
エントリー
こんにちは、読者の皆さん! 誰もが、モバイルデバイスに強力なハードウェアがますます装備されていることを知っています。 最新のスマートフォンのプロセッサは、デスクトップ対応のプロセッサとほぼ同等であり、RAMと外部メモリが不足している可能性があるという問題は回避されます。 今日、Android、iOS、Windowsなどの優れたソフトウェアプラットフォームがないと、携帯電話やタブレットを見つけることができなくなり、さらに、すべてのモバイルデバイスにはカメラなどの組み込みモジュールがあります。 この記事では、AndroidアプリケーションプロジェクトにOpenCVコンピュータービジョンライブラリを埋め込むことに焦点を当てます。 この記事にはおそらく大きな価値はありませんが、その中のすべての指示は、Googleの新しい公式開発環境であるAndroid Studioについてのものです。 さらに、この記事では、OpenCV Managerを使用しないAndroidでのOpenCVの静的初期化について説明しています。 ガイドラインは次のとおりです。
- Android用OpenCV SDKをダウンロードする
- Android StudioプロジェクトにOpenCVをインストールする
- OpenCVサンプルAndroidアプリケーションの開発
時間を無駄にせず、仕事を始めます。
1. OpenCV SDK for Androidをダウンロードします
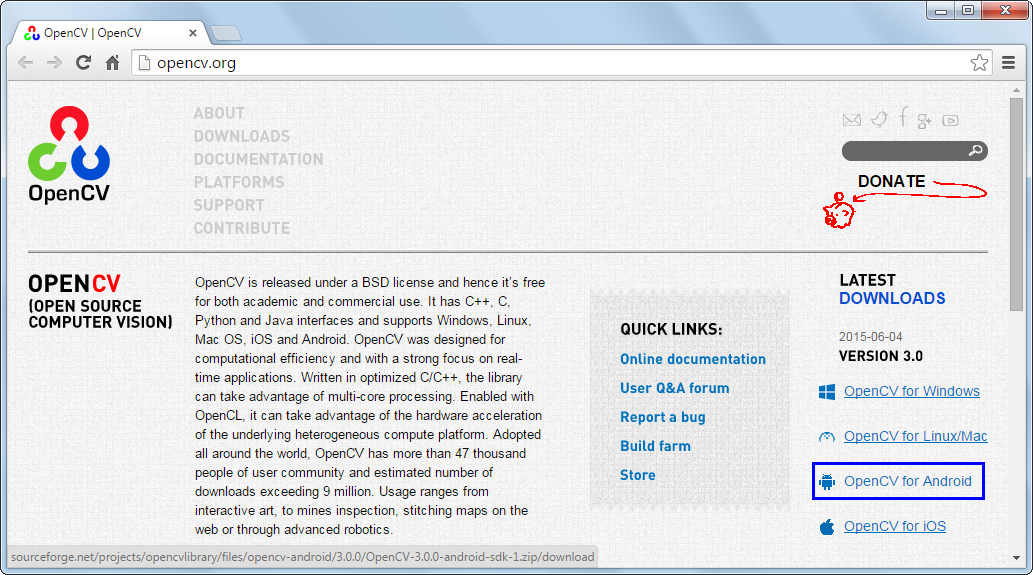
アプリケーションでOpenCVを使用するには、適切なSDKをダウンロードする必要があります。 これは、公式のopencv.org Webサイトで行えます。 以下の画像は、目的のアーカイブをダウンロードするためのリンクを示しています。

Android向けOpenCV SDKアーカイブには、さまざまなマイクロプロセッサアーキテクチャ用のバイナリライブラリ、 Java Native Interface(JNI)を使用してプラットフォーム固有のライブラリから関数を呼び出すJavaプログラミング言語のラッパー、サンプルプログラムのソースコード、OpenCV Managerをインストールするための.apkファイルが含まれています。 次のステップは、Android StudioプロジェクトにOpenCVモジュールを追加することです。
2. OpenCVをAndroid Studioプロジェクトにインストールする
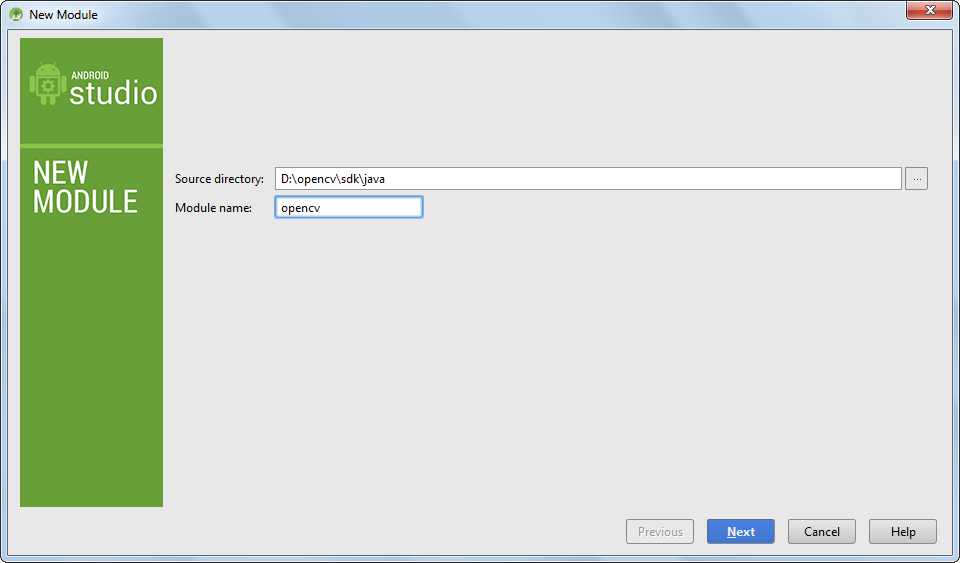
OpenCVモジュールをAndroid Studioプロジェクトにインポートするのは簡単です。 これを行うには、メニュー[ファイル ] -> [新規]-> [モジュールのインポート... ]を選択し、解凍されたSDKアーカイブからパスsdk / javaを指定します。 他のすべてのインポート設定はオプションです。 次の図は、プロジェクトにモジュールとその新しい名前をインポートするパスを含むウィザードウィンドウを示しています。

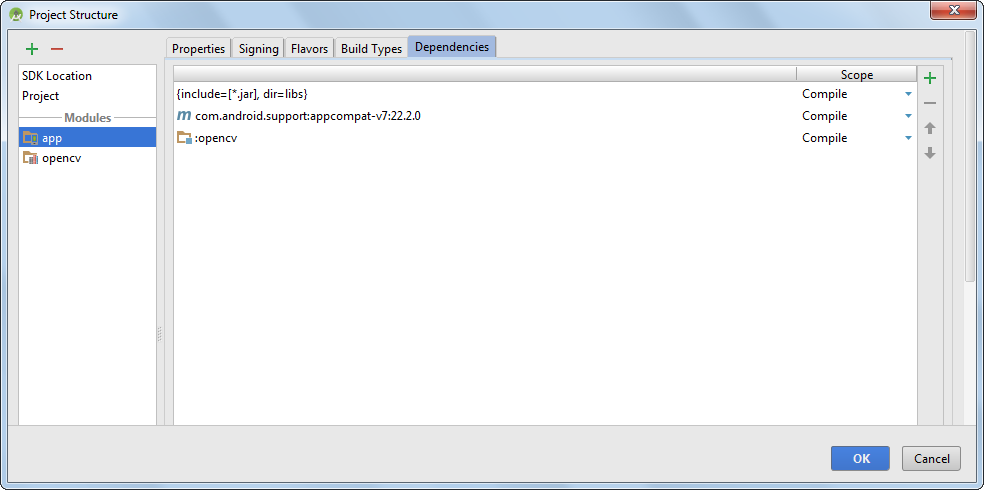
モジュールをbuild.gradleにインポートした後、 compileSdkVersion 、 buildToolsVersion 、 minSdkVersion 、およびtargetSdkVersionパラメーターを更新して、アプリケーションモジュールの対応するパラメーターと一致するようにする必要があります。 OpenCVモジュールを追加したら、アプリケーションモジュールへの依存関係としてアタッチする必要があります。 これを行うには、メニュー[ファイル ] -> [プロジェクト構造 ]を選択し、 アプリモジュールのopencvへの依存関係を指定します。 以下の図は、依存関係設定ウィンドウを示しています。

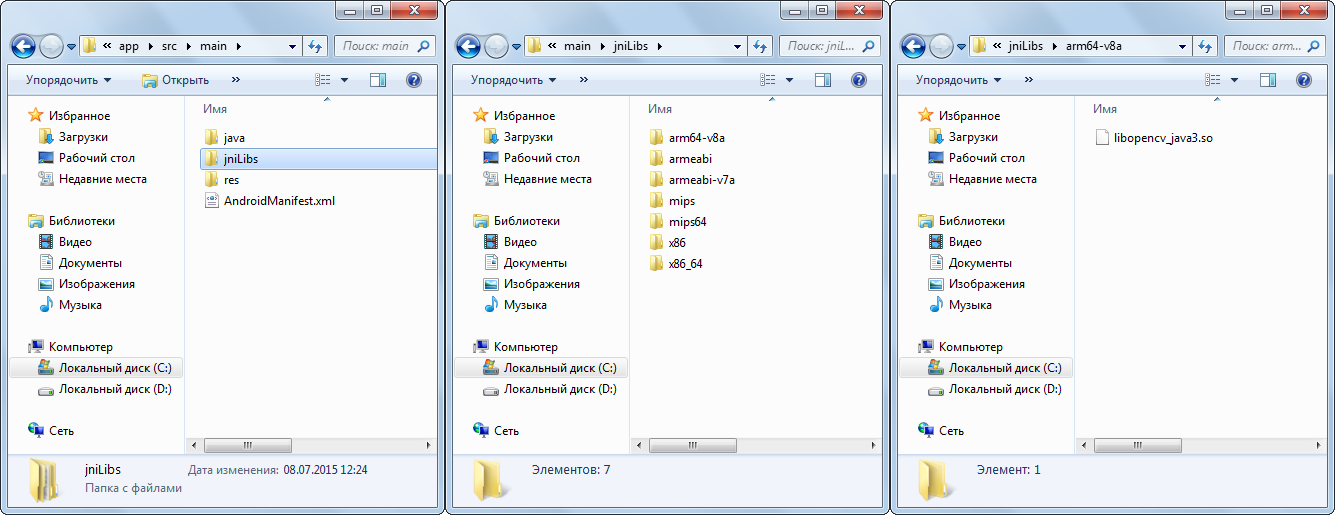
最後に行うことは、OpenCVバイナリライブラリをプロジェクトに追加して、アセンブリ中に.apkアプリケーションにパッケージ化することです。 これを行うには、 sdk / native / libsフォルダーをOpenCV SDKからapp / src / mainパスに沿ってプロジェクトフォルダーにコピーします。 次に、 libsフォルダーの名前をjniLibsに変更する必要があります。 OpenCV静的ライブラリ(拡張子.a )を.apkにパックしてプロジェクトに保存する必要はないことに注意してください。 結果の各アーキテクチャのjniLibsフォルダーには、拡張子が.soのファイルのみを残すことができます。 次の図は、Windowsエクスプローラーでの結果のフォルダー構造を示しています。

3. OpenCVサンプルAndroidアプリケーションの開発
OpenCVをすぐに使い始めるために、カメラの画像を表示する簡単なアプリケーションを開発します。 以下は、プログラムを実行するために変更する必要があるソースファイルの内容です。
MainActivity.java
package com.androidcv; import android.app.Activity; import android.os.Bundle; import android.view.SurfaceView; import android.view.WindowManager; import org.opencv.android.CameraBridgeViewBase; import org.opencv.android.CameraBridgeViewBase.CvCameraViewFrame; import org.opencv.android.CameraBridgeViewBase.CvCameraViewListener2; import org.opencv.android.OpenCVLoader; import org.opencv.core.Mat; public class MainActivity extends Activity implements CvCameraViewListener2 { private CameraBridgeViewBase mOpenCvCameraView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getWindow().addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON); setContentView(R.layout.activity_main); mOpenCvCameraView = (CameraBridgeViewBase) findViewById(R.id.view); mOpenCvCameraView.setVisibility(SurfaceView.VISIBLE); mOpenCvCameraView.setCvCameraViewListener(this); } @Override public void onPause() { super.onPause(); if (mOpenCvCameraView != null) mOpenCvCameraView.disableView(); } @Override public void onResume() { super.onResume(); OpenCVLoader.initDebug(); mOpenCvCameraView.enableView(); } public void onDestroy() { super.onDestroy(); if (mOpenCvCameraView != null) mOpenCvCameraView.disableView(); } public void onCameraViewStarted(int width, int height) { } public void onCameraViewStopped() { } public Mat onCameraFrame(CvCameraViewFrame inputFrame) { return inputFrame.rgba(); } }
activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:opencv="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <org.opencv.android.JavaCameraView android:layout_width="fill_parent" android:layout_height="fill_parent" android:visibility="gone" android:id="@+id/view" opencv:camera_id="any" /> </FrameLayout>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.androidcv" > <supports-screens android:resizeable="true" android:smallScreens="true" android:normalScreens="true" android:largeScreens="true" android:anyDensity="true" /> <uses-permission android:name="android.permission.CAMERA"/> <uses-feature android:name="android.hardware.camera" android:required="false"/> <uses-feature android:name="android.hardware.camera.autofocus" android:required="false"/> <uses-feature android:name="android.hardware.camera.front" android:required="false"/> <uses-feature android:name="android.hardware.camera.front.autofocus" android:required="false"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@android:style/Theme.NoTitleBar.Fullscreen" > <activity android:name=".MainActivity" android:label="@string/app_name" android:screenOrientation="landscape" android:configChanges="keyboardHidden|orientation"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
以下の図は、アプリケーションの結果を示しています。

おわりに
結論として、OpenCVライブラリの静的リンクは便利に思えますが、開発者はこの方法をデバッグ段階でのみ使用するように規定していると言わなければなりません。 たとえば、Google Playでアプリケーションをリリースするときは、OpenCV Managerを使用することをお勧めします。