更新:ファイルは少し「研磨」されています。 関係するすべての読者に感謝します。
注意! カットの下では、約1.5 MBの写真と多くの興味深いリンクがあります。
それでは、始めましょう...
1. border-radius
プロパティでスラッシュ構文を使用できます。
これはすでに約 4年前に書かれましたが、多くの初心者や経験豊富な開発者でさえ、この「チップ」の存在を知りません。
信じられないかもしれませんが、次のコードは有効です。
.box { border-radius: 35px 25px 30px 20px / 35px 25px 15px 30px; }
このアプローチは初めて少しがっかりさせます。 仕様からの説明は次のとおりです。
スラッシュの前後に値が指定されている場合、beforeの値は水平方向の半径を設定し、afterの値は垂直方向に設定されます。
スラッシュがない場合、両方の半径の値は同じと見なされます。
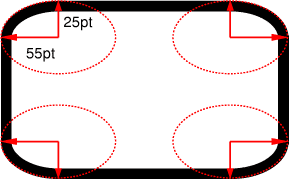
仕様には次の図も含まれています。

値を指定するときにスラッシュを使用すると、非対称の丸い角を作成できます。 このトピックについて詳しく知りたい場合は、上記の記事を読むか、 MDNのインタラクティブデモをお試しください。
ほとんどのボーダー半径ジェネレーターでは、追加の値を設定できません。 見つかったすべてのジェネレータのうち、MDN-ovskyのみが可能です。
2. font-weight
プロパティは「相対」値を取ることができます。
ほとんどの場合、
font-weight
プロパティはnormalまたはboldです。 100、200など、100の倍数の整数値がある場合があります。 900まで。
しかし、
bolder
で
lighter
2つの意味が見落とされがちです。
仕様によれば、これらのキーワードは、従来のものと比較してフォントを太くまたは薄く設定します。 このテキスト表示機能は、使用するフォントに「太字」や「通常」だけでなく、「太さ」のオプションがいくつかある場合に重要です。
100の倍数である重み値では、「太字」は700、「通常」は400です。したがって、重みを300に設定する場合、400の通常の重みを継承したテキストに適用される
lighter
値が適切な重みを設定します。 。 「より軽い」バージョンのフォントがない場合(つまり、400がフォントの最も薄いバージョン)、同じ400が残り、
lighter
を使用しても効果はありません。
この例ではExo 2フォントを使用します。このフォントには18種類のスタイルがありますが、イタリック体以外のフォントオプションのみが必要です。これはすべての数値の重み値に十分です。
このデモでは、
bolder
や
lighter
など、さまざまな
font-weight
値を持つ12個のネストされたボックス要素を使用しているため、これらのキーワードを使用した効果は明らかです。 以下は使用されるスタイルです。 コード内のコメントに注意し、次の各要素が前の要素内にあることに注意してください。
デモからの多くのCSSコード
.box { font-weight: 100; } .box-2 { font-weight: bolder; /* maps to 400 */ } .box-3 { font-weight: bolder; /* maps to 700 */ } .box-4 { font-weight: 400; } .box-5 { font-weight: bolder; /* maps to 700 */ } .box-6 { font-weight: bolder; /* maps to 900 */ } .box-7 { font-weight: 700; } .box-8 { font-weight: bolder; /* maps to 900 */ } .box-9 { font-weight: bolder; /* maps to 900 */ } .box-10 { font-weight: lighter; /* maps to 700 */ } .box-11 { font-weight: lighter; /* maps to 400 */ } .box-12 { font-weight: lighter; /* maps to 100 */ }
この例では、
bolder
と
lighter
最終的に次の重み値を設定します:100、400、700、および900。9つの異なるCSSスタイルでは、これらのキーワードを使用しても200、300、500、600、および800になりません。
これは、「太い」または「軽い」フォントの次のバージョンを選択するようブラウザに指示するという事実によるものです。 また、ブラウザは、「次の太い」または「次の細い」オプションだけでなく、現在の継承バージョンに関連する「太字」および「明るい」オプションを選択します。 ただし、たとえばOpen Sansのように、フォントの「最も軽い」バージョンの重みが300で、継承された値が400だった場合、「より軽い」を使用すると300になります。
この動作は混乱する可能性がありますが、デモで遊ぶと、すべてが適切に配置されます。
3. outline-offset
プロパティがあります
アウトラインプロパティは、デバッグで使用されるため非常に広く知られています(そのため、 ページは "クリープ"しません) 。 ただし、仕様では、
outline-offset
プロパティが追加されます。これは、それが意味するとおりのことを行います-要素からの外側の境界のシフトを示します。
デモでは、スライダーの位置を変更すると、境界線シフトの値も変更されます。 この例では0pxから30pxの値を示していますが、必要に応じて制限を変更できます。
outline
プロパティは簡易プロパティであり、
outline-offset
を含まないため、個別に指定する必要があることに注意してください。
outline-offset
プロパティの主な欠点は、Internet Explorerを除くすべてのブラウザーでサポートされているという事実です(IE 11でもサポートされていません)。
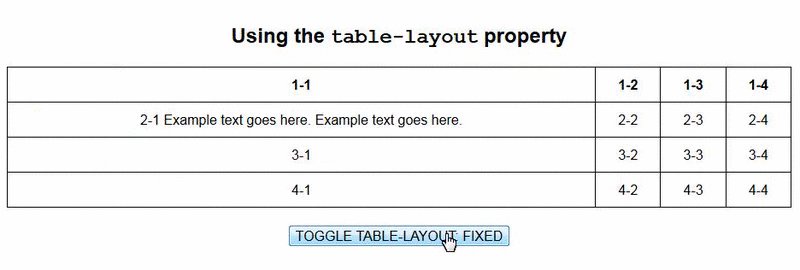
4. table-layout
プロパティがあります
このプロパティを
display: table
と混同しないでください。
なぜなら
table-layout
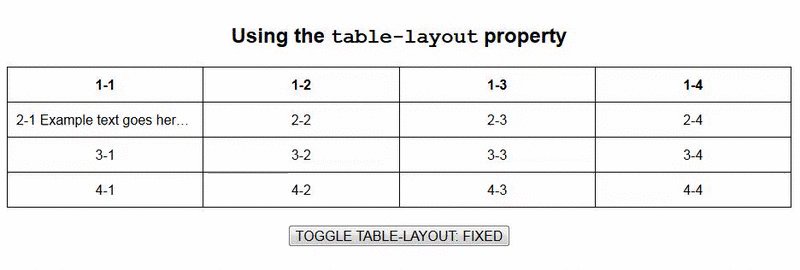
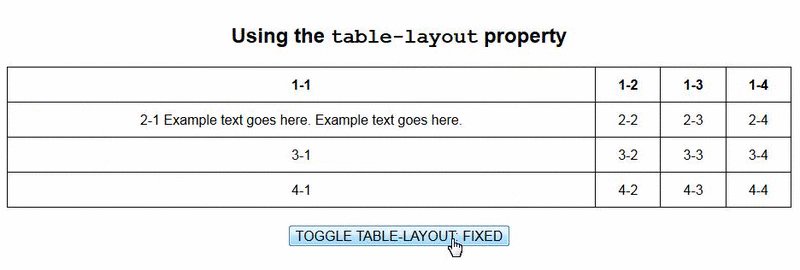
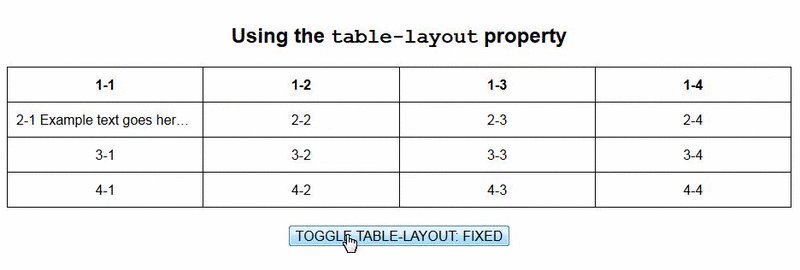
は理解するのに最も簡単なCSSトリックではありません。まず仕様を見て、次にデモを見てみましょう。
このアプローチでは、テーブルの垂直方向の配置はセルの内容に依存せず、テーブルの幅、列の幅、セル間の境界線またはインデントに依存します。
おそらく、これがW3C仕様の歴史の中で、理解が非常に難しいのは初めてのことでしょう。
しかし、真剣に、 デモを使用すると役立ちます。

上記の例は、
auto
値と比較して、
table-layout
fixed
値を使用する利点を示しています。 このアプローチを使用することは万能薬ではありませんが、異なる幅のセルを持つテーブルを使用する場合、この可能性について知ることは常に良いことです。
Chris Coyierは、昨年、テーブルで長い行を使用することに関するすばらしい記事を執筆しました。
5. vertical-align
プロパティは、テーブルセルと他の要素で異なる動作をします。
2000年代半ば以前からサイトを開発している場合、またはHTMLと電子メールについて多くのことを知っている場合、おそらく、
vertical-align
プロパティは古い
valign
HTML4属性の一般的な改善であると思われます 。 HTML5
ただし、CSSの
vertical-align
プロパティはそのようには機能しません。 しかし、テーブルにはありません。 私の意見では、これはかなり奇妙ですが、これはテーブルでまったく機能しないプロパティよりも優れていると思います。
では、通常のテーブルのセルと要素でこのプロパティを使用する場合の違いは何ですか?
テーブルのセルに
vertical-align
が適用されていない場合、次の規則に従って機能します。
-
inline
またはinline-block
要素にのみ適用可能。 - 要素のコンテンツには影響を与えませんが、他の
inline
要素およびinline-block
要素に対する相対的な位置のみを変更します - プロパティは、
line-height
や隣接するinline
およびinline-block
要素のサイズなど、テキストまたはフォントの設定の影響を受ける可能性があります。
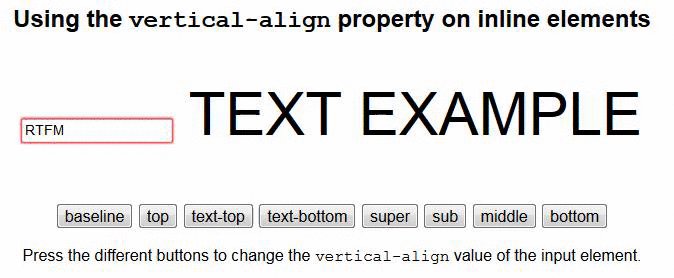
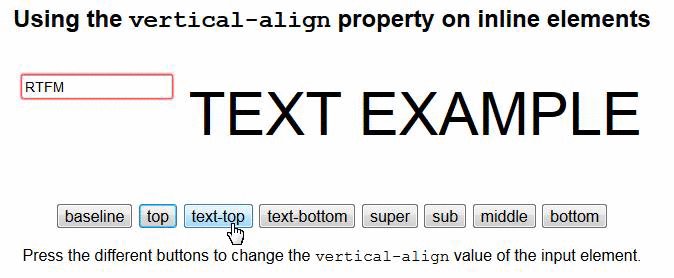
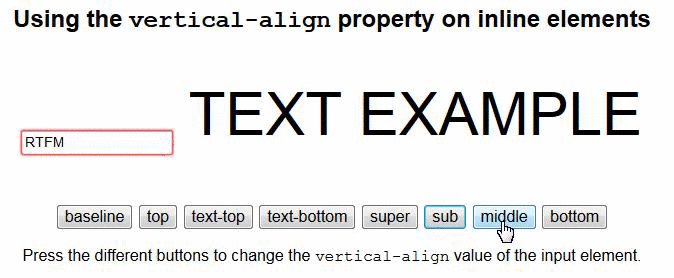
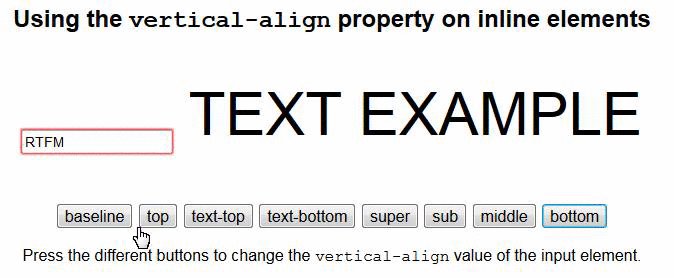
デモ

vertical-align
プロパティは、入力フィールドに設定されます。 ボタンをクリックすると、プロパティ値が変更されます。 これらの値はすべて異なることに注意してください。
このデモは、垂直方向の見た目だけであることに注意してください。 ここでより深く調べることができます 。
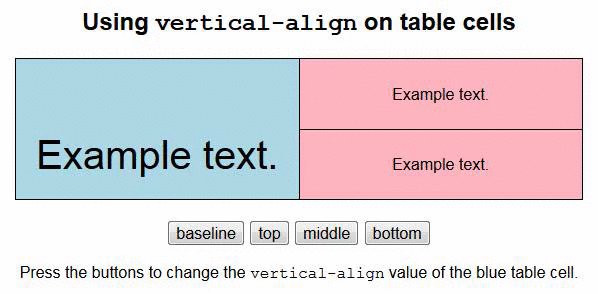
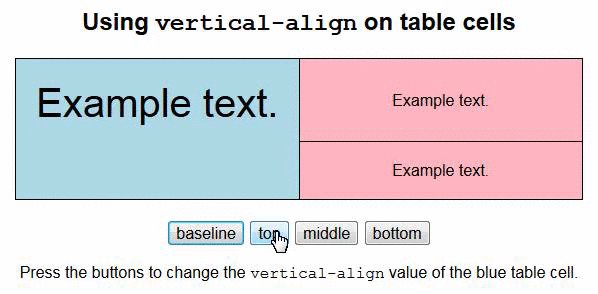
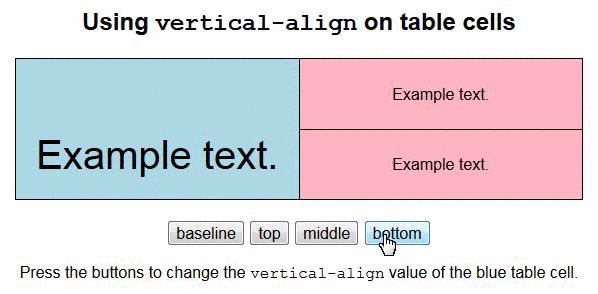
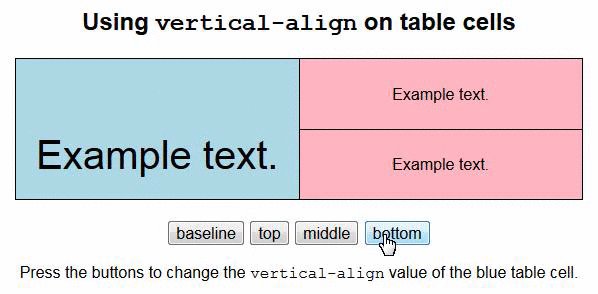
テーブルのセルに
vertical-align
を適用すると、まったく異なる方法で機能します。 特に、このプロパティはセルのコンテンツに適用されます。
デモ

例が示すように、
vertical-align
では、テーブルセルに適用できる値オプションは4つだけです。さらに、
baseline
値は、プロパティが適用されるセルと同じレベルのセルに影響します。
6.擬似要素::first-letter
あなたが思って::first-letter
よりも賢い
::first-letter
擬似要素を使用すると、要素の最初の文字( 翻訳者のメモ-こんにちは、キャプテン! )を定型化できます。たとえば、何年も前の印刷本のように美しく強調することができます。
ブラウザは、この「最初の文字」の標準をサポートするのに非常に優れています。 Matt Andrewsのツイートでこの擬似要素を見たのはこれが初めてでしたが、それは明らかに悪いトリックであることを暗示しています。 デモ

私の意見では、これが正しい表示オプションであるため、4つの大きなブラウザーがこの擬似要素を同じ方法で表示するのは素晴らしいことです。 単一の角かっこなどの文字が「最初の文字」として認識されると、奇妙に見えます。新しい擬似クラスにふさわしい「最初の文字」と見なされる可能性が高くなります。
7.要素クラスのリストで「無効な」文字を区切り文字として使用できます
ベンエドヴァルドは2013年にこのアプローチについて議論しましたが、この問題を詳しく調べる価値があると思います。
Benは、コードを読みやすく、クロールしやすくするために、スラッシュ( "/")をHTMLクラスのグループへの区切りとして使用することについて書きました。 著者は、シールドされていないスラッシュは「無効な」文字であるという事実にもかかわらず、ブラウザはそれを単に無視し、エラーを出さないと指摘しています。
次のHTMLコードがあるとします。
<div class="col col-4 col-8 c-list bx bx--rounded bx--transparent">
スラッシュを使用すると、次のことがわかります。
<div class="col col-4 col-8 / c-list / bx bx--rounded bx--transparent">
任意の文字(有効または無効)を使用して同じ効果を得ることができます。
<div class="col col-4 col-8 ** c-list ** bx bx--rounded bx--transparent"> <div class="col col-4 col-8 || c-list || bx bx--rounded bx--transparent"> <div class="col col-4 col-8 && c-list && bx bx--rounded bx--transparent">
デモを見ればわかるように、これらのオプションはすべて正常に機能します。
もちろん、これらの区切り文字はcssスタイルでクラスとして使用できません。 次のコードは正しくないため、要素には適用されません。
./ { color: blue; }
CSSクラスの名前に同様の文字を使用することを強制されている場合は、 このツールを使用できます 。 したがって、上記のコードは、これに変換されると機能します。
.\/ { color: blue; }
このトピックを続ける場合は、Unicode文字をまったくエスケープしないでください。さまざまなことを行うことができます。
. { color: hotpink; } .★ { color: yellow; }
<div class=" ★"></div>
さらに、これらの文字を直接使用する代わりに、これらの文字を「エスケープ」することもできます。 次のcss行は前のものと似ています。
.\2665 { color: hotpink; } .\2605 { color: yellow; }
8.アニメーションの繰り返し回数は、小数値を取ることができます
アニメーションを記述するときに、
animation-itereation-count
プロパティを使用して、
animation-itereation-count
を指定できます。
.example { animation-iteration-count: 3; }
上記のコードは、アニメーションが3回再生されることを示しています。 しかし、分数の値も表示できることを知らなかったかもしれません。
.example { animation-iteration-count: .5; }
この場合、アニメーションは最初の反復の半分だけ再生されます。 CodePenデモでは、上の円は反復回数1を示し、下の円は.5を示します

反復の継続時間は、アニメーション中にプロパティの値を変更するのではなく、時間と平滑化を考慮して決定されます。 上記の例では、線形時間依存関数-linearが使用されています。
ただし、この例では既に平滑化が適用されています 。

2番目の円は、時間関数が異なるために途中まで停止したことに注意してください。
さまざまなアンチエイリアス機能を理解している場合、
ease-in-out
を使用
ease-in-out
2番目の円が
linear
を使用するときと同じ最終位置を占めることに気付くでしょう。
9.短い形式で記録されたアニメーションは、その名前のために動作しない場合があります
一部の開発者は、仕様に警告がありますが、これを偶然に気付きました。 次のアニメーションを見てみましょう。
@keyframes reverse { from { left: 0; } to { left: 300px; } } .example { animation: reverse 2s 1s; }
アニメーション
reverse
という名前を使用していることに注意してください。 一見、すべてが問題ありませんが、 生きている例を見てみましょう。
アニメーションが機能しないのは、
reverse
は、
animation-direction
プロパティの有効なキーワードです。 また、他のキーワードの名前で短い形式で使用すると、アニメーションは機能しません。 しかし、「完全な」説明フォームを使用すると、すべてがうまく機能します。
animation-direction
中断する
animation-direction
のkeyword-valueには、 平滑化機能に関連するキーワード、および
infinite
、
alternate
、
running
、
paused
などが含まれます。
10.セレクターで、要素の範囲を指定できます。
誰が最初にそれを使い始めたのかはわかりませんが、最初にGunnar Bittersmannからこのデモを見ました 。 20個のアイテムのリストがあり、アイテム7から14までを選択する必要があるとします。 これは次のように実行できます。
ol li:nth-child(n+7):nth-child(-n+14) { background: lightpink; }
デモ

Safariでは、バグのためにこの手法は機能しません。 しかし、まだ解決策があります-Matt Pomaskiが修正しました。 選択要素を異なる順序でリストする必要があります。
ol li:nth-child(-n+14):nth-child(n+7) { background: lightpink; }
このコードは、関連する擬似クラスのチェーンを使用します。 式は少しわかりにくいですが、キー番号7と14はそのまま使用されます。
それがどのように機能するかを説明しようとします。 式の最初の部分は、「7番目の要素を選択してから、その後のすべてを選択します」と言います。 そして、2番目の部分は「14番目の要素を選択し、それからすべてを選択する」ことです。 なぜなら パーツが接続され、要求の交差点で必要な範囲が取得されます。
このトピックの詳細については、以前の記事を読むことをお勧めします。
11.一部の「空の」要素に疑似要素を適用できます
確かに、画像または入力で擬似要素を使用してみました。 しかし、これは「交換可能な」要素では機能しません( 翻訳者による注意-SelenIT2は、この翻訳のコメントでこれがどんな種類の獣であるかを説明しようとしました )。 多くの開発者は、空の要素(終了タグを持たない要素)もこのカテゴリに分類されると考えています。 しかし、これはそうではありません。
「置換可能」ではないいくつかの空の要素とともに擬似要素を使用できます。 たとえば、 このデモの <hr>です。

色付きの領域は<hr>タグとその2つの擬似要素
::before
および
::after
です。 興味深いことに、<br>タグからも同様の結果を取得できませんでしたが、これも「交換可能」ではありません。
もちろん、 このデモのようにdisplay:blockプロパティをdisplay:blockプロパティに適用する準備ができている場合は、疑似タグとメタタグまたは<link>を使用することもできます。
12.一部の属性値は、セレクターで使用される場合、大文字と小文字が区別されます
最後に、理解できないもの。 そのようなHTMLがあるとしましょう:
<div class="box"></div> <input type="email">
これらの要素の両方を次のようにスタイル設定できます。
div[class="box"] { color: blue; } input[type="email"] { border: solid 1px red; }
これはうまく機能します。 これはどうですか?
div[class="BOX"] { color: blue; } input[type="EMAIL"] { border: solid 1px red; }
両方の属性の値は大文字です。 この場合、
.box
要素は様式化されません。
class
属性では大文字と小文字が区別されます。 ただし、メールの入力フィールドは次のように定型化されます
type
属性は大文字と小文字を区別しません。 これについて革新的なものは何もありませんが、これに気付いたことがないかもしれません。