プロジェクト間ナビゲーション用のJSウィジェットを開発した経験をコミュニティと共有したいと思います。 これは、Wargamingユニバースのほとんどのサイト( ポータル 、 Wiki 、 WarGagなど)に接続するモジュールです。
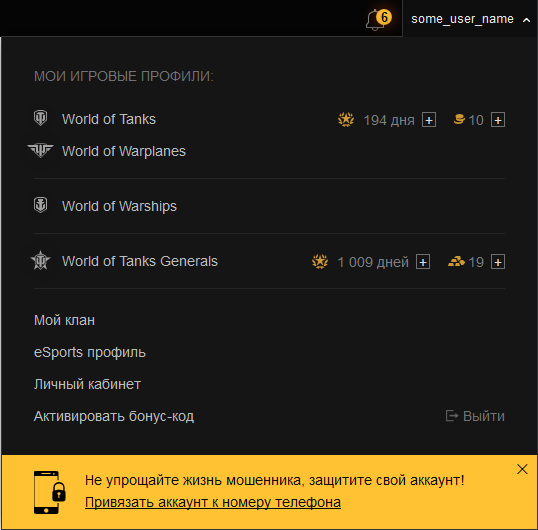
その主なタスクは、ユーザーに同じ主題の異なるサービス間の便利なナビゲーションを提供することです。 しかし、他の多くの機能も実行します。たとえば、個人的な通知の表示、各ゲームのユーザープロファイルに関する簡単な書類の表示などです。
まず、要件について少し
メニューが埋め込まれているサイトはたくさんあり、それらはすべて異なるデザインとレイアウトを持っています。 歴史的に、サイトは異なるフレームワーク上に構築され、異なる時点で、異なるライブラリを使用し、時には完全に異なることもありました。
メニューはページの最上部にある必要があります。つまり、ユーザーがメニューが別のコンポーネントであることに気付かないように、実際には最初に表示されます。
私たちのサイトから、新しいプロジェクトのリリースを監視し、既存のプロジェクトのアドレスを変更する必要性を取り除くべきです。 メニュー項目の更新は、サイトの参加なしで行われる必要があります。
メニューには、アカウントの現在のユーザーデータ(異なるプロジェクトのプロファイルの有無、各プロジェクトの現在の簡単な統計)を表示できる必要があります。
また、メニューからユーザーはプライベート通知にアクセスできる必要がありますが、各ユーザーの通知の流れは非常に激しい場合があります。
実装について
実際、プロジェクトは2つの独立したアプリケーションで構成されています。フロントエンドとバックエンドは、別々に展開され、独立して存在します。
フロントエンドはJSアプリケーション、静的ファイルのセットであり、バックエンドは特別なトークンによるデータへのアクセスを備えたJSON APIです。 このようなスキームが選択された主な理由は、ある程度の負荷(すべてのサイトで合計)に耐え、新しいバージョンへの定期的な更新でダウンタイムなしで作業を保証する必要があるためです。ほぼすべての公開Webサービス。
CDN
フロントエンドの可用性は、マルチレベルのキャッシュスキーム(ユーザーブラウザー-CDNサーバー-オリジンサーバー-スペアオリジンサーバー)によって保証されます。 CDNサーバーはキャッシュプロキシとして機能します。 オリジンサーバーは異なるデータセンターにあり、CDN構成レベルでは、代替フォールバックで構成されています。
キャッシュはCDNプロバイダーのAPIのパージコマンドを使用して無効にされ、ブラウザーのキャッシュはURL GETパラメーターを使用して管理されます。
接続
サイトは、ページにスクリプトローダーを追加するだけでメニューを接続し、描画する場所を決定します。
<script id="common_menu_loader" type="text/javascript" charset="utf-8" data-language="en" src="http://menu.com/loader.min.js"></script> <div id="common_menu"></div>
その後、メニューは独自の生活を送り始めます-必要なコンポーネントをロードし、必要なデータのバックエンドに戻ります。 たとえば、ゲーム、通知、およびユーザーデータを含むドロップダウンは、必要な場合にのみロードおよびレンダリングされます。
メニューを接続するサイトの場合、ブートローダースクリプトは一般にローカルプロジェクトの静的よりも長く読み込むことができるサードパーティスクリプトであるため、サイトの読み込みがブロックされないように非同期で(非同期属性を使用して)コールバックを使用した正常なダウンロードの事実。
コンシューマサイトはメニューリリースに参加しません。つまり、srcローダーを変更してブラウザブラウザをリセットする方法がないため、HTTPヘッダーが使用されます。
location / { expires 7d; } location = /loader.min.js { add_header Cache-Control "no-cache, must-revalidate"; }
これらを使用すると、ブラウザーはローダーファイルにアクセスするたびにHEADリクエストをサーバーに送信し、サーバーが304 Not Modifiedで応答した場合、ファイルはキャッシュから取得されます。
組立
フロントエンドは、組み立てられたパッケージによってprodサーバーに展開されています。 Gruntはアセンブリに関与し、ソースを接着して縮小し、scssをcssにコンパイルし、アイコンをスプライト(別々にSVGとPNG)に収集し、メニューの定義済みリンクセットを生成します。 また、開発モードでは、バックエンドのエミュレーションを使用して、エクスプレスでプロジェクトを「独自に」実行することができます。
すべてのアイコンはSVGベクトル形式で描画され、 dr-svg-sprites Gruntプラグインによって1つのスプライトに圧縮されます。 これにより、Retina用の個別の特大コピーの必要がなくなり、ファイルサイズで勝ちます。 さらに、古いIEの場合、このプラグインはPNGスプライトを生成します。これは非常に便利であり、頭痛やたくさんのバグから私たちを救います。
構成
特定のサイトのニーズに合わせてメニューを構成するために、データ属性が使用されます。データ属性は、ローダーがそれ自体を埋め込むときにサイト開発者が決定します。
<script id="common_menu_loader" type="text/javascript" charset="utf-8" data-notifications_enabled="1" data-chat_enabled="0" data-intro_tooltips_enabled="1" src="http://menu.com/loader.min.js"></script>
サイト自体がブートローダーの埋め込み時にすべてのパラメーターの値を知らない場合、パラメーターを転送する別の方法があります-適切なクッキーを書き留めます:
cm.options.notifications_enabled="1" cm.options.chat_enabled="0" cm.options.intro_tooltips_enabled="1"
また、JS-APIを使用して、非同期で同じことを実行できます。
WG.CommonMenu.update({ notifications_enabled: 1, chat_enabled: 0, intro_tooltips_enabled: 1 });
設定保存
サイトにメニューを表示するための「構成」は、これらのパラメーターに基づいて選択されます。 ソース構成は、リソースの構造を正規化された形式で保存します。 アセンブリ段階で、特定のリンクセットが各組み合わせに対してコンパイルされます(不可能を除く)。 生成されたセットはサイトにアップロードされ、テンプレートのレンダリングに使用されます。
メニューは、バックエンドなしで接続されているサイトに関係なく、ユーザーの個人設定を保存できます。 ユーザー設定を保存するには、ローカルストレージを使用するか、最初のストレージが使用できない場合はCookieを使用します。 メニューには独自のドメインがあるため、クロスドメインで設定を保存できます。つまり、メニューで開かれたすべてのサイトが同じドメインにあるかのように作業できます。 この効果を実現するために、フレームにロードされる静的なHTMLファイルが使用されます。 このフレームはそのドメイン上にあり、LSまたはCookieに情報を保存し、PostMessage APIを使用してデータを交換します。
通知
メニューは、デスクトップ通知をユーザーに送信できます(ブラウザーでサポートされている場合)。 これらは、サイトのタブが非アクティブであるか、ブラウザが最小化されているときに、新しい未読メッセージを報告するために使用されます。 ユーザーは異なるサイトで同時に複数のタブを開くことができますが、誰もがメニューを持ち、誰もが通知を送信する方法を知っているので、通知の送信者に同意できるように、アプリケーションの異なるインスタンスが互いに通信するように教えました。 これは、ローカルストレージまたはCookieにデータを保存し、JS APIを介してそれらへのアクセスを提供する同じフレームを使用して行われます。
レイアウト
メニューレイアウトはモバイルデバイスに適合しており、事前定義されたブレークポイントのビューを自動的に変更します。 テンプレートエンジンとして、 John Resigのソリューションを使用します。これは、ニーズに合わせてわずかに変更されています。 機能は控えめですが、JSとJinja2のバックエンドで同じテンプレートを使用でき、重いライブラリをロードする必要はありません。
デザイナーが設計したほとんどのリンクでは、カスタムの下線を作成する必要がありました(下線は標準の下にあり、滑らかに表示される必要があります)。 このようにしました:
.link:after { content: ""; border-bottom: 0 solid; position: absolute; top: 50%; left: 0; width: 100%; margin-top: 8px; opacity: 0; transition: .3s ease opacity; } .link:hover:after { opacity: .8; border-bottom-width: 1px; // IE8 hack }
最初に下線の幅をアニメーション化することにしましたが、あまりにもカスタムに見えました。 次に、下線を引き伸ばすオプションがありましたが、最終的には透明性のシンプルな外観に焦点を合わせることにしました。

別の設計上の特徴は、これらの要素の数に応じて、「ゲーム」メニューの要素の異なる様式化でした。



なぜなら 異なる地域では、メニューのゲーム数が異なる場合があるため、コード内のすべてのオプションをすぐに記述する必要がありました。 純粋なCSSでそれを行いました。 こことここでハブに既に書かれた要素を数える賢い方法について。
つまり、 nth-last-child(n)疑似セレクターを使用して、少なくともn個の要素があるかどうかを確認します。 正確にn個の要素があることを確認する方法は? 疑似セレクターを追加するだけです:first-child (またはnth-child(1) )。
したがって、 nから最初の要素を選択します。 他の要素は〜セレクターを使用して選択できます。
たとえば、これは、6つのネストされた要素を含むリストを様式化する方法です。
li:nth-child(1):nth-last-child(6), li:nth-child(1):nth-last-child(6) ~ li { ... }
ユーザープロフィール
サイトユーザーが現在ログインしている場合、メニューはこのユーザーのデータのバックエンドに移動します。 このような呼び出しは、UIを更新するために定期的に繰り返されます。
バックエンドはTwisted Worker上に構築され、それぞれが特定の機能を担当します。 たとえば、ユーザープロファイルを発行するための別のサーバー、通知用の別のサーバーなどがあります。
ただし、公開されているサーバーは氷山の一角です。 主な作業はすべてTwistedデーモンで行われ、AMQPキューを介して受信したイベントを処理し、作業の結果を異なるデータベースに保存します。
その主なタスクは、内部Webコンポーネントに関する必要なデータを収集することです。

データ保存
外部からデータにすばやくアクセスするために、Redisキャッシュが編成され、同じワーカーによってデータが入力および更新されます。 このキャッシュからの読み取りは、Pythonサーバーでフォールバック付きのHttpRedisモジュールを使用して、 Nginxから直接行われます。
Redisは以前はメインデータウェアハウスでした。 彼は良いパフォーマンスを持ち、時代遅れのセッションについて心配することを許さなかったので、彼は完全に満足しました。 また、データへのアクセスは瞬時に行われました。すべてのデータはメモリ内にありました。 しかし、データ量は容赦なく増大し、すぐにRAM不足の問題に直面し始めました。 Redisが正常に動作するには、ストレージダンプが定期的にディスクにダンプされ、プロセスがフォークされるため、少なくともすでに使用されている空きメモリがあることが必要です。
MySQLデータベースとTokuDBエンジンを永続的なストレージとして使用することにしました(データ圧縮が優れているため、テーブル構造をすばやく変更できるためTokuDBを選択しました)。また、Redisはセッションキーを格納します。 Redisはキャッシュストレージとしても使用されます。
無効化されたJS
ユーザーがブラウザでJavascriptを無効にしている場合、バックエンドはサーバー上のメニューを保護およびレンダリングできます。 次に、マッピングがフレーム内で行われます。 レンダリングには、JSと同じテンプレートとスタイルを使用します。
結論として
記載されている要件は実装されていますが、ソリューションでは、より柔軟なカスタマイズの可能性を求めています。 最初は、すべての消費者サイトを明確な構造にすることが可能であると計算しましたが、実際には消費者は非常に異なっています。 メニュー開発者の参加を減らしてカスタマイズする方向に進み、各消費者が自分でそれを行えるようにします。
また、Common Menuの助けを借りて、短時間ですべてのWebサービスに同時に実装し、ユーザーに配信できる多くの興味深い機能の計画があります。