プログレスバーが必要でした。 彼にはたくさんのアプリケーションがあります。たとえば、投稿の準備の程度を示します。 または、残りのケースと比較した完了したケースの数。 とにかく、視覚的なもの。
すぐに使用できるプログレスバーがないため、追加方法を考え始めました。 そして、手始めに、彼は彼のために要件を策定しました。 進行状況バーは、次のパラメーターを設定できる必要があります。
- 塗りつぶし色;
- サイズ
- ホバーヒント。
一部のパラメーターが設定されていない場合、自動的に計算されます。
TiddlyWikiには、このような問題を解決するマクロがあります。 これは、パラメーターを転送して適切な場所で置き換えることができる、事前定義されたテキストの断片です。
実験の一環として、進行状況バーを表示するテストマクロをスケッチしました。
\define progressbar(count:"0" total:"10") <svg width="$total$5" height="15"> <g> <title>$count$ $total$</title> <rect x="1.5" y="4.5" height="10" width="$count$0" rx="3" ry="3" style="fill: green; stroke: none" /> <rect x="1.5" y="4.5" height="10" width="$total$0" rx="3" ry="3" style="fill: none; stroke: green" /> </g> </svg> \end
(テキストの断片がTiddlyWikiで呼び出されるのと同じ)で、このマクロへの呼び出しを以下に追加しました:
: <<progressbar 3 4>>
彼は怠け者を救い、その結果を賞賛しました。

回路は基本的に機能していることが判明しました。 しかし、元の要件とは多くの矛盾がありました。 また、WikiText形式を使用してマクロを作成する際の極端な制限のため、これを修正することはまだ不可能でした。 さらに理解する必要がありました。
このドキュメントでは、マクロはJavaScriptでも作成できるという記述が見つかりました。 これを行うには、マクロティドラーに
macro
値を持つ
module-type
フィールドが含まれている必要があり
module-type
(TiddlyWikiのフィールドはメタデータであり、任意のティドラーに割り当てることができます)。 マクロスクリプトは、次のプロパティをエクスポートする必要があります。
-
name
:マクロが呼び出される名前を表す文字列 -
params
:次のプロパティを持つオブジェクトの配列:
-
name
:パラメーター名 -
default
:( オプション)デフォルトのパラメーター値
-
-
run
:マクロの開始時に呼び出される関数。 パラメーターはマクロ呼び出しから取得され、params配列に従って配置されます。run
関数は、マクロの文字列値を返す必要があります。 呼び出されると、this
はマクロを呼び出したウィジェットノードを指します。
params
配列が空または存在しない場合、すべてのパラメーターは単に
run()
メソッドに渡されます。
それはすでに良かった。 しかし、TiddlyWikiでは、JavaScriptを使ってただの謎を解くことはできません。 むしろ、可能ですが、動作しません。 デザインが機能するには、適切に設計する必要があります。 たとえば、 プラグインを作成します。
TiddlyWikiの用語のプラグインとは何ですか? これは単一の全体にアセンブルされた特定の一連のティドラーであり、非表示としてマークされ、通常のティドラーのリストには表示されず、システムに埋め込まれて実行することができ、数回クリックするだけでウィキから別のウィキにインポートすることもできます。
最初は、プラグインを作成するには、 node.jsを使用してかなり複雑なインフラストラクチャをデプロイする必要がありました。 私はかつてこれをやろうとしましたが、うまくいきませんでした(理由はわかりません)。 ただし、現時点では、開発者はブラウザーで直接プラグインを作成する機能を追加しました。これを使用し、その方法を説明します。
読者の皆さん、プラグインの作成を始めましょう。 ドキュメントを参照して、クリーンなTiddlyWikiファイルをダウンロードし、そのファイルからプラグインの作成を開始します。
最初に行うことは、HelloThere ティドラーを作成し、ページが開かれたときに自動的に表示されるように構成し、プラグインチドラーへのリンクを挿入することです。
ドキュメントによると、プラグインへのパスは次のようになります。
$:/plugins/_/_
プラグインに含まれるスクリプトへのパスは同じ方法で形成されます:
$:/plugins/_/_/_.js
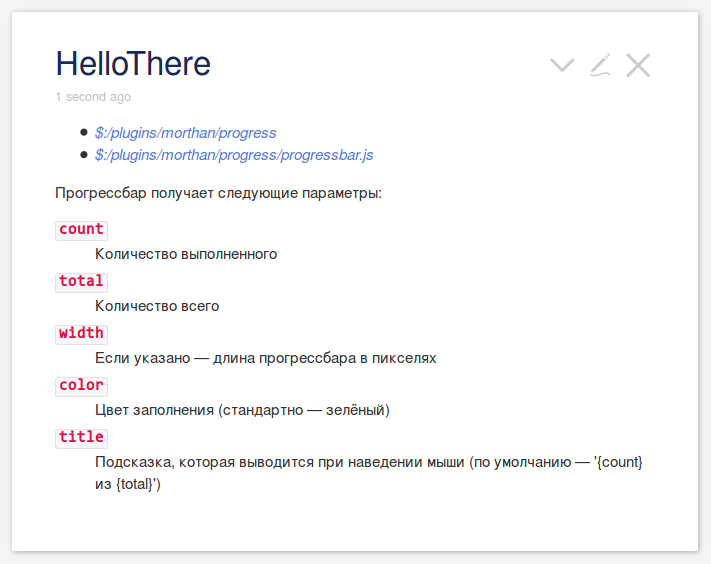
これが、私のHelloThereティドラーバージョンの外観です 。
* [[$:/plugins/morthan/progress]] * [[$:/plugins/morthan/progress/progressbar.js]] : ; `count` : ; `total` : ; `width` : --- ; `color` : ( --- ) ; `title` : , ( --- '{count} {total}') <<progressbar 30 42 80>>
そして、これはレンダリングされた形式です:

2つのことに注意する価値があります。 まず、プラグインもその構成に含まれるスクリプトもまだ存在しないため、リンクは斜体で表示されます。 第二に、同じ理由で、進行状況バーはまだ描画されていません。
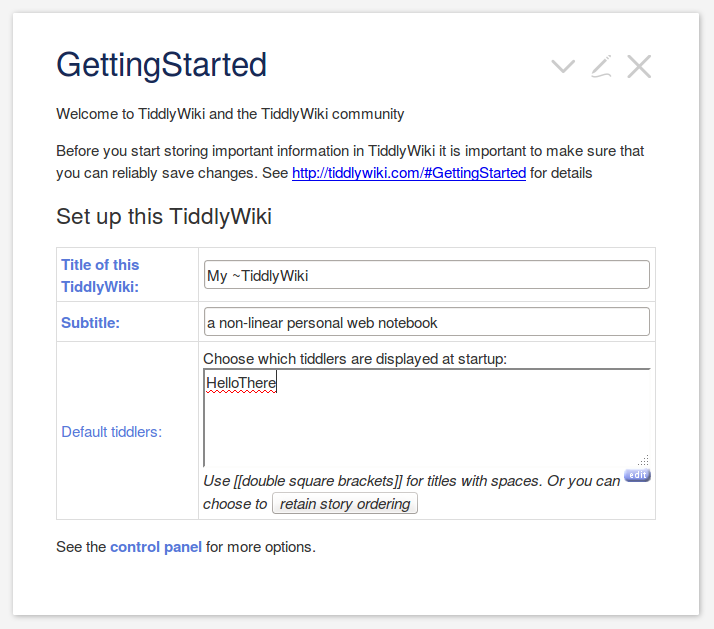
ページを開いたときのTiddlerの自動表示を構成するには、 デフォルトのTiddlersリストに追加します。 これは、GettingStartedのデフォルトティドラーで見つけるか、サイドバーで歯車アイコンを見つけてクリックすることで見つけることができます。 表示される設定パネルで、 Default Tiddlersを探し、 そこに HelloThereを設定します。

すべて、最初の部分は準備ができています。 次に、プラグインとスクリプトtidlersを作成する必要があります。 プラグインから始めましょう。
ティドラーを作成するには、そのリンクをクリックするだけです。 空白の空白が表示されたら、「編集」をクリックして編集します。
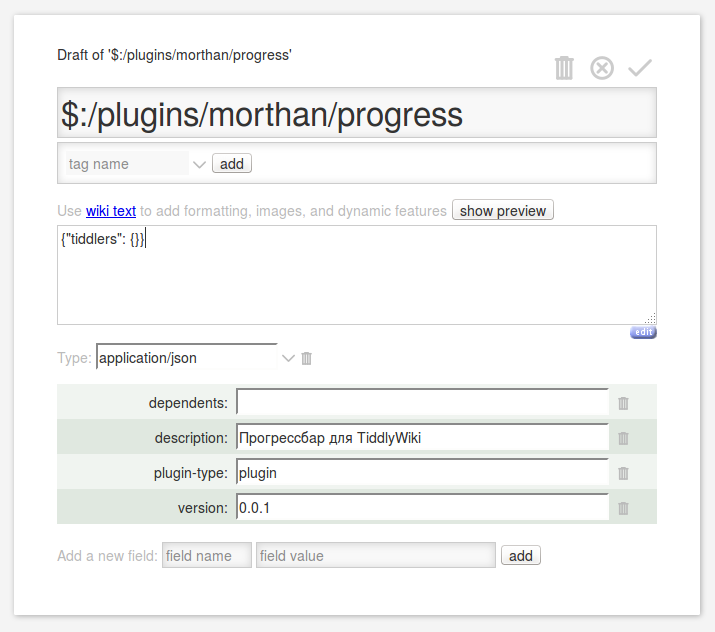
ドキュメントが示唆するように、次のフィールドをプラグインに記述する必要があります。
| フィールド | 価値 |
|---|---|
dependents
| プラグインが依存するプラグインのスペース区切りリスト
(スペースには括弧を使用) |
description
| プラグインの説明 |
plugin-type
| 通常のプラグイン、テーマテーマ、および言語パック言語 |
type
| 「application / json」を設定します |
version
| プラグインのバージョン番号(たとえば、「0.0.1」) |
{"tiddlers": {}}

ティドラーを保存します。 作業の3分の1が完了しました。
2番目のリンクであるマクロスクリプトでも同じことを行います。 それをクリックし、「編集」をクリックして、フィールドに入力します。
| フィールド | 価値 |
|---|---|
type
| 「アプリケーション/ javascript」 |
module-type
| 「マクロ」 |
コードを表示
/*\ title: $:/plugins/morthan/progress/progressbar.js type: application/javascript module-type: macro Macro to display progressbar \*/ (function(){ /*jslint node: true, browser: true */ /*global $tw: false */ "use strict"; /* Information about this macro */ exports.name = "progressbar"; exports.params = [ {name: "count"}, {name: "total"}, {name: "width", default: ""}, {name: "color", default: "green"}, {name: "title", default: "{count} {total}"} ]; /* Run the macro */ exports.run = function(count, total, width, color, title) { count = parseInt(count); total = parseInt(total); width = (width == '') ? total * 10 : parseInt(width); var html = [svg(width), '<g>', tagTitle(count, total, title), innerRect(count, total, width, color), outerRect(width), '</g>', '</svg>']; return html.join("\n"); }; function svg(width) { width += 5; return '<svg width="' + width + '" height="15">'; }; function rect(width, fill) { return '<rect x="1.5" y="4.5" height="10" width="' + width + '" rx="3" ry="3" style="fill: ' + fill + '; stroke: green" />'; }; function outerRect(width) { return rect(width, 'none'); }; function innerRect(count, total, width, color) { var dx = 0; if (count > 0 && count != total) { dx = count * width / total; } else if (count == total) { dx = width; } return rect(dx, color); }; function tagTitle(count, total, title) { if (title == '') return ''; return '<title>' + title.replace('{count}', count).replace('{total}', total) + '</title>'; }; })();
私は本物のジャバスクリプトではありません。中括弧でのばかげた構文は私を非常に悩ませるので、この言語でケースバイケースで書いています。 一般に、これはプラグインを記述するための単なる例です。
一般的に、完成したティドラーを保存します。 必要なものはすべてすでに書かれています。 ただし、フレーム化されていないため、機能しません。
そして今- 魔法! ブラウザでJavaScriptコンソールを開き、次のように記述します。
$tw.utils.repackPlugin('$:/plugins/morthan/progress', ['$:/plugins/morthan/progress/progressbar.js'])
最初の引数は、再パッケージ化するプラグインの名前です。 2番目は、プラグインに含まれるtipdlersのリストです。 Enterを押します。 ブラウザはすべてがうまくいったと言っており、変更を有効にするには、Wikiを保存して再起動する必要があります。
やってみましょう。 HelloThere tidlerで再検出した後、美しい緑色のプログレスバーが突然表示されます。
おわりに
TiddlyWikiの新しいバージョンには
PS:ハブが適切に選択されているかどうかはわかりません。なぜ必要なのかよくわからないからです。 私が何か間違ったことをした場合、コメントの説明に感謝します。