Expandjs

Webコンポーネントの仕様を最大限に活用する巨大なプロジェクト。 ExpandJSは、80を超えるコンポーネントと、それらを操作するための350を超える機能のコレクションです。 これらはすべてフレームとして利用できますが、トレンディなマテリアルデザインスタイルでも利用できます。
<!-- Import elements --> <link rel="import" href="../mat-content.html"> <link rel="import" href="../mat-drawer.html"> <link rel="import" href="../mat-header-panel.html"> <link rel="import" href="../mat-shell.html"> <!-- Application scaffold --> <mat-shell theme="..."> <mat-drawer>...</mat-drawer> <mat-header-panel> <mat-header>...</mat-header> <mat-content>...</mat-content> </mat-header-panel> <mat-drawer right>...</mat-drawer> </mat-shell>
グローバル化
これは、プロジェクトを国際化およびローカライズするために設計されたjQueryチームのプロジェクトであることをすぐに強調したいと思います。 このライブラリを使用すると、日付、通貨、コンテンツ自体のフォーマットと解析がはるかに便利になります。 すべてのデータは、Unicode CLDR JSON形式で提供されます。 また、記述されたコードは、i18nとは別にモジュール式になります。
.dateParser({ skeleton: "GyMMMd" })( "Nov 30, 2010 AD" ) // > new Date( 2010, 10, 30, 0, 0, 0 ) .messageFormatter( "like" )( 3 ) // > "You and 2 others liked this" .numberFormatter({ minimumFractionDigits: 2 })( 10000 ) // > "10,000.00" .currencyFormatter( "USD", { style: "code" })( 69900 ) // > "69,900.00 USD"
金庫

VaultはGoで非常に便利な機能であり、パスワード、トークン、証明書、API、その他のシークレットを保存および管理(リース、更新、非アクティブ化)できます。 また、開発者がVaultの操作に関するシンプルで直感的なオンライントレーニングコースを作成したことも素晴らしいことです。 このプロジェクトはGitHubで2,000以上の星を集めました。
Clusterize.js
膨大な量のデータを適切にレンダリングするためのライブラリ。 数十万行の表を表示する必要がある場合は、ブラウザがフリーズする問題が発生します。 Clusterize.jsは、要素をクラスターに分割し、特定のスクロール位置に表示し、上下に人為的なインデントを作成することで完全に解決します。 制限事項:
var data = ['…', '…', …]; var clusterize = new Clusterize({ rows: data, scrollId: 'scrollArea', contentId: 'contentArea' });
おりどみ

任意の要素または画像を折りたたんで、さまざまなバリエーションの遠近法で異なる方法で表示できる紙に変える素晴らしい独立したJavaScriptライブラリ。 「ウェブは平らですが、今では折りたたむことができます。」
var folded = new OriDomi('.paper', { vPanels: 5, // number of panels when folding left or right (vertically oriented) hPanels: 3, // number of panels when folding top or bottom speed: 1200, // folding duration in ms ripple: 2, // backwards ripple effect when animating shadingIntesity: .5, // lessen the shading effect perspective: 800, // smaller values exaggerate 3D distortion maxAngle: 40, // keep the user's folds within a range of -40 to 40 degrees shading: 'soft' // change the shading type });
ちなみに、万が一の場合に備えてPaperfoldについて説明します。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- ES6の詳細記事
- jQueryは有害と見なされます
- jQueryについて知らない11のこと
- jQueryをD3に置き換える
- スマートフォン制御の3D Webゲームを作成する方法
- JavaScriptの終わり?
- JavaScriptの真のハッシュマップ
- 「それは生きている!」:アクセシビリティをフィードバックするアプリ
- ヒーロー画像のカスタム指標
- Spider:JavaScriptのエキサイティングな代替
- CamanJSを使用したWebページ上の画像の操作
- aria-labelを使用したUXアクセシビリティ
- パフォーマンスの選択
- 再訪:訪問
- 設定の設計
- シンプルにするための設計
- Web上の良いフォームデザインの10の戒め
- ユーザーインターフェイス用のイージング曲線の作成
- 本当に重要なこと:重要なタスクに焦点を当てる
彼らは国内のITリソースを次のように示し、示しています。
- 「非同期JavaScript。 RusPythonによる過去、現在、未来」 。
- 「CSSまたはJavaScriptを使用して本当にレスポンシブな画像を作成できないのはなぜですか?」
「Visual CSS3 Flexboxプロパティガイド」
CSS Liveの「ブロックのタイトパッキングのタスク」 。 - Frontender.infoの「神々のように荷造りします」 。
- Forwebdev.ruの「ES6の詳細:はじめに」 。
- DataArtによる 「50以上のベストブートストラップアドオン」
- 「Valera が インターンを 雇い、 設計方法を教え始めた方法」
- 「アクセシビリティ。 障害のある人がYandexを利用できるようにする方法と、それを重要と考える理由」からdee0nis
- 「握手するか、「友達の友達の友達の友達を知りたいですか?」」 GorkyUkrop
- 「ユニバーサルソルジャー:すべてのMail.Ruプロジェクト用の適応ポータルメニューを開発および実装した方法」 madimp
- relexruによる 「大規模プロジェクトのgit分岐および制御モデル」
- 「Apple Watchのみに表示されるメールの作成方法」 by lol_wat
- デモナイトごとの Kubernetes Basics
- Mastering Composer: olegf13 で使用するためのヒントとコツ
- iGusevの 「特性を使用するには」
- 「あなたはマンモスじゃないの? (金曜日のテスト。これは嘘ですが、ヒントです)” AlexLeonov
最後に:
- HTML / CSS
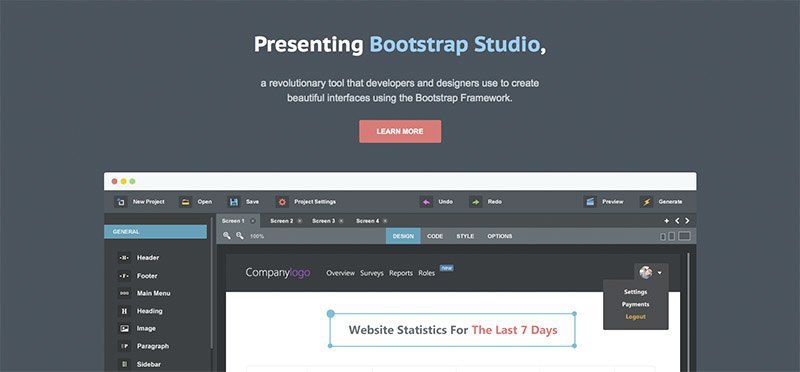
- Bootstrap Studio 。

- Flexbugs-さまざまなブラウザーでのFlexboxの動作に関するバグのライブリスト( ロシア語翻訳 )。
- プレゼンテーション「すべてのW3C仕様を読む」 。
- Bootstrap Studio 。
- Javascript
- Webpackは、バンドルを構築してモジュールを最適化するための機能的なユーティリティです。
- Vorlon.jsは、 MicrosoftのオープンソースJavaScriptテストプラットフォームです。
- Vibrant.js-カラー化の原則に従って画像の主要な色を定義します。
- basicContext.js-コンテキストメニューの作成に役立ちます。
- Sprint -jQueryやZeptoのように、最新のブラウザではさらに高速です。
- PreViewTube.js -Youtubeのアニメーションプレビューを作成するためのjQueryプラグイン。
- Jsblocks-より良いMV-ishフレームワーク。
- フォーム -機能指向のアクティブモデラー。
- Mesh.js-データを同期するための共通のストリーミング可能なインターフェース。
- Maple.jsは、react-webベースのコンポーネント指向のフレームワークです。
- web- bundle-バイナリファイルをPNGイメージにパックします。
- Php
- Python
- Taiga Backは機能的なプロジェクト管理ツールです。
- ロデオ -データサイエンスWeb IDE。
- Keras -Theanoベースのディープラーニングライブラリ。
- ルビー
- StorytimeはRailsのブログエンジンです。
- Acl9は、美しいDSLと簡単なテストを備えたRailsの認証ジェムです。
- Awesome Rubies-コンパイラ、インタープリター、仮想マシン、パーサー、ドキュメントジェネレーター、バージョンマネージャーなどへのリンク集
- テストが多すぎるのはいつですか?
- Railsでのプロファイリングの使用 。
- Railsでの開発用にSublime Text 3をセットアップします 。
- Railsでの開発用にAtomを構成します 。
- 行く
- 雑多
- Kobra.ioは、共同コーディングプラットフォームです。

- 素晴らしいリモートジョブ 。
- PathPickerは、FacebookのGitを操作するための便利なユーティリティです。
- 10年のGit-魅力的なインタラクティブインフォグラフィックと、このテーマに関するLinus Torvaldsとの個別のインタビュー 。
- Kobra.ioは、共同コーディングプラットフォームです。
資料の準備を支援するために、Alexander Maslov drakmailに深く感謝します。
友人のバックレンダー! 私は完全に利他主義に基づいて選択を行っていることを誰もが知っていると思います。 私はいつもたくさんのサイトを検索していたので、いつも快適に作業できました。 そして、ある時点で、見つかった資料を共有することにしました。 時間の経過とともに、コレクションはある程度の人気を獲得し、コンテンツの面で大幅に拡大しました。 これからは、「最後」のブロックを明確に構成して、人々が必要なものを探す必要がないようにします。 セクションがむき出しにならず、常に関連情報で満たされるために、私はあなたの助けが必要です。 そして、問題は時間だけでなく、能力にもあります。 バックエンドに関して言えば、私は実務家というよりも理論家です。
Pshpshnik、
前のコレクション(問題43)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。