少し前まで、Appleは自社ブランドのApple Watch用のアプリケーションを開発するためにWatchKitフレームワークを導入しました。 現時点では、iOS 8.3 SDKは非常に限られています。すべてのコードはiPhone / iPadで実行され、時計にはインターフェースと画像のみがあります。 したがって、インターフェイス要素との対話では、コードはiOSデバイスで実行され、信号はBluetoothを介して時計からデバイスに渡され、その逆も同様です。 事前にカットされたフレームからアニメーションを作成することは、かなり原始的なタスクであり、多くのブログですでにかみ砕かれています。 ネコの下では、CoreGraphicsで準備されたフレーム、ダイナミックアニメーションの作成について話します。

アニメーションフレームを準備するには、1つのグラフィックコンテキストを使用して、背景を再描画するか、各フレームをレンダリングする前にコンテンツを単純にクリアします。
NSInteger framesCount = 8; CGRect rect = CGRectMake(0,0,100,100); NSMutableArray *images = [NSMutableArray array]; UIGraphicsBeginImageContextWithOptions(rect.size, YES, [WKInterfaceDevice currentDevice].screenScale); for (NSInteger frameIndex = 0; frameIndex < framesCount; frameIndex++) { [self.backgroundImage drawAtPoint:CGPointZero]; // or CGContextClearRect(UIGraphicsGetCurrentContext(), rect); // Draw frame #`frameIndex` of `framesCount` UIImage *image = UIGraphicsGetImageFromCurrentImageContext(); [images addObject:image]; } UIGraphicsEndImageContext();
フレームの配列を1つの画像に変換し、クロックキャッシュに送信する必要があります。
UIImage *image = [UIImage animatedImageWithImages:images duration:0.5]; [[WKInterfaceDevice currentDevice] addCachedImage:image name:@"myAnimation"];
この場合、 Appleの推奨に従います。
重要な
アニメーション画像をキャッシュする場合は、animatedImageWithImages:duration:メソッドを使用して、すべてのアニメーションフレームを含む単一のUIImageオブジェクトを作成し、その画像をキャッシュします。 個々のフレームの画像を個別にキャッシュしないでください。
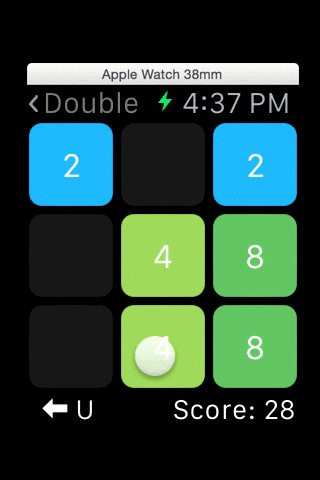
ただし、写真が時計にアップロードされる時期を見つけることはできません。したがって、アニメーションをすぐに表示しようとしないでください。少なくとも0.5秒の遅延が必要です。 そうしないと、進行中の円が時計に表示され、ゲームプレイ全体が台無しになります。 ユーザーを待たせないために、キャッシュする時間があるように、事前に画像をキャッシュすることをお勧めします。
[self.image setImageNamed:@"myAnimation"]; [self.image startAnimating]; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [self.image stopAnimating]; [self.image setImage:nil]; });
この方法では、アニメーションサイクルの数を正確に選択することはできませんが、機能します。 動的アニメーションを表示するために、 `-startAnimatingWithImagesInRange:duration:repeatCount:`メソッドを使用することはできませんでした。 最もイライラするのは、画像が実際にクロックにヒットするタイミングを見つけることができないことです。 このため、FPSを過小評価し、アニメーションがロードされることを期待する必要があります。
シミュレータで得られたいくつかの数値を次に示します。8フレームの単純な150x150アニメーション(スケール2.0)の重量は約80kbで、読み込み時間は約1〜2秒です。 PNG画像の品質を16ビット(コンポーネントごとに5ビット、アルファごとに1)に下げると、アニメーションの総重量が100Kbに増加するだけで、少なくとも奇妙なことに、パレットPNG 8ビットを試す必要があります。