エントリー
少し前に、私はlivereloadのような便利なものを使い始めました(それが何であるかを知らない人のために- ハブに関する記事があります )。 Livereloadは、Webアプリケーションコードの変更を追跡し、必要に応じてブラウザーでページをリロードします。 同時に、Livereloadはスタイルを使用してよりスマートに動作し、再起動せずにその場でスタイルを置き換えます。これは魔法のように見えます。
残念ながら、このような数値はjavascriptでは機能しません。Livereloadは、変更されたスクリプトのみを人道的に置き換える方法を知らず、ページ全体をリロードします。 mithrilのようなツールを使用する場合、これは特に悲しいことです。このツールでは、ビュー(htmlの読み取り)もjavascriptで設定されます。 モデルまたはコントローラーを変更すると、すべてが明確になりますが、ビューでdivのクラスを変更すると(たとえば、ブートストラップクラスの適切な組み合わせを選択する)、ページを再読み込みする必要はないようです-まあ、1つの関数を変更して、彼女の助け!
一般に、それはもちろん怖いものではありません(以前は何もせずに作業していました)が、作業をもう少し便利にしてみませんか?

急いでいる人のために
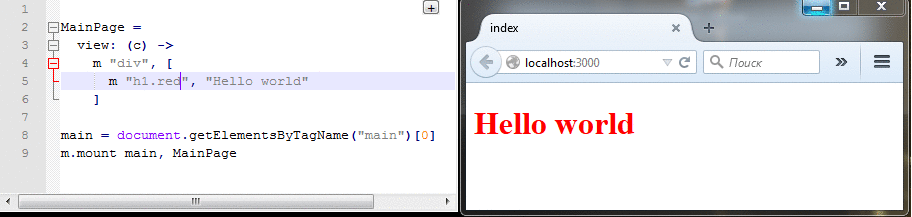
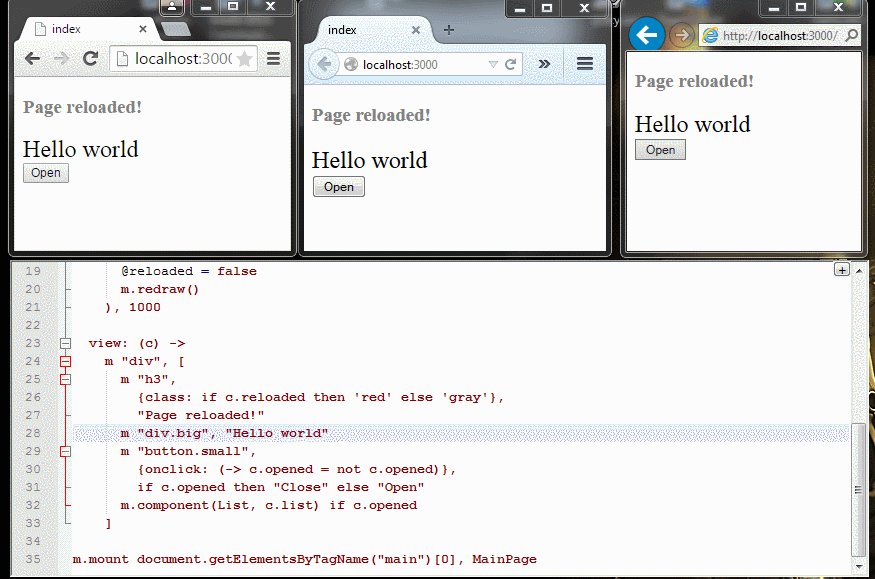
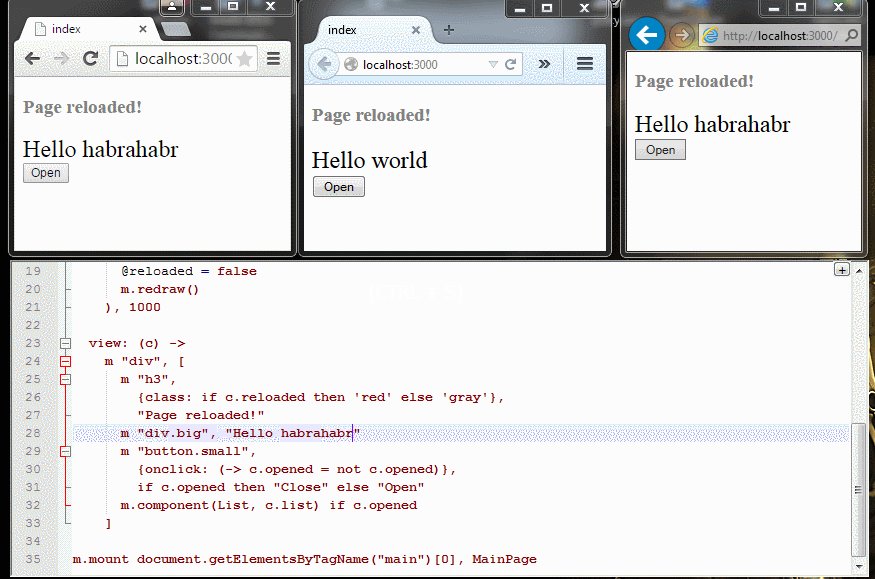
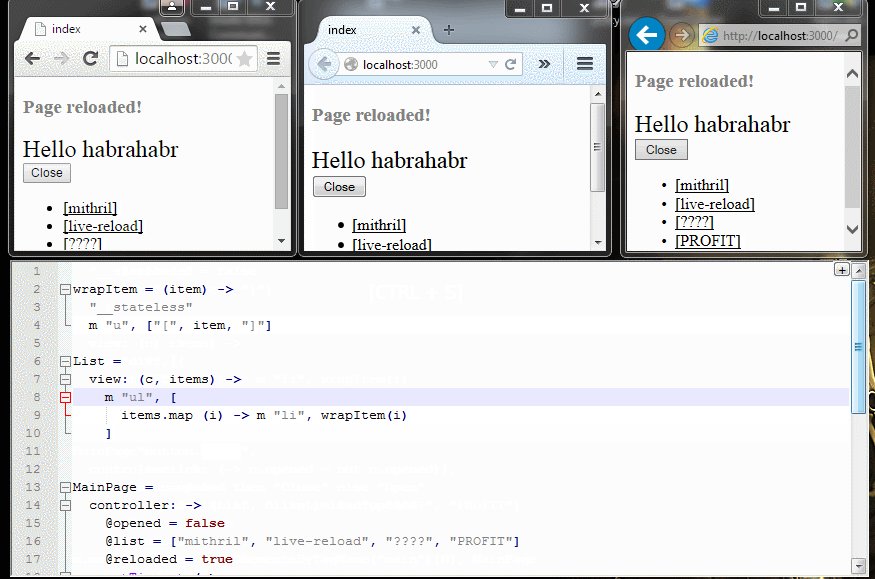
- デモリポジトリ -クローン、npmインストール、gulp serve
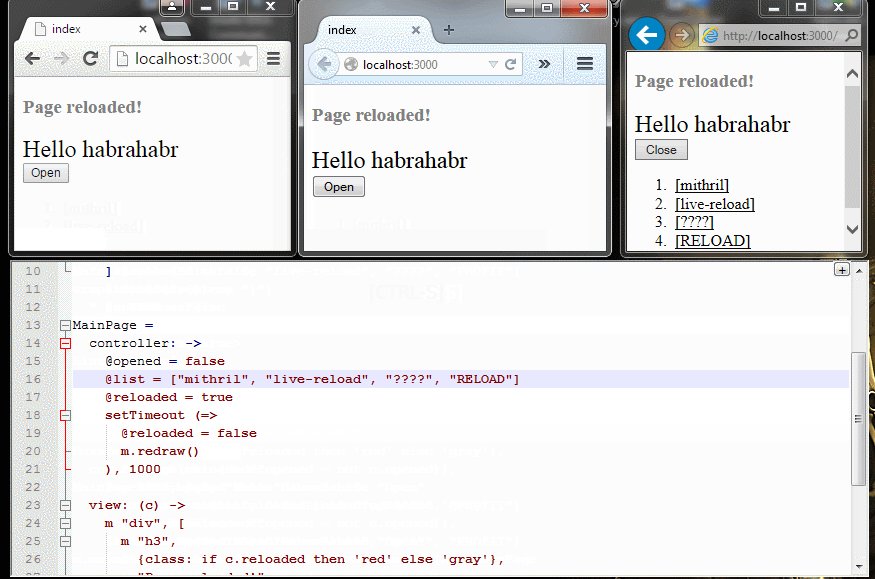
- 結果として起こったことのアニメーション

ステージング
モデルをビューにマップする純粋な関数があります(read-html)。 そのような関数が変更された場合、新しいバージョンをブラウザーにロードし、元のバージョンを置き換え、Mithrilの場合はm.redraw()を呼び出す必要があります。
最も簡単な代替方法は、そのような関数をすべてグローバルオブジェクトに詰め込み、以前の生息地の代わりにこのオブジェクトへの呼び出しを配置することです。 このようなもの:
//file1.js window.MyObj.MyFn = function (c) { return m("h1", c.text) } //file2.js var Page = { controller: function () { this.text = "Hello"; }, view: function (c) { return window.MyObj.MyFn(c); } }
これで、file1.jsをリロードしてm.redraw()をプルするだけで、その後、ビューが再描画されます。 この場合、システムの現在の状態(この場合、Page Controllerに保存されています)が保存されます。
ただし、このような分離を手動で行いたくはありません。まず、コンポーネントの整合性が侵害されます(開発中に1つのファイルのみを変更し、コンポーネントの動作と外観の両方を調整すると非常に便利です)。次に、コードが既に記述されています。 。 したがって、ソースコードを解析し、必要な関数を抽出する必要があります。
合計すると、タスクは2つのサブタスクに要約されます。
- 既存のコードで必要な関数を見つけて、それらを別のスクリプトに抽出する方法
- ページをリロードせずにこのスクリプトを更新するようにLiveReloadに教える方法
ビュー関数の取得
最も単純なケースでは、名前ビューを持つフィールドとして宣言されたすべての関数を見つけて、引数をスキップすることを忘れずに、それらの本体を別のファイルに入れる必要があります。 ただし、いくつかのポイントがあります。
- 関数の引数で渡される識別子だけでなく、クロージャを通じて利用可能な識別子(変数、関数など)を関数の本体で使用できます
- 一部の関数は、ビューと呼ばれてもレンダリングする必要はありません
- 一部の関数は、ビューと呼ばれない場合でもレンダリングする必要があります
以下に例を示します。
var model = new Model(); //- , view model.view = function () { this.viewed = true; } // , view function formatDate(date) { return m("span.date", [ m("span.year", date.getFullYear()), formatMonth(date), (date.getDate()+1) ]) } var Page1 = { // mithril- view //formatDate model , m - //date, , view: function() { var date = new Date(); return m("h1", [model.title(), " today is ", formatDate(date)]); } }
正規表現でコードを解析する1の問題を解決するには、明らかに十分ではありません。解析が必要です。 幸いなことに、渡されたjsコードを解析し、通常のjsonのような構文ツリー( ここでプレイできます )を生成するesprimaライブラリがあります。 このようなツリーをバイパスすることは難しくありません。どんな場合でも見逃さないように、考えられるすべてのタイプのツリーノードを処理する必要があります。 たとえば、レコード
var a = 5;
まったく同じではない
var a; a = 5;
(したがって、 あちこちで解析した結果)
これで、関数とそのすべての依存関係を簡単に見つけることができます。 関数の本体を取り出して個別に保存し、グローバル関数の呼び出しをソースコードに入れて、 escodegenライブラリを使用してコードを収集します。
タスク2と3を解決するには、C#属性やJavaアノテーションのようなものが役立ちます-必要な機能をマークする何らかの方法です。 なぜなら javascriptはそのようなメソッドを提供していません、私はそれを考えなければなりませんでした-属性を関数の本体の最初の式である文字列にしてください。 また、属性値が「__stateless」の場合、関数を取得する必要があり、「__ ignore」は必要ありません。
var model = new Model(); //- , view model.view = function () { "__ignore"; this.viewed = true; } // , view function formatDate(date) { "__stateless"; return m("span.date", [ m("span.year", date.getFullYear()), formatMonth(date), (date.getDate()+1) ]) }
上記のすべてで、私は別個のst8lessライブラリとして収集しました。 理論的には、他の同様のタスクに使用できます。
LiveReloadプラグイン
必要な関数を取得して個別のjsファイルとして保存できるようになったので、LiveReloadにページ全体をリロードせずに更新するように指示する必要があります。
LiveReloadのプラグインを作成するのは難しくありません。Livereloadの使用方法に関係なく、ページにスニペットを挿入するか、ブラウザ拡張機能を使用して取得します。 プラグインは標準の動作よりも優先され、次のように記述した場合:
function Plugin() { this.reload = function(path) { console.log("reloaded", path); return true; } } window.LiveReload.addPlugin(Plugin)
次に、変更があると、reloadメソッドが呼び出され、trueを返すと、標準の処理は行われません。 したがって、削除された関数(もちろんこのファイルの名前を知っている)を使用して、ファイルのみの更新を追跡し、それだけを再ロードできます。
再起動するには、既存のスクリプト要素を削除し、DOMに新しい要素を追加します。現在の時刻は毎回スクリプトURLに追加され、キャッシュを防ぎます。
doReloadScript: function (scriptNode) { var oldSrcBase = scriptNode.src.split("?")[0], parent = scriptNode.parentNode, newNode = this.window.document.createElement("script"); parent.removeChild(scriptNode); newNode.src = [oldSrcBase, new Date().getTime()].join('?'); parent.appendChild(newNode); },
組立プロセスへの統合
プロジェクトがgulp(私はまさにそれを持っています)または別のビルドシステムを使用してビルドされている場合、ビュー関数の抽出をビルドプロセスに埋め込むのが論理的です。 gulpの場合は、通過するすべてのjsスクリプトを処理し、それらからビュー関数を引き出して別のファイルとして書き込み、LiveReloadに変更を通知するプラグインを記述する必要がありました。
gulp用のプラグインの作成については説明しません。すべては、チュートリアルと他のプラグイン(gulp-coffeeやgulp-concatなど)の例に厳密に従って行われました。 その結果、gulpfile.jsは次のようになります。
... other requires var changed = require('gulp-changed'); var extract = require('gulp-livereload-mithril'); var server; // gulp-, // livereload- ( ) gulp.task('compile', function () { // coffee-. // - main.coffee dashboard.coffee gulp.src("src/**/*.coffee") // -> main.coffee, dashboard.coffee // js .pipe(coffee()) // -> main.js, dashboard.js // - view- .pipe(extract()) // -> main'.js, dashboard'.js, st8less.js // . // st8less.js .pipe(changed("public", { hasChanged: changed.compareSha1Digest })) // -> st8less.js // public .pipe(gulp.dest("public")) // -> st8less.js // LiveReload .pipe(server ? server.notify() : gutil.noop()); }); // , LiveReload- // - compile gulp.task('serve', ['compile'], function () { server = gls.new('./server.js'); server.start(); gulp.watch(SRC, ['compile'] /* no need to notify here*/); });
gulp-changedの使用に注意してください。 main.coffeeのみを変更すると、更新されたmain.jsとst8less.jsが出力に表示され、view関数を変更すると、main.jsは実際にはまったく同じになります。 ただし、main.jsの変更時間は変更されるため、LiveReloadはページ全体をリロードします。 これを防ぐには、実際のコンテンツを比較する必要があります。これは、gulp-changedプラグインが行うことです。
gulpとLiveReloadのプラグインは、別個のリポジトリgulp-livereload-mithrilにあります。 次に、彼は上記のst8lessライブラリを参照します。
新しいスクリプトの暗黙的なアップロード
プラグインは新しいjsファイル(st8less.js)を作成し、htmlページからリンクする必要があります。 ユーザーに自分でこれを行うように依頼することもできますが、とにかく、ユーザーjsファイルを変更します。単純なdocument.writeをそれらの1つに追加してみませんか?
それは行われましたが、十分ではありませんでした。 たとえば、main.jsの先頭にdocument.writeを追加し、すでに中間にあるmain.jsが既にレンダリングされた関数を使用している場合、エラーが発生します。 追加したばかりのスクリプト要素は、まだスクリプトの読み込みを開始していません。
ここで指定されたスクリプトを何らかの方法でロードする必要があり、同期ajaxリクエストを送信する以外には別の方法を見つけることができませんでした。 スクリプトの1つの先頭に追加された構造は次のようになります。
(function loadScriptSynchronously() { var path = "st8less.js"; document.write('<script src="' + path + '"></script>'); var req = new XMLHttpRequest(); req.open('GET', path, false); req.send(); var src = req.responseText eval(src) }.call());
必要に応じて、{inject:false}プラグインを渡すことでこの恐怖をオフにすることができます。 次に、スクリプトタグを手動で追加する必要があります。
まとめ
問題は完全に解決可能であることが判明し、与えられた解決策は、ミスリルだけでなく、他の同様の場合にも適用できます-反応し、angular.js 1.xが思い浮かびます(多くの場合、ディレクティブのhtmlレイアウトはディレクティブのjsコードに直接配置されます)。
このソリューションには、次のような欠点もあります。
- esprimaはES 6を完全にはサポートしていません。 コードにジェネレーターなどが含まれている場合、プラグインは使用できません。
ソリューション:ES6コードをES5に事前変換する
- 既存のコードを変更します(インデント、アラインメントなど。esprima/ escodegenを介してコードを渡すと失われます)
解決策:まだありません。
- 一部の関数を削除すると、デバッグが複雑になります
おそらくそうですが、プレゼンテーション機能をデバッグする必要はありませんでした-原則として、ロジックはありません。 また、中身を確認したい場合でも、ミスリルの場合は、次のような行を追加するのが本当に簡単です
m "pre", JSON.stringify(someValueIWantToWatch)
見どころ:
使用例はこちらにあります 。
プラグイン自体はここにあります 。
ご清聴ありがとうございました。役に立てば幸いです。