
アニメーションの作成方法
隣接するフレームに大きな違いはありません。 ビデオカメラで撮影すると、それ自体が判明しますが、エディターで描画すると、それを忘れることができ、マルビナはピノキオのように歩きます。
この原則は、アニメーショングラフィックファイルで使用されます。 これらには1つの画像ではなく、一連の画像フレームが含まれています。 各フレームは、表示するミリ秒数を知っています。

そして、1つの問題があります。 24フレームのアニメーションの1秒のサイズは、静止画像のサイズの24倍になります。 状況を修正するには、画像圧縮を適用します。
抽象圧縮アルゴリズムの例
だからファイルがあります。 黒と青の2色しかありません。 その後、色を1ビットでエンコードできます。 水平サイズは20、垂直サイズは1です。合計で、20x1x1 = 20ビットかかります。

ラインでは、最初の7ポイントが最初の色を持ち、次に6ポイント-2番目、そしてラインに残っているポイントが再び最初の色でペイントされます。 このように書くことができます:色1-7回、色2-6回、色1-7回(1x7 2x6 1x7)を繰り返します。
利点は明らかではないようですが、ファイル文字列を20キロビットに1000倍に拡張すると、レコードはわずかに増加します:1x7000 2x6000 1x7000。 ソースファイルのサイズが大きくなると、圧縮の利点は大きくなります。
アニメーションの各フレームに圧縮が適用されます。 1秒に24フレームある場合、24回機能します。 これがないと、アニメーションファイルが非常に大きくなります。
アニメーション形式
GIF形式
これは非常に古い形式です。 すべてのブラウザで表示されます。 透明なレイヤー、つまり 写真の下に、背景の背景が表示されます。 アニメーションの場合、一連の本格的な画像を保存します。 これはマイナスです。 24フレームのファイルは、元の静的ファイルの24倍の大きさになります。 一部のフレームには透明レイヤーに加えて前のフレームへの変更が含まれる可能性があるため、これを部分的に修正できます。
GIFは256色のみを表示します。 これは、アニメーションを使用して修正できます。 異なる色のセットで2つの画像を作成します。 0の遅延でそれらを示します。その結果、256 + 256 = 512色を取得します。
この形式は、損失なく画像を適切に圧縮します。 小さな写真の場合、これは重要です。
APNG形式
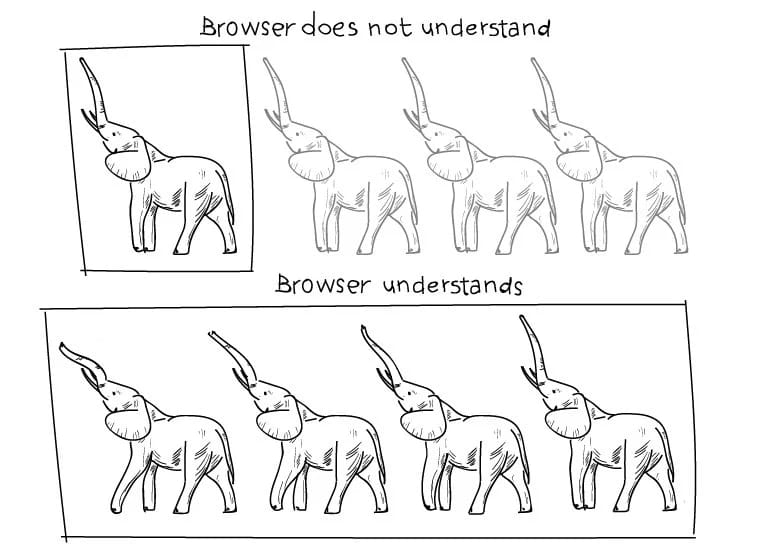
この形式(アニメーションPNG)は、一般的なPNG形式の拡張です。 ただし、後者の開発者はこの拡張機能を仕様に含めませんでした。 ほとんどのプログラムがそれを正しく表示できないことが判明しました。 ほとんどのブラウザでは、最初のフレームに静止画像が表示されますが、アニメーションは忘れられます。

この形式が広く使用されることはほとんどありません。 さらに、新しい強力な競合他社が登場しました。
WEBP形式
この形式は2010年に登場しました。 開発者のGoogleは、これをGIFおよびその他の形式の代替として位置付けています。 WEBPにはGIFのすべての機能がありますが、改善されたバージョンのみです。
- 透明レイヤーでより効果的。
- アニメーション中、後続のフレームは前のフレームへの変更のみを保存します。 もしそうなら、アニメーションファイルのサイズは小さくなります。
- 画像はより効率的に圧縮されます。
この形式はまだどこでもサポートされていません。 たとえば、Androidはバージョン4.0以降で使用できます。 Chromeブラウザ-バージョン9、Opera-バージョン11.10以降 他のブラウザはまだ形式をサポートしていません(2015年6月)。 ここ (WEBPをサポートするブラウザーのリスト)とここ (プロジェクトのホームページ)で開発をフォローできます。
BPGフォーマット
BPGは最新です。 2014年末に提案されました。 この形式は、JPEGに代わるものとして位置付けられ、大幅に改善されています。 画像圧縮は、祖先の画像圧縮よりも効果的です。 アニメーションのサポートが表示されます(JPEGはこれを行う方法を知りません)。 ただし、このフォーマットはまだ開発が始まったばかりであり、使用は推奨されていませんが、従うことはできます。
CLIでGIF、APNG、およびWEBPを使用する
ImageMagickとGraphicsMagicの 2つの素晴らしいパッケージがあります。 ImageMagicは、* .gif画像からアニメーションを作成します。
onvert -delay 150 -loop 10 *.gif animated.gif
convertコマンドは、ディレクトリ内のすべての* .gifファイルをピックアップし、アルファベット順にソートし、それらを新しいanimated.gifファイルに順番に挿入します。
チェック(漫画付きの小さなグラフィックコンテナーが起動します):
animate animated.gif
漫画をAPNG形式に変換する:
convert animated.gif animated.apng
GraphicsMagicを使用する場合、コマンドは次のとおりです。
gm convert -delay 150 -loop 100 *.gif animated.webp gm animate animated.webp
今回は、出力形式はWEBPです。 BPGも同様に処理されます。
ビデオファイルからGIFアニメーションをプルすることもできます。 たとえば、libav-toolsパッケージを使用すると、MP4からのビデオがインポートされます。
avconv -i inputfile.mp4 -pix_fmt rgb24 output.gif
ここで、異なる形式のGIF、WebP、およびAPNGアニメーションの違いを確認できます 。 以下に例を示します。
アブストラクト
- GIF、APNG、WEBP、BPGの4つの形式でアニメーションをサポートしています。
- GIFは、ImageMagickとGraphicsMagickを使用して生成できます。
- これまでのところ、アニメーションをGIFに保存し、他の形式の開発に従うことをお勧めします。