
サイトでSVGを使用することの妥当性に関する質問は省略しましょう。 各自がこの技術の有用性を判断する必要があります。 さらに、このトピックは複数 回提起され て います。
ここで、SVGを埋め込む方法、その長所と短所、およびSVG要素を操作する可能性を検討します。
この記事の主な目的は、まだサイトでベクターグラフィックスを使用していないが、実際に
好奇心の強い人のために、すぐに要約表を示します。
| アイコンフォント | IMG、背景画像 | 対象 | インライン | |
|---|---|---|---|---|
| CSS操作 | 部分的に1 | いや | 部分的に2 | はい |
| JS操作 | 部分的に1 | いや | はい | はい |
| SVGアニメーション | いや | はい | はい | はい |
| インタラクティブなSVGアニメーション | いや | いや | はい | はい |
2スタイルは、SVGファイル自体に登録するか、ファイルの先頭にあるSVGの外部スタイルで接続する必要があります。
<?xml-stylesheet type="text/css" href="svgstyle.css"?>
実際、IMGまたはbackground-imageタグを使用すると、SVG内に記述されたスタイルも機能しますが、それは意味がありません。
アイコンフォント

Codepen.ioの例
はい、SVGからアイコンフォントを作成できます。さらに、自由に配布されるアイコンフォントもあります。 しかし、いくつかの重大な制限があります。 他のSVGフォントシンボルと同様に、フォントアイコンには複数の色を使用できません。
既製のアイコンセットをダウンロードしたり、独自のアイコンセットをアップロードしたり、独自のアイコンフォントを作成したりできるサービスを次に示します。
独自のフォントを作成するときは、パス内のすべてのオブジェクトを変換する必要があることを考慮する必要があります。 スキップするタグと属性:circle、rect、stroke、stroke-width、fill、fill-rule。
アイコンフォントを使用する場合、SVGオブジェクトのすべての要素が1つのシンボルに結合され、フォントシンボルの場合と同様にCSSおよびJSを介して対話できます:font-sizeを使用したサイズ変更、色を使用した色の変更、CSSアニメーションまたはJSを使用したアニメーション化、他のもの。
このアプローチの長所と短所:
+アイコンはフォントシンボルのように動作し、すべてのパラメーターもCSSを介して構成されます(サイズ、色、配置など)。
+追加の操作なしでIE 8で動作する唯一の方法。
-SVGファイルのすべての要素が1つの文字に結合されるため、CSSまたはJSを全体としてのみ使用して制御できます。
-1色のアイコンのみがサポートされています。
-フォントのダウンロードに失敗した場合、ユーザーにはアイコンがまったく表示されないか、アイコンコードがUnicode文字と一致する場合、対応する文字が表示されます。
オブジェクトとしてのSVG

残念ながら(または幸いなことに)codepenとjsfiddleは、セキュリティ上の理由から外部オブジェクトの読み込みをブロックします。
埋め込みは次のとおりです。
<object type="image/svg+xml" data=”your.svg" id='object' class='icon'></object>
オブジェクトはiframeなどのデータ属性の要素を埋め込み、内部に含まれるファイルのマークアップを追加するため、JSを使用して要素にアクセスできますが、通常の方法ではアクセスできません。
var object = document.getElementById("'object'"); // object var svgDocument = object.contentDocument; // svg object var svgElement = svgDocument.getElementById("some_id_in_svg"); // svg svgElement.setAttribute("fill", "black"); //
SVG要素のCSSスタイルは標準のものとは異なるため、SVGでサポートされているスタイルの完全なリストはこちらにあります 。
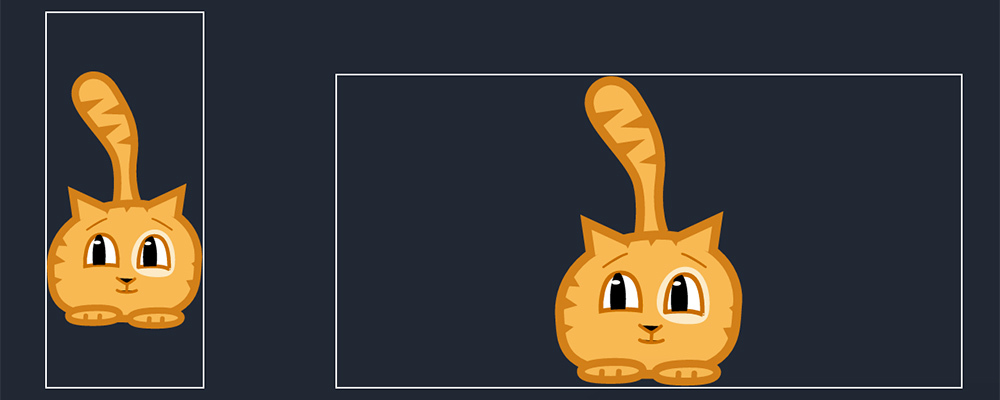
SVGは通常の画像のようには動作しません;幅と高さを設定して不均衡に変換することはできません。 内部のオブジェクトは最大領域を占有し、コンテナの中央に配置されます。

しかし、オブジェクトは、たとえば次のようなCSSを使用して変換できます。
transform: scale(2, 1);
IE 8以下では、「完全に」という単語のSVGをサポートしていません。したがって、サイトのユーザーの中にこの特定のユーザーがいる場合は、svgをビットマップイメージで確認して置き換えてください。 これはさまざまな方法で行うことができます。たとえば、Modernizrを使用してbodyに.no-svgクラスを追加します。
if (!Modernizr.svg) { $(body).addClass(“no-svg”); }
.no-svg .icon { width: 100px; height: 100px; background-image: url(“icon.png”); }
このアプローチの長所と短所:
+外部CSSファイルを使用してスタイルを制御できます。
+ SVGアニメーションとフィルターがサポートされています。
+インタラクティブアニメーションをサポート。
-IE 8以下では、ビットマップイメージの置換が必要です。
SVGからIMGまたは背景画像

Codepen.ioの例
埋め込みの両方の方法は、objectタグを使用した埋め込みに多少似ています。たとえば、コンテナの幅と高さを変更して比率を変更することはできませんが、より多くの制限があります。
SVGに接続された外部スタイルは機能せず、JSを介した要素へのアクセスも失敗します。 SVGのインタラクティブアニメーションも機能しません。 IE 8以前の問題も残っています。
ただし、どちらの場合でもSVGアニメーションは機能します。
IMGの場合、埋め込みは通常の画像のように見えます。
<img src="icon.svg">
背景画像の場合、通常のブロックとして:
<div class="icon"></div>
.icon { background-image: url("icon.svg"); width: 90px; height: 150px; }
また、background-imageを使用すると、png画像と同様にスプライトを使用でき、background-sizeを使用してサイズを変更できます。
background-size: 90px 150px;
デバイスピクセル比画面が1を超え、デバイスがsvgをサポートしていない人の割合がゼロになる傾向がある場合(存在する場合)、メディア式を使用してsvgを接続し、残りはpngバージョンを使用します。
.icon { background-image: url("icon.png"); } @media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (min--moz-device-pixel-ratio: 1.5), only screen and (-o-device-pixel-ratio: 3/2), only screen and (min-device-pixel-ratio: 1.5) { .icon { background-image: url("icon.svg"); } }
これらのアプローチの長所と短所:
+ SVGアニメーションとフィルターがサポートされています。
+ background-imageの場合、SVGスプライトを使用できます。
-CSSまたはJSを介してSVG要素のプロパティを変更することはできません。
-インタラクティブなアニメーションはサポートされていません。
-IE 8以下では、ビットマップイメージの置換が必要です。
インラインsvg

Codepen.ioの例
このバージョンでは、テキストドキュメントでSVGファイルを開くことで取得できるSVGコードは、ページコードに直接埋め込まれます。
間違いなく、そのような設計はコードの可読性を低下させ、そのボリュームを増加させますが、新しい可能性が開かれます。
たとえば、SVGファイルにアイコンのセットがある場合、フォームの簡単な構成でそれらを再利用できます。
<svg><use x="0" y="0" xlink:href="#some_svg_element_id" /></svg>
some_svg_element_idは、ソースSVGファイル内の要素の IDです。
たとえば、個々の要素に対して、SVG変換を適用できます。
<svg><use x="0" y="0" xlink:href="#some_svg_element_id" transform="scale(0.5)" /></svg>
ただし、元のSVG内の要素にインタラクティブアニメーションが適用された場合、たとえば上記のデモのように、オブジェクトを複製するときにクリックすると、アニメーションはすべての要素で同時に機能します。
SVGアニメーションとフィルターは別の記事のトピックなので、 SVGフィルターの例 ( SVGフィルターについての詳細 )とSVGアニメーションの例( SVGアニメーションについての詳細 )に限定します。
IE 8以前の操作性の提供により、すべてが他のバージョンよりもやや複雑になります。 追加のマークアップを追加する必要があります。
<div class="my-svg-alternate"></div>
if (!Modernizr.svg) { $(body).addClass(“no-svg”); }
.no-svg .my-svg-alternate { display: block; width: 100px; height: 100px; background-image: url(image.png); }
このアプローチの長所と短所:
+外部ファイルのアップロードなし;
+ CSSおよびJSを介したSVG要素の利用可能な操作。
+ SVGアニメーションとフィルターがサポートされています。
+インタラクティブアニメーションをサポート。
+要素を再利用する機能。
-ページコードが汚れている。
-IE 8以下の場合、追加のマークアップが必要であり、ビットマップイメージに置き換えます。
おわりに
それぞれの方法は独自の方法で優れており、状況に応じてどの方法でも使用できます。
この記事は、まず、SVGのニュアンスを習得するための私の方法であり、多くの人にも役立つことを願っています。
PSすべてとシールに良い。