
私が開発するほとんどのサイトはCMS Wordpressを使用して作成されており、重要なタスクを常に処理する必要があるため、さまざまなプラグインの使用経験を共有することにしました。 無料と有料の両方で、この形式に固執しよう:1つの記事-1つのプラグイン。 注目に値する開発にしかふさわしいとは考えないようにします。最初のストーリーでは、ユーザーサイトの設定でページを作成するための素晴らしいソリューションであるOptionTreeについて説明します。
ユーザー設定とは何ですか?
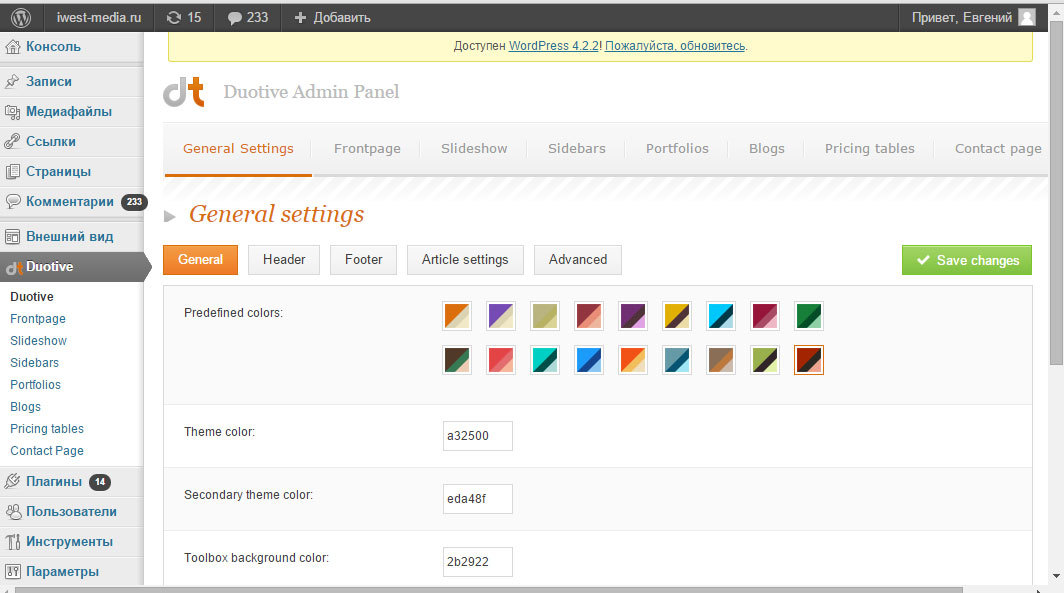
私たちのサイトで使用できるWordpressテンプレート(テーマ)を使用すると、ヘッダーの色など、いくつかの追加パラメーターを構成できます。 私が使用しなければならなかったすべての有料トピックは、別個のインターフェースを介して管理パネルの機能を大幅に拡張します。 以下に、このような拡張の例を示します。ご覧ください。

一意のサイトを作成するとき(一意性により、独自の設計と機能を持つクライアント専用に設計されたテンプレートを使用するサイトを意味します)、管理者が特定のパラメーターを変更できるようにする必要があります。 ロゴファイル、メインページの一部の要素、ソーシャルネットワークのアイコン、サイトの「地下室」の背景色などを変更する機会を提供することはほとんど常に必要です。 これはまさに、OptionTreeプラグインが提供する開発者にとっての一種の機会であり、WordPressの公式Webサイトから無料でダウンロードできます。
インストール後...
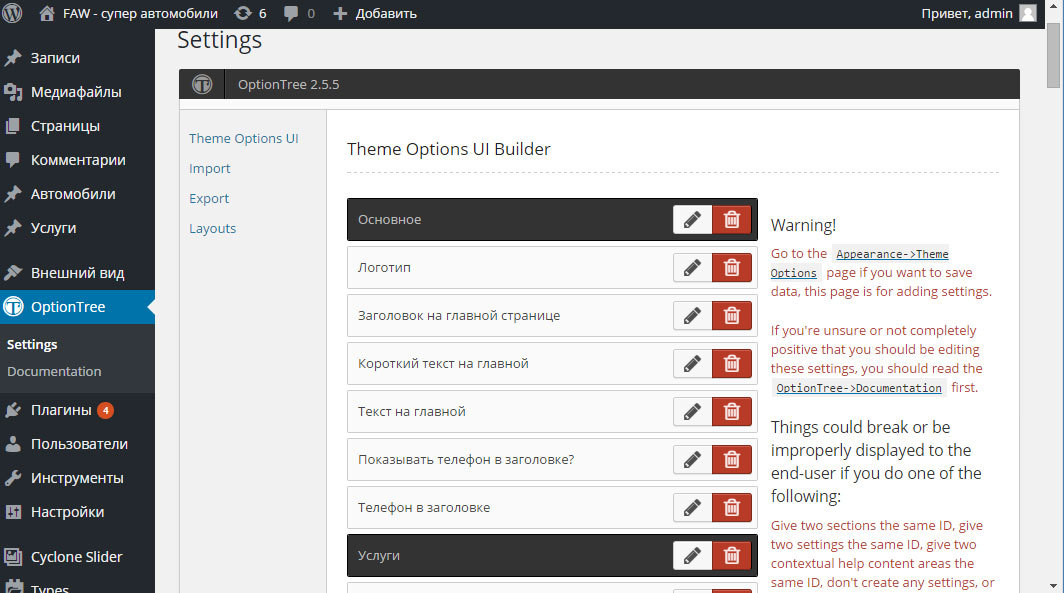
プラグインをインストールしてアクティブ化することで、条件付きで2つの部分を取得します。1つはサイトの開発者向け、もう1つはユーザー向けです。 最初の部分は、Wordpressの管理部分の左側のプラグインをアクティブにした後に表示されるメニュー項目「OptionTree」-「設定」からアクセスできます。 そこをクリックして、プラグインの2番目の部分である「外観」-「テーマオプション」でユーザーが利用できるユーザーフィールドのセットを作成するためのユニークなインターフェースを入手してください。

テーマオプションUIビルダー
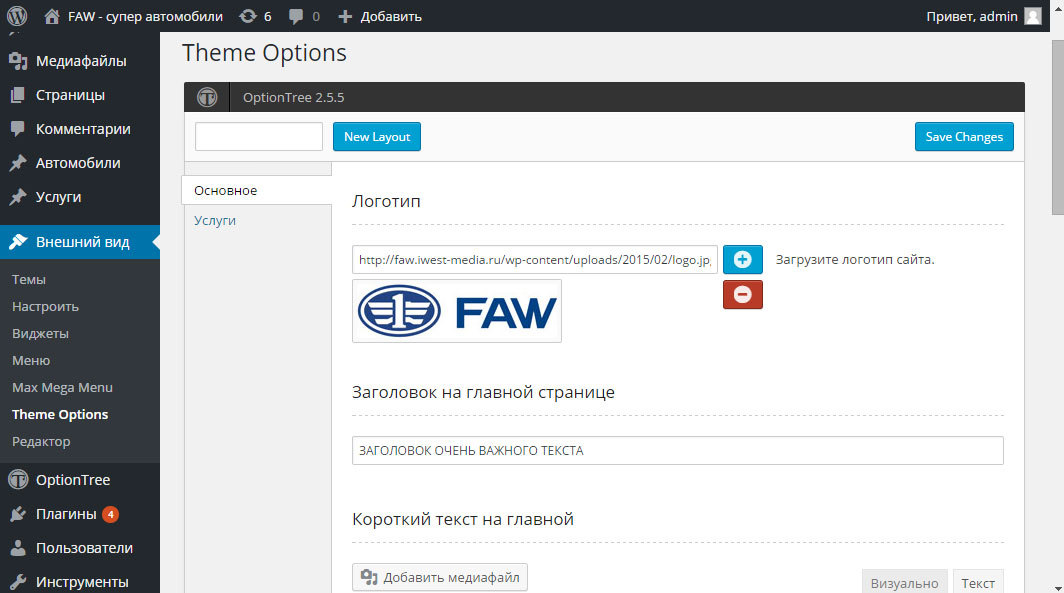
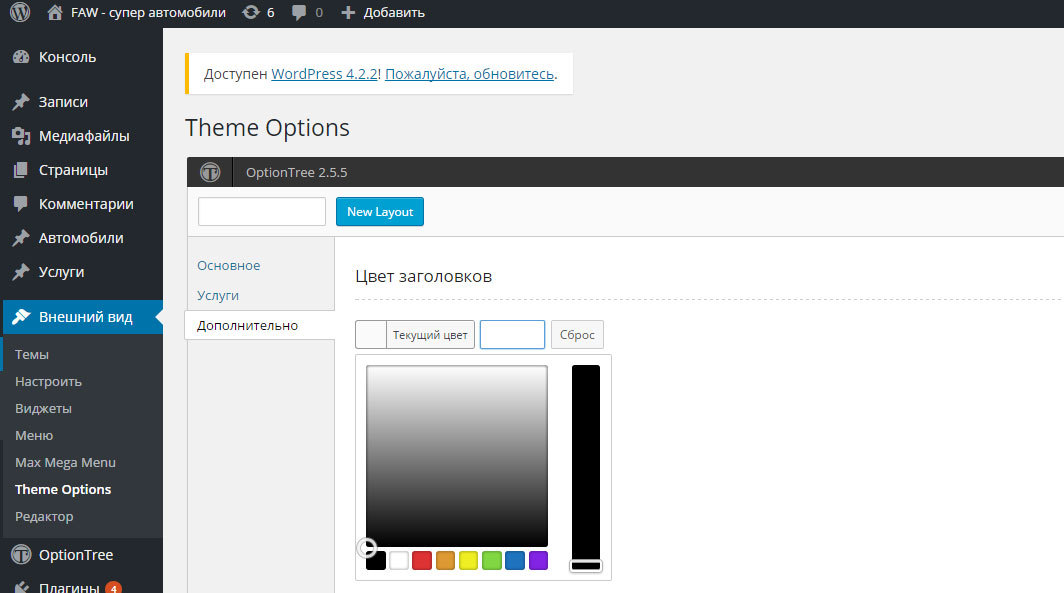
それでは、どのように設定を作成しますか? 個別の設定とは、ユーザーが編集可能なサイト管理者が利用できる特定のフィールドを意味します。 UIビルダーを使用すると、セクションまたはセクションを作成できます。セクションまたはセクションを作成して、これらの設定またはこれらの設定を配置します。 上の図では、「基本」と「サービス」の2つのセクションで構成される設定の例を示しました。 つまり 「基本」セクションには一般的なサイト設定がいくつか配置され、「サービス」セクションにはサービスページに固有の設定が配置されます。 セクションがユーザーにどのように見えるかを見てみましょう。 [外観]-[テーマオプション]に移動します これが設定ページです!

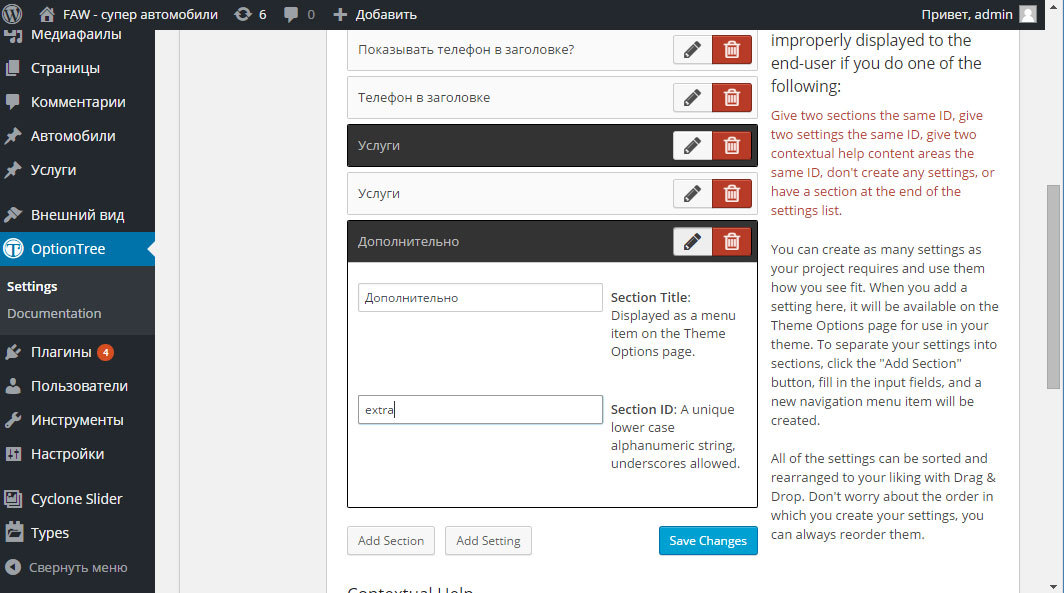
左側には切り替え可能なセクションがあり、右側にはセクション内の設定セットがあります。 セクションは、[セクションの追加]ボタンを使用してテーマオプションUIビルダーを使用して作成されます。セクションについては、タイトルと一意の識別子を入力する必要があります。 「詳細」セクションを作成し、そこにいくつかの設定を追加しましょう。

もちろん、すべての変更は「変更を保存」ボタンをクリックして記録されます。 ここで、ヘッダーの色など、ユーザーの設定を追加しましょう。 [設定を追加]をクリックして、選択可能なフィールドセットを確認します。 あなたは巨大だと言うことができます! 「Colorpicker」を選択し、タイトルと一意の識別子を入力します。 識別子には注意してください、それは一意の識別子によるものです。テンプレートコードでは、このフィールドの値にアクセスできます。

ユーザーが編集できるようになったものを見てみましょう。新しいセクションと新しい設定、「ヘッダーの色」フィールドが表示され、ユーザーは便利な方法で編集できるようになりました。 作成に使用できるフィールドの完全なリストについては説明しません。もちろん、プラグインのドキュメントと開発者の公式Webサイトにあります。 それでもいくつかのフィールドがあなたに興味を起こさせるなら、私はこの出版物をこのまたはそのタイプの提案されたフィールドの説明で更新します。 原則として、フィールドの意味はフィールドの名前から明確ですが、繰り返しますが、何か問題が生じた場合は、お気軽にお問い合わせください。

編集可能なテンプレート
次に、開発者として、ユーザーが入力または選択したフィールドの値を取得するために、サイトテンプレートを変更する必要があります。 これには特定の関数が関与します。これは、以下で示すヘッダーの色の選択にどれを使用するかの例です。 さらに、このプラグインを使用するための多くのオプションがあることに注意してください。この例では、ドキュメントのheadセクションのテンプレートのheader.phpファイル内に、h_colorフィールドの値に応じてヘッダーのスタイル、つまり色が表示されます。
<head> <style> h1,h2,h3,h4,h5,h6 { color: <?php echo ot_get_option( "h_color"); ?>; } </style> </head>
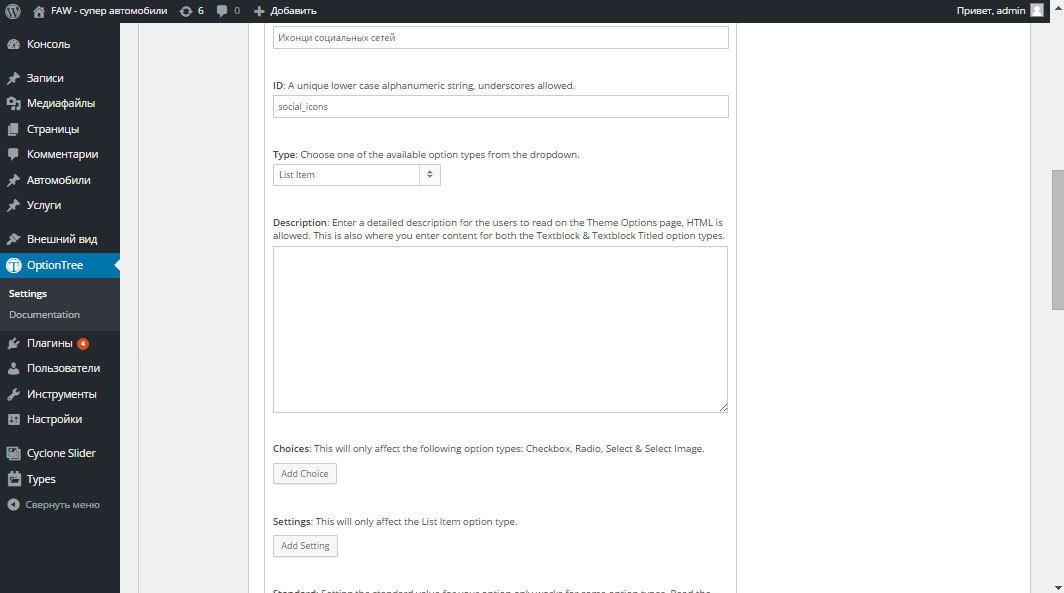
つまり ot_get_option($ option_id、$ default)関数は、フィールド値の表示を担当します。そのパラメーターはフィールド識別子であり、開発者として自分で設定します。この場合、h_colorフィールドの値を表示します。 関数の2番目のパラメーターは出力形式です。これについてもう少し詳しく見てみましょう。 たとえば、ユーザーがソーシャルネットワーク用の独自のアイコンセットを作成できるオプションを作成する必要があります。 これを行うには、リストアイテムフィールドを使用します(下図)。

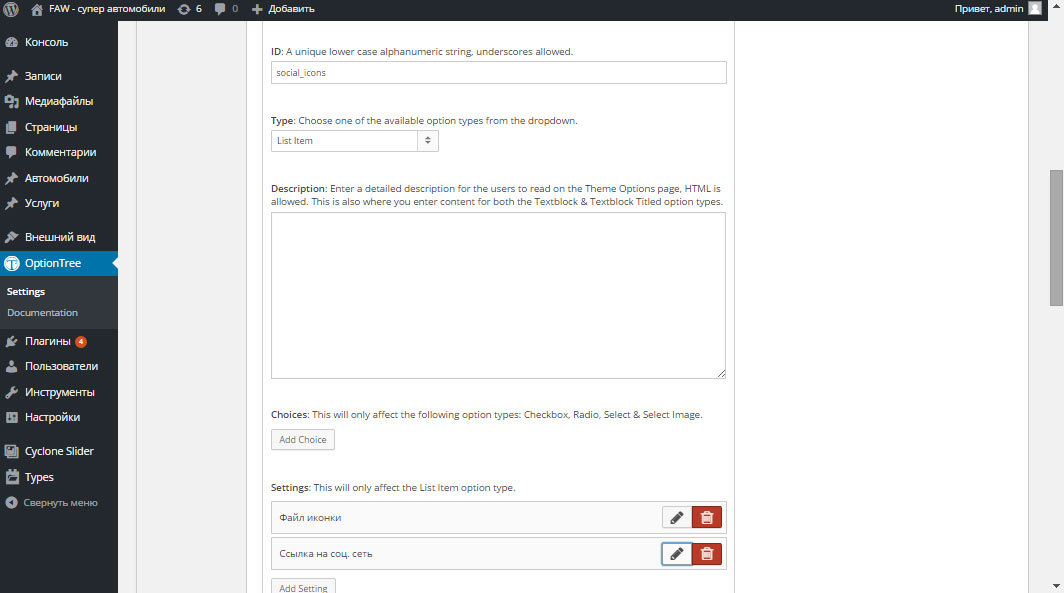
このフィールドを使用すると、ユーザーが同じ設定内に同じパラメーターを追加できる場合に、繰り返しフィールドのセットを作成できます。 少しわかりにくいので、説明してから、この仕組みをコードで示します。 この場合、Social_icons識別子をリスト項目フィールドに割り当て、このフィールド内に別の「設定の追加」ボタンがあることに注意してください。アイコンファイルとリンクの2つのフィールドを追加します。 最初のフィールドのタイプはアップロードで、2番目のタイプはテキストです。 最初のフィールドの識別子はicon_imageになり、2番目のフィールドの識別子はicon_linkになります。

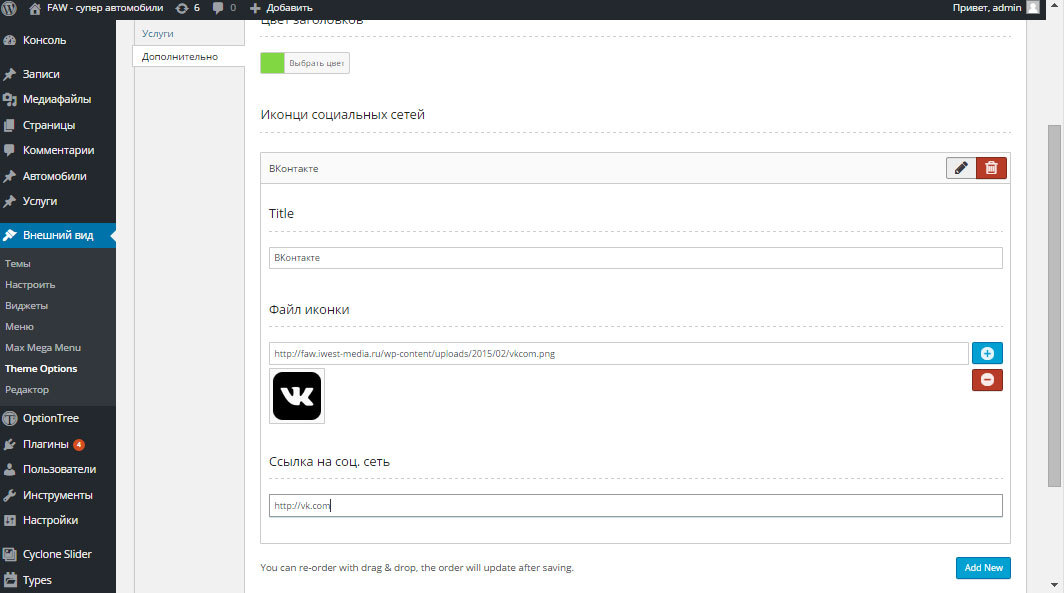
ユーザーは何を取得しますか? これで、設定ページの[新規追加]ボタンをクリックして、ソーシャルネットワークのアイコンをいくつか追加できるようになります。 さらに、このような設定の数は無制限になり、ユーザーのみに依存することに注意してください。

このような複雑なフィールドをテンプレートに表示するには、わずかに異なる出力形式を使用する必要があります。以下は、この場合のPHPコードです。 コメントで何が起こっているのか説明しようと思います。
<?php if ( function_exists( 'ot_get_option' ) ) { // // social_icons $icons = ot_get_option( 'social_icons', array() ); if ( ! empty( $icons ) ) { // , .. foreach( $icons as $icon ) { echo '<a href="'.$icon['icon_link'].'"><img src="' . $icon['icon_image'] . '" alt="' . $icon['title'] . '" /></a>'; // } } } ?>
結論として
使用できるフィールドには本当に多くの種類があり、プラグイン開発者は最善を尽くしています。日付選択、色選択、画像ギャラリー、ラジオボタンなどを作成できます。 このようなフィールドを組み合わせてテンプレートに正しく表示することにより、サイト開発者は特定の設定を変更するための便利なインターフェイスをユーザーに提供します。 最後のサイトの1つでは、クライアントが見出しの色を変更したり、サイトのメインページのテキストを変更したり、ページに表示されるニュースの数を変更したり、連絡先と地図を編集したりできるように、50を超えるさまざまなフィールドを作成する必要がありました。