
人々が数年前(10?20?)にWeb開発について考えた方法と考え方に関する金曜日の投稿。
Joel Spolskyのブログの記事から始める価値があります。最新のWebのつまずき(しゃれた意図)の基礎と考えられるすべてのことを象徴的に説明しています。
...以下は、Webアプリケーションではうまくできないことの例です。
- クイックペイントプログラムを作成する
- 波状の赤い下線を使用して、リアルタイムのスペルチェックを開発します(今すぐできますか?)
- ブラウザウィンドウの十字をクリックすると、すべての作業が失われることをユーザーに警告します
- データをサーバーに送信したり戻したりすることなく、ユーザーの変更に基づいてビューの一部(表示)を更新する
- マウスを必要としない、高速でキーボード指向のインターフェースを作成する
- インターネットに常時接続せずに人々が働くことを許可する
オリジナル
以下に、Webアプリケーションで実際にうまくできないことの例をいくつか示します。
- 高速な描画プログラムを作成する
- 波状の赤い下線でリアルタイムのスペルチェッカーを作成する
- ブラウザのクローズボックスを押すと作業内容が失われることをユーザーに警告します
- サーバーへの完全な往復なしにユーザーが行った変更に基づいて、表示の小さな部分を更新します
- マウスを必要としない高速キーボード駆動インターフェースを作成する
- インターネットに接続していないときでも人々が仕事を続けられるようにする
そして、これはStefanos PeperogluのHTMLのスタイルガイドからの抜粋です
新しいブラウザでメインページを見ましたか? マークアップは気に入りましたか? これはテーブルだと思う? いいえ、マークアップです、それは正しいですが、CSSで完了しました!
オリジナル
新しいブラウザでフロントページを見ましたか? レイアウトが好きですか? テーブルだと思う? いや。 それはレイアウトです、申し分ありませんが、CSSで行われました。
1998年からのインタラクティブなトレーニングアプリケーションのデモ 。
そして、スクラムが存在しなかった時代の特に興味深いサンプルがあります。
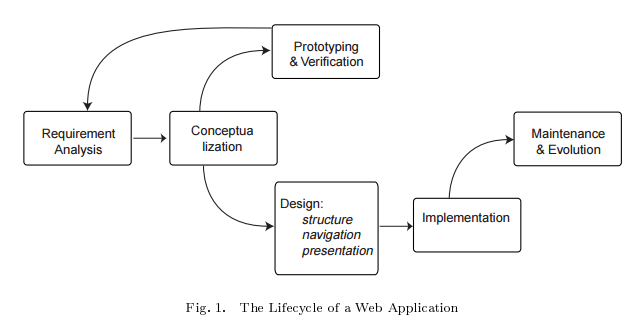
...一般化されたケースではWebアプリケーションのライフサイクルがどのように見えるかについてはまだ合意がありませんが、それを作成するためのアクティビティのスキームは、古典的な情報システムのライフサイクルとハイパーメディアの概念を補間することによって取得できます。

見てください、転生の段階はその後の支援の段階から分離されています。 これは最高傑作です!
そして、これがCSSレビューのスニペットです(そう、最初のバージョンです)
... CSSの使用例を見てみましょう。すべてのh1タグで10ポイントのVerdanaフォントを使用するとします。 明示的に指定する代わりに、単純にCSSを使用できます。
H1 {font-family: Verdana; font-size: 10pt;}
CSSを使用するとさらに多くのことが提供され、CSSはページコンテンツを最後のピクセルに配信できます。 ページの画像を完全に制御できるようにすることで、テキストを完全に制御できます。 実際、CSSはブラウザーの将来のバージョンでいくつかの古いHTMLタグを置き換えます...
オリジナル
CSSの使用例を簡単に見てみましょう。 すべてのH1タグに10ポイントのVerdanaフォントを持たせたいとします。 これらの設定でページ内のすべてのH1タグを定義する代わりに、CSSを使用できます。
CSSの使用法はそれをはるかに超えています。 CSSは、ページのコンテンツを最後のピクセルまで間隔を空けることができます。テキストのサイズを変更するときにも同じことができ、ページのルックアンドフィールを完全に制御できます。 実際、CSSは、将来のブラウザーバージョンで古いHTMLタグの一部を置き換えます。
H1 {font-family: Verdana; font-size: 10pt;)
CSSの使用法はそれをはるかに超えています。 CSSは、ページのコンテンツを最後のピクセルまで間隔を空けることができます。テキストのサイズを変更するときにも同じことができ、ページのルックアンドフィールを完全に制御できます。 実際、CSSは、将来のブラウザーバージョンで古いHTMLタグの一部を置き換えます。
同じ記事の続きは、JavaScriptがバックエンドでも使用されることを約束します。 そして、これは2002年です。
また、次の抜粋は、HTML6に関する昨日の投稿への回答として提供できます。
... 結論。 HTMLは、無数の予測されたアプリケーションを開発するには、それ自体では非効率的です。 サーバープログラムとクライアントプログラムの助けを借りて拡張され、奇妙なままで、パフォーマンスとセキュリティの問題を解決することなく、タスクはまだ実行可能です。
オリジナル
結論。 HTMLは、想定されている無数のWebベースのアプリケーションを開発するには不十分です。 サーバーおよびクライアントプログラムによって拡張されるため、タスクは実行可能ですが、パフォーマンスと安全性の点で扱いにくく、最適ではありません。
良い週末を過ごして、主なことを覚えておいてください-世界は二度と同じではありません!