
ブログの前半で、高品質のWebインターフェイスを作成するトピックを取り上げました。特に、前のトピックの1つでは、 アニメーションの正しい使用の問題が考慮されました 。 今日の記事では、SVGテクノロジー、このテクノロジーを使用する際の原則、その長所と短所について説明します。 さらに、国内のデザイナーにSVGを使用するかどうか、また使用しない場合はその理由を尋ねました。
非常に短い:SVGとは
SVG(Scalable Vector Graphics)は、XML言語のサブセットであるW3Cベクトルグラフィックマークアップ言語です。 ベクターと混合(ベクターラスタ)の2次元グラフィックスを記述するように設計されており、アニメーションとインタラクティブ機能をサポートしています。 2001年にバージョン1.0がリリースされ、2011年にバージョン1.1がリリースされました。 ブラウザのサポートは良好ですが、IEには微妙な違いがあり 、Opera MiniおよびOpera Mobile 12.1で拡大するとピクセル化が発生します。
SVGを使用する利点と課題
デザイナーが自分の仕事でSVGをどのように使用できるかという問題を検討する前に、少し論理的な余談をして、この職業についてもっと話すべきです。 私たちの意見では、IT業界におけるWebデザイナーとレイアウトデザイナーへの区分は、Webプロジェクトの作成の現実に必ずしも対応しているわけではありません。
このページの読み込み方法、ブラウザでの表示、ビューポートサイズへの適応、コンテンツの変更時の変更を理解せずに、美しいだけでなく、本当に優れたWebページデザインを作成することは不可能です。 これに基づいて、ウェブデザイナーは技術的な専門分野であると言えます(おそらく、この作品の本質は用語「ウェブエンジニア」によって伝えられます)。 言い換えれば、タイプセットの方法を知らないWebデザイナーはまったく悪いです。
現代のデザイナーが実際に誰であるかを理解したら、そのような専門家がSVGテクノロジーを使用することで利益を得ることができる利点について議論を進めることができます。 要するに、そのアプリケーションは作業の速度と品質の向上に役立ちます。設計者は自分で実行するアクションを少なくする必要があり、プロジェクトのさまざまな段階で費やされる時間を削減します。
SVG plusesのリストをさらに詳しく考えてみましょう。
SVGは簡単に変更できます (グラフィカルエディターとCSSを使用するページ自体の両方で)。 画像の構成部分の場所、形状、サイズ、比率、色、塗りつぶし、およびその他すべてのプロパティの変更は、ラスターグラフィックスの場合よりも簡単です。 ラスターを使用する場合、「ソース」をレイヤーを含む形式で保存し、すべての変更を加えてからエクスポートする必要があります。 SVGでは、通常「ソース」は必要ありません。
ピクセル密度が増加した画面では、1つの画像で十分です。 現時点(2015年春)のラスターグラフィックの場合、少なくとも3つの(!)バージョンの画像が必要です:レイアウトサイズ100%、200%、300%。 SVGを使用する場合、1つのバージョンで十分です。ベクター形式の場合、必要なピクセルサイズに基づいて、表示の直前に画像を表示するために必要なピクセルが「表示」されます。
SVGは高速でロードされます。 はい、はい、上でわかったように、リクエストを送信してからページを表示するまでの時間が長くなるほど、プロジェクトのコンバージョンが低くなるため、デザイナーはページの読み込み速度についても考慮する必要があります。 第一に、SVGファイルは、通常、ラスターバージョンよりもファイルサイズが小さくなります(例外は、小さなピクセルサイズの画像と、多くの形状を持つ複雑なベクター画像です)。 次に、複数のバージョンの画像を1つのSVGファイルに追加して、特定の条件下で表示できます(サーバーリクエストの数を減らします)。 第三に、「SVG」では「クローン」を使用できます。シェイプ(グラデーション、テクスチャ)を一度登録し、元のオブジェクトを参照して再利用します。 ただし、マイナス点があります。ブラウザでのSVGのレンダリングはビットマップイメージの表示よりも若干遅くなりますが、この違いに気付くには、大きく複雑なイメージを比較する必要があります。
SVGは簡単にレスポンシブにできます。 簡易バージョンの狭いビューポートでサイトロゴを表示する必要がある場合、SVGでは、サーバーへの1回のリクエストでこれを実現できます。
SVGはインタラクティブにすることができます。 画像内には、リンク、スクリプト、ガイダンスなどのユーザーアクションに応答できるインタラクティブなパーツがあり、アニメーションを追加できます。
自由に配布されるソフトウェア。 SVGを使用する場合、 Inkscapeによって非常に自由に配布されているAdobe Illustrator(ベクターグラフィックスの世界の標準として)を使用する必要はありません。 他にも多くのツールがあります 。
SVG形式の上記の利点にもかかわらず、すべての設計者がプロジェクトで使用するわけではありません。 インターフェースの設計と設計の分野で有名なロシアの専門家から、この状況の理由について尋ねました。
 ユーリ・ヴェトロフ、Mail.Ru、デザインおよびデザイン部長
ユーリ・ヴェトロフ、Mail.Ru、デザインおよびデザイン部長
簡単な答えは、デザイナーがSVGを準備する方法を学ぶだけでは不十分であり、開発者が製品でSVGを使用できるようにする必要があるということです。 次に、使用するグラフィックエディターからSVGを快適にエクスポートできるように、ベクター自体の処理プロセスを最適化する必要があります。 つまり 偏見はありません。作業プロセスを大幅に再編成する必要があるだけで、これはビジネスに特定の消耗を与えません。 つまり 常に優先度が低いインフラストラクチャタスクです。 もちろん、誰もが時間の経過とともにそれに切り替えますが、問題はほぼ上記のとおりです。
 Denis Kortunov、AcronisのUXディレクター
Denis Kortunov、AcronisのUXディレクター
この質問は実際にはデザイナー向けではなく、Web技術者やフロントエンド開発者向けです。 現在、多くのデザイナーが最初にベクターでデザインを作成し、SVGの形式でグラフィックを表示するのに問題はありません。 主な問題は、異なるブラウザーとの互換性です。 そのような写真はしばしば表示されず、多くの「タンバリンと踊る」必要があります。 SVGの一般的な代替手段は、フォントの使用です。 これは、ウェブ上でベクター画像を使用できるようにする「ハック」です。
一般に、現代のWebには問題があります。ベクトル画像をページに表示するには、シンプルで汎用的な形式が必要です。 SVGがまもなく標準になる可能性があります。 本当に楽しみにしています。
 Dmitry Zimin、プロジェクトマネージャー「Kinohod」
Dmitry Zimin、プロジェクトマネージャー「Kinohod」
「なぜSVGを使用しないのか」については、私たちのプロジェクトについてのみ話すことができます。 機能があります:コンテンツのほとんどは写真(ポスター、映画の静止画、ビデオプレビュー)です。
3つの解像度(x.png、@ 2x.png、@ 3x.png)で画像を切り取るのは退屈でエラーが発生するため、モバイルアプリケーションのインターフェイスをベクターに変換する必要があります。 しかし、手が角質になるまで。
 Artyom Geller、Kremlin.ru Webサイトのチーフデベロッパー
Artyom Geller、Kremlin.ru Webサイトのチーフデベロッパー
私たちのプロジェクトでは、SVGを積極的に使用していますが、この技術には特定の制限があります。 もちろん、私たちにとっては、SVGがもたらす利点と重なっています。要素に複雑なアニメーションを必要とせず、それらに何かをあまり頻繁にペイントする必要はありません。
同時に、ブラウザの特定のバージョンがこの形式に対応していない場合、SVGの要素をPNGに置き換えます。
 Nimax Design、開発ディレクター、Nikita Mikheenkov
Nimax Design、開発ディレクター、Nikita Mikheenkov
ここでのポイントは、デザイナーではなく、プロジェクトを作成するチーム全体にあるように思われます。 習慣の力はラスターグラフィックスに引き戻されます-それはより簡単でより馴染みのあるものです。 私たちのプロジェクトでは、SVGを常に使用しており、特にあらゆる種類のアニメーションや飛行を行うことを好みます。
以下に、ベクターグラフィックスのいくつかの例を示します: one 、 two 、 three 。
結論の代わりに:SVGの実行方法
もちろん、設計者はプロジェクトの開発に関する技術的な詳細をすべて考慮する必要はありませんが、それでもいくつかの簡単な原則に従うことが必要です。
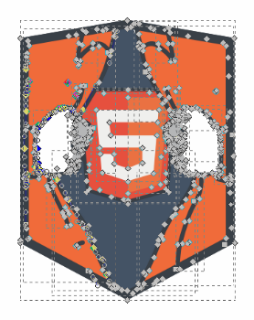
- できるだけ少ないポイントで取得しようとする方が良いです。 ドットが少ないほど、一般にファイルを編集しやすくなり、ファイルが小さくなります。 他の専門家によって描かれたフォームが使用される場合、それらを単純化することは理にかなっています-制御点と制御点の両方の数を減らします。 Adobe Illustratorでは、ポイントの種類を正しく選択してペンツールで描画すると、 (技術的な側面から)最も最適な輪郭が得られます。 通常、最適性が最も低いのは、ブラシによって描画された線をベクトルセクションに変換した結果、または無分別なトレースです。
画像1
(デザイナーから受け取った)
83 Kb画像2
(最適化されたポイント数)
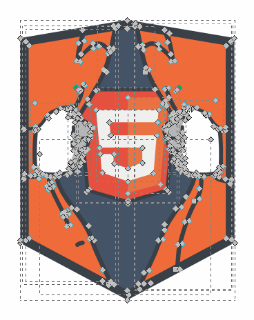
28 Kb画像2
(最適化されたレイアウト)
10 Kb


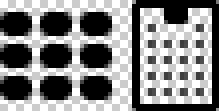
- ピクセルグリッドを使用して、輪郭がピクセルまたは1/2ピクセルの境界に正確に合うように輪郭を配置する必要があります。 要素(アイコンなど)のサイズを変更する場合は、サイズ変更されたサイズがピクセルグリッドにどのように収まるかを確認する必要があります。 同時に、画面は深刻な制限がある環境であり、どのサイズでもピクセルに入ることは不可能であることを覚えておくことが重要ですが、最も頻繁に使用するサイズの場合は試してみる必要があります。
ピクセルグリッドに揃えられたフォーム
(400%)ピクセル化されていないフォーム
(400%)

- デザインでこれらの要素をさらに使用する予定の形式でSVGを作成して保存する価値があります。 使用されたSVGがPSDレイアウトに適用される状況もありますが、レイアウト自体は追加されたベクターシェイプを使用します(テキストレイヤー、ラスターで仕上げられたもの、エフェクトが適用されます)。 そのようなアプローチは、そのような設計要素にベクトルグラフィックスを使用する可能性を排除する可能性があります。
- 必要なものだけをグループ化するには、できるだけ少ない数字を使用する必要があります。 画像の一部ではない、または見えない(他の形状で覆われている)形状は削除する必要があります。
- ラスター効果(Adobe Illustrator)とブレンドモードを適用せずに、すべてのシンボル、テクスチャ、ブラシ描画を通常のベクターセクションに変換することをお勧めします。