
開発者には、アプリケーションをさまざまなサイズの画面に適応させることについて多くの質問があることに気付きました。 必要な情報があるリンクを提供できるようにするために、私はこの小さな資料を書くことにしました。 Windows 8.1のアプリケーションだけでなく、Windows 10 UWPアプリケーションの開発も影響を受けると考えます。
さまざまな画面サイズと解像度のデバイスが多数あることは誰にとってもニュースではありません。 画面が小さいが解像度が高いデバイスの場合、画面が大きく解像度が同じデバイスとは異なるサイズと品質の画像が必要です。 これは、デバイスの物理ピクセルの数が、システム/アプリケーションによって表示される実際のピクセルの数と必ずしも一致しないという事実によるものです。
スケーリング係数は、デバイスの実際のピクセルと表示されるピクセルの比率です。 この係数を計算するとき、ユーザーがデバイスの画面を見る標準距離も考慮されます。
Windows 8.1のアプリケーションでは、100%、140%、180%の3つのスケーリング係数がサポートされています。 Windows Phone 8.1には、より多くのスケーリング係数があります。
アプリケーションのWindowsストアエミュレーターでは、画面の解像度を変更すると、解像度自体とその横のズーム率の値の両方を確認できます。

画像を適応させるプロセスは、画像のローカライズに似ています。 正しいバージョンの写真を撮影するには、imagesフォルダー内に名前が3つのフォルダーを作成する必要があります:scale-100、scale-140、scale-180。 これらのフォルダー内には、同じ名前の画像が既に追加されています。
1つのフォルダーにすべてのファイルを保存する場合は、ズーム率を示す画像ファイルに接尾辞を追加する必要があります。
したがって、イメージの3つのバージョンを作成する必要があります。 標準画像の幅が200ピクセルの場合、幅を1.4倍して140%に拡大する必要があります。 つまり、幅280ピクセルの同じ画像を作成する必要があります。 さて、180%に拡大縮小するには、同じ画像を200 * 1.8 = 360ピクセル幅にする必要があります。
アプリケーションの実行中、ユーザーの画面解像度に応じて、最適な画像が自動的に選択されます。
コードから画像ファイルを指定する場合、次の公式スニペットを使用すると、DisplayInformation.GetForCurrentView()の値に基づいて正しい解像度の画像を表示できます。ResolutionScaleは、現在の画面ズーム率を決定します。
// Windows.Graphics.Display; ResolutionScale resolutionScale = DisplayInformation.GetForCurrentView().ResolutionScale; Uri uri = null; switch (resolutionScale) { case ResolutionScale.Scale100Percent: uri = new Uri("ms-appx:///images/scale-100/girl.jpg"); break; case ResolutionScale.Scale140Percent: uri = new Uri("ms-appx:///images/scale-140/girl.png"); break; case ResolutionScale.Scale180Percent: uri = new Uri("ms-appx:///images/scale-180/girl.png"); break; } image.Source = new BitmapImage(uri);
これらの画像スケーリング機能を使用すると、たとえばグリッドを使用してセルサイズとして比例値-*を指定するなど、ピクセルで固定されていない柔軟なレイアウトでアプリケーションを作成できます。
アプリケーションのレイアウトを画面サイズに合わせる
アプリケーションのコンテンツがViewboxコンテナ要素に配置されている場合、画面サイズを変更すると、コンテンツは使用可能なすべてのスペースを満たすように自動的に伸縮されます。 ラスタイメージがこのような増加で適切に見えるようにするには、先ほど検討したように、サイズの異なるいくつかのオプションを追加する必要があります。
Viewbox内にアプリケーションを配置することは、さまざまな画面にアプリケーションを適合させるための提案されたオプションの1つです。 別のオプションは、アプリケーション要素を非表示にするか、サイズを変更することです。 スナップモードの例を使用して、さまざまなアプリケーションサイズでの作業を検討してください。
デフォルトでは、Windows 8.1の幅は少なくとも500ピクセルです。 狭い視野でもアプリケーションがよく見える場合、または他のアプリケーションで使用できる場合、および作業位置にできるだけ長く残すことが望ましい場合は、最小幅を320ピクセルに設定できます。 これを行うには、マニフェストエディターで最小幅320を指定するか、幅320の値を持つMinWidth属性をマニフェストコードに追加します(ちなみに、Windows 8アプリケーションではスナップモードはわずか320ピクセルでした)
<m2:ApplicationView MinWidth="width320" />
アプリケーションをさまざまな幅に適応させる最も簡単なオプションは、画面サイズを変更する場合のコントロールの幅と高さだけでなく、可視性/不可視性の必須設定です。 これはおおよそ次のように実行できます。
public MainPage() { this.InitializeComponent(); this.SizeChanged += MainPage_SizeChanged; } /// void MainPage_SizeChanged(object sender, SizeChangedEventArgs e) { if (e.NewSize.Width < 500) { grdMain.Width = 475; txtField1.Visibility = Visibility.Collapsed; } else { grdMain.Width = 1000; txtField1.Visibility = Visibility.Visible; } } /// ...
ただし、これは、C#コード内の既存のすべてのコントロールを並べ替えることが難しくない小さなアプリケーションで実行できます。 通常のアプリケーションでは、外観の変更をXAML VisualState状態に保存するのが最適です。 したがって、デザイナーにBlendでレイアウトを快適に変更する機会を提供できます。 次の例には、前のコードと同じ変更が含まれています。
<Grid x:Name="grdMain" Background="Brown" Width="700"> <VisualStateManager.VisualStateGroups> <VisualStateGroup> <VisualState x:Name="DefaultLayout"> <!-- XAML--> </VisualState> <VisualState x:Name="MinimalLayout"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="grdMain" Storyboard.TargetProperty="Width"> <DiscreteObjectKeyFrame KeyTime="0" Value="475"/> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="txtField1" Storyboard.TargetProperty="Visibility"> <DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Portrait"/> <VisualState x:Name="Landscape"/> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <TextBlock x:Name="txtField1" FontSize="28">gferg</TextBlock> <Image x:Name="image" Source="images/girl.jpg" /> </Grid>
これで、ウィンドウのサイズ変更イベントで、現在の画面サイズに応じて、目的の状態に移行できます。
void MainPage_SizeChanged(object sender, SizeChangedEventArgs e) { if (e.NewSize.Width < 500) { VisualStateManager.GoToState(this, "MinimalLayout", true); } else { VisualStateManager.GoToState(this, "DefaultLayout", true); } } // , // if (e.NewSize.Width < e.NewSize.Height)
ここでは、画面サイズを幅と高さで取得するために、 SizeChangedEventArgs eパラメーターを再び使用しました 。
プログラム実行の他の瞬間に、表示されるアプリケーションウィンドウの幅と高さ(いわゆる有効ピクセル、デバイスの画面サイズに依存しない)は、次のように取得できます。
double windowWidth = Window.Current.Bounds.Width; double windowHeight = Window.Current.Bounds.Height;
有効なピクセルに加えて、生のピクセル(英語の生-未処理、未処理)-画面上の実際のピクセル数または物理的なピクセルもあります。 たとえば、デバイスの画面の幅が1080ピクセルの場合、rawピクセルの数は水平方向に1080になります。
アプリケーションウィンドウの物理サイズをインチ単位で取得するには(何らかの理由で突然この情報が必要になった場合)、次のトリックを使用できます。
double width = Window.Current.Bounds.Width * (int)DisplayInformation.GetForCurrentView().ResolutionScale / 100; double height = Window.Current.Bounds.Height * (int)DisplayInformation.GetForCurrentView().ResolutionScale / 100; double dpi = DisplayInformation.GetForCurrentView().RawDpiY; // , 0 DPI double screenDiagonal = Math.Sqrt(Math.Pow(width / dpi, 2) + Math.Pow(height / dpi, 2));
ユニバーサルWindowsプラットフォームアプリケーションはどうですか?
ユニバーサルWindows 8.1アプリケーションは、既にWPとストア用に独自のXAMLレイアウトを作成する機会を提供してくれました。 次のスクリーンショットは、2つのMainPage.xamlファイルを示しています。
UWPアプリケーションでは、さまざまな要因(画面サイズ、解像度など)に応じて、アプリケーションの外観を表す多数のXAMLファイルを作成し、必要なファイルを選択する機会があります。 やってみましょう。
プロジェクトにDeviceFamily-Mobileディレクトリを作成します。
それを右クリックして、「新しい項目を追加」を選択します
オプションから、XAMLビューを選択し、置換するビューが呼び出されるのと同じ方法でビューに名前を付ける必要があります。 単純な場合、MainPage.xamlになります。
これで、DeviceFamily-MobileフォルダーにあるMainPage.xamlファイルに追加するXAMLコードがモバイルデバイスに表示されます。 デスクトップおよびその他のデバイスでは、メインMainPageからのアプリケーションのデザインが表示されます。
相対パネル
これで、新しいRelativePanelコントロールにアクセスできるようになりました。これにより、子同士の位置関係を作成できます。
たとえば、次のコード:
<RelativePanel> <TextBox x:Name="textBox1" Text="textbox" Margin="5"/> <Button x:Name="blueButton" Margin="5" Background="LightBlue" Content="ButtonRight" RelativePanel.RightOf="textBox1"/> <Button x:Name="orangeButton" Margin="5" Background="Orange" Content="ButtonBelow" RelativePanel.RightOf="textBox1" RelativePanel.Below="blueButton"/> </RelativePanel>
オレンジ色のボタンを水色の下の位置に設定します。

ここから例を取り上げます 。
アダプティブトリガー
Windows 10アプリケーションは、VisualStateの状態をサポートするだけでなく、新しい機能でそれらを拡張します。 まず、UIのトリガーを使用できるようになりました。 次に、VisualStateManagerがSetterをサポートするようになりました。 これで、0秒のアニメーションを作成する必要はありません(さらにそうです-それは時代遅れです)。 これにより、コードが読みやすくなります。 次の例を前に調べた例と比較してください。
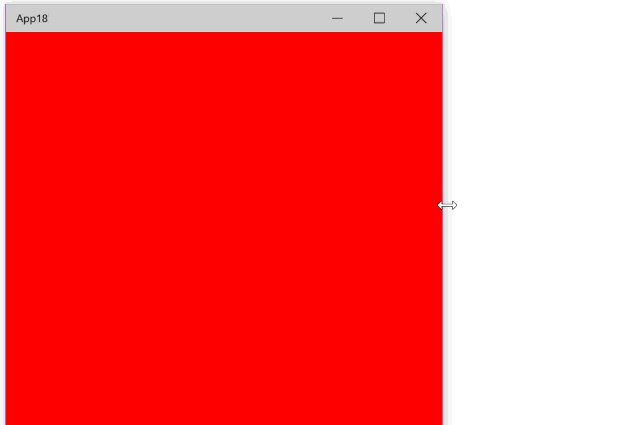
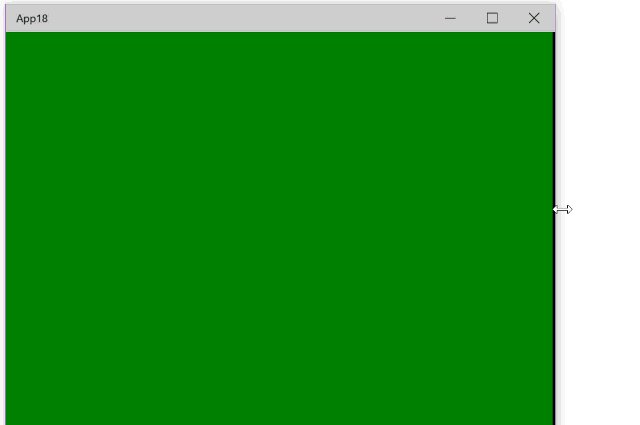
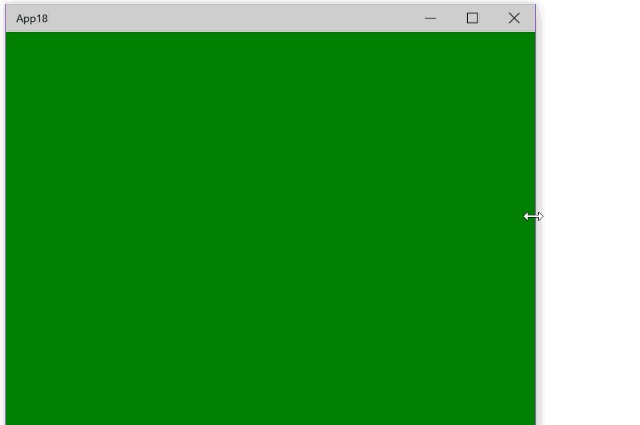
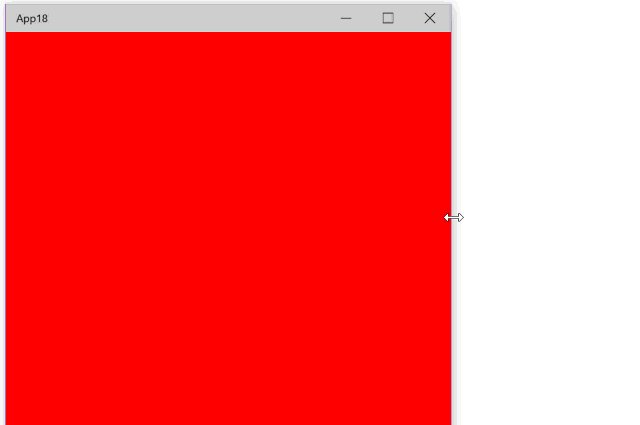
<Grid x:Name="LayoutRoot"> <VisualStateManager.VisualStateGroups> <VisualStateGroup> <VisualState x:Name="WideState"> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="600" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="LayoutRoot.Background" Value="Green" /> </VisualState.Setters> </VisualState> <VisualState x:Name="NarrowState"> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="0" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="LayoutRoot.Background" Value="Red" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> </Grid>
行に注意してください
<AdaptiveTrigger MinWindowWidth="600" />
ここでは、トリガーが機能するアプリケーションウィンドウの最小幅の値を設定します。 次に、Setterを使用して、状態の色を設定します。 このすべてのコードは、アプリケーションの幅を変更するときに、幅が600ピクセルより広くなると、レイアウトの色が緑になることを意味します。

この例を取り上げた素晴らしい記事(英語)はこちらです。
デバイスプレビューツールバー
Windows 10は、アプリケーションのスケーラビリティを高めることを期待しています。 デバイスプレビューツールバーを使用して、さまざまなデバイスでXAMLコードの外観の表示をテストできます。

スクリーンショットに注意してください。 Windows 10アプリケーションは、Windows 8.1アプリケーションよりもはるかに多くのスケーリング係数をサポートしていることに気付くでしょう。 以下は、さまざまなプラットフォームのスケーラビリティを比較するBUILD 2015プレゼンテーションプレートです。
ご覧のとおり、Windows 10アプリケーションは最高の状態にあります-最も「不安定」です。
他に何か? 7月20日は、Visual Studio 2015のリリース日であり、7月29日までで、Windows 10のリリースが一目でわかるため、すぐにわかります。