WebFonts 物語
WebFontsは、Webページでサードパーティのフォントを使用するための技術です。 一例:

起源から始めると、フォントタグは1995年に導入され、1996年には既にCSSでソフトウェア定義が記述されていました。 CSS 2.0から、フォントの読み込みと合成がブラウザーに導入されましたが、それでも当時、人気があり、現在古くて無関係なIEはフォントの読み込みをサポートしていなかったため、Webサイトでのフォントの使用が急速に発展していませんでした。
現代のインターネットでは、Webフォントは古くからあるものです。 さまざまなサイトで、あらゆる種類のフォントを使用できます。これらのフォントは、特定のオペレーティングシステムの配信には含まれていませんが、望ましくない副作用があります。これについては、今日説明します。
ファイル形式
フォントを接続するには、CSSのプログラム挿入(いわゆる@ルール)が使用されます。 したがって、最も単純な形式では、@ font-faceはそのような宣言です。 次のようになります。
/* */ @font-face { font-family: ' '; src: url('//'); } /* */ p { font-family: ' ', Arial; }
TTFまたはOTF-よく知られているが、サイトの閲覧中にサーバーからロードされるフォントファイル。
WOFFはOTFまたはTTFソースコードの保護されていないアーカイブであり、おそらく最も人気のあるブラウザーがサポートする最も重要な形式であり、WOFFのファイルは通常元のファイルの2〜2.5倍の軽量です。
EOT-古いInternet Explorerブラウザをサポートするために必要なセキュリティメカニズムを備えた実装済みTT OpenTypeアーカイブ(TrueTypeカーブを除くIE8以降、PostScriptもサポートされています)。
SVG-Safariブラウザーをサポートします。
今日のサイトで実装用に準備されたフォント(@ font-face)は、一度にいくつかの形式である必要があります。 複数の種類のオペレーティングシステムがあるように、いくつかの矛盾があることを理解しています。 フォント形式は多数ありますが、特定の形式は特定のブラウザでのみ機能します。 これらのフォーマットについては、接続時に指定する必要があるものが多いので、サイトのクロスブラウザーサポートに必要です。
@font-face { font-family: '__'; src: url('__.eot'); src: url('__.eot?#iefix') format('embedded-opentype'), url('__.woff') format('woff'), url('__.ttf') format('truetype'), url('__.svg#DSNoteRegular') format('svg'); font-weight: normal; font-style: normal; }
ファイルの代わりに暗号化されたコードを使用したい場合、この場合base64が役立ちます。これは画像と同じ原理で動作しますが、base64は古いIEでは処理されません。
@font-face { font-family: '__'; src: url('__.eot'); } @font-face { font-family: '__'; src: url(data:font/woff;charset=utf-8;base64,) format('woff'), url(data:font/truetype;charset=utf-8;base64,) format('truetype'), url('__.svg#__') format('svg'); font-weight: normal; font-style: normal; }
埋め込みOpenType?
ご覧のとおり、IEのプラグインフォントには次のパラメーターを持つ行があります。
src: url('__.eot?#iefix') format('embedded-opentype')
クラシックバージョンでは、これを正確に示す必要がありました。
src: url('__.eot') format('embedded-opentype')
ただし、文字「?」を追加する場合 フォント形式の後に、ブラウザに後続の命令-format( 'embedded-opentype')を読み込ませないようにします。 Internet Explorerは、バージョンIE 4.0以降、いわゆる独自のEmbedded OpenType標準によるフォントの埋め込みをサポートしています。 デジタル著作権管理方式を使用して、ライセンスされているフォントのコピーを防ぎます。
フォントがブラウザでサポートされていない場合はどうなりますか?
むかしむかし、特定のフォントを表示するためのいわゆる「クランチ」という回避策が考案されました。 フォントがSVG形式のみ、またはTTF形式のみで開発された場合があります。
1.古代、開発者は画像を接続しました。画像は、ビジュアルエディタで入力されたテキストです。 ただし、サポートはかなり難しいため(画像のテキストを変更するにはエディターを再度開く必要があります)、ユーザーは画像からテキストをコピーできません。
2.フラッシュソリューションの使用も一般的でした。
3.別の解決策は、Javascriptを使用してテキストをVML(Internet Explorerの場合)またはSVG(他のすべてのブラウザーの場合)に置き換えることです。
それでもどのような問題が発生する可能性がありますか?
ブラウザは、フォントの読み込みを同期しようとします。テキストを非表示にしようとします。つまり、フォントが読み込まれるまでテキストを非表示にします。 この効果は、FOIT、「ホワイトフラッシュ」効果と呼ばれます。
Web開発者の1人であるBram Steinは、彼自身のポリフィールの実装を記述することで状況をどのように修正したかに関する記事を公開しました。 次に、同様の問題とその解決策の例を示します。
フラッシュ効果
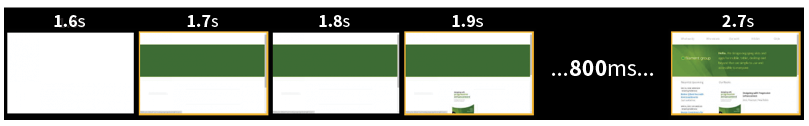
Safari、Chrome、Opera、FirefoxなどのブラウザーのFOIT効果は、デフォルトのフォントが設定された後、フォントの受信を拒否する前に最大30秒間テキストを非表示にする傾向があります。
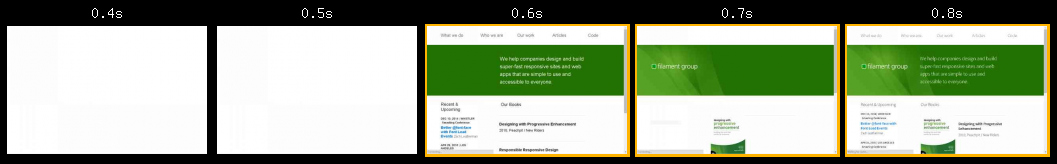
フォントのロード方法の例:

それでも、2.7秒は長い時間です!
何ができますか?
最初のアプローチは、フォントファイルをURIに変換できるようにすることで、これらのフォントをCSSファイルのフォントファミリ定義に直接含めることができました。 このCSSファイルを非同期でロードすることにより、ブラウザーがカスタムフォントを使用してすぐにページ内のテキストをレンダリングし、CSSがロードされるとすぐに新しいフォントが適用されるようにすることができます。
ただし、どの実験でも副作用があります。
最初、Bram Steinはカスタムフォントを使用していましたが、そのフォントがロードされた後、0.7秒の例では「ちらつき」が発生しました。

つまり、ブラウザがfont-familyからフォントを表示し、それをhtmlで適用しようとすると、ちらつきが発生します。 @ font-face宣言で定義されているフォントで、まだロードされていません。
Bram Steinはフォントを正しく接続する方法を示し、フォントの非同期読み込みのためのGoogleからの代替スクリプトを開発しました。このスクリプトはFontFaceObserverです。
お試しください
分析
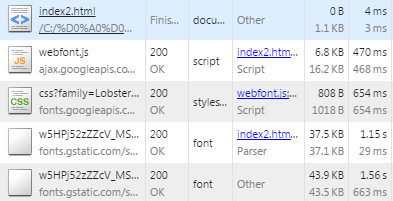
Google標準接続
正直なところ、サイトで複数のフォントを使用すると、サイトのページの読み込み速度が著しく遅くなり、全体的なダウンロード時間が長くなります。 Google Fonts APIを使用すると、フォントジェネレーターを使用してサイトにフォントをすばやく追加できるため、サイトをより迅速に設計できます。 ただし、FOITの効果を覚えておく必要があります。 合計ダウンロード時間は322ミリ秒です。

Google Web Font Loader
Web Font Loaderは、APIを使用した高度な作業のためのJavaScriptライブラリであり、標準のGoogle Fonts APIよりもフォントの読み込みを詳細に制御できるライブラリです。 このスクリプトを使用すると、多くのフォントを使用して、順次または非同期でそれらを読み込むことができます。 標準接続とは異なり、弱い接続では、フォントがロードされるまで標準フォントのテキストが表示されます。
合計ダウンロード時間:1132 ms

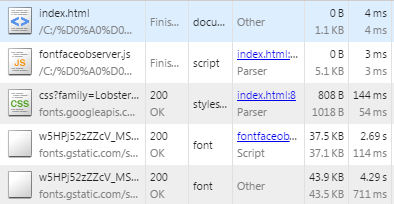
FontFaceObserver
FontFaceObserverはJavaScriptライブラリー(5kb)であり、Webフォントサービスと互換性のあるいわゆるプリローダーです。 このスクリプトにより、フォントがロードされたかどうかを通知できます。また、フォントをロードした後、ロードする前にイベントを追跡できます。 合計ダウンロード時間:159 ms

スクリプトの使用:
[ ドキュメント(eng) ]
<style> @import url(http://fonts.googleapis.com/css?family=_&subset=cyrillic,latin); /* , */ body {font-family: sans-serif;} /* */ .fontOneLoad body { font-family: '_', cursive; } </style> <script src='js/fontfaceobserver.js'></script> <script> // var fontOneLoad = new FontFaceObserver('_', {}); fontOneLoad .check() .then(function () { // , // html document.documentElement.className += " fontOneLoad"; }); </script>