
ダウンロードサーバーから毎日数百万のドライバー(静的.exeおよび.zipファイル)がダウンロードされます。 ユーザーの行動を分析するために、ドライバーをいつ、どれだけ、どれだけの頻度で、誰が正確にダウンロードするかというパラメーターを計算するタスクに直面しました。
最も明らかな解決策は、AWstat、GoAccess、ELKスタック、Splunkなどのツールを使用し、極端な場合はNginxログを収集することです。
しかし、各オプションには欠点があります。不便なインターフェース、データの不足、設定の複雑さ、そして最も重要なことには、ユーザーレポートにセグメントを構築する能力の欠如です。
そして、Nginxがファイルをダウンロードした直後にGoogleアナリティクスにイベントを個別に送信するようにしました。 一意のClientIDをGAに転送することもできました。
その結果、以前はGAカウンターをバインドできなかった静的ファイルの分析を取得しました。
カットの下に、既製の構成とシステムの動作例があります。
以前の投稿で 、Analytics Measurement Protocolを使用してDriverPack Onlineからイベントを送信する方法について説明しました。
さて、今日は、ダウンロードサーバーでの静的ファイルのダウンロードの追跡方法を示します。
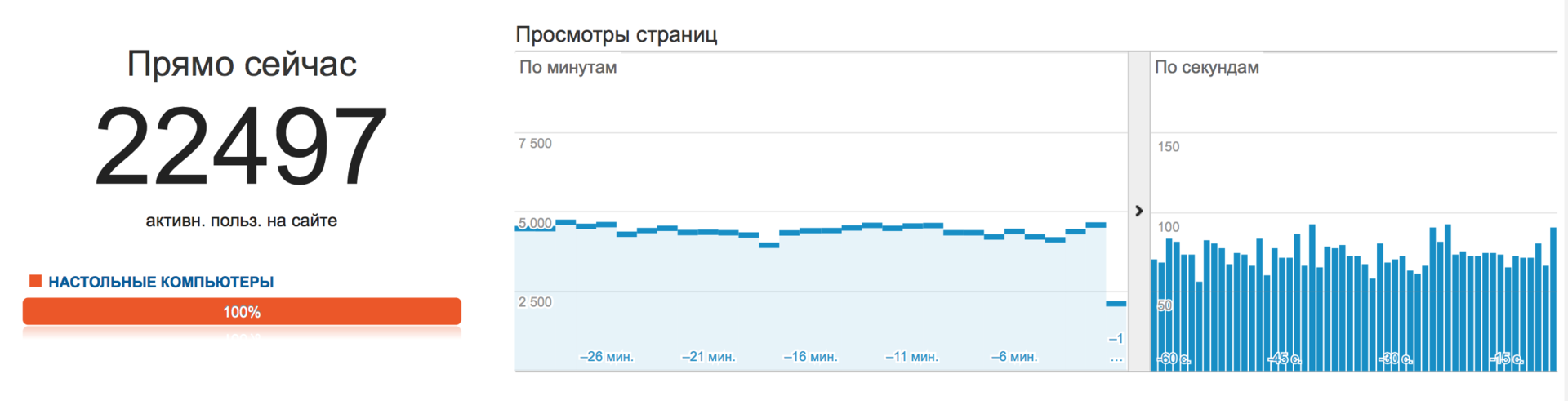
ダウンロードに関する情報は「リアルタイム」モードで提供されます。

すぐに使える
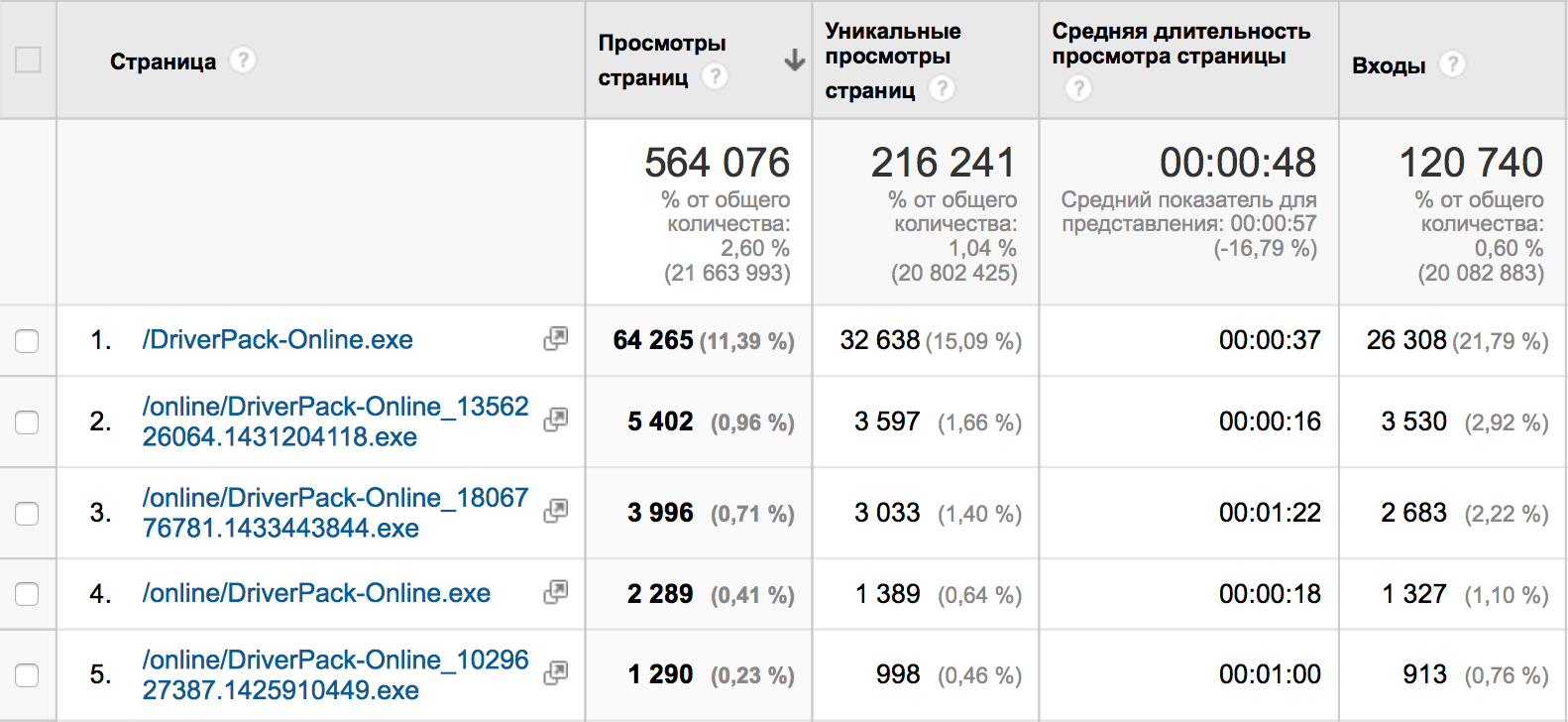
これで、サーバーから実際に製品がダウンロードされる回数を監視できます。 さらに、一意のダウンロードの計算は、IPアドレスで行う場合よりも何倍も正確です。なぜなら、 各ユーザーは一意の識別子-ClientIDに関連付けられています。

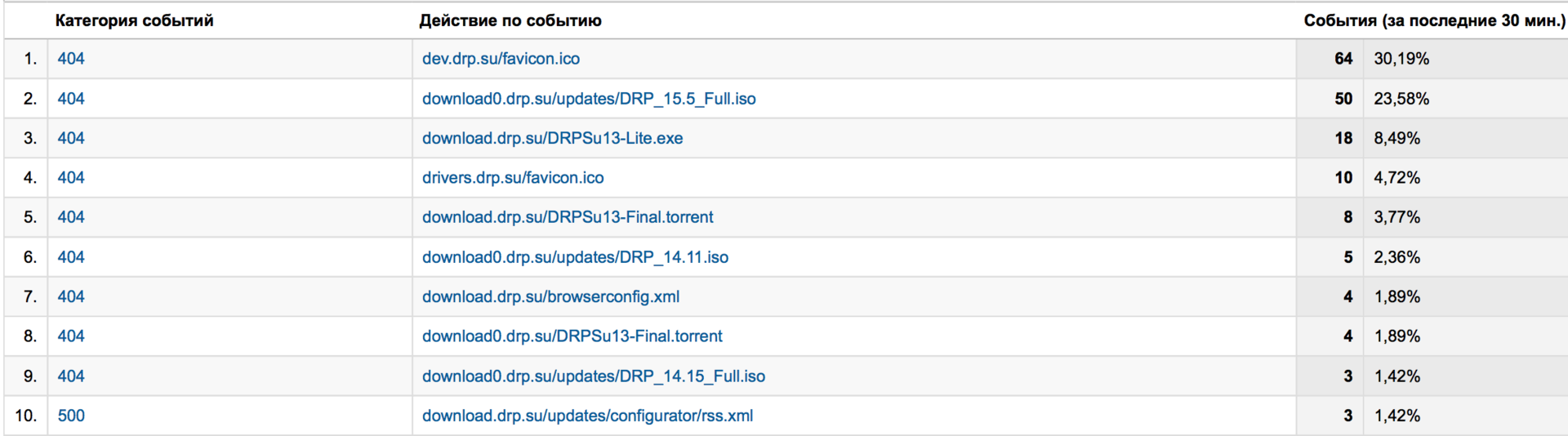
エラー404および500は、イベントを通じて追跡されます。

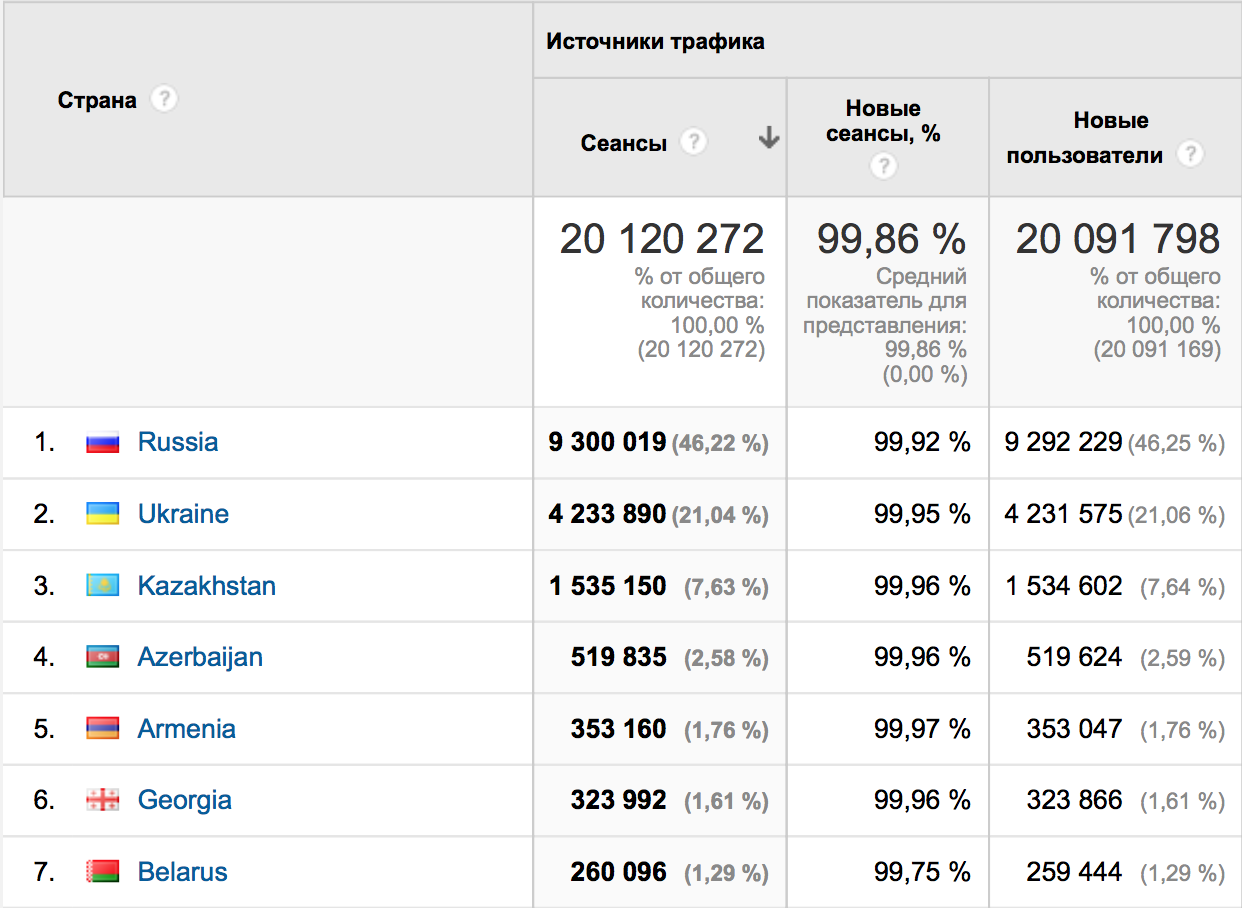
ユーザーの実際のIPアドレスをイベントに送信するという事実により、分析でユーザーの位置を使用できます。

ユーザーの実際のClientIDが転送されるため、「動作」レポートを信頼できます。これにより、以下を評価できます。
- 新規およびリピーターの数、
- ユーザーによる訪問の頻度と最後の訪問からの時間、
- ユーザーエンゲージメント
- ユーザーが最初からサイトにアクセスしたキーワード。
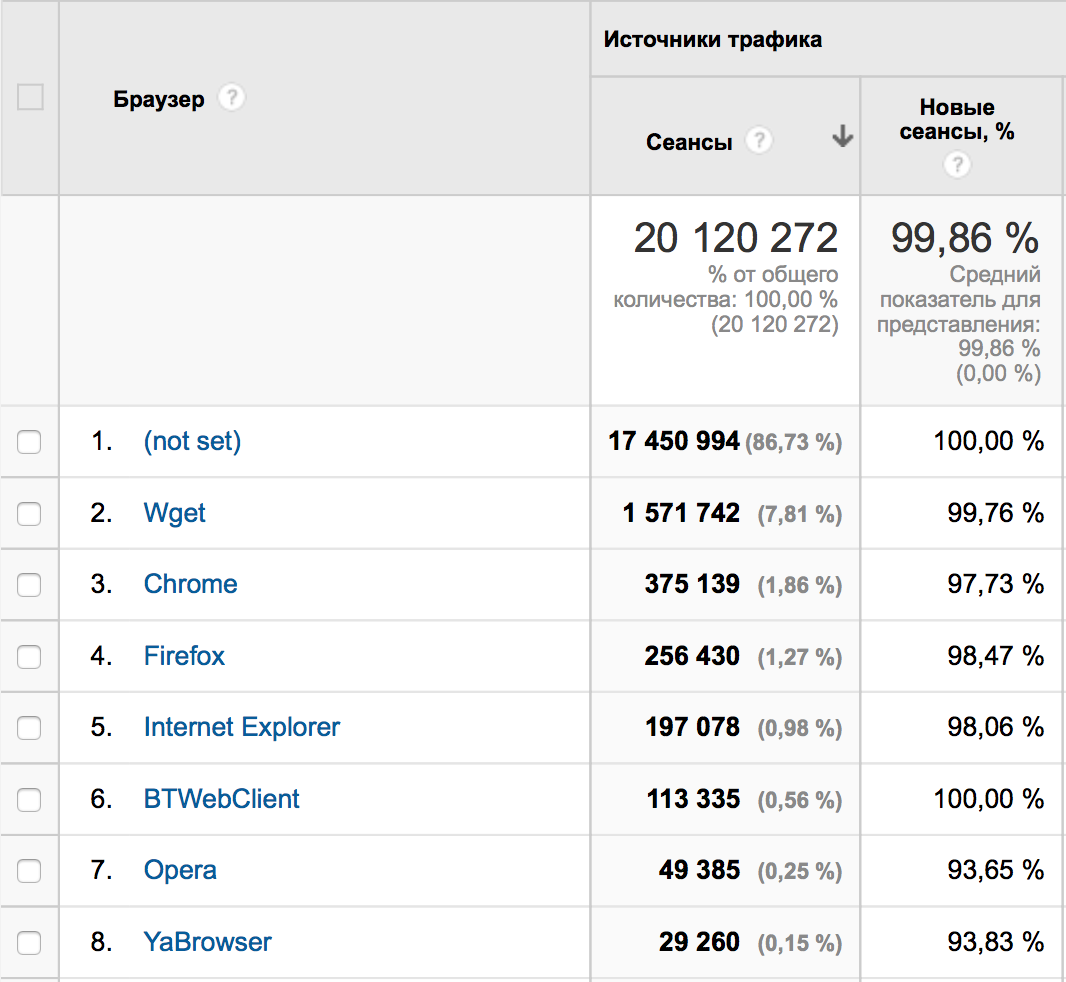
Nginx自体が正しいUser-Agentを渡すため、ブラウザーとOSでレポートを作成できます。 レポートでは、wgetを見つけることができます。このwgetを使用して、DriverPack Onlineはドライバー、実際のブラウザー、ロボット、あらゆる種類のパーサーをダウンロードします。

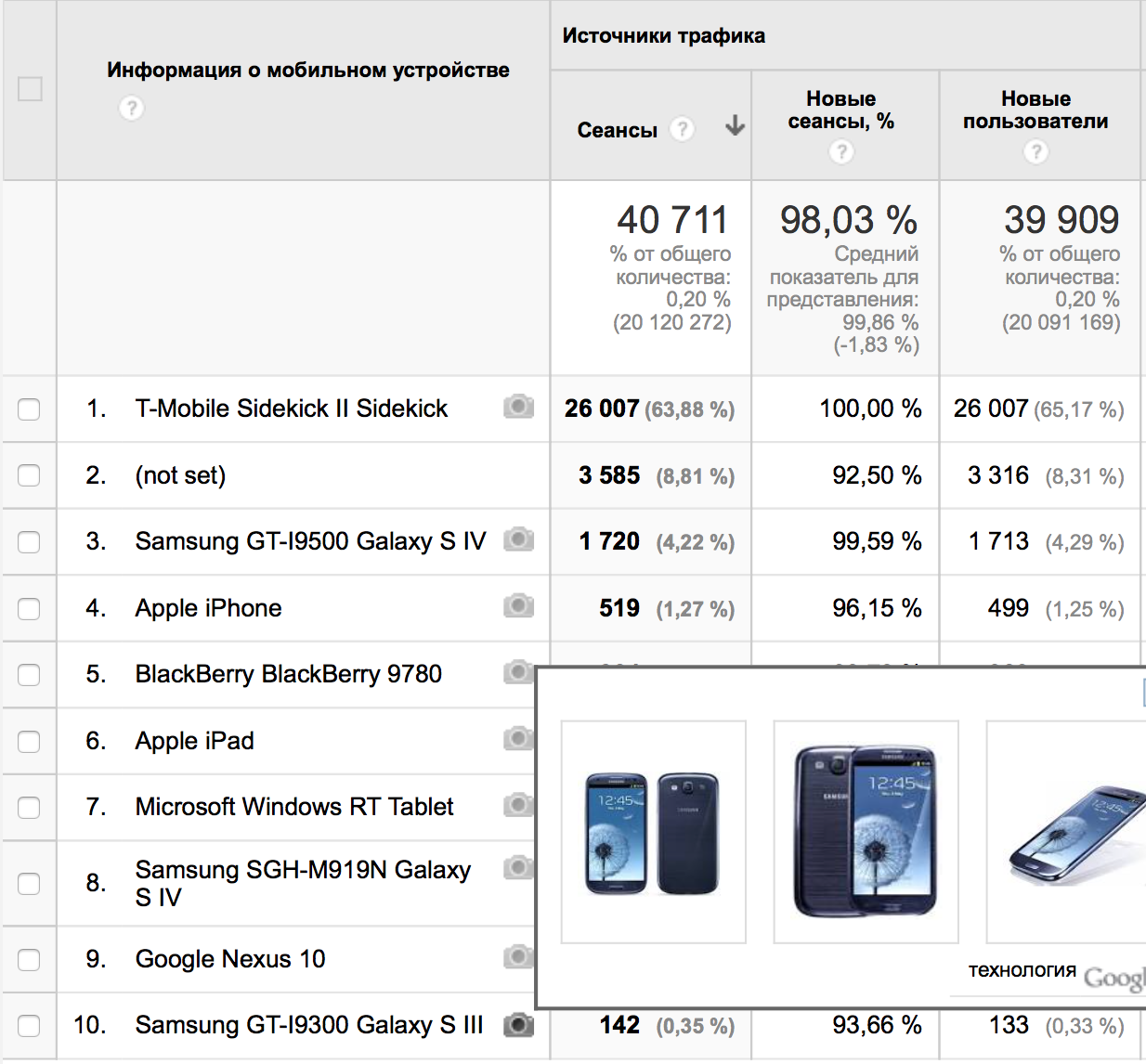
誰かにとって、モバイルデバイスからのダウンロードに関する情報は非常に貴重です。

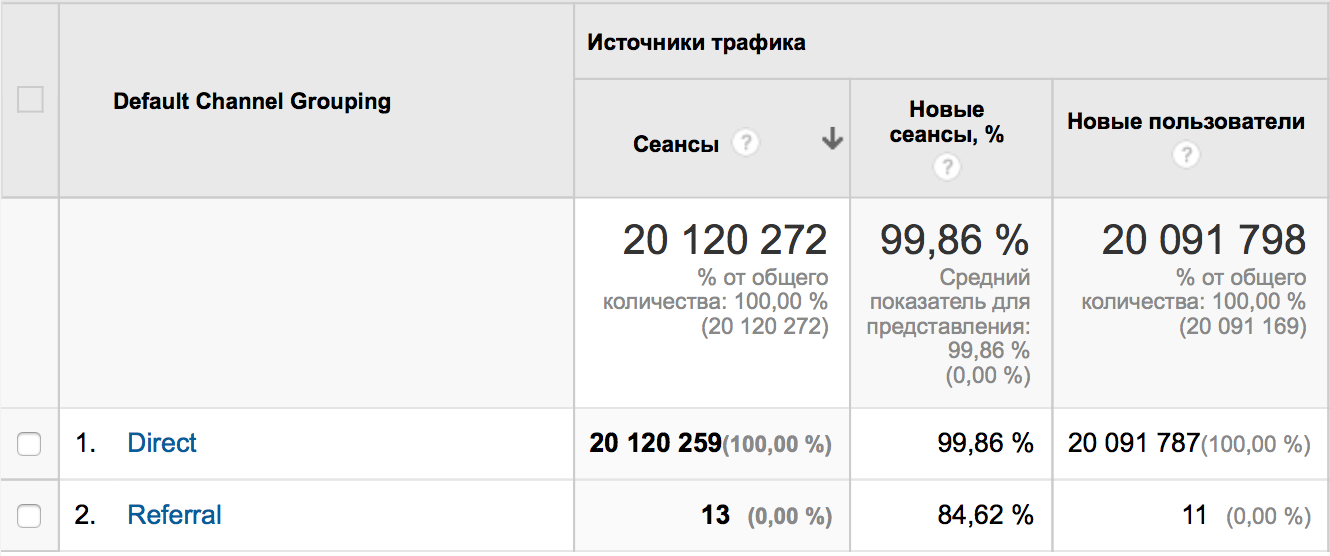
残念ながら、まだリファラーをGAに移行することはできません。 Nginxはurlencode()をサポートしていません。
したがって、チャネルに関するレポートは機能しません(詳細は投稿の最後にあります)。

同じ設定方法は? 取扱説明書
1.個別のGAカウンターを作成し、すべてのダウンロードサーバーを使用します。 または、既存のカウンターの番号を使用します。
2. 「ユーザーパラメーター」カウンターの設定で、特別なパラメーターを追加します。
- 次元1。 名前「ClientID」、レベル「User」。
- 次元2。 名前「request_time」、レベル「Hit」。
- ディメンション3。 名前「body_bytes_sent」、レベル「Hit」。
これは、ダウンロード速度、さらにはダウンロードの失敗の割合を計算するのに役立ちます。

3.ディレクトリ「/ etc / nginx /」に「google-analytics」という設定を作成します
# set $gaID 'UA-XXXXXX-1'; set $mainDomain 'example.com'; # ClientID cookie "_ga_cid" # , cookie set $cid $cookie__ga_cid; if ($cid = '') { set $cid "$request_time$request_length.$msec$connection"; } add_header Set-Cookie "_ga_cid=$cid; path=/; domain=.$mainDomain" always; set $postURI $uri; set $postRequestURI $request_uri; set $postIP $remote_addr; set $postHOST $host; # pageview location @GAlog { resolver 8.8.8.8 ipv6=off internal; proxy_ignore_client_abort on; proxy_next_upstream timeout; proxy_pass http://google-analytics.com/collect?v=1&dh=$postHOST&dt=$postHOST&tid=$gaID&cid=$cid&cd1=$cid&uip=$postIP&cd2=$request_time&cd3=$body_bytes_sent&t=pageview&dp=$postURI; } # 404 location @GAlog404 { resolver 8.8.8.8 ipv6=off; internal; proxy_ignore_client_abort on; proxy_next_upstream timeout; proxy_pass http://google-analytics.com/collect?v=1&tid=$gaID&cid=$cid&cd1=$cid&uip=$postIP&t=event&el=nginx&ec=404&ea=$postHOST$postRequestURI; } # 500 location @GAlog500 { resolver 8.8.8.8 ipv6=off; internal; proxy_ignore_client_abort on; proxy_next_upstream timeout; proxy_pass http://google-analytics.com/collect?v=1&tid=$gaID&cid=$cid&cd1=$cid&uip=$postIP&t=event&el=nginx&ec=500&ea=$postHOST$postRequestURI; }
4.構成ファイル「/etc/nginx/conf.d/default.config」を取得します(たとえば、私たちのもの)
server { include google-analytics; listen 80; server_name localhost; autoindex on; autoindex_exact_size off; access_log off; location / { root /usr/share/nginx/html; index index.html index.htm; post_action @GAlog; } error_page 404 /404.html; location = /404.html { root /usr/share/nginx/html; post_action @GAlog404; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; post_action @GAlog500; } }
5. nginxを再起動します
$ sudo service nginx reload
6. ClientIDがCookieに保存されるように、サイトのカウンターを構成します(カウンター番号とメインドメインの名前を置き換えることを忘れないでください)。
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXX-1', 'auto'); ga(function(tracker) { var clientId = tracker.get('clientId'); // Get clientId from Google Analytics document.cookie = "_ga_cid=" + clientId + "; path=/; domain=.< >"; // Write cookie for web-server ga('set', 'dimension1', clientId); // Write clientId in custom dimension }); ga('require', 'displayfeatures') ga('send', 'pageview'); </script>
最後に精度について
最大99%の統計精度! 複数のファイルを分析し、GAデータとログデータを比較しました。

比較では、GAが独自のダウンロードを手動で行うよりも正確にカウントすることが示されています。
短所
スクリプトは正常に機能し、100%が要件を満たしていますが、いくつかの改善を追加できます。
- スクリプトはサーバーを少しロードしますが、私たちにとってはまったく重要ではありません。
- Nginxはurlencode()をサポートしていないため、 example.com /?SomeOptionsなどのリンクは壊れます。 この問題を解決する1つの方法は、luaスクリプトを使用することです。
- リファラーはGAパラメーターに渡されません(urlencode()も必要です)。
- 変数$ content_lengthはNginx 1.8では機能しないため、ファイルサイズをGAに転送できません。 このパラメーターを使用すると、過負荷のファイルの割合に関する情報を含むレポートを作成できます。
- Nginxからサービス情報を送信します。 たとえば、接続数など。
- &pltパラメーターを使用してダウンロード時間をGoogleアナリティクスに直接送信することは可能ですが、Nginxは時間を秒単位で返し、GAはこの形式を好みません(ミリ秒が予想されます)。 したがって、このデータをdimension2に送信する必要があります。
- スクリプトは、文書化されていないpost_action関数を使用します。 新しいバージョンでは、この機能が削除されるリスクがあります。
友人、コメントに書いてください、説明された方法を解決するのにどのような問題が役立ちますか?
実際の使用例は、製品のさらなる改善に非常に役立ちます。
まあ、事前に-ありがとう!