ラムジェット

DOM要素をモーフィングする非現実的なクールなスクリプト。 すごいですね! 画像と同様に、HTMLおよびSVG要素で動作します。 Ramjetにはアニメーション関数の基本コレクションが含まれており、できるだけ簡単に使用できます。
<div id='a' style='background-color: red; font-size: 4em; padding: 1em;'>a</div> <div id='b' style='background-color: blue; font-size: 4em; padding: 1em;'>b</div> <script src='ramjet.js'></script> <script> // to repeat, run this from the console! ramjet.transform( a, b ); </script>
JSONサーバー
文字通り30秒でコードを記述することなく、本格的なREST APIを作成できる非常に便利なツール。 「サーバーサイドのラピッドプロトタイピングを必要とするフロントエンド開発者に愛をもって作られました。」
db.jsonファイルを作成します。
{ "posts": [ { "id": 1, "title": "json-server", "author": "typicode" } ], "comments": [ { "id": 1, "body": "some comment", "postId": 1 } ] }
JSONサーバーを起動します。
$ json-server --watch db.json
そして今、 localhost :3000 / posts / 1に行くと、次のようになります:
{ "id": 1, "title": "json-server", "author": "typicode" }
Elevator.js

「Up」ボタンを使用して、さまざまなミニライブラリとjqueryプラグインに何度も出会ったことでしょう。ページを最初までスクロールします。 Elevator.jsも同じことを行いますが、その独創性が際立っています。 古いアメリカの高層ビルのエレベーターを覚えていますか? そのため、スクロールは、類似のアニメーションと、期待のビンテージメロディで行われます。
また、プロジェクトでイースターエッグを作成するためのEgg.jsについても言及します。
var egg = new Egg(); egg .addCode("up,up,down,down,left,right,left,right,b,a", function() { jQuery('#egggif').fadeIn(500, function() { window.setTimeout(function() { jQuery('#egggif').hide(); }, 5000); }, "konami-code"); }) .addHook(function(){ console.log("Hook called for: " + this.activeEgg.keys); console.log(this.activeEgg.metadata); }) .listen();
カードのデッキ

非常に珍しいプロジェクトで、自由に簡単にカードゲームを作成できます。 Deck of Cardsは、トランプを描画、会計、シャッフルするための完全なAPIです。 回答例:
{ "success": true, "cards": [ { "image": "http://deckofcardsapi.com/static/img/KH.png", "value": "KING", "suit": "HEARTS" }, { "image": "http://deckofcardsapi.com/static/img/8C.png", "value": "8", "suit": "CLUBS" } ], "deck_id":"3p40paa87x90", "remaining": 50 }
ところで、すべてのスーパーヒーローの巨大な記録を持つ有名なマーベル社は、比較的最近、開発者ポータル-developer.marvel.comを発表しました。
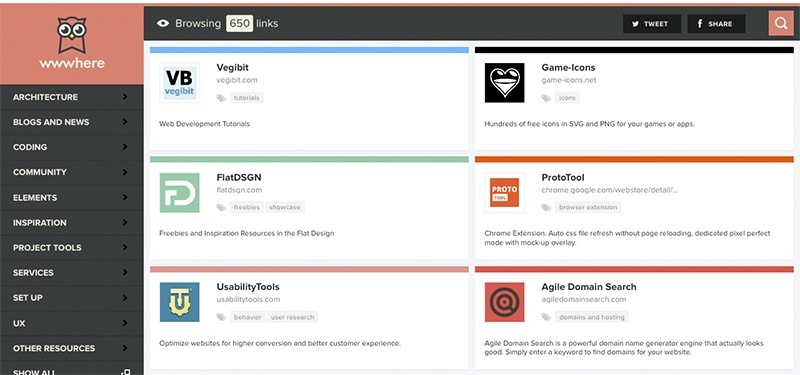
Wwwhere-ユーティリティの膨大なコレクション

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- GooglebotがJavascriptをクロールする方法をテストし、ここで学んだことを示します
- JavaScriptを使用したWebアニメーション:テキストのアニメーション化
- JavaScriptの複数形
- クリップパスの意味を理解する
- CSSのバックグラウンドポジショニングの入門書
- インラインSVGフォールバック。 JavaScriptは不要です
- Webパフォーマンス予算の設定:開始点
- ブロック、要素、JavaScriptコンポーネントの変更
- 複数のアイテムでアクセス可能なドラッグアンドドロップ
- JavaScriptを使用したカスタム右クリック(コンテキスト)メニューの構築
- タイムラインポートフォリオ
- Web用の非線形ナラティブの構築
- 決して壊してはならない20の設計ルール
- 設計原則:組成フローとリズム
- コンテンツ優先設計
- ピクセルを使用するだけ
- 折り目はありません
彼らは国内のITリソースを次のように示し、示しています。
- Tonsky.meによる「ブラウザの機能プログラミング」 。
- 「スタイルガイドの作成」
Frontender.infoの「d3.jsの概要」 。 - Forwebdev.ruの「サイクル最適化」 。
- Io.jsはapelsynによってNodeJS と統合します。
- 「あなたのコードは誰にも興味がない」 Dreyk
- 「Pythonでの関数型プログラミングの紹介」
SLY_Gによる 「JavaScriptスライドショー開発入門」 - Python Nightmares:BasicWolfによる暗黙の ` this`
- xamdによる 「フェッチの概要」
- Capuchinによる「Webアプリケーションでの写真のアップロードと保存」
- Finomによる 「Matreshka.jsフレームワークの最初のバージョンがリリースされました」
- Shannonの 「Framework7上の高速クロスプラットフォームHTML5アプリケーション」
- m0sk1tの 「Ionic Frameworkを使用したクロスプラットフォームアプリケーションの開発」
- 「JavaScriptフレームワーク。 迅速にそれらを学ぶ方法」からph_piter
- and_rewによる 「JavaScriptの」クラスの「 Mixins for」
最後に:
- HTML / CSS
- Blackholeは、最小限の柔軟なSCSS / CSSフレームワークです。

- ARIAの例 。
- CSS Flexbox - Flexboxの記事とトリックの厳選されたリスト。
- レスポンシブレポート2014
- Blackholeは、最小限の柔軟なSCSS / CSSフレームワークです。
- Javascript
- テクスチャは、SVGテクスチャを作成するための優れたライブラリです。
- Watermark.js-クライアント側の透かし。
- JSPMは、ブラウザーのパッケージマネージャーです。
- ReadRemaining.js-進行状況バーの読み取りページ。
- Flummoxは、最小限の同型のフラックスです。
- Brisket-はい、やはりMV *フレームワーク、ブルームバーグからのメモ。
- jQuery.my -jQueryの完全なデータバインディング。
- Zoom.js-画像ズーム用のjQueryプラグイン。
- 正義 -ページパフォーマンスメトリック。
- Php
- Python
- ルビー
- Rsense-統計コード分析。
- Embiggenは、長いURLを公開するための強力なライブラリです。
- Device Detector-ユーザーエージェント文字列パーサー。
- Rspec Railの例は、レールテストアプリケーションとしてのほとんどのrspec機能の例です。
- このフレームワークに慣れていないVoltの印象は必読です。
- Rails DB情報 -phpMyAdminにほぼ似ています。Rails専用で、エンジン形式です。
- ActiveRecordの高速化 。
- Rubyの
絵文字の最悪な点 。
- 行く
- 雑多
- Libscoreは、JSライブラリの配布アナライザーです。

- 素晴らしいmysql
- First Aid Git -Gitに関して最もよく寄せられる質問のコレクション。
- Git Large File Storage(LFS)
- プラネタリウムは、空間の動的な地図です。
- GitLabはDebian 8のサポートを取得しました 。
- Libscoreは、JSライブラリの配布アナライザーです。
資料の準備を支援するために、Alexander Maslov drakmailに深く感謝します。
友人のバックレンダー! 私は完全に利他主義に基づいて選択を行っていることを誰もが知っていると思います。 私はいつもたくさんのサイトを検索していたので、いつも快適に作業できました。 そして、ある時点で、見つかった資料を共有することにしました。 時間の経過とともに、コレクションはある程度の人気を獲得し、コンテンツの面で大幅に拡大しました。 これからは、「最後」のブロックを明確に構成して、人々が必要なものを探す必要がないようにします。 セクションがむき出しにならず、常に関連情報で満たされるために、私はあなたの助けが必要です。 そして、問題は時間だけでなく、能力にもあります。 バックエンドに関して言えば、私は実務家というよりも理論家です。
Pshpshnik、
前のコレクション(第42号)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。