
ネイティブスクリプト(NS)は、XML、CSS、JavaScriptを使用してクロスプラットフォームアプリケーションを作成できるライブラリです。 ネイティブスクリプトは、よく知られているphonegap(クロスプラットフォームアプリケーションの作成)と同じ問題を解決しますが、アプローチは異なります。 Phonegapはブラウザエンジンを使用してUIを表示します(実際、Webページを取得します)。ネイティブスクリプトはネイティブレンダリングを使用し、ネイティブUIの要素を使用します。 次の重要な違い:カメラ、gpsなどにアクセスするには、プラグインをphonegapにインストールする必要がありますが、NSはそのままアクセスできます。
Android 4.2以降、およびiOS 7.1以降用にアプリケーションを作成できることを強調する価値があります。
クイックスタート
ネイティブスクリプトをインストールするには、nodejsが必要です。したがって、まだ持っていない場合は、 こちらにアクセスしてください 。 その後、すべてが簡単です。 NSをコマンドラインにインストールするには、次のようにします。
npm install -g nativescript
プロジェクトを作成するには:
tns create MyApp
プロジェクトが作成されたら、プロジェクトディレクトリに移動します。
cd MyApp
そして、phonegapのように、プラットフォームを追加します:
tns platform add android tns platform add ios
すべてが、最初のネイティブスクリプトアプリケーションを起動する準備ができています。 これを行うには、次のコマンドのいずれかを実行する必要があります。
USB経由で接続されたデバイスで実行します。
tns run android
エミュレーターで実行します。
tns run android --emulator
Genymotionで実行することもできます:
tns run android --geny <device name>
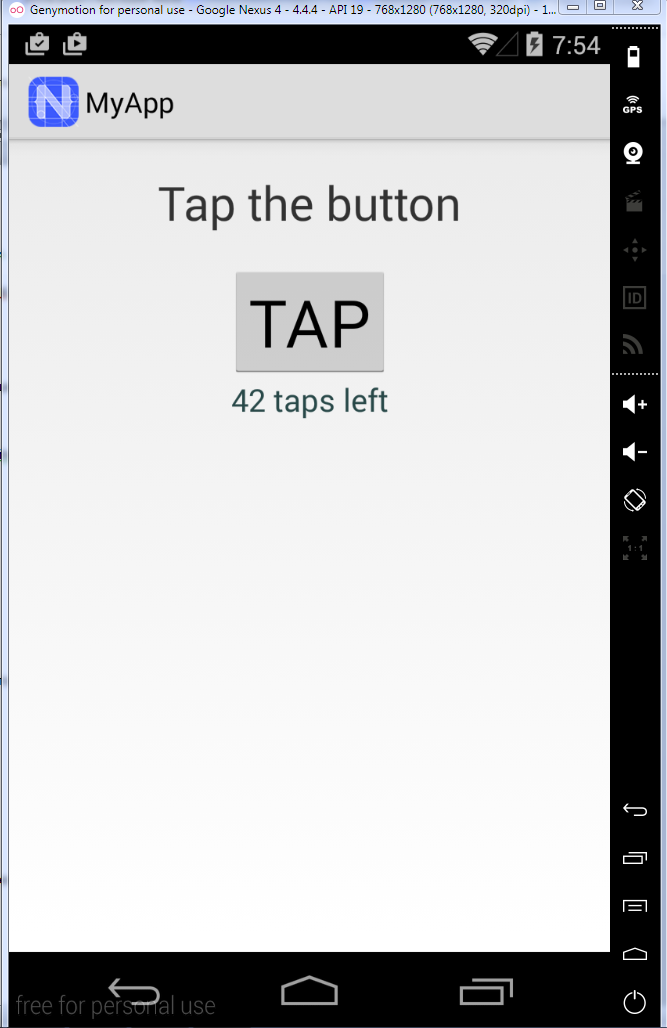
一般に、どのように実行しても、「Hoorraaay!」というテキストが表示されるまで残っているボタンのクリック数をカウントするアプリケーションが開きます。 NativeScriptクリッカーアチーブメントのロックを解除しました!」

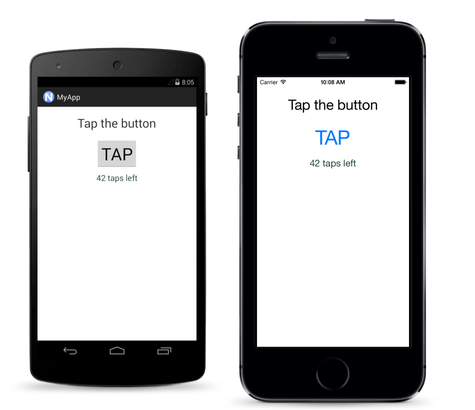
iOSとAndroidでのアプリの外観の比較を次に示します。

ご覧のとおり、ボタンはどこでもネイティブですが、両方のプラットフォームのコードは同じです。
中身は何ですか?
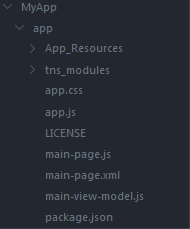
プロジェクトの構造は次のとおりです。

アプリケーションのタイプに関するすべてはmain-page.xmlファイルにあります 。 htmlの操作に慣れている人は誰でもこのファイルに恐怖を覚えますが、その利点は非常に優れたドキュメントであり、少し後にすべてが明らかになります。
<Page xmlns="http://www.nativescript.org/tns.xsd" loaded="pageLoaded"> <StackLayout> <Label text="Tap the button" cssClass="title"/> <Button text="TAP" tap="{{ tapAction }}" /> <Label text="{{ message }}" cssClass="message" textWrap="true"/> </StackLayout> </Page>
app.js-アプリケーションへのエントリポイント。 NSは、nodejsと同様にモジュールを使用します。 ここではすべてが明確だと思います。
var application = require("application"); application.mainModule = "main-page"; application.cssFile = "./app.css"; application.start();
main-page.js - main-page.xmlのコードが含まれています。
var vmModule = require("./main-view-model"); function pageLoaded(args) { var page = args.object; page.bindingContext = vmModule.mainViewModel; } exports.pageLoaded = pageLoaded;
pageLoaded関数は、ページがロードされると実行されます(main-page.xmlを参照)。 行page.bindingContext = vmModule.mainViewModelは、このページのバインディングコンテキスト(角度の$スコープのようなもの)を設定します。 さて、最後の行は関数をエクスポートします。
次のファイル、main-view-model.jsでは、NSのデータバインディングメカニズムを詳しく見ていきます。 NSは、双方向および一方向のバインディングをサポートしています。
var __extends = this.__extends || function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; function __() { this.constructor = d; } __.prototype = b.prototype; d.prototype = new __(); }; var observable = require("data/observable"); var HelloWorldModel = (function (_super) { __extends(HelloWorldModel, _super); function HelloWorldModel() { _super.call(this); this.counter = 42; this.set("message", this.counter + " taps left"); } HelloWorldModel.prototype.tapAction = function () { this.counter--; if (this.counter <= 0) { this.set("message", "Hoorraaay! You unlocked the NativeScript clicker achievement!"); } else { this.set("message", this.counter + " taps left"); } }; return HelloWorldModel; })(observable.Observable); exports.HelloWorldModel = HelloWorldModel; exports.mainViewModel = new HelloWorldModel();
NSでdataBindingが機能するには、オブジェクトがpropertyChangeイベントをスローする必要があります。 これはObservableクラスに実装されています。 この例では、HelloWorldModelが継承する関数に渡されます。 さらに、setメソッドにより、フィールドに値が割り当てられます。 ファイルの一番上にある__extends関数は継承に役立ちます。
私たちは、ビジネスにおける二国間バインディングをチェックします。 main-page.xmlのタグの前に2行追加します。
<TextField text="{{ name }}" hint=" "/> <Label cssClass="{{name, !!name ? 'title ' : 'title hidden'}}" text="{{ name, 'Hello ' + name }}"/>
main-view-model.jsファイルで、HelloWorldModel関数に次の行を追加します。
this.set("name", "");
そして最後にapp.cssで。 すべてのCSSプロパティがサポートされているわけではないことを強調する価値があります 。完全なリストはここにあります 。
.hidden { visibility: collapsed; }
その結果、以下が得られます。

おわりに
ネイティブスクリプトは、Web開発者としての複雑な感情を残しました。 一方で、作成者がWebに近いすべて(JavaScript、CSS)を実行しようとしたことは明らかですが、一方で、すべてのCSSプロパティがサポートされているわけではありません.XMLを扱うためには、常にドキュメントにアクセスする必要があります。 おそらくNSは、電話のギャップにある問題を解決するでしょう。アプリケーションのWeb起源に関連するいくつかの困難があります。 いずれにせよ、JavaScriptユーザーがクロスプラットフォームアプリケーションを記述できる別のフレームワークが登場したのは素晴らしいことです。 この市場(phoneGap、Native Script、React Native)で混雑し、その結果、フレームワークの品質が向上するはずです。