
したがって、html5パスを引き続き使用すると、多くの微妙な点が原因でブレーキがかかり、応答性が低下することが徐々にわかります。たとえば、jqueryはアプリケーションの最速オプションとはかけ離れているか、デフォルトでは、ユーザーのクリックは300ミリ秒の遅延で動作します、応答性が低下します。
もう1つの重要なポイントは、リスト、ボタン、サイドメニューなど、再開発に時間を費やす意味がない既製の典型的なコンポーネントのセットがあるかどうかです。 このリストに追加すると、ネイティブアプリケーションと競合するために、何らかの理由でパフォーマンスの問題を解決する必要があります。
フレームワーク7
そして最後に、このような問題の解決に頭を悩ませるのではなく、高速で応答性の高い機能的なhtml5アプリケーションを開発するための既製のツールを取得するために、 Framework7があります 。 私自身も偶然に偶然に遭遇しましたが、framework7.jsをプラグインするだけで、さまざまな場所でソリューションを探す必要がなく、どれほど簡単に使用できるかに驚きました。
Framework7を使用する場合、サードパーティのモジュールやライブラリを使用する必要がないことに注意してください。これには既にすべてが含まれています。
- 高性能アニメーション-アニメーションは非常に高速であるため、これを個別に強調したい
- 高速クリック-サードパーティライブラリなしで300ミリ秒の遅延問題を解決
- Template7はテンプレートエンジンであり、構文はHandlebarsに似ていますが、軽量で最大3倍高速です
- Dom7-より高速で透過的なjQueryの置換
- ナビゲーション/ルーター-多くのナビゲーションオプションとその制御
- 材料設計の部分的なサポートを含むスタイルのサポート
- フォーム、ボタン、リストビュー、プルトゥリフレッシュ、無限スクロール、スライドメニューなどの組み込みコンポーネントの膨大なリスト
- スワイプ-あらゆる場面での組み込みスワイプ:メニューをスワイプで呼び出し、前の画面に戻る、アイテムを削除するなど
- そして、他の多くの有用なもの
このサイトには、膨大な数の例(ブラウザーでの作業)、指示、およびトレーニング記事(たとえば、Framework7とAngularJSの作業)があります。
www.idangero.us/framework7
応用例

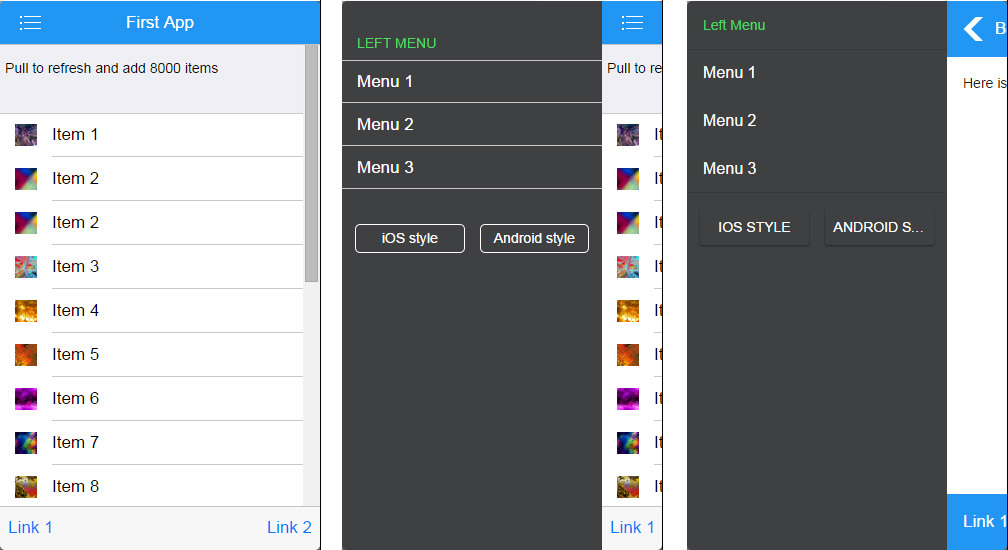
行き過ぎないように、フレームワークの個々のコンポーネントを単一のアプリケーションに結合する方法を確認できる小さなサンプルアプリケーションを作成します。 スライドメニュー、プルリフレッシュ、無限スクロール、素材/ iosスタイルのオンザフライの変更、スローダウンしない8000要素の巨大なリスト(仮想リスト)を使用します。
アプリケーションの構造は非常に単純です。
- index.html-アプリケーション設計
- about.html-別のビューの設計
- app.js-初期化およびアプリケーション設定ファイル
- css / app.css-framework7.cssにはすでにすべての設計設定が含まれているため、このファイルは通常必要ありませんが、たとえば、サイドメニューの背景色を変更できます
- lib / framework7.js-フレームワーク自体
- lib / framework7.css-iOSスタイルのすべての要素とコンポーネントの設計
- lib / framework7.material.css-マテリアルスタイルのすべての要素とコンポーネントの設計
これ以上は必要ありません。アプリケーションを作成するために他のライブラリやフレームワークは必要ありません。 ただし、必要に応じて、require.js、angular.js、matreshka.jsなどを使用できます。
index.html
開始するには、index.htmlフレームワークを検討してください。
コンポーネントの追加は非常に簡単です(コンポーネントごとにサイトに指示があります)。たとえば、プルトゥリフレッシュを追加するには、
pull-to-refresh-contentクラス、および更新時に表示される矢印のデザイン:
次に、要素のリストがあるテーブルビュー(リストビュー)を追加する必要があります。 短いリストを作成するには、リストビューが適しています(メディアリストなど、リストは静的または動的に作成できます)。
しかし、非常に長いリストの場合、現在画面に表示されていない要素のアンロードが必要です。これは、速度が低下しないようにするために必要であり、アプリケーションはネイティブのように機能します。 このリストは仮想リストと呼ばれ、簡単に作成できます。
将来的には、リストを初期化してapp.jsに入力する必要があります
ここで、無限スクロールを追加します。これは、同じ名前、ツイストデザインのクラスを追加し、無限スクロールを呼び出す距離を示すことにより、同じものを追加します。
iOSスタイルをマテリアルスタイルに、またはその逆に変更するには、たとえば、左側のメニューに2つのボタンを追加します。
後で、クリックに応答し、cssファイルをrelで指定されたものに変更するために、changestyleクラスのハンドラーを切断します。
<!DOCTYPE html> <html> <head> <!-- meta- --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <title>My App</title> <!-- framework7 , id, --> <link id="pagestyle" rel="stylesheet" href="lib/framework7.css"> <!-- --> <link rel="stylesheet" href="css/app.css"> </head> <body> <!-- statusbar-overlay --> <div class="statusbar-overlay"></div> <!-- panel --> <div class="panel-overlay"></div> <!-- reveal --> <div class="panel panel-left panel-reveal"> </div> <!-- , views --> <div class="views"> <!-- , view-main --> <div class="view view-main"> <!-- , --> <div class="navbar theme-white"> </div> <!-- , navbar toolbar --> <div class="pages navbar-through toolbar-through"> <!-- data-page , --> <div data-page="index" class="page"> <div class="page-content"> </div> </div> </div> <!-- --> <div class="toolbar"> <div class="toolbar-inner"> </div> </div> </div> </div> <!-- framework7 --> <script type="text/javascript" src="lib/framework7.js"></script> <script type="text/javascript" src="app.js"></script> </body> </html>
コンポーネントの追加は非常に簡単です(コンポーネントごとにサイトに指示があります)。たとえば、プルトゥリフレッシュを追加するには、
<div class="page-content"> </div>
pull-to-refresh-contentクラス、および更新時に表示される矢印のデザイン:
<div class="page-content pull-to-refresh-content"> <div class="pull-to-refresh-layer"> <div class="preloader"></div> <div class="pull-to-refresh-arrow"></div> </div> </div>
次に、要素のリストがあるテーブルビュー(リストビュー)を追加する必要があります。 短いリストを作成するには、リストビューが適しています(メディアリストなど、リストは静的または動的に作成できます)。
<div class="list-block media-list"><ul> </ul></div>
しかし、非常に長いリストの場合、現在画面に表示されていない要素のアンロードが必要です。これは、速度が低下しないようにするために必要であり、アプリケーションはネイティブのように機能します。 このリストは仮想リストと呼ばれ、簡単に作成できます。
<div class="list-block virtual-list media-list"> </div>
将来的には、リストを初期化してapp.jsに入力する必要があります
ここで、無限スクロールを追加します。これは、同じ名前、ツイストデザインのクラスを追加し、無限スクロールを呼び出す距離を示すことにより、同じものを追加します。
<div class="page-content pull-to-refresh-content infinite-scroll" data-distance="100"> <div class="pull-to-refresh-layer"> <div class="preloader"></div> <div class="pull-to-refresh-arrow"></div> </div> <div class="list-block virtual-list media-list"></div> <div class="infinite-scroll-preloader"> <div class="preloader"></div> </div> </div>
iOSスタイルをマテリアルスタイルに、またはその逆に変更するには、たとえば、左側のメニューに2つのボタンを追加します。
<div class="list-block left-menu"> <div class="row theme-white" style="width:90%;margin-left: auto;margin-right: auto;"> <div class="col-50"> <a href="#" class="button changestyle" rel="lib/framework7.css">iOS style</a> </div> <div class="col-50"> <a href="#" class="button changestyle" rel="lib/framework7.material.css">Android style</a> </div> </div> </div>
後で、クリックに応答し、cssファイルをrelで指定されたものに変更するために、changestyleクラスのハンドラーを切断します。
app.js
次に、アプリケーションが構成されているapp.jsファイル、リストの初期化などを検討します。
// var myApp = new Framework7({ animateNavBackIcon:true, pushState: true, // , back android modalTitle: "MyApp", modalButtonCancel: "", // Cancel swipePanel: 'left', // }); // ios, back , if (Framework7.prototype.device.os == "ios") myApp.params.pushState = false; // jQuery Dom7, $, , $$, jQuery, var $$ = Dom7; // css , ios material . localStorage, css $$(".changestyle").click(function() { $$("#pagestyle").attr("href",$$(this).attr('rel')); localStorage.setItem("css", $$(this).attr('rel')); return false; }); // css if(localStorage.getItem("css")) { $$("#pagestyle").attr("href",localStorage.getItem("css")); } // var mainView = myApp.addView('.view-main', { dynamicNavbar: true, domCache: true, // scroll position }); // ( Template7) var myList = myApp.virtualList('.list-block.virtual-list', { items: [ { id: 1, title: 'Item 1', picture: 'http://lorempixel.com/88/88/abstract/1' }, { id: 2, title: 'Item 2', picture: 'http://lorempixel.com/88/88/abstract/2' } ], height:44, template: '<li class="contact-item" data-id="{{id}}" >' + '<a href="about.html" class="item-link">' + '<div class="item-content">' + '<div class="item-media"><img src="{{picture}}" width="22"></div>' + '<div class="item-inner">' + '<div class="item-title">{{title}}</div>' + '</div>' + '</div>' + '</a>' + '</li>' }); // , function reloadTable(table, array) { table.items = array; table.update(); } // 20 var itemsArray = []; function firstInitList(text, count) { itemsArray = []; for (var i = 0; i < count; i++ ) { itemsArray.push({ id: i, title: text + ' ' + i, picture: 'http://lorempixel.com/88/88/abstract/' + i }); } } firstInitList("Item", 20); reloadTable(myList, itemsArray); // pull-to-refresh var ptrContent = $$('.pull-to-refresh-content'); ptrContent.on('refresh', function (e) { // 0.5 setTimeout(function () { refreshIt(); }, 500); }); // var authors = ['Beatles', 'Queen', 'Michael Jackson', 'Red Hot Chili Peppers']; function refreshIt() { // 10 Refresh firstInitList("Refresh", 10); myList.deleteAllItems(); myList.appendItems(itemsArray); // 8000 var temparr = []; for(var i = 0; i<8000; i++) { var picURL = 'http://lorempixel.com/88/88/abstract/' + Math.round(Math.random() * 10); var author = authors[Math.floor(Math.random() * authors.length)]; temparr.push({ id: i, title: author, picture: picURL }); } myList.appendItems(temparr); myApp.pullToRefreshDone(); } // infinite-scroll $$('.infinite-scroll').on('infinite', function () { loadMore(); }); // var loading = false; // infinite-scroll' $$('.infinite-scroll-preloader').hide(); function loadMore() { // , if (loading) return; $$('.infinite-scroll-preloader').show(); // 1 setTimeout(function () { for (var i = lastIndex + 1; i <= lastIndex + itemsPerLoad; i++) { itemsArray.push({ id: i, title: 'Item ' + i, picture: 'http://lorempixel.com/88/88/abstract/1' }); } reloadTable(myList, itemsArray); // , loading = true; }, 1000); }
app.css
// infinite-scroll .infinite-scroll-preloader { margin-top:-20px; margin-bottom: 10px; text-align: center; } .infinite-scroll-preloader .preloader { width:34px; height:34px; } // navbar .navbar { border-bottom: none; background: #2196f3; color: #ffffff; } .navbar a.link { color: #ffffff; } // .panel, .left-menu .list-button { background-color: #3f4041; } .left-menu .item-link.list-button { text-align: left; }
その結果、どこでも使用できる、非常に応答性が高く、軽量で高速なhtml5アプリケーションが作成されます。
Androidの古いバージョンのhtml5アプリケーションを高速化します。 横断歩道
非常に迅速で簡単なアプリケーションを入手しましたが、Androidの古いバージョンではまだ十分な生産性が得られません。
実際、4.4までのAndroidのバージョンでは、非常に遅いWebビューが使用されます(たとえば、4.1にChromeベータをインストールして、その中でアプリケーションを実行し、それをビルトインブラウザーにあるものと比較すると、違いを確認できます)速度は非常に顕著になります)。 したがって、html5アプリケーションをapkに単純にパックすると、組み込みの禁止Webviewが使用されます。
5.x Androidからのみ、webviewは個別に更新され、新しいクロムに基づいているため、html5アプリケーションは迅速かつスムーズに動作します。
簡単に言えば、任意のデバイスおよび任意のバージョンのAndroidでhtml5アプリケーションの良好なパフォーマンスが必要な場合、クロムエンジンで動作するために必要です。 これを可能にするプロジェクトは横断歩道と呼ばれ、組み込みのWebビューではなく、最新バージョンのChromeで実行される独自のプロジェクトを使用します。

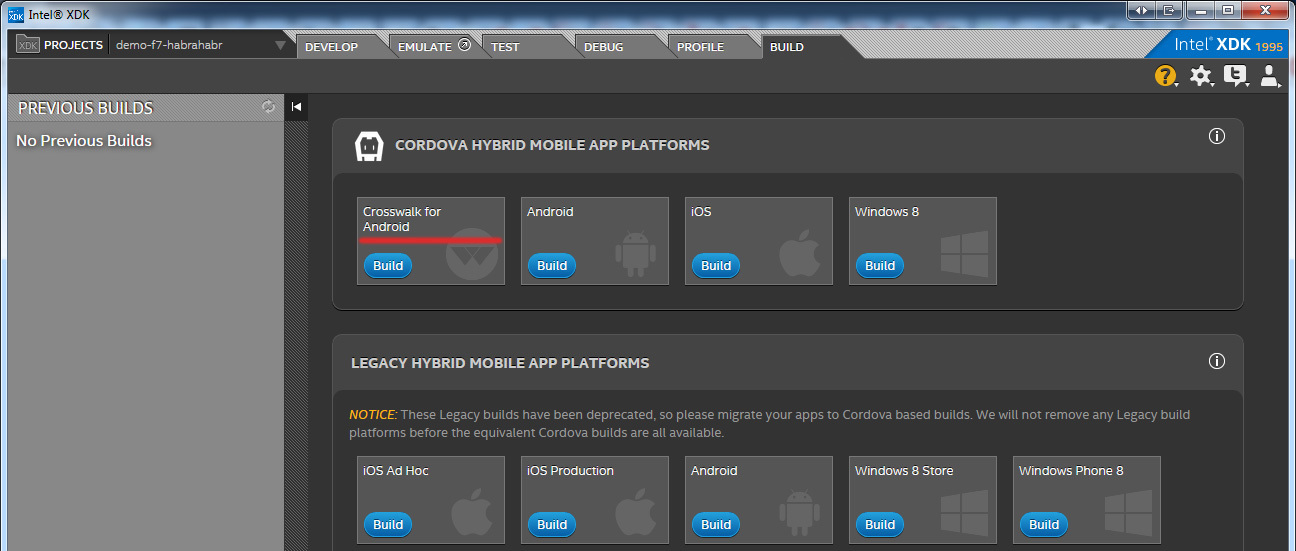
crosswalkを使用してhtml5アプリケーションがどのように機能するかを確認する最も簡単な方法は、Intel XDKをインストールし、空の「Standart HTML5」プロジェクトを作成し、作成したプロジェクトのwwwフォルダーを自分のものに置き換えます。
その後、[ビルド]を選択し、Crosswalk for Androidをクリックします。 アプリケーションはリモートサーバーでコンパイルされ、数分後にapk(armおよびx86のバージョン)へのリンクを受け取ります。 欠点は、アプリケーションのサイズが約19 MB増加することです。
Framework7 Webサイト: www.idangero.us/framework7
既製のアプリケーションのオンライン例: comedian-ant-73047.bitballoon.com (オンラインであるため、スタイルの読み込みが遅くなります)
ソース: yadi.sk/d/Quu2VfApgcGXA
Intel XDKを介して作成された既製のapkファイル: yadi.sk/d/marrZA5-gcGuQ
ほとんどの機能のオンライン例(kitchen-sink): framework7.io/kitchen-sink-iosまたはframework7.io/kitchen-sink-material
マテリアルデザインの同じもの: poacher-bear-12003.bitballoon.com/kitchen-sink-material/index.html