
数十のリリースまであと数日で、開発者はVisual Studio 2015を既に利用できます。 新しいXAMLコントロールの1つはSplitViewです。 このコントロールは、グリッドコンテナと同様に、何も配置されない限り表示されません。
SplitViewに基づいたハンバーガーボタンでメニューを作成する例を見てみましょう。 SplitViewの主な目的は、ナビゲーションを単純化することです。 実際、このコントロールは、Windows 10アプリケーションで引き続き機能するチャームパネルに代わるものですが、今後使用されることはありません。 これは、Silverlightアプリケーションで導入され、Windows UWPで利用できるようになったナビゲーションフレームワークとうまく組み合わされています。
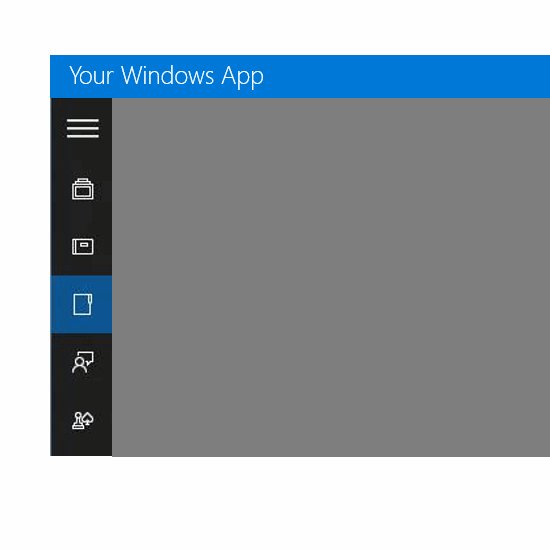
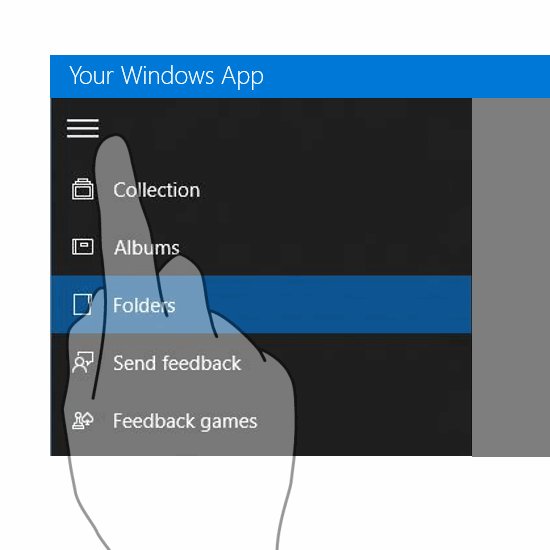
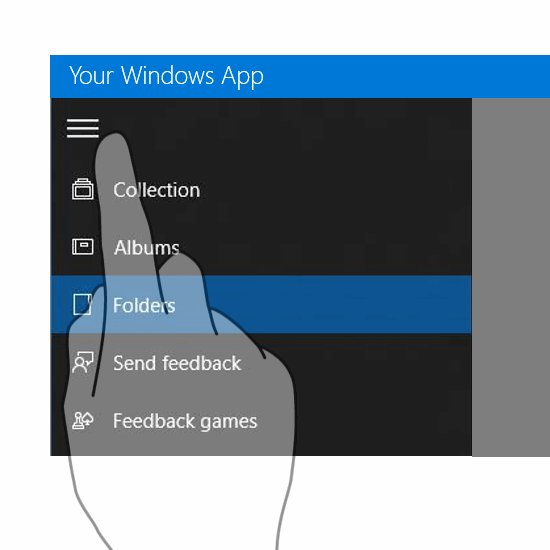
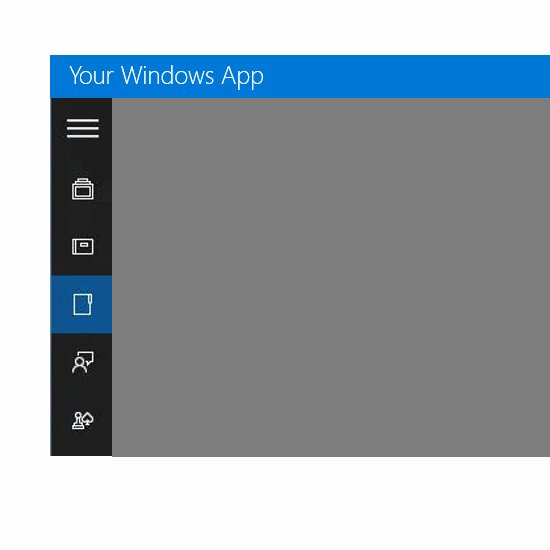
メニューとハンバーガーボタンのあるアプリケーションウィンドウの外観は次のようになります。

ハンバーガーボタンは、3つの横縞と呼ばれます。 好みに応じて、このボタンを呼び出すことができます。チーズバーガー、野菜バーガー、アディダス、誤った妊娠検査などです。
今、真剣に。 SplitViewには、ペインとコンテンツの2つの子プロパティタグが含まれています。 子コントロールと共に簡略化されたフォームでは、次のようになります。
<SplitView> <SplitView.Pane></SplitView.Pane> <SplitView.Content></SplitView.Content> </SplitView>
ペインのコンテンツはナビゲーションバーになりますが、コンテンツは既にアプリケーションの残りのコンテンツです。 ペインには2つの状態があります。 IsPaneOpen = "false"状態では、パネルの幅は非常に小さく、ボタンを表示するのに十分です。 さらに、パネルは完全に不在の場合があります。 CompactOverlayモードで、閉じたパネルの幅を50ピクセルに設定しましょう。 この場合、50ピクセルを超えるペイン内にあるすべての要素は表示されません。 属性タグは次のようになります。
<SplitView x:Name="MySplitView" DisplayMode="CompactOverlay" IsPaneOpen="False" CompactPaneLength="50" OpenPaneLength="150">
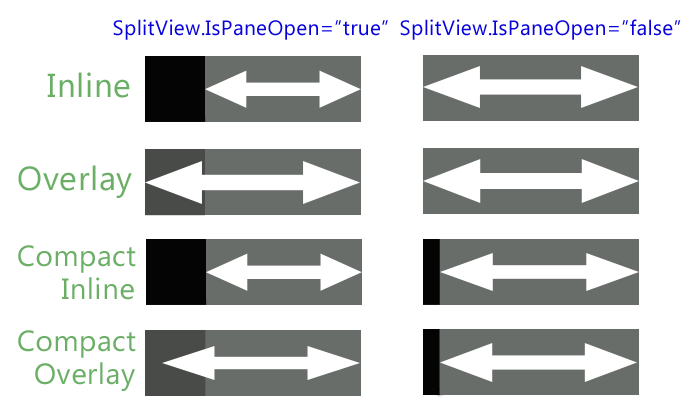
この場合の表示モードはCompactOverlayです。 次の図は、他の可能なSplitViewモードの操作を説明しています。

画像を明確にするために、モードを言葉で説明します。
インライン -ペインが開いているとき、コンテンツをプッシュします。 閉じると、コンテンツは元の位置に戻ります。 ユーザーがパネルの外側をクリックしても、閉じません。
オーバーレイ -ペインが開いていると、コンテンツの上に表示されます。 閉じているときは見えません。 パネルを閉じるために、ユーザーはペインの外側の画面をクリックできます。
コンパクトインライン -ペインを開くと、コンテンツがプッシュされます。 閉じると、コンテンツは元の位置に戻りますが、ペインはコンパクトモードで表示されたままになります。
コンパクトオーバーレイ -ペインが開いていると、コンテンツの上に表示されます。 閉じると、コンパクトモードで表示されたままになります
(閉じたパネルの)50ピクセル幅のボタンを表示し、パネルが開いているときに他の要素を表示するには、水平レイアウトのStackPanelを使用すると便利です。
そこで、垂直レイアウトのStackPanelを使用します。その内部には水平レイアウトのパネルがあります。
<StackPanel Orientation="Vertical"> <StackPanel Orientation="Horizontal"> <Button x:Name="MenuButton1" FontFamily="Segoe MDL2 Assets" Content="&# xE825;" Width="50" Height="50" Background="Transparent" Click="HamburgerButton_Click" /> <TextBlock Text="Button 1" FontSize="18" VerticalAlignment="Center" /> </StackPanel> <StackPanel Orientation="Horizontal"> <Button x:Name="MenuButton2" FontFamily="Segoe MDL2 Assets" Content="&# xE10F;" Width="50" Height="50" Background="Transparent"/> <TextBlock Text="Button 2" FontSize="18" VerticalAlignment="Center" /> </StackPanel> <StackPanel Orientation="Horizontal"> <Button x:Name="MenuButton3" FontFamily="Segoe MDL2 Assets" Content="&# xE1D6;" Width="50" Height="50" Background="Transparent"/> <TextBlock Text="Button 3" FontSize="18" VerticalAlignment="Center" /> </StackPanel> </StackPanel>
ご覧のとおり、水平StackPanelのコンテンツは、幅50ピクセルのボタンと、パネルが開いているときにのみ表示されるテキストです。
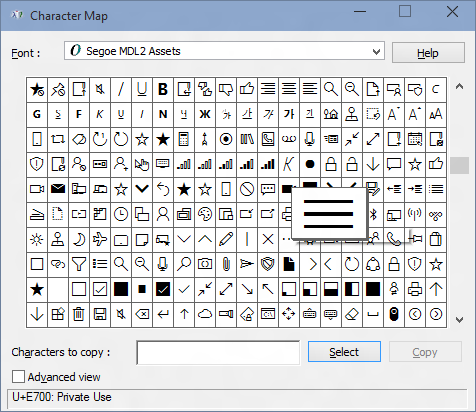
ボタンに絵を表示するために使用されるフォント-グリフに注意してください。
Windows 8.xでは、システムに存在するSegoe Symbolフォントのグリフを検索しました。 10-keには、新しいフォントSegoe MDL2 Assetsがあります。 ちなみに、MDL2はMicrosoft Design Language 2.0の略で、このフォントには必要なハンバーガーアイコンが含まれています。

jpg / png / gifアイコンに画像を使用するつもりはありませんでしたか? フォントのベクター文字はビットマップよりもはるかに優れています。
HamburgerButtonボタンクリックイベントは、パネルを開くような単純なコードです。
private void HamburgerButton_Click(object sender, RoutedEventArgs e) { if (!this.MySplitView.IsPaneOpen) { this.MySplitView.IsPaneOpen = true; } }
ペインには、ボタンとテキストだけでなく、適切と思われるその他のコントロールも含めることができます。 彼女が推奨するコントロールの1つはRadioButtonです。
グリフをRadioButton値に直接設定する場合、これを行うことはできません。 ただし、次のようなタグにコンテンツバインディングを指定することで、これを回避するのは非常に簡単です。Content= {TemplateBinding Tag}
属性に対してタグを取り出すことで、タグを完全に制御できます。
<RadioButton Content={TemplateBinding Tag}> <RadioButton.Tag> <TextBlock Text=” ” /> </RadioButton.Tag> </RadioButton>
したがって、テキストをタグとして使用するだけでなく、たとえば画像を使用することもできます(TextBlockをImageに置き換えます)。
SplitView.Content自体には、グリッドまたはその他のレイアウト要素が含まれる場合があります。
<SplitView.Content> <Grid> </Grid> </SplitView.Content>
アプリケーションのコンテンツをナビゲートできるようにするFrame要素も同様です。
<SplitView.Content> <Frame /> </SplitView.Content>
この場合、通常は「戻る」ボタンがハンバーガーボタンの上に追加され、ナビゲーションが便利になります。
に基づいて書かれた
Windows 10 SplitView-最初のハンバーガーメニューを作成する
Windows 10でのXAMLの新しいSplitViewコントロールを使用した素晴らしいハンバーガーボタンの実装
Windows 10プレビューのChannel9開発者ガイドのビデオ:(05)SplitView Control