 多くの人々は、支払い方法の設計は最も重要なことではないと考えています。 ただし、考えてみると、販売サイトの支払い方法はその最も重要な要素の1つであり、まさに「リターンのないポイント」であり、その後は買い手は引き返しません。 支払いの形式で、クライアントは選択された製品の購入または注文のキャンセルについて最終決定を下します。 つまり、支払いフォームは、販売サイトの目標(商品を販売すること)からあなたを隔てる細い線です。 このように推論すると、フォームのデザインを決して無視できないことが明らかになります。
多くの人々は、支払い方法の設計は最も重要なことではないと考えています。 ただし、考えてみると、販売サイトの支払い方法はその最も重要な要素の1つであり、まさに「リターンのないポイント」であり、その後は買い手は引き返しません。 支払いの形式で、クライアントは選択された製品の購入または注文のキャンセルについて最終決定を下します。 つまり、支払いフォームは、販売サイトの目標(商品を販売すること)からあなたを隔てる細い線です。 このように推論すると、フォームのデザインを決して無視できないことが明らかになります。
前回の記事で、視野の改善を使用して注文支払いフォームをより魅力的にする方法について説明しました。 この記事では、適切なアニメーションを使用して成功した支払いの数を増やす方法に焦点を当てます。 この記事は、インターフェイスにマイクロアニメーションを追加する予定のある人にとって有用です。少なくとも現在は、 電子交換アグリゲーターに実装しており、多くの原則が判明しているため、ほとんどのWebサービスに簡単に移行できます。
支払い形式のアニメーションは、本質的に楽しいものであってはなりません。逆に、その主な目標は、ユーザーが彼に必要なものを理解し、製品を最も効率的に使用するように促すことです。 無理をしないことが重要です。 支払いフォームで選択したアニメーションが必要かどうかを理解するのに役立つシンプルだが効果的なルールがあります。それをオフにして、何が起こるかを見てください。 アニメーション効果を無効にした後、フォームの情報コンテンツと機能が大幅に失われた場合、インターフェイスの利便性が低くなり、不完全に見える場合、アニメーションは本当に便利で必要です。そうでない場合、アニメーションをオフにしても、フォームの認識は変わらず、ほとんどの場合、それは余分です。
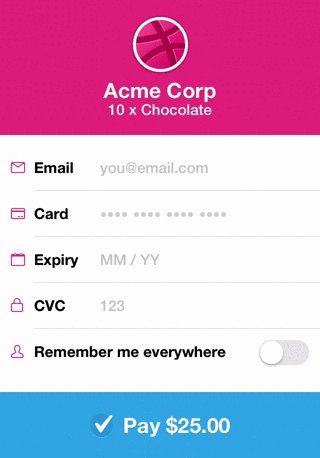
理論から実践に移り、Stripe支払い開発チームの成功したアニメーションの例をいくつか見てみましょう。
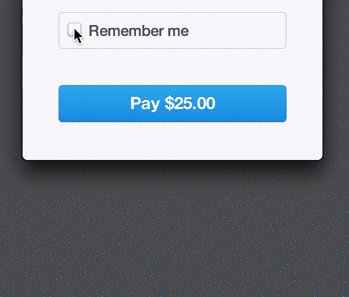
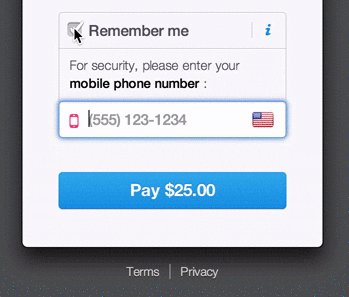
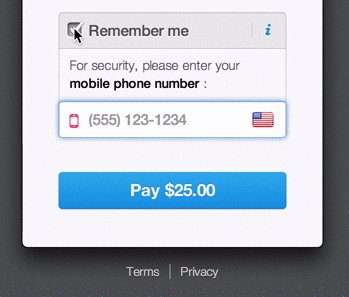
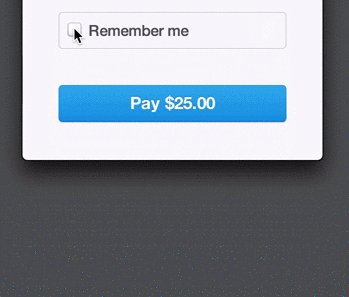
コンテキストを追加するアニメーション

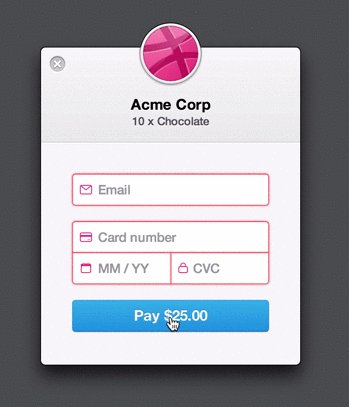
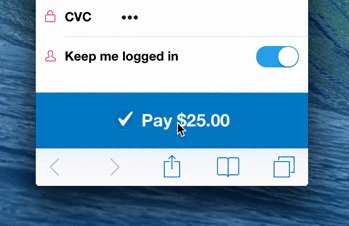
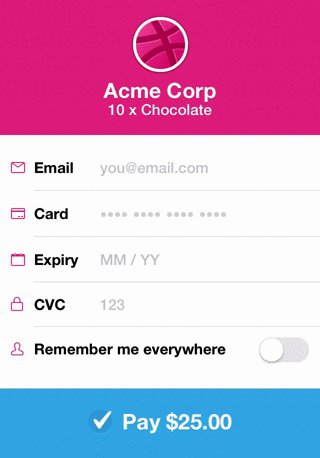
チェックボックスをクリックすると、携帯電話番号を入力するフィールドを持つ追加情報が開きます。 これは、ユーザーフレンドリーなアニメーションの例です。 フォームは非常に軽く見え、便利なスペースを取りません。また、「記憶」機能に興味のないユーザーに不要な情報を与えず、支払いボタンのみに焦点を合わせます。 「記憶」したい人のために、チェックボックスを有効にして必要なデータを入力してください。
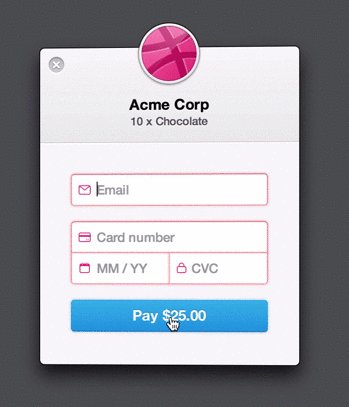
スイングアニメーション

支払いフォームに記入する際、多くのユーザーは間違いにすぐに気付かない場合があります。 もちろん、それらは異なる方法で知覚することができます。 しかし、ほとんどのユーザーは、必要なすべてのデータを入力した後、誤って指定された情報に関するメッセージがその前にポップアップするときに悩まされます(その結果、支払いキャンセルの割合が高くなります)。
「スイング」アニメーションは、一方では遊び心でクライアントを刺激する可能性を和らげ、他方では、頭を振って「何かが間違っている、入力したデータを確認してください」と言ってフィールドに入力する際の間違いを示します。
手の巧みな

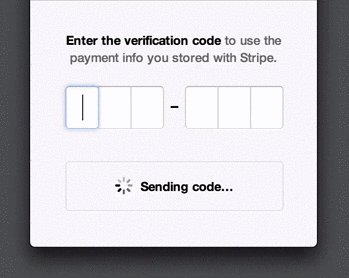
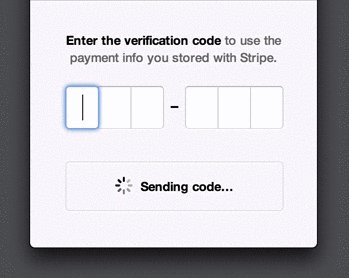
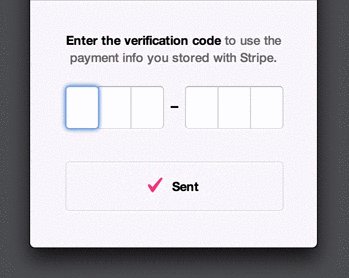
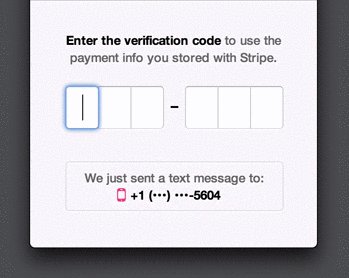
アニメーションは、重要な情報の認識速度を向上させるための優れたツールです。 人が何かを待つと、時間が遅くなり、期待が永遠に変わることがよくあります。 上記の小さなアニメーションを使用すると、メッセージ配信時間が同じであるという事実にもかかわらず、待機プロセスをより動的で興味深いものにすることができます。 このアニメーションは単なる幻想であることに注意する価値があります。実際、SMSメッセージがいつ送信されるか正確にはわからないためです。
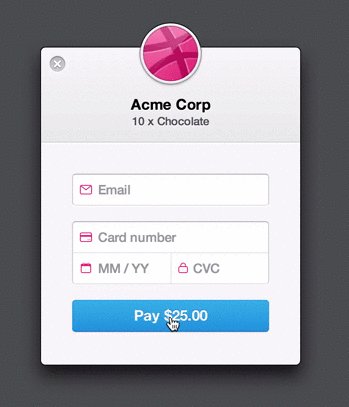
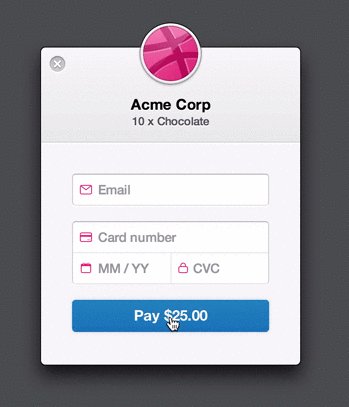
変換可能なボタン

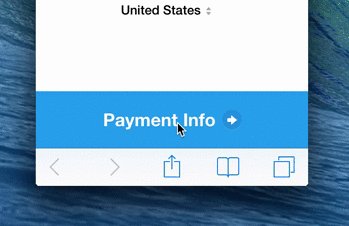
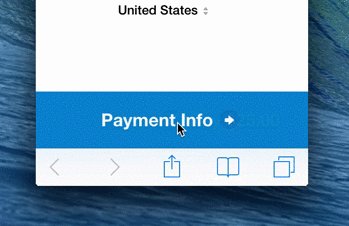
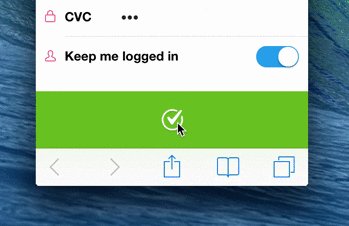
このアニメーションでは、ボタンの2つの状態(「Payment Information」と「Pay $ 25.00」)の間の遷移も、支払いの詳細の変更に対応しています(支払いの詳細を入力するフィールドはボタンの上に表示されます)。 したがって、ボタンとフォームは1つのアニメーションで結合され、次の支払いステップに移動すると、ユーザーは新しいアクションを実行していることに気付きます。
ユーザーが[Pay]をクリックすると、ダウンロードインジケーターが短時間表示され(プロセス全体のダイナミクスが向上します)、その後、フォームにアイコンが表示され、操作が正常に完了したことがユーザーに通知されます。 アニメーションのチェックマークにより、簡単かつ迅速に購入したという感覚が得られます。
ボーナス

このアニメーションは「不必要な」ものである可能性があります 無効にした場合、フォームは機能を失うことはありません。これは、支払いフォームのアニメーションの一般原則に反します。 ただし、急いで拒否しないでください。非常に有用になり、販売数が大幅に増加する可能性があるためです。
ツールキット
インターフェイスアニメーションの作成は、デザイナー-アニメータおよび開発者の緊密な作業です。 アイデアを思いついたデザイナーは、アニメーションストーリーボードを作成し、それを実装する方法を開発者に説明する必要があります。それは言葉で可能ですが、ほとんどの場合、これでは十分ではありません。 そのような場合、アニメーションを作成するための既存のツールの1つを使用します。その一部を次に示し ます 。AfterEffects 、 Facebook Origami 、 Pixate 、 Google Form 、 Framer 、 Flinto 、 Composite 、 Precursor 。
上記のアニメーションは、インターフェイスの重要な機能コンポーネントであり、ユーザーエクスペリエンスを大幅に向上させます。 さらに、この種のインタラクティブな要素はサイトの信頼レベルを高め、選択されたリソースが現代的で高品質であるという印象を形成します。これは、大多数のユーザーの意見では安全であることを意味します。
個人的には、ユーザーがインタラクティブでユーザーフレンドリーなデザインに感銘を受け、支払いが遅れるまで彼と働くプロセスがゲームとして認識され、喜びをもたらし、すべての人から、製品マネージャーの聖杯は彼の会社のウェブサイトの状態だと思いますインターフェースがどのように変化するかを見るためだけに、次のステップに進みたいと思います。 アニメーションは、この状態を達成するのに役立ちます。
もちろん、支払いという形のアニメーションはなじみのあるものではありませんが、だれがこれが機能しないと言ったのでしょうか? この記事で紹介する例と、フィールドを視覚的に改善するためのヒントは、お支払い方法を最適な方法で最適化し、正常に完了したトランザクションの数を大幅に増やすのに役立ちます。
作成するアプリケーションの種類に関係なく、アニメーションはユーザーにとってより便利になり、プロジェクト全体にとってより効率的になります。 正しく選択されたアニメーションの助けを借りて、あなたは多くのことができます-時間の認識を変え、重要な説明を行い、ユーザーを引き付けますが、最も重要なこと-音楽、写真、その他のアプリケーションだけでなく、購入するときにもそれらを喜ばせてください。
Habrahabrのブログ 、およびウェブサイトのニュースレターを購読してください。支払いサービス、開発、fintechのスタートアップなどに関する興味深い投稿がたくさんあります。