今日は、スマートカードを使用してドメインでユーザー認証を構成する方法を説明します。
それでは始めましょう!
最初に必要なことは、スマートカードおよびカード用のリーダーの存在と、ユーザーがパスワードを忘れるのを支援したいという要望です。
テストには、ISBCグループの企業(esmart.ru)のESMART社の製品を使用しました。
リーダーACR 38U:

リーダーACR 39U:

ESMART Token SC 64kスマートカード:

2番目はドメインの可用性です。
最初にPKIインフラストラクチャを設計します。 計画するときは、証明機関の数と階層を決定する必要があります。
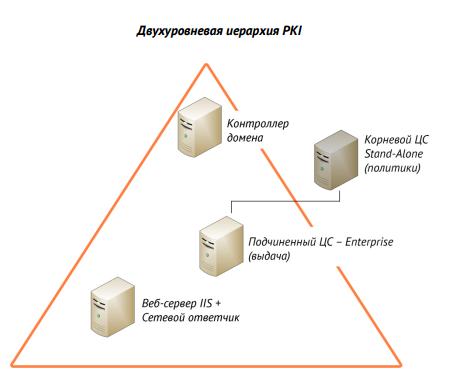
2つのCAセンターを持つ2層PKI階層を使用しました。 スキームは次のようになります。

下位CAにESMART PKIクライアントをインストールします。 クライアントの最新バージョンは、公式サイトからダウンロードできます。
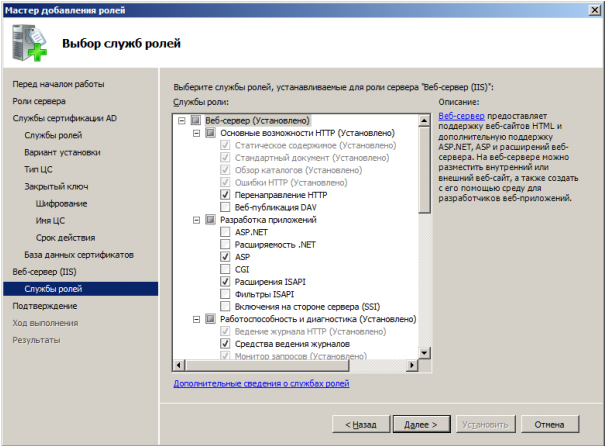
WebサーバーIISサーバーの役割を追加し、すべてのデフォルト値(スターター用)のままにします。
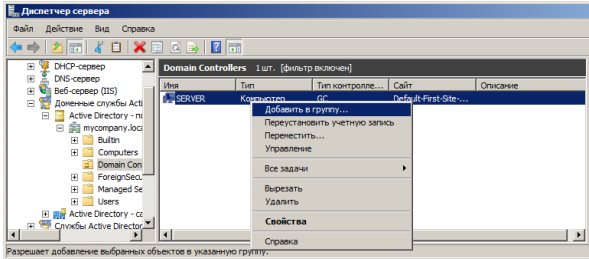
すべてのドメインコントローラーを証明書サービスDCOMアクセスセキュリティグループに追加します。 これは、ユーザー証明書を要求できるようにするために必要です。

ここで、CAのインストールと構成に直接進みます。
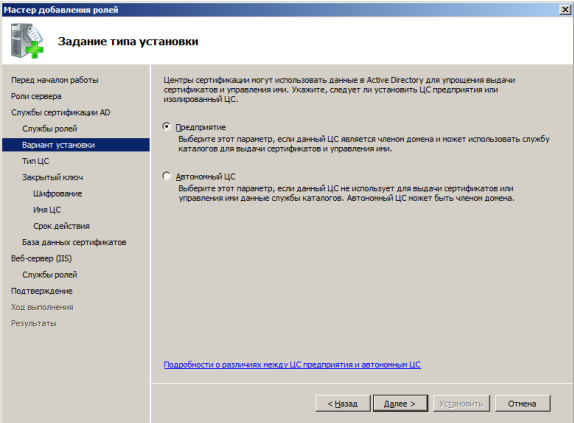
サーバーの役割を追加します。

CAサーバーはドメイン内に存在する必要があります。そうでない場合、エンタープライズアイテムはアクティブになりません。

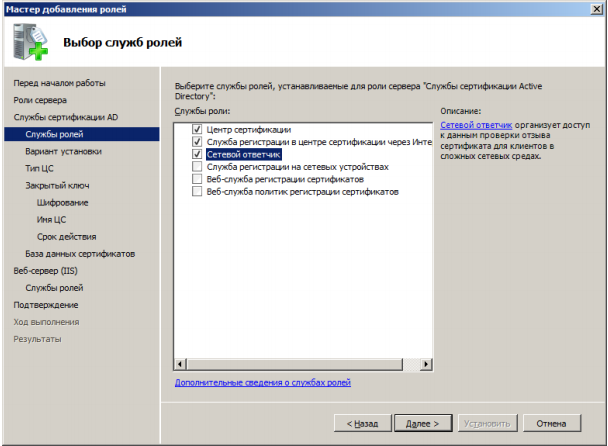
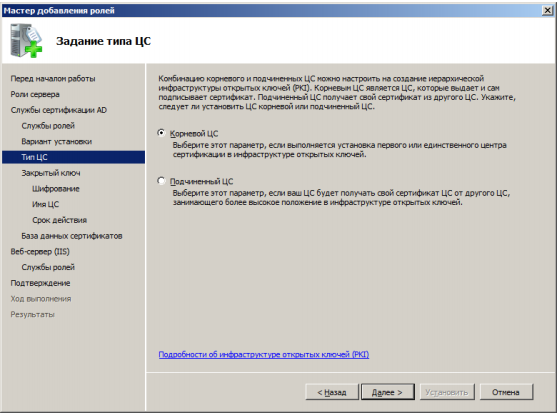
次のインストール手順では、インストールするCAに応じて必要なアイテムを選択します。

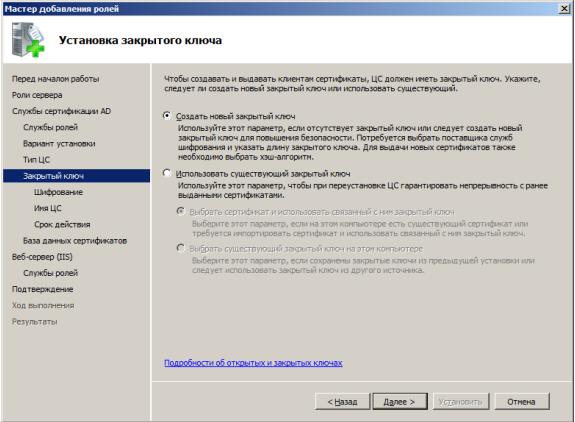
秘密鍵を作成します。

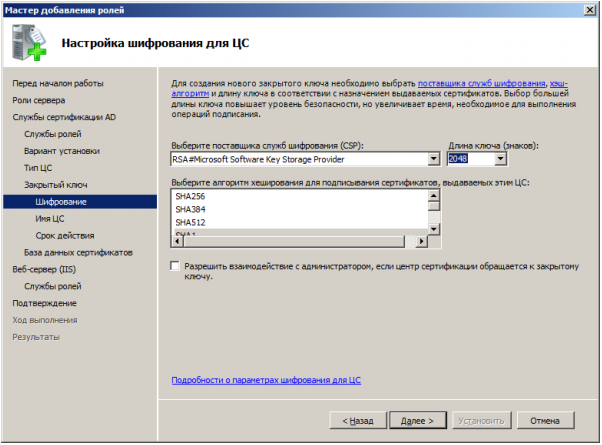
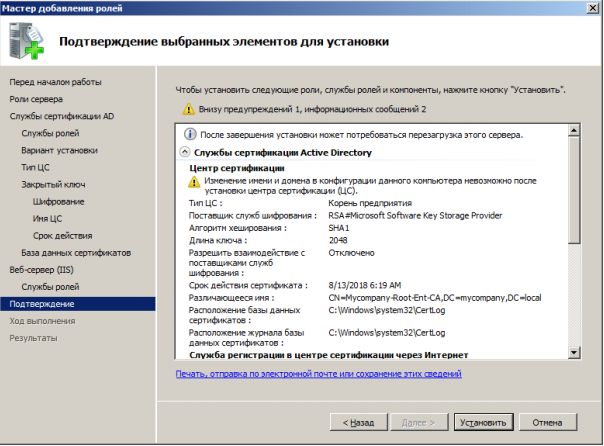
必要な設定を選択します。 SHA-512アルゴリズムと2048のキー長を使用しました。

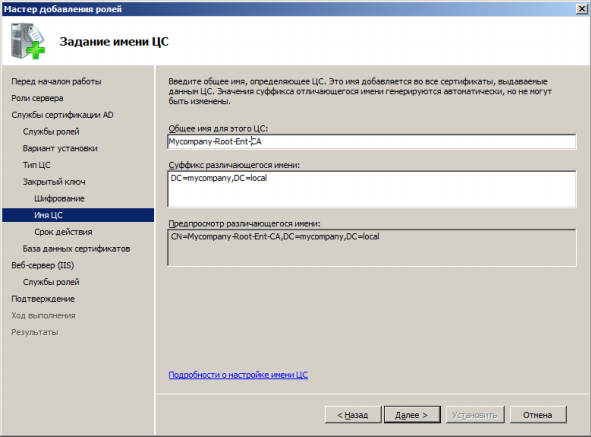
証明書に表示される名前を設定します。

CA証明書の有効期間を選択します。 ルートCAについては10年、下位5年についてはユーザー証明書、1年は残りました。

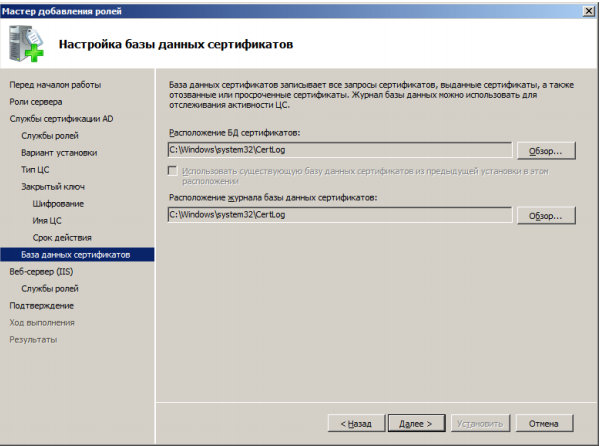
ログを保存する場所を示します。

次に、ウィザードで、すべてをデフォルトのままにします。



したがって、インストール後、http(s)で登録サービスにアクセスできます。// CAサーバー/ certsrvのIPアドレスまたはDNS名。 IISでhttpsプロトコルを構成します。 証明書発行サービスが正しく機能するには、ドメイン証明書を作成し、httpsプロトコルのIISロールを指定する必要があります。
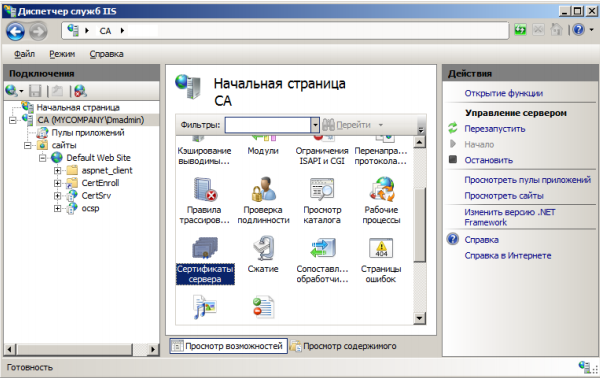
Sererの証明書を開きます。

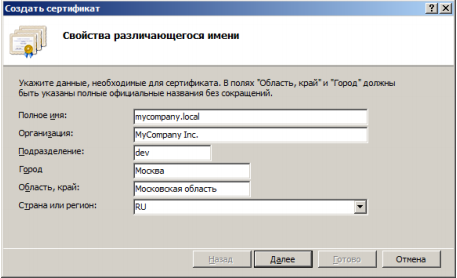
[ドメイン証明書の作成]をクリックします。

フォームに入力します。

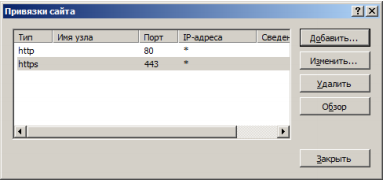
発行された証明書は、サーバー証明書のリストに表示されます。 httpsプロトコルにバインドする必要があります。 バインド時に、httpsを介したアクセスのみを残しました


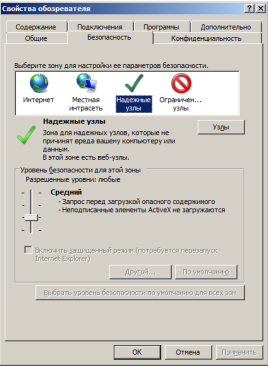
ActiveXの問題を回避するには、リソースを信頼済みサイトに追加する必要があります。 GPOを通じて追加しました。

これでフロアが完成しました。 次に、AWPユーザーを構成する必要があります。 これはGPOを通じて行います。
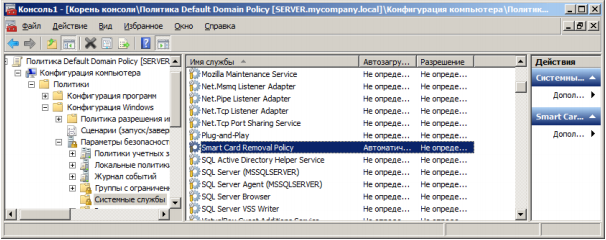
最初に行う必要があるのは、「スマートカード削除ポリシー」サービスの起動オプションを設定することです。

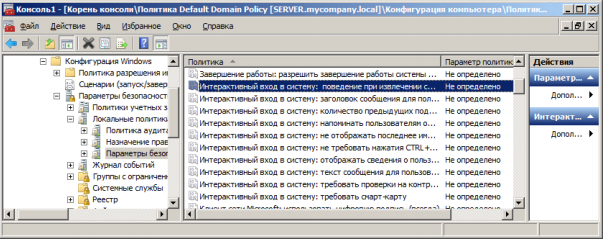
GPOを通じて、ユーザーの対話型ログインを設定します。 [インタラクティブログイン:スマートカードが必要]および[インタラクティブログイン:スマートカードを取り外したときの動作]オプションをオンにします。

次に、証明書を発行するためのテンプレートを構成します。
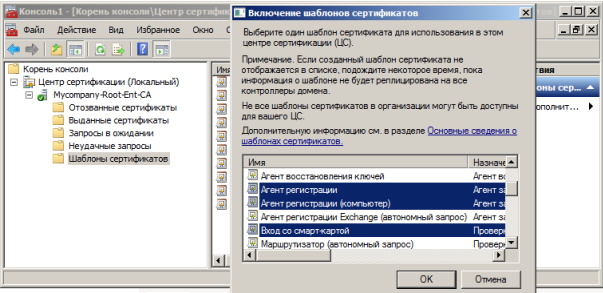
スナップインで、証明機関は[証明書テンプレート]セクションを右クリックし、発行された3つのテンプレートを作成します。

必要に応じて、会社のニーズまたは要件に合わせてテンプレートを編集できます。 変更後、ドメインでテンプレートを公開することを忘れないでください。
証明書を要求するには、証明書要求エージェント証明書を要求する必要があります。 これを行うには、ドメイン管理者または委任された権限を持つユーザーに代わってリクエストを行います。
ローカルユーザーの証明書スナップイン、[個人]セクションを開きます。 コンテキストメニューで、[すべてのタスク-新しい証明書を要求する]を選択します。 次へをクリックします。 次の画面で、登録エージェントを確認し、登録をクリックします。 その後、管理者は新しい証明書を取得します。

次に、スマートカードでユーザー証明書を要求します。
証明書コンソール(certmgr.msc)で、[個人]-> [高度な操作]-> [代理で登録]セクションを右クリックし、新しい証明書を要求します。 要求が発生するポリシーに従って選択します。
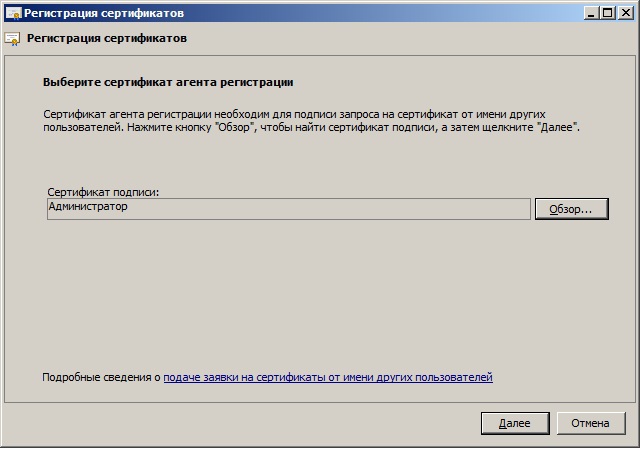
登録エージェントの証明書を指定します。

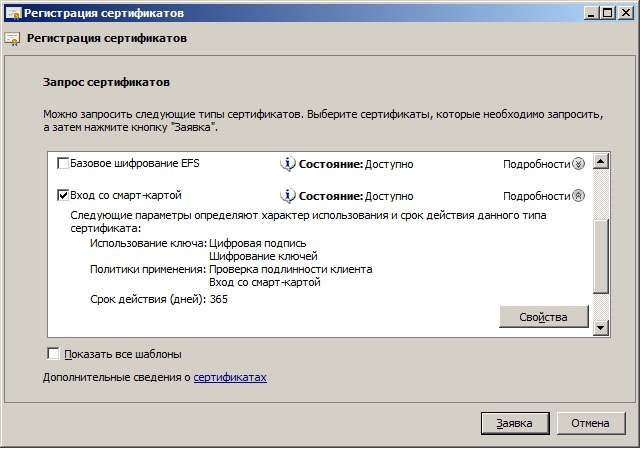
リクエストのリストで、「スマートカードでログイン」を指定します。

設定では、暗号化プロバイダーを指定する必要があります。

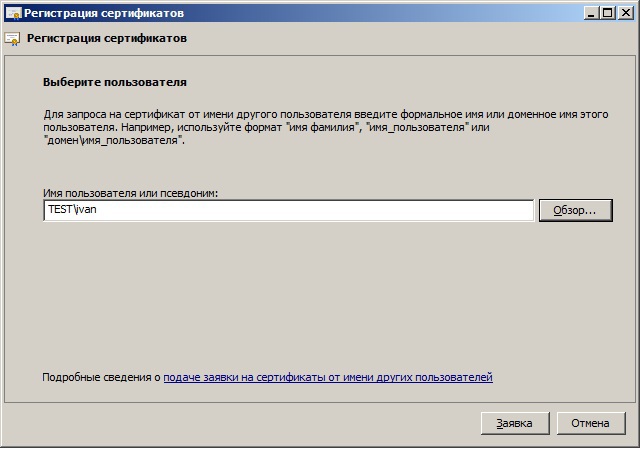
証明書が発行されるユーザーを選択します。

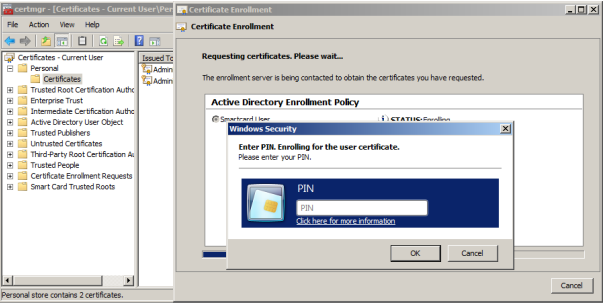
証明書を発行するには、スマートカードを挿入し、カードからPINを入力します。

すべての操作の後、ユーザーのワークステーションでカードを確認できます。
同様のアルゴリズムを使用して、etoken PRO(Java)のユーザー認証を構成できます。
この記事を読んでくれてありがとう。 質問があれば、尋ねてください、私は答えさせていただきます!