今日は、レスポンシブアイコンと、フォントアイコンを使用したいくつかのライフハックについて説明します。

バックグラウンド。 トレンドについて
最近、「レスポンシブデザイン」のトレンドが勢いを増しています。 この方法論で具体化されたアイデアは、リアルタイムで新しい機能で修正され、補足され、大きくなりつつあります。 私はトレンドやファッション自体は好きではありませんが、それらとの相互愛はまだありません。 しかし、プロの分野では、すべてが異なります。ここでは、傾向がボールを支配し、それらを捨てることはうまくいきません。
最初の傾向。 レスポンシブデザインの継続的な拡大。
レスポンシブでレスポンシブなデザインは、仮想空間と画面をキャプチャし続けます。 サイトの別のモバイルバージョンの存在は、おそらくFacebookやTwitterのような支持者にとっても衰退します-さまざまな機能を更新し、メディアクエリとスクリプトを通じて表示するためのパターンとソリューションがますます登場しています。
2番目の傾向。 フラットなデザイン。
2013年の初めに生まれ、トレンドの終わり頃にWeb開発者の心をつかみました。 フラットデザインの人気を決定するものは何ですか?
- 知覚の単純さ 。 ミニマリズム(もちろん正しい)は、テクスチャの軽さと、デザイン、コンテンツ、構造が持つ自由によって常に区別されてきました。
- スペースと開発の容易さ 。 フラットなデザインは正方形のようにシンプルであり、ほとんどの場合、グラフィックリファレンスを備えた3ギガバイトのストレージは必要ありません。
- 明度 。 モバイルインターネット時代の特に貴重な財産。 フラットデザインは、最小限の色の画像で動作することも、画像なしで動作することもできます。 また、ブラウザに登場したSVGのサポートと普及により、ベクターグラフィックスを使用する可能性があります。
これらは、フラットデザインの主な肯定的な特性であり、人気の高まりを決定します。
3番目の傾向。 アイコンフォント。
Webデザインの世界におけるごく最近の傾向。 アイデアは簡単です:SVG画像のセットを作成し、さまざまな目的のためにいくつかのCSSファイルのセットを出力する特別なサービス、EOT、SVG、WOFFの実際のフォント、およびシステムにインストールできるTTF形式でそれらを収集しますまた、たとえば、グラフィックエディタで使用します。 残念ながら、フォントアイコンには、たとえば1つのアイコンの個々の要素を色付けするなど、SVGの魅力の一部が欠けていますが、ほとんどの場合、これらの犠牲をかけるか、いくつかのトリックでそれらをバイパスできます。
アダプティブアイコン
上記のすべてのトレンドを取り入れたパターンと、 Joe Harrisonの Responsive Icons のアイディアについての記事のメイントピックに移ります 。その本質は非常にシンプルです。 ウィンドウのサイズが変更されると、アイコンの詳細も変更され、画面の機能に常に一致し、低解像度でピクセル化されたノイズが作成されません。
始めましょう。 このようなデザインが3つのサイズであるとします。



ご覧のとおり、各オプションではすべてのアイコンが異なります。 スプライトなしでこの問題を解決してみましょう。
レスポンシブアイコンを作成する最初のアプローチ
プログレッシブエンハンスメントの方法論に従って、最初にファイルの簡単なマークアップを作成します(後でロゴを残し、最初に下のアイコンを扱います)。
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style-480.css" media="screen and (max-width:480px)"> </head> <body> <header class="logo-container"> <div class="logo">Logo</div> </header> <div class="content"> <a href="#" class="icon icon-announces">Announces</a> <a href="#" class="icon icon-partners">Partners</a> <a href="#" class="icon icon-news">News</a> </div> </body> </html>
次に、スタイルに取りかかりましょう。 最初にモバイルの実践に従って、最初に最小サイズのスタイルを作成します。
body { background-color: #f0f0f0; text-align: center; } a { text-decoration: none; } .icon { display: inline-block; color: #919191; margin-bottom: 20px; width: 100%; }
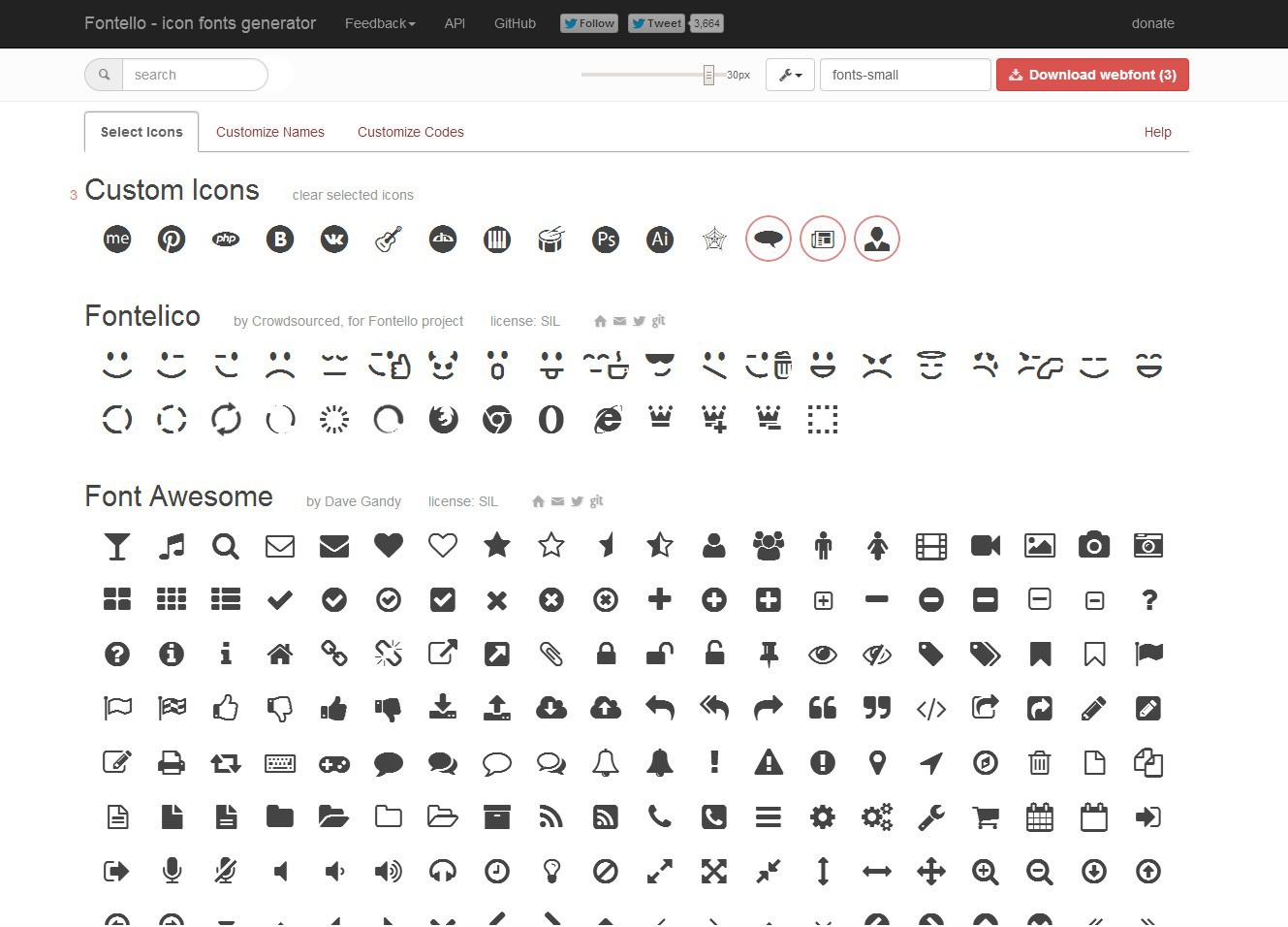
アイコンはまだないため、モバイル用のデザインアイコンからSVGを作成し、クラスに応じて名前を付けます:アナウンス、パートナー、ニュース。 SVGのアイコン全体が単一の複合パスでなければならないことに注意してください。 サービスにアクセスし( fontello.comを使用)、そこでフォントを作成して呼び出します(例:ittalk-font-small):

2番目のタブ(名前のカスタマイズ)では、生成されたcssで使用されるデフォルトの名前を変更できます。 クラスごとにファイルに名前を付けたため、そこでは何もしません。 3番目のタブでは、フォントの各文字のUnicodeを変更して、たとえば特定の文字にバインドできます。 ただし、オペレーティングシステムでフォントを使用する予定はありません。このページもスキップします。 「webfontのダウンロード(3)」ボタンをクリックして、完成したアーカイブをコンピューターに保存します。 アーカイブでは、「font」フォルダーと「css」フォルダーの「ittalk-font-small.css」ファイルに関心があります。 それらをプロジェクトの「fonts」サブフォルダーにコピーし、ファイルの最初の行を「style-320.css」フォルダーに追加します。
@import "fonts/ittalk-font-small.css"; body { ...
ファイル「ittalk-font-small.css」で、@ font-faceのすべてのパスを「../ font / ...」から「small /」に変更します。
そのため、リンクにはアイコンがあります。 悪くない。 CSSにいくつかのコードを追加します。
@import "fonts/ittalk-font-small.css"; body { background-color: #f0f0f0; text-align: center; } a { text-decoration: none; } .icon { display: inline-block; color: #919191; margin-bottom: 20px; width: 100%; height: 80px; /* , */ line-height: 80px; /* */ overflow: hidden; /* . */ } .icon:before { width: 100%; font-size: 50px; }
やった! まだ1つのアイコンがあります。 中規模および大規模のサイズでも同じことを行います。
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style-480.css" media="screen and (max-width:480px)"> <link rel="stylesheet" type="text/css" href="style-720.css" media="screen and (min-width:481px) and (max-width:720px)"> <link rel="stylesheet" type="text/css" href="style-big.css" media="screen and (min-width:721px)"> </head> <body> ...
スタイル-720.css:
@import "fonts/ittalk-font-medium.css"; body { background-color: #f0f0f0; text-align: center; } a { text-decoration: none; } .icon { display: inline-block; color: #919191; width: 32%; height: 130px; line-height: 130px; overflow: hidden; } .icon:before { width: 100%; font-size: 72px; }
Style-big.css:
@import "fonts/ittalk-font-big.css"; body { background-color: #f0f0f0; text-align: center; } a { text-decoration: none; } .icon { display: inline-block; color: #919191; width: 30%; height: 210px; line-height: 210px; overflow: hidden; } .icon:before { width: 100%; font-size: 128px; }
中間バージョンのデモ 。 ChromeまたはFirefoxで視聴します。
長所 :
- ベクターネス。
- 小さなコード。
- 使いやすく、アップグレードします。
- 柔軟性。
- JavaScriptの欠如。
短所 :
- アイコンごとに最大1色。
- ダウンロードする追加ファイル(フォント)。
- 古いブラウザのサポートに関する問題。
レスポンシブアイコンを作成する2番目のアプローチ
次に、ロゴと、単色アイコンの問題を扱います。 ご覧のとおり、4つの要素で構成されており、詳細レベルが変わると徐々に消えていきます。


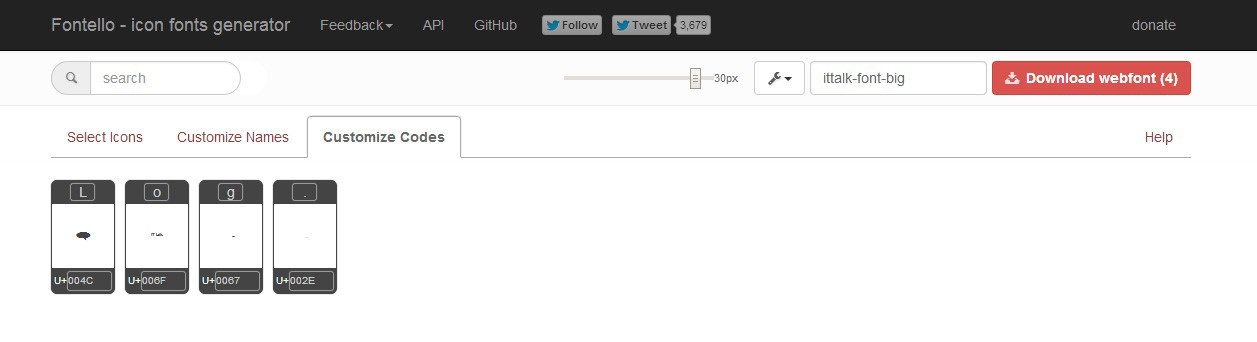
4つのSVGを準備し(ソースファイルの高さと幅が同じであることを確認します)、各要素は全体の構成に対して相対的な位置にあり、それらからフォントを構成します。 これを行うには、fontelloに移動し、SVGを追加して、文字列「L」、「o」、「g」、および3番目のタブなどのポイントにバインドを変更します。

フォントに「ittalk-logo」という名前を付け、完成したファイルをダウンロードします。 フォントを「logo」サブフォルダーにアップロードし、ファイル「ittalk-logo.css」から@ font-faceをコピーします(パスを変更することを忘れないでください)。
すべてのスタイルに数行を追加します。
スタイル-480.css:
@import "fonts/ittalk-font-small.css"; @font-face { font-family: 'ittalk-logo'; src: url('fonts/logo/ittalk-logo.eot?39703710'); src: url('fonts/logo/ittalk-logo.eot?39703710#iefix') format('embedded-opentype'), url('fonts/logo/ittalk-logo.woff?39703710') format('woff'), url('fonts/logo/ittalk-logo.ttf?39703710') format('truetype'), url('fonts/logo/ittalk-logo.svg?39703710#ittalk-logo') format('svg'); font-weight: normal; font-style: normal; } body { background-color: #f0f0f0; text-align: center; } a { text-decoration: none; } .icon { display: inline-block; color: #919191; margin-bottom: 20px; width: 100%; height: 80px; /* , */ line-height: 80px; /* */ overflow: hidden; /* . */ } .icon:before { width: 100%; font-size: 50px; } .icon-logo { font-family: 'ittalk-logo'; display: inline-block; word-wrap: break-word; width: 1px; line-height: 0px; font-size: 180px; padding-top: 100px; height: 60px; margin-left: -0.7em; }
スタイル-720.css:
@import "fonts/ittalk-font-medium.css"; @font-face { font-family: 'ittalk-logo'; src: url('fonts/logo/ittalk-logo.eot?39703710'); src: url('fonts/logo/ittalk-logo.eot?39703710#iefix') format('embedded-opentype'), url('fonts/logo/ittalk-logo.woff?39703710') format('woff'), url('fonts/logo/ittalk-logo.ttf?39703710') format('truetype'), url('fonts/logo/ittalk-logo.svg?39703710#ittalk-logo') format('svg'); font-weight: normal; font-style: normal; } body { background-color: #f0f0f0; text-align: center; } a { text-decoration: none; } .icon { display: inline-block; color: #919191; width: 32%; height: 130px; line-height: 130px; overflow: hidden; } .icon:before { width: 100%; font-size: 72px; } .icon-logo { font-family: 'ittalk-logo'; display: inline-block; word-wrap: break-word; width: 1px; line-height: 0px; font-size: 320px; padding-top: 200px; height: 60px; margin-left: -0.75em; }
Style-big.css
@import "fonts/ittalk-font-big.css"; @font-face { font-family: 'ittalk-logo'; src: url('fonts/logo/ittalk-logo.eot?39703710'); src: url('fonts/logo/ittalk-logo.eot?39703710#iefix') format('embedded-opentype'), url('fonts/logo/ittalk-logo.woff?39703710') format('woff'), url('fonts/logo/ittalk-logo.ttf?39703710') format('truetype'), url('fonts/logo/ittalk-logo.svg?39703710#ittalk-logo') format('svg'); font-weight: normal; font-style: normal; } body { background-color: #f0f0f0; text-align: center; } a { text-decoration: none; } .icon { display: inline-block; color: #919191; width: 30%; height: 210px; line-height: 210px; overflow: hidden; } .icon:before { width: 100%; font-size: 128px; } .icon-logo { font-family: 'ittalk-logo'; display: inline-block; word-wrap: break-word; width: 1px; line-height: 0px; font-size: 640px; padding-top: 300px; height: 120px; margin-left: -0.75em; }
NB : フォントサイズの値と、そのためのpadding-top、height、およびmargin-leftを選択する必要がある場合があります。
ロゴは単色なので、要素は表示されません。 これを解決する最も簡単な方法は、htmlファイルのセマンティクスを少し混乱させて、いくつかの「追加」タグを追加することです。
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style-480.css" media="screen and (max-width:480px)"> </head> <body> <header class="logo-container"> <div class="logo"> <span class="icon-logo"> L<b>o</b><i>g</i><s>.</s> </span> </div> </header> <div class="content"> <a href="#" class="icon icon-announces">Announces</a> <a href="#" class="icon icon-partners">Partners</a> <a href="#" class="icon icon-news">News</a> </div> </body> </html>
それはひどいように見えますが、私はあなたに思い出させます:我々はここで最も速い方法で面白い解決策を分析するだけです=)。
次に、すべてのスタイルにルールを追加します。
Style-big.css
.icon-logo { color: #1c82c4; } .icon-logo b { color: #acd03c; font-weight: normal; } .icon-logo i { color: #fff; font-style: normal; } .icon-logo s { color: #fff; text-decoration: none; }
スタイル-720.css
.icon-logo { color: #1c82c4; } .icon-logo b { color: #acd03c; font-weight: normal; } .icon-logo i { color: #fff; font-style: normal; } .icon-logo s { display: none; }
スタイル-480.css
.icon-logo { color: #1c82c4; } .icon-logo b { color: #acd03c; font-weight: normal; } .icon-logo i { display: none; } .icon-logo s { display: none; }
出来上がり! SVGおよび高解像度ビットマップ画像を使用しないレスポンシブアイコンがあります。 画面の幅に応じて詳細を変更するアイコン。
ここでデモを見ることができます 。 ウィンドウの幅を変更して結果を見るか、携帯電話で開いて画面を回転させることができます。 デスクトップを見ると、ChromeまたはFirefoxの方が優れています。
おわりに
結論として、すべてのコード、すべての図はここに示されており、アダプティブアイコンでの作業の可能性を示すことだけを思い出したいと思います。 もちろん、アイコンは不良であり、プロジェクト構造には多くの要望があります。各スタイルファイルで条件を繰り返すことは可能です。コードをリファクタリングしたり、白黒画面用のより多くのスタイルを作成したりできます。 しかし、この記事の目的はこれではなく、トレンドの新しい見方、それらの組み合わせ、およびいくつかの場所で役立つことができるクールなソリューションを作成することです。
あなたが興味を持っていて、ウェブサイト開発に役立つ少なくとも少し新しいことを学んだことを願っています。 頑張って
著者:アルテム・マルケシェフ