換えます。

ここで、jQueryまたはBXライブラリの関数を使用する場合、ハンドラーを
DomContentLoaded
イベントにアタッチすることを理解する必要があります。 また、このイベントは、ページ上のすべてのJSがロードおよび実行された後にのみ発生します。 つまり、最後のスクリプトが実行されるまで、このイベントは発生しません。 したがって、HTMLのonclickを削除しましたが、ユーザビリティにはまだ問題があります。スクリプトがまだロードされていない要素をクリックしても、何も起こりません。 ここで何ができますか?
いくつかのオプションがあります。
•そのままにして、非常に高速なダウンロードを期待します。
•そのような場合には、何らかの代替を作成します。 たとえば、スクリプトの負荷が低い要素をクリックしたとき、または別のページに切り替えたときに、負荷インジケーターを表示します。
•
DomContentLoaded
イベント
DomContentLoaded
前にDOMにアクセスした2000年代に使用された古い方法を使用します。 当然、何らかのフォールバックがあります。要素がある場合はハンドラーを
DomContentLoaded
、ない場合は
DomContentLoaded
呼び出します。
CSS
したがって、JavaScriptが理解されました。 ただし、CSSはページのレンダリングもブロックします。 ただし、CSSは削除できません。削除しないと、ページのデザインが失われます。 この状況では、タグを使用してページコードにスタイルを直接配置することをお勧めします
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt
.
Page Speed Insights . , , , .
«1-», « ».
-
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt
.
Page Speed Insights . ,, , .
«1-», « ».
-
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt
.
Page Speed Insights . ,, , .
«1-», « ».
-
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt
.
Page Speed Insights . ,, , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt
.
Page Speed Insights . , , , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt
.
Page Speed Insights . , , , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .
Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,
robots.txt
.
Page Speed Insights . ,
, , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt
.
Page Speed Insights . , , , .
«1-», « ».
-
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt
.
Page Speed Insights . ,, , .
«1-», « ».
-
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt
.
Page Speed Insights . ,, , .
«1-», « ».
-
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt
.
Page Speed Insights . ,, , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt
.
Page Speed Insights . , , , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt
.
Page Speed Insights . , , , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .
Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,
robots.txt
.
Page Speed Insights . ,
, , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt
.
Page Speed Insights . , , , .
«1-», « ».
-
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt
.
Page Speed Insights . ,, , .
«1-», « ».
-
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt
.
Page Speed Insights . ,, , .
«1-», « ».
-
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt
.
Page Speed Insights . ,, , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window
( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window
. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt
.
Page Speed Insights . , , , .
«1-», « ».