
デバッグと開発プロセスをさらに楽しむための、Chrome開発者ツールの推奨拡張機能。

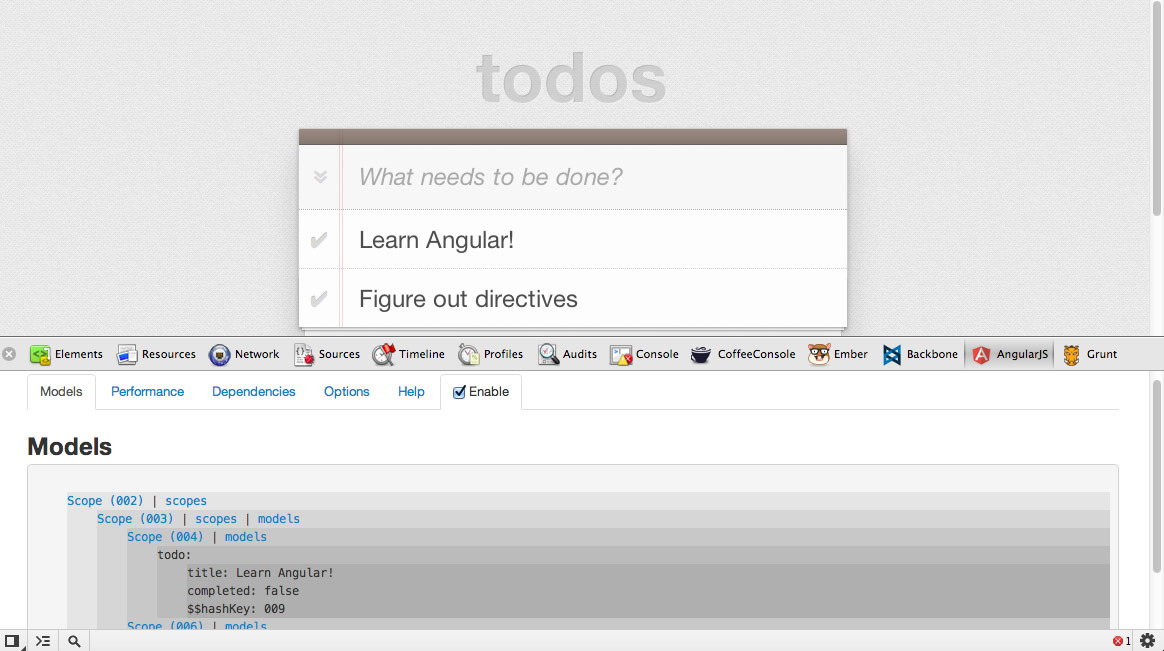
角バタラン
|

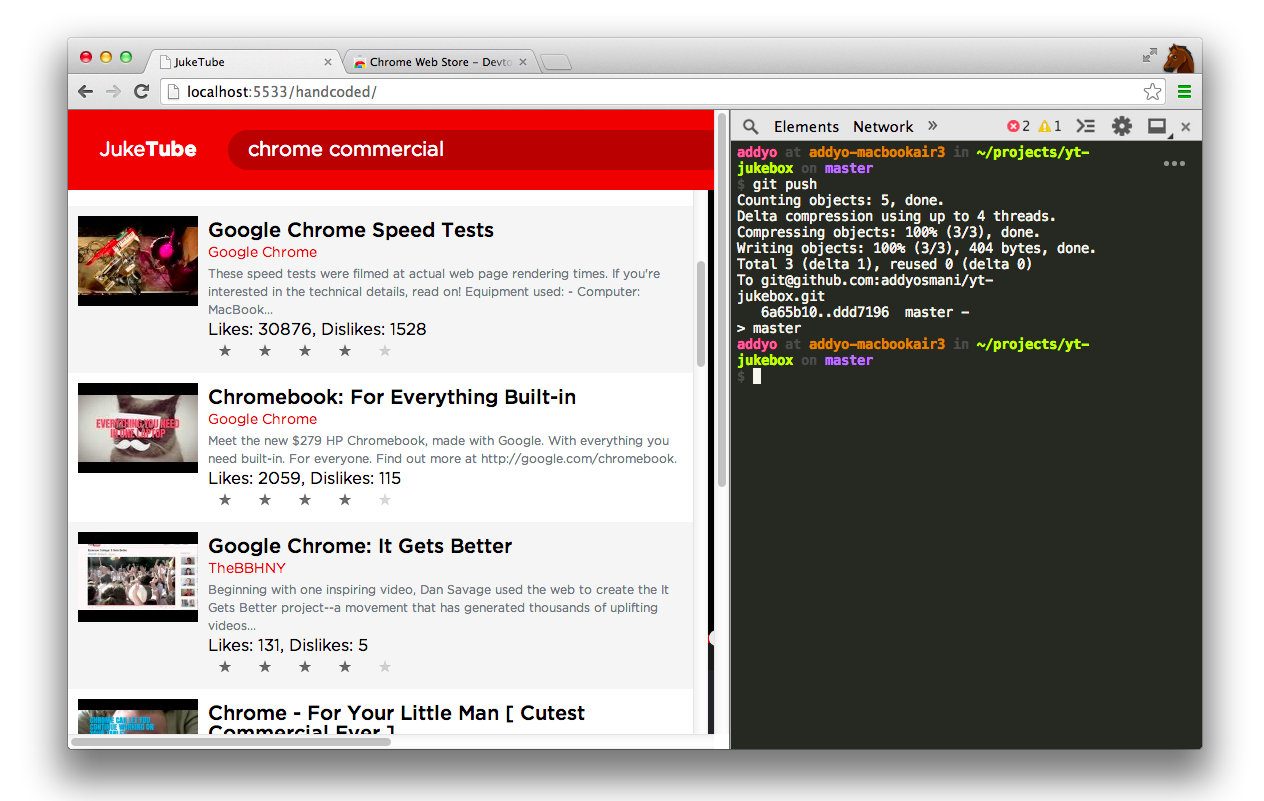
Devtoolsターミナル
|

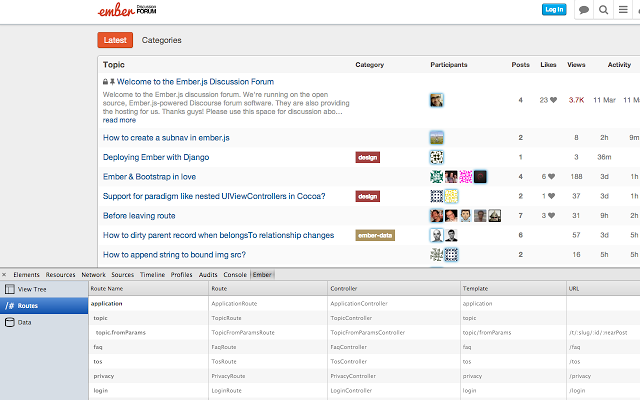
エンバー検査官
|

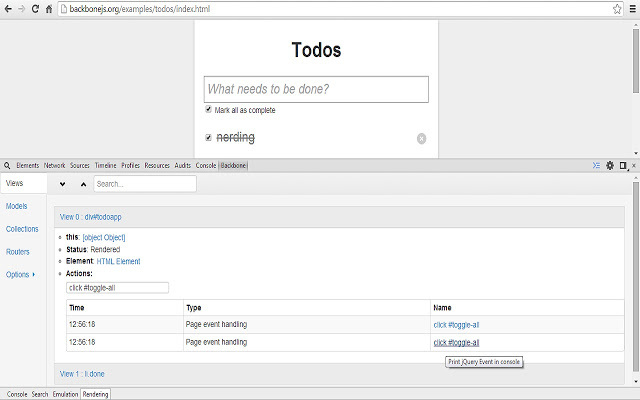
バックボーンデバッガー
|

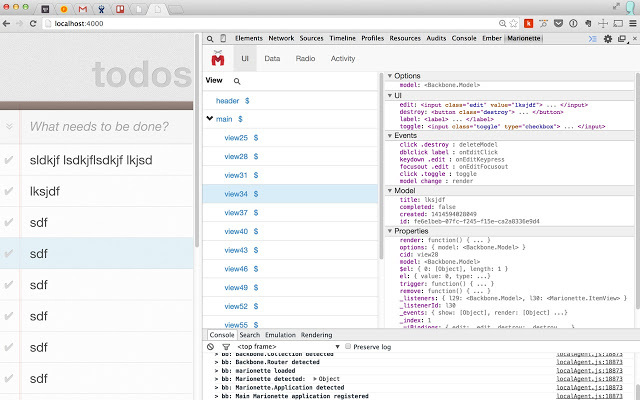
マリオネット検査官
|

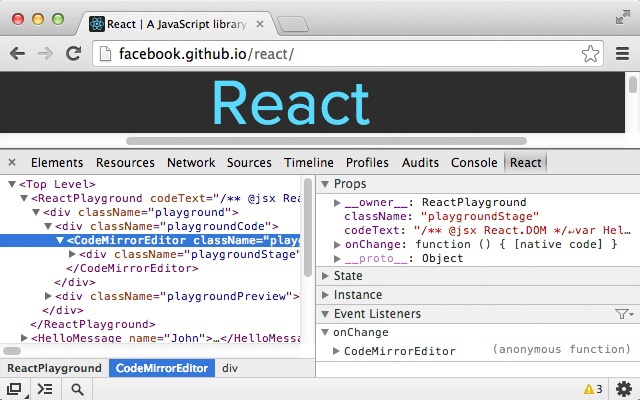
React Developer Tools
|

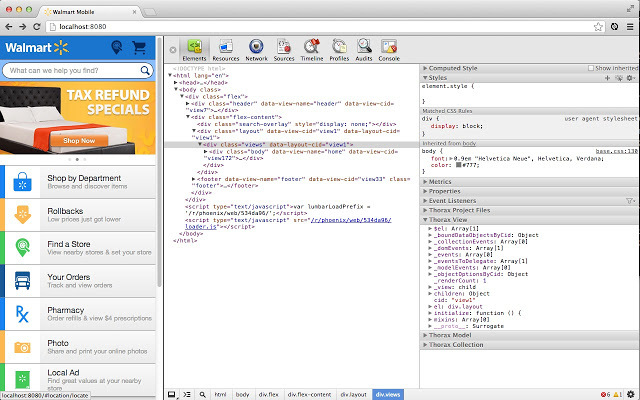
胸部検査官
|

Grunt Devtools
|

DevToolsリダイレクト
|

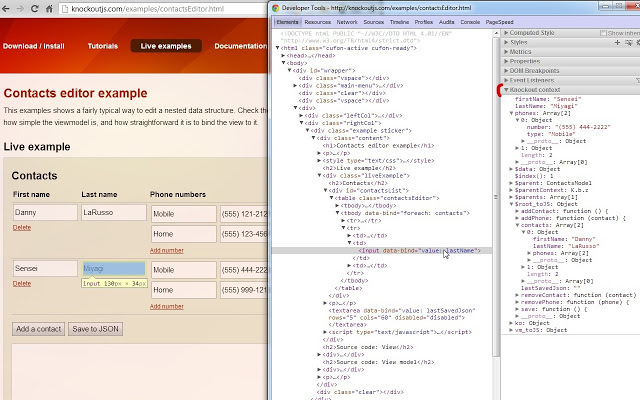
Knockoutjsコンテキストデバッガー
|

BatmanJS DevTools
|

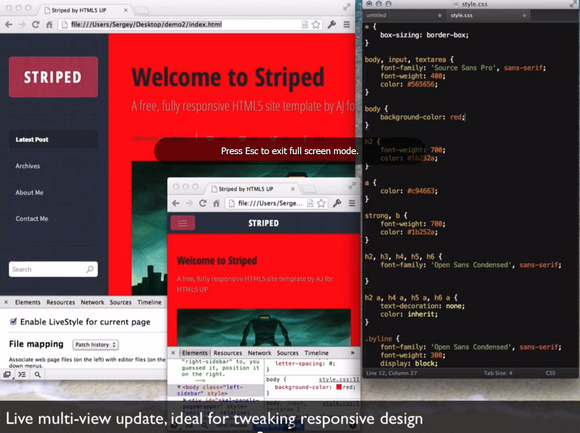
エメットライブスタイル
|

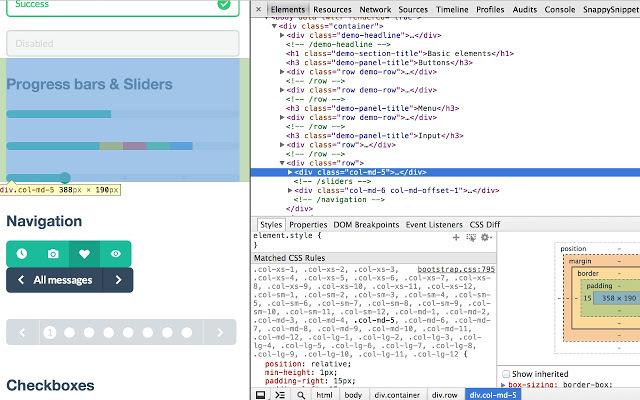
きびきびしたスニペット
|

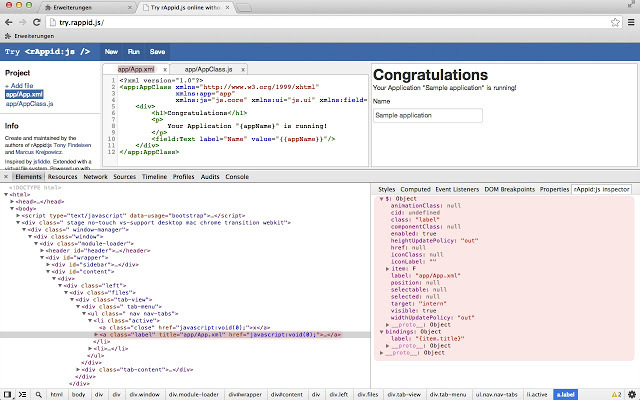
RapidJS DevTools
|

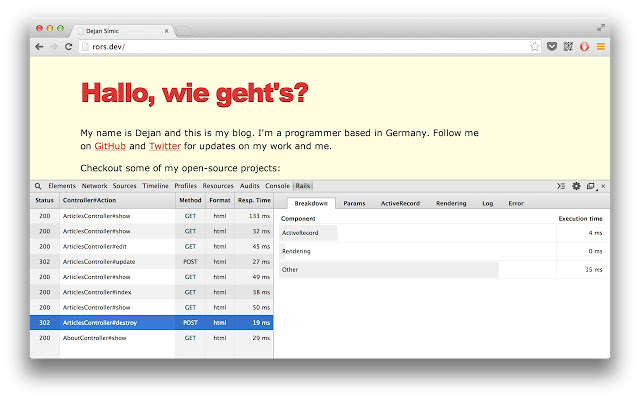
レールパネル
|

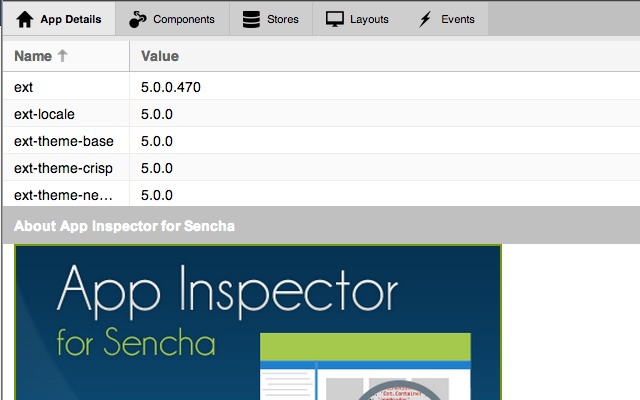
Senchaのアプリインスペクター
|

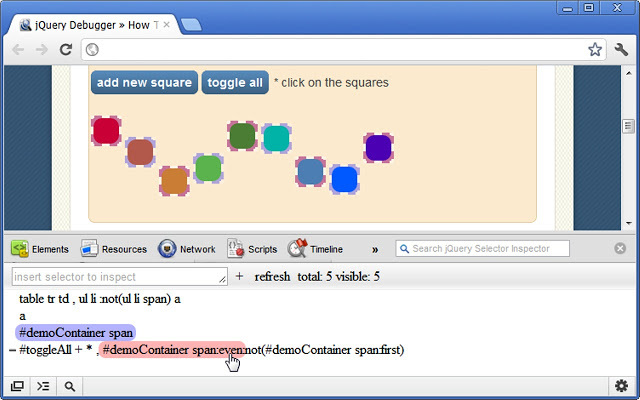
jQueryデバッガー
|

PageSpeed Insights
|

Djangoデバッグパネル
|