
この記事は、 Graphiteおよびvimeo / graph-explorerに基づいてアプリケーションメトリックを収集および分析するシステムをセットアップするためのガイドです。
やる気
メトリック収集システムはモノリスではありません。 デプロイする際には、かなりの数のコンポーネントを処理する必要があり、各コンポーネントは何らかの形で残りのコンポーネントと相互作用し、独自の構成ファイルと独自の起動方法を備えています。 Graphite自体も、少なくとも3つのサブシステムで構成されています-メトリック収集デーモン(カーボン)、メトリックを持つデータベース(ウィスパーなど)、および視覚化のためのWebアプリケーション。 グラフエクスプローラーのサポートを追加する必要がある場合、すべてがさらに興味深いものになります。 各サブシステムには独自のドキュメントがありますが、全体像を説明するドキュメントはどこにもありません。
指標
メトリックは、経時的な(数値)値のシーケンスです。 本質的に非常に単純なこと。 実際、文字列キーとそれに対応するシリーズ(サンプル1 、時間1 )、(サンプル2 、時間2 )、...があります。Graphiteがメトリックに名前を付ける一般的な方法は、「 。 」記号を使用して文字列キーを部分に分割することです(例: stats.web) .request.GET.time Graphiteでは、プロット時に「 * 」記号を使用して、共通のプレフィックスでメトリックをグループ化できます。 明らかに、これはキーを操作する最も柔軟な方法とはほど遠いものです。 キーに別のコンポーネントを追加する必要がある場合、これはグラフを壊す可能性があります。 たとえば、上の例のキーをstats.webにキャストします。 server1 .request.GET.timeは、履歴データの一般的なプレフィックスを分割します。 このメトリックの命名の2番目の重大な欠点は、それらの解釈のあいまいさの可能性です。 より多くの自給自足型は、 service = web server = server1 what = request_time unit = msという形式のキーを持つメトリックであり、一般的なプレフィックスだけでなく、共通のタグを使用して結合グラフを構築する可能性があります。 幸いなことに、 vimeoの人たちはメトリックス2.0を思いつき、 graph-explorerを洗い流し、グラファイトの上で作業しました。 主なアイデアは、一連のタグと値のペアを持つエンティティとしてメトリックを論理的に表現することです。 2.0形式の各メトリックは最終的にドットで区切られた通常の文字列キーに変換され、最終的にカーボンになりますが、最初にこれらのキーとタグと値のペアの対応に関する情報を保存する別のリポジトリに「インデックス」が作成されます。 したがって、インデックスからの情報を使用して、graph-explorerは1つのチャートにさまざまなメトリックの組み合わせを実装します。
一般的なビュー
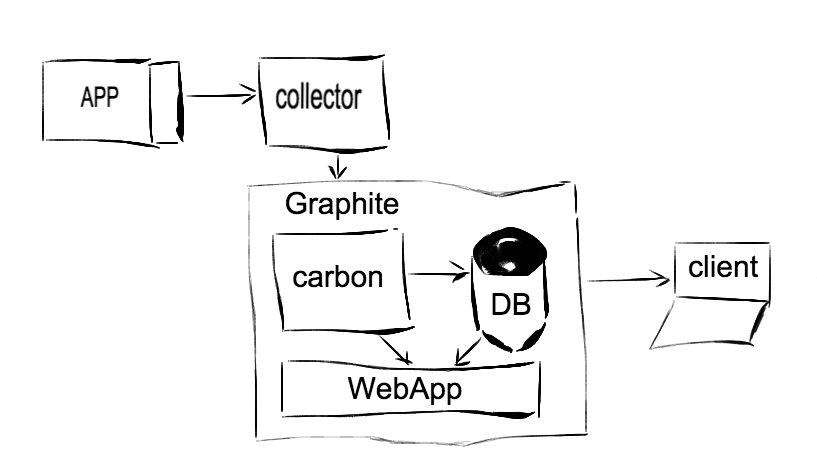
一般に、メトリック収集システムは次の図で表すことができます。

したがって、言語(言語)で記述されていないアプリケーション(Webサービス、デーモンなど)は、何らかのインターフェイス(レイヤー)を介してコレクターにメトリックを送信し、コレクターはそれらを部分的に集約し、更新頻度(オプション)を計算し、時々送信しますカーボンで、徐々にそれらを貯蔵します。 Webアプリケーションは、ストレージから(および部分的にカーボン自体から)データを取得し、グラフを作成します。 カーボンデーモンは、実際には3つの完全なデーモンです:カーボンキャッシュ、カーボンリレー、カーボンアグリゲーター。 最も単純なケースでは、カーボンキャッシュを使用できます。 カーボンリレーの実装は、シャーディング(複数のカーボンキャッシュ間の負荷分散)またはレプリケーション(同じメトリックを複数のカーボンキャッシュに送信)に使用できます。 カーボンアグリゲーターデーモンは、メトリックをリポジトリに送信する前に、メトリックの中間処理を実行できます。 カーボンのメトリックデータは、プレーンテキスト(いわゆるラインプロトコル)でポート2003に転送され、ピクルでポート2004にシリアル化されます。同時に、カーボンリレーはデータをピクルにのみ送信します(重要! )
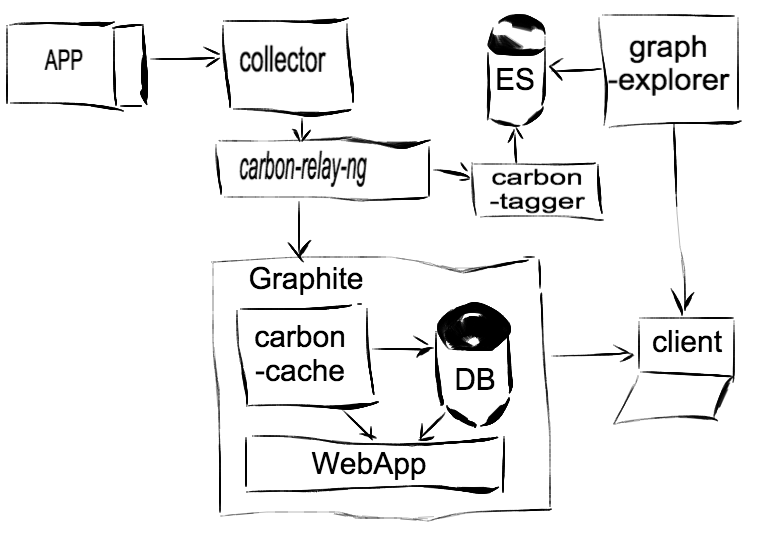
graph-explorerアドオンは、いわゆる インデックスメトリック。 そのようなストレージとして弾性検索が使用されます。 明らかに、図に示されているシステムのある場所では、メトリックに「インデックスを付ける」リンクを追加する必要があります。 このリンクはcarbon-taggerです。 その結果、システムは次の形式を取ります。

技術スタック
次は詳細です。あなたの場合、おそらくいくつかのコンポーネントは別のソリューションに置き換えられます。
- Pythonアプリケーション
- Python用statsdクライアント
- statsd / statsdaemon
- 黒鉛
- カーボンリレー/ カーボンリレーng
- カーボンキャッシュ
- ささやき
- webapp
- カーボンタガー
- グラフエクスプローラー
このシステムは、メトリックス2.0を正確に収集し、その後グラフエクスプローラーで使用するように設計されています。
設置
インストールは、デフォルトのディレクトリである/ opt /グラファイトディレクトリで行われます。 一部のコンポーネントはGoで記述されているため、事前にインストールして適切な環境変数を設定する必要があります。 インストールは、Goがシステム上の唯一のものであることを意味します。 Goの複数のバージョンがインストールされている場合は、この手順をスキップして、希望するバージョンを構成できます。
cd /opt wget https://storage.googleapis.com/golang/go1.4.2.linux-amd64.tar.gz tar -C /usr/local -xzf go1.4.2.linux-amd64.tar.gz echo 'export PATH=$PATH:/usr/local/go/bin' >> /etc/profile echo 'export GOPATH=/opt/go' >> /etc/profile echo 'export GOBIN="$GOPATH/bin"' >> /etc/profile echo 'export PATH=$PATH:$GOBIN' >> /etc/profile source /etc/profile go env # #GOBIN="/opt/go/bin" #GOPATH="/opt/go" #GOROOT="/usr/local/go"
また、システムを展開する際のもう1つの重要なポイントは、ポートを注意深く監視することです。 多くのコンポーネントがあり、それぞれが複数のポートを使用しているため、誰と誰を関連付けるかを間違えやすくなっています。 さらに、ほとんどのコンポーネントには認証メカニズムが組み込まれておらず、同時にデフォルトで0.0.0.0インターフェースをリッスンします。 したがって、インターフェイスをローカルに変更し、iptablesを介してサーバー上のすべてのポートを閉じることが可能な場合は、強くお勧めします。
statsd Pythonクライアント
クライアントがアプリケーションからメトリックの送信に関与したため、最も人気のあるstatsdが選択されました 。 その実装は無限にシンプルです。 実際、これは、最小限のプロトコルオーバーヘッドを追加して、指定されたUDP / TCPポートにテキストデータを送信しています。
# pip install statsd
アプリケーションコードでの使用例:
import statsd client = statsd.StatsClient(host='statsdaemon.local', port=8125) # metrics 2.0 tag_is_value client.gauge('service_is_myapp.server_is_web1.what_is_http_request.unit_is_ms', <execution_time>)
statsd
「クラシック」グラファイトインストールスキームでは、statsdが中間コレクターとしてよく使用されます。 今回のケースでは、 statsdemonが使用されました。これは、statsdプロトコルとの後方互換性を維持しながら、すぐにメトリック2.0で動作できるためです。 Goで書かれており、インストールは非常に簡単です(慎重に、今ではREADME.mdでインストールコマンドに迷惑なエラーがあります)。
go get github.com/Vimeo/statsdaemon/statsdaemon
その後、statsdaemon実行可能ファイルが/ opt / go / binディレクトリに表示されます。 このデーモンの設定は非常に簡単です。
statsdaemon.ini
# --- /etc/statsdaemon.ini --- listen_addr = ":8125" # statsd- () admin_addr = ":8126" graphite_addr = "carbon.local:2013" # carbon , flush_interval flush_interval = 30 prefix_rates = "stats." prefix_timers = "stats.timers." prefix_gauges = "stats.gauges." percentile_thresholds = "90,75" max_timers_per_s = 1000
statsdaemonの実行:
statsdaemon -config_file="/etc/statsdaemon.ini" -debug=true
この時点で、すでにstatsdaemonを実行し、statsdクライアントを使用してアプリケーションからいくつかのパッケージを送信できます。 コンソールへの出力はそれ自体を物語っています。
黒鉛
現在のインストールガイドはこちらです。 インストールは、/ opt /グラファイトにある仮想環境内で行うのが最適です。
sudo apt-get install python-pip python-dev pip install pip --upgrade pip install virtualenv mkdir /opt/graphite virtualenv /opt/graphite cd /opt/graphite source bin/activate sudo apt-get install libcairo2 python-cairo libffi-dev # graphite pip install https://github.com/graphite-project/ceres/tarball/master pip install whisper pip install carbon # pip install carbon --install-option="--prefix=/opt/graphite" --install-option="--install-lib=/opt/graphite/lib" pip install graphite-web # pip install graphite-web --install-option="--prefix=/opt/graphite" --install-option="--install-lib=/opt/graphite/webapp" # Graphite WebApp pip install uwsgi pip install django pip install cairocffi pip install django-tagging # webapp (cd /opt/graphite/webapp/graphite; python manage.py syncdb)
インストール後、グラファイトは/ opt /グラファイトに配置されます。 次に、設定する必要があります。 サンプル構成ファイルは、/ opt / graphite / confにあります。 最低限必要なことは、カーボンとウィスパーの設定ファイルを作成することです。
cp /opt/graphite/conf/carbon.conf.example /opt/graphite/conf/carbon.conf # carbon.conf carbon-cache, carbon-relay carbon-aggregator. # carbon-cache: # LINE_RECEIVER_INTERFACE = 127.0.0.1 # LINE_RECEIVER_PORT = 2003 cp /opt/graphite/conf/storage-schemas.conf.example /opt/graphite/storage-schemas.conf # storage-schemas.conf whisper, - fixed-size db. # 1 , ( # ), . ...
次に、カーボンキャッシュを実行する必要があります。
carbon-cache.py --conf=conf/carbon.conf start # --debug tail -f /opt/graphite/storage/log/carbon-cache/carbon-cache-a/*.log
そして、uwsgi +一部のWebサーバー(nginxなど)を使用したグラファイトwebapp:
cp /opt/graphite/webapp/graphite/local_settings.py.example /opt/graphite/webapp/graphite/local_settings.py # local_settings.py SECRET_KEY TIME_ZONE. /opt/graphite/bin/uwsgi --socket localhost:6001 --master --processes 4 --home /opt/graphite --pythonpath /opt/graphite/webapp/graphite --wsgi-file=/opt/graphite/conf/graphite.wsgi.example --daemonize=/var/log/graphite-uwsgi.log
Nginx設定:
graph.conf
upstream graphite_upstream { server 127.0.0.1:6001; } server { listen 8085; server_name graphite.local; location / { include uwsgi_params; uwsgi_pass graphite_upstream; add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'origin, authorization, accept'; add_header 'Access-Control-Allow-Credentials' 'true'; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Host $server_name; } }
carbon-tagger(graph-explorerのインデックスベースを埋めるのは彼)のみをインストールし、carbon-relayを使用して炭素キャッシュとcarbon-taggerへのメトリクスの重複送信を構成することです。 しかし残念なことに、カーボンタガーはpickleプロトコルの使用方法を知らず、カーボンリレーはこの形式でのみデータを提供します。 したがって、vimeo- carbon-relay-ngからのカーボンリレーのドロップイン置換を設定する必要があります。
go get -d github.com/graphite-ng/carbon-relay-ng go get github.com/jteeuwen/go-bindata/... cd "/opt/go/src/github.com/graphite-ng/carbon-relay-ng" make cp carbon-relay-ng /opt/go/bin/carbon-relay-ng touch /opt/graphite/conf/carbon-relay-ng.ini cd /opt/graphite carbon-relay-ng conf/carbon-relay-ng.ini
carbon-relay-ng.ini
instance = "default" listen_addr = "127.0.0.1:2013" admin_addr = "127.0.0.1:2014" http_addr = "127.0.0.1:8081" spool_dir = "spool" log_level = "notice" bad_metrics_max_age = "24h" init = [ 'addRoute sendAllMatch carbon-default 127.0.0.1:2003 spool=true pickle=false', # carbon-cache 'addRoute sendAllMatch carbon-tagger 127.0.0.1:2023 spool=true pickle=false' # carbon-tagger ] [instrumentation] graphite_addr = "" graphite_interval = 1000
カーボンタガー
carbon-taggerデーモンはGoで記述されており、あとでgraph-explorerで使用するためにメトリックインデックスをElastic Searchに送信します。 まず、サーバーにjavaおよびElastic Searchをインストールする必要があります。 カーボンタガーをインストールします。
go get github.com/Vimeo/carbon-tagger go get github.com/mjibson/party go build github.com/Vimeo/carbon-tagger
carbon-tagger.conf
[in] port = 2023 # carbon-relay-ng [elasticsearch] host = "esearch.local" port = 9200 index = "graphite_metrics2" flush_interval = 2 max_backlog = 10000 max_pending = 5000 [stats] host = "localhost" port = 2003 # carbon-tagger ( ) id = "default" flush_interval = 10 http_addr = "127.0.0.1:8123"
カーボンタガーの起動:
(cd /opt/go/src/github.com/Vimeo/carbon-tagger/; ./recreate_index.sh) # ES carbon-tagger -config="/opt/graphite/conf/carbon-tagger.conf" -verbose=true
グラフエクスプローラー
最後に、ネイルプログラムをインストールします。
pip install graph-explorer
graph-explorer.conf
[graph_explorer] listen_host = 127.0.0.1 # , HTTP Basic Auth nginx listen_port = 8080 filename_metrics = metrics.json log_file = /var/log/graph-explorer/graph-explorer.log [graphite] url_server = http://localhost url_client = http://graphite.local:8085 # graphite webapp
nginx / graph-explorer.conf
server { listen 80; server_name metrics.yourproject.net; location / { auth_basic "Who are you?"; auth_basic_user_file /etc/nginx/.htpasswd; proxy_pass http://localhost:8080; } }
graph-explorerの実行:
mkdir /var/log/graph-explorer run_graph_explorer.py /opt/graphite/conf/graph_explorer.conf
その後、graph-explorer Webインターフェースはmetrics.yourproject.netで利用可能になります。
結論の代わりに
目を閉じて