
Habréは、Webプロジェクトの質の高いレイアウトを実行する方法に関する資料を既に持っていました(このトピックに関する優れた記事です )-原則として、これらのトピックは商用サイトに関するものです。 HTML Academy教育プロジェクトの開発中、学生の成果を評価するための基準を開発する必要もありました。
明らかに、人々( 全員が「技術者」ではない )が会社に来て「正しく」働くことができるように教える必要があります。つまり、見た目が美しく、多くのサポートを必要としないレイアウトを作成します。 評価のための普遍的な基準のリストを作成するプロセスは非常に長い時間がかかり、多くの困難に満ちていました。 今日は、私たちが何になったのかについて話します。
学習プロセスにおける基準の重要性
最初は、HTMLアカデミーの基本的な集中講座に参加している学生の仕事の評価は、彼らを助けたメンターによって行われました( 前回 、「生きた」教師を持つことの重要性について書いた)。 このプロセスの品質を改善し、偏った評価の可能性を減らすために、作業が満たすべき明確な基準を開発することが決定されました。
メンターはいずれの場合も基準への準拠をチェックするため、提案された評価ツールにこの専門家が同意することを確認する必要がありました。
私たちの基準の最初の繰り返しは、私たちが望むほど客観的で明確ではありませんでした。それは、HTMLアカデミーのメンター自身の間で論争の波を引き起こしました。または他の文言。 そのような言葉遣いでは、学生の作品を評価するための基準のリストを使用することは単に不可能であることが明らかになりました。
その結果、あいまいさを排除するように基準を改訂しました。すべてのメンターは、生徒の作業をテストする方法について同じ理解を持っている必要があります。
フィードバック収集
私たちの集中的な仕事の目標は、企業で仕事を得ることができ、実際のプロジェクトに従事する専門家を訓練することであるため、Webスタジオの代表者の専門家の意見を調べることにしました。 サンクトペテルブルクでは、そのような企業はSPECIA協会によって結ばれています。これらの組織の専門家に頼りました 。
さまざまなスタジオのプロセスはさまざまな方法で構築されており、とりわけ、プロジェクトのレイアウトの要件に影響します(例-誰かがIDによるスタイリング要素を受け入れませんが、どこか-これは非常に普通の慣行です)。
その結果、同僚の提案をすべて基準に盛り込むことはできませんでしたが、意見の収集により、さまざまな不正確さを排除したより正確な定式化を得ることができました。
最終的に何が起こったのか
最終結果は、レイアウト品質を評価するための基準のかなり広範なリストでした。 これは2つのグループに分けられます:いくつかの基準は基本に関連し、他の基準は追加のものに関連しています。 最初のものは、基本的な知識とスキルをテストすることを目的としており、追加のものは、学生が詳細に注意を払い、レイアウト設計者の細心の作業の準備ができている方法を確認します。
基準を満たすすべてのタスクを完了することによってのみ、トレーニングの結果に応じて100ポイントを取得できます。
基本的な基準
1.すべてのページおよびページ上のすべての要素の完成したHTMLマークアップ。
生徒は、ページを完全に折りたたむ必要があることを理解する必要があります。
2.すべてのページに1つのスタイルファイル( normalize.css
を考慮に入れると、2つできます)。
自動化を考慮していないため、基準を緩和し、正規化を別のファイルとして接続できるようにしました。
3.レイアウトは、最新のブラウザーであるChrome、Opera、Firefox、Safari、およびInternet Explorer 10以降で同様に表示されます。
はい、私たちの選択はIE10 +です。 古いバージョンのレイアウトを撃退する方法を生徒に教えます。
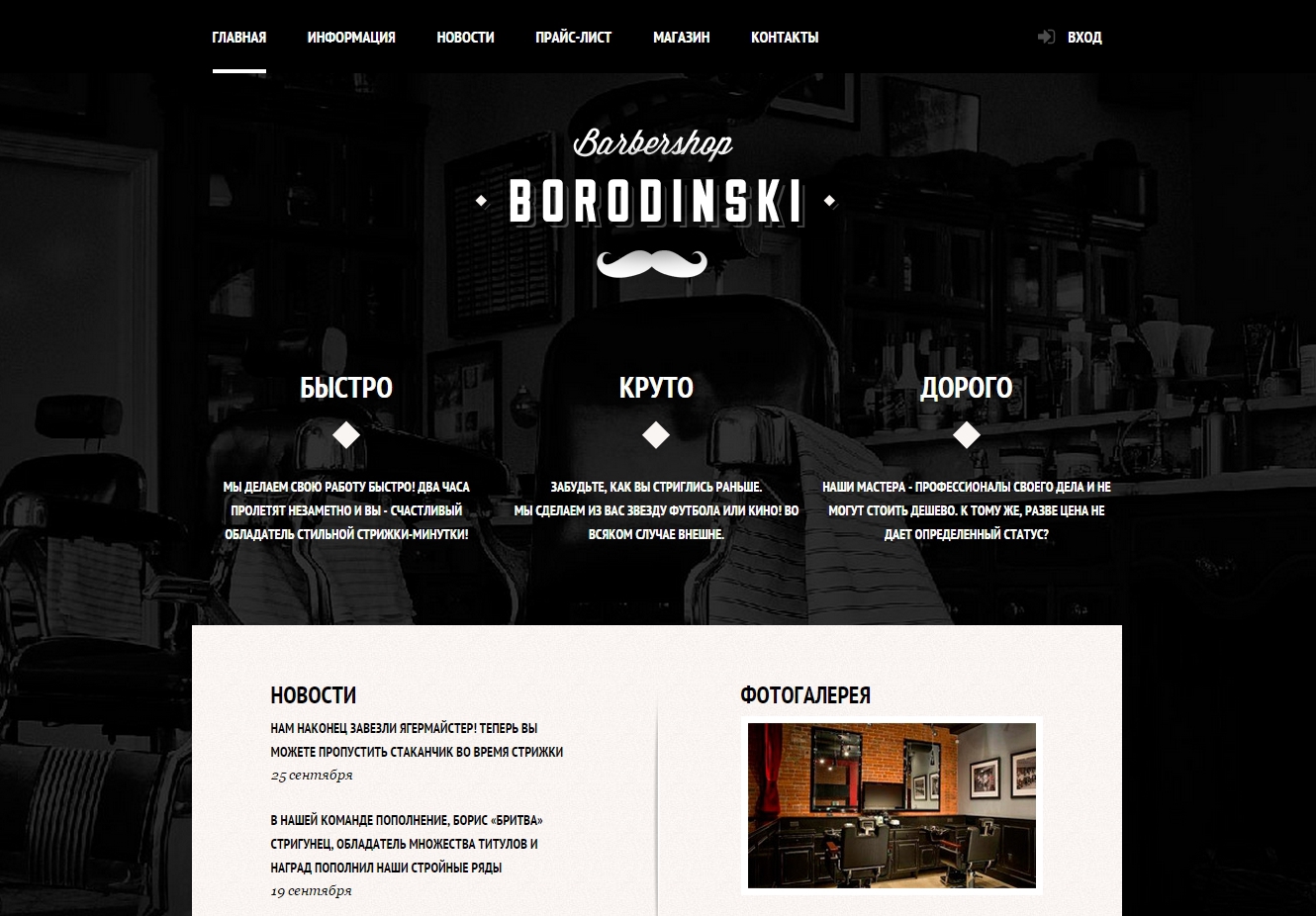
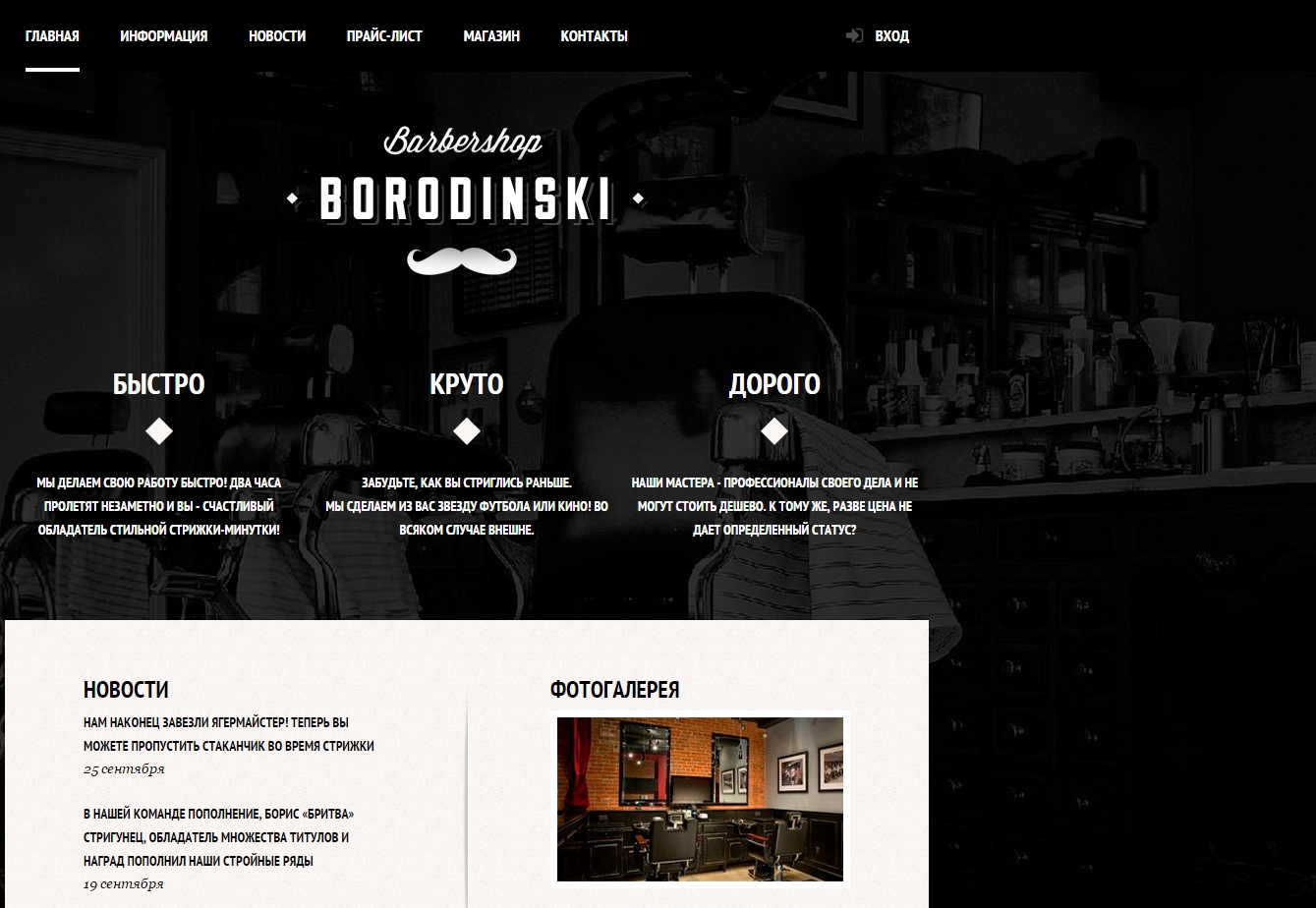
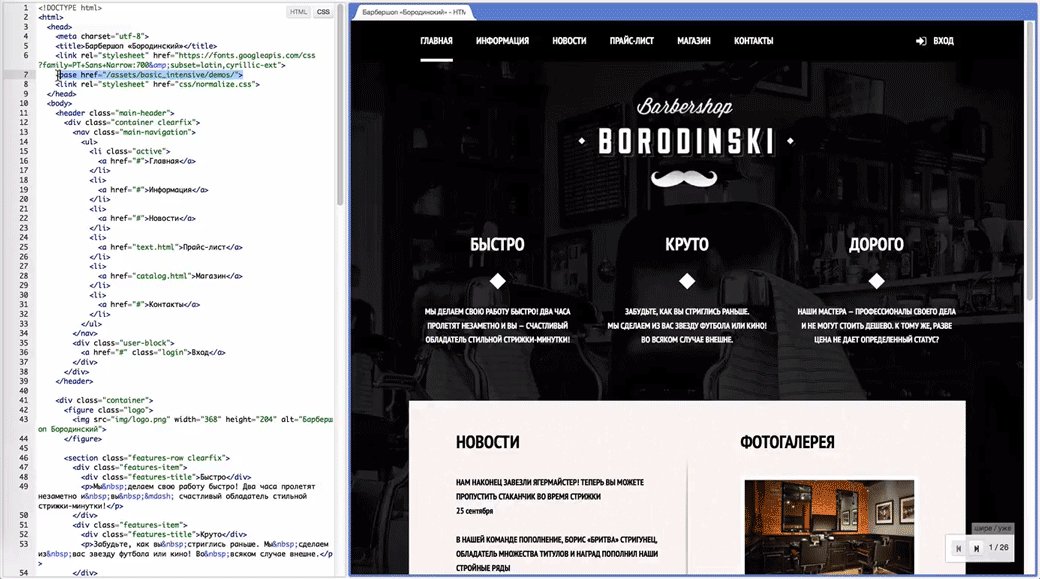
4.サイトは、このレイアウトの最小解像度で正常に見えるはずです。
- 画面サイズを大きくすると、レイアウトは中央に維持され、水平スクロールがなくなります。
- レイアウトの幅よりも小さい画面では、レイアウトの構造を変更しないでください。
| よし | 悪い |
|---|---|
 |  |
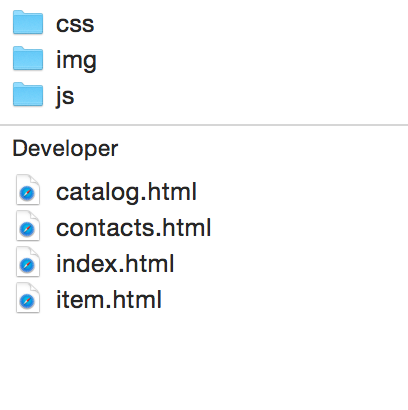
5.ドキュメントのルートにあるフォルダーは、 css
、 img
、 js
などです。 メインページはindex.html
と呼ばれます。 名前とファイル拡張子に大文字やスペースは含まれません。
| よし | 悪い |
|---|---|
 |  |
6. HTML、CSS、およびJavaScriptでのコードの均一な記述と書式設定。
特定のコーディングスタイルの選択を要求しません。 主なものは均一性です。
| よし | 悪い |
|---|---|
| |
7.著しいマークアップエラーはありません。 例:
- リンクは
<a>
タグではなく、他のタグによって作成されます。 - インライン要素を使用して大きな(メッシュ)ブロックを作成します。
- 段落は
<br><br>
ではなく、段落でなければなりません。
多くの物議を醸すが、要素をマークするための許容可能なオプションがあるため、この基準は最も主観的です。 しかし、「絶対的な悪」もあります。これは、コードに入れたくないものです。 このような一般的なエラーの例を歓迎します。
8.テーブルと配置を使用してグリッドを構築することはできません。
display: table
ではなく、テーブルを使用します。
9. CSSでは!important
を使用できません。
10.レイアウトのようにコンテンツを入力する場合、各ページの要素はレイアウトに対応する必要があります。
- 高さ5ピクセルと幅2ピクセルの差が許可されます。
- カスタムフォーム要素の様式化の欠如は許可されます。
- プラットフォームごとにアンチエイリアスに関連するフォント表示に違いがあります。
- 正しいフォントを接続し、そのサイズと太さをレイアウトとTKのサイズに対応させる必要があります。
レイアウトを一致させるための基準は、完全なピクセルパーフェクトよりも柔らかくしました。 そして、あなたは正しいと思いますか?
11.正しい画像形式が選択されます。
- 写真用のJPEG。
- それ以外はすべてPNGです。
12.ドキュメントを検証する必要があります。
追加基準
1.クラス名、属性などで音訳を使用することはできません。
| よし | 悪い |
|---|---|
| |
2.スタイリングに#id
を使用できません。
3.ネストセレクターを3つ以上使用することはできません。
4. normalize.css
使用しましnormalize.css
。
5. display: inline-block
をdisplay: inline-block
、すべてのブロックに適切なvertical-align
を明示的に指定する必要があります。
6.リストの最後に、代替フォントオプションとファミリのタイプを指定する必要があります。
7. CSSプレフィックスを正しい順序に並べる必要があります。
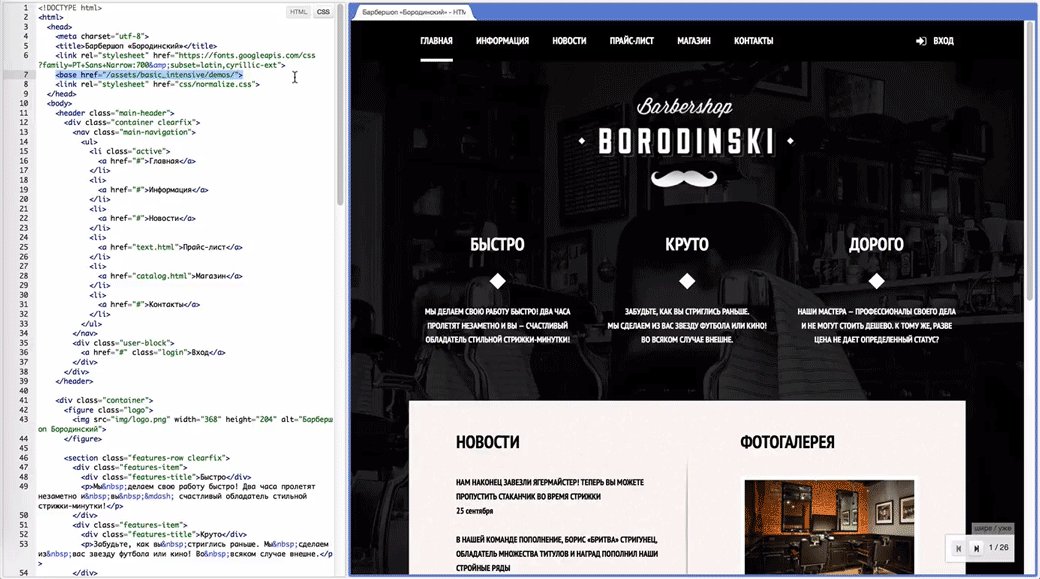
8.背景画像があるブロックの背景色を明示的に設定する必要があります。 色は、背景画像の一般的な色と一致する必要があります(画像が読み込まれるまで、ページはレイアウトのように見えます)。
背景色を指定しないと、写真がなければ、テキストの一部が見えなくなる可能性があります。

しかし、ブロックの背景色を慎重に処方すれば、画像の不足は怖くありません。

9. styleguide.psd
の要素のすべての状態を使用する必要があります。
もちろん、すべてのデザイナーがこのようなスタイルガイドを作成するわけではありませんが、学生がさまざまな状態のスタイリングについて考えることに慣れるように、レイアウトをトレーニングするためにそれらを準備しました。 以下は、いずれかのレイアウトのスタイルガイドの断片です。

10.要素と対話するとき(ガイダンス、押す)、要素自体もその周囲のブロックも位置を変えないことが必要です。
そのように「ジャンプ」するものはありません。
11.以下を使用する必要があります。
- イメージスプライトまたはアイコンフォント。
- CSSを最小化します。
- JavaScriptコードを最小化します。
レイアウトを最適化し、学生にそれらの使用を開始させる最も簡単な方法について説明します。
12. <img>
タグですべての画像のサイズを指定する必要があります。
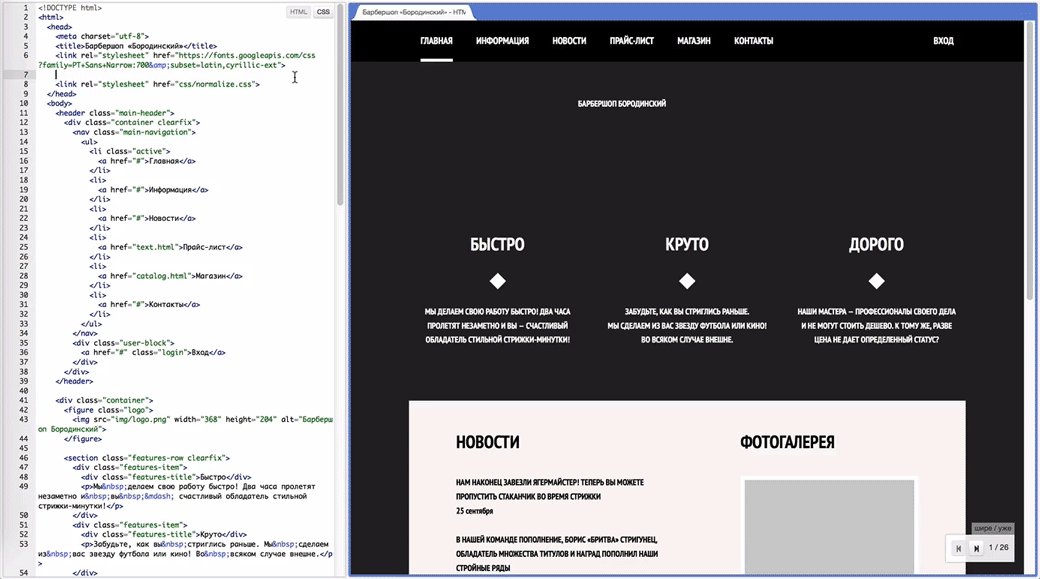
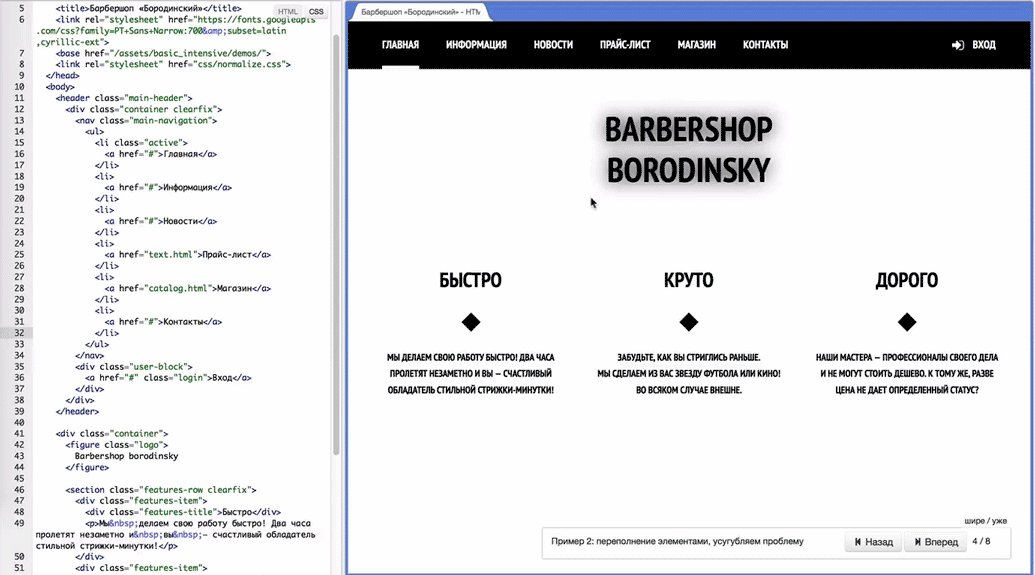
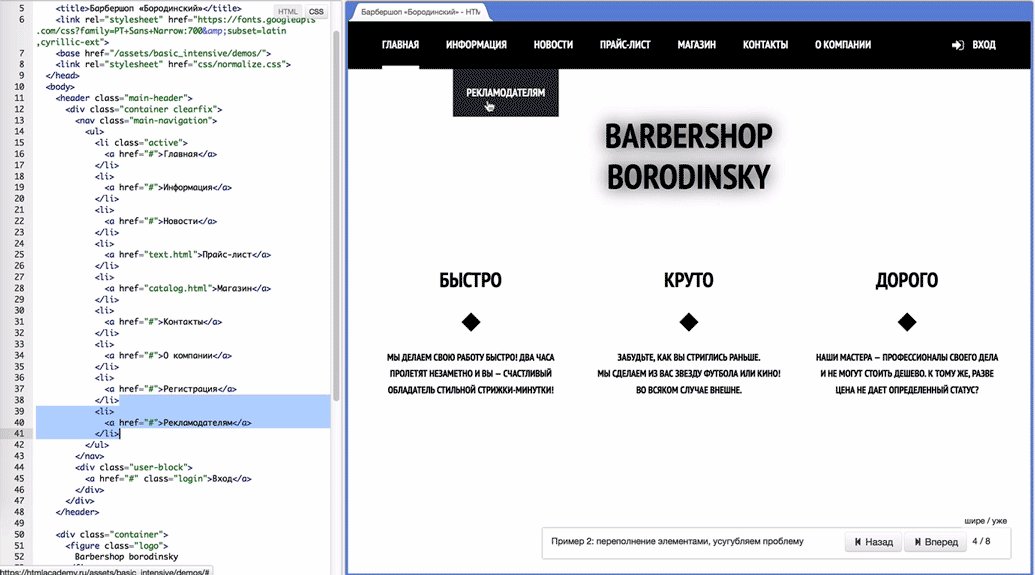
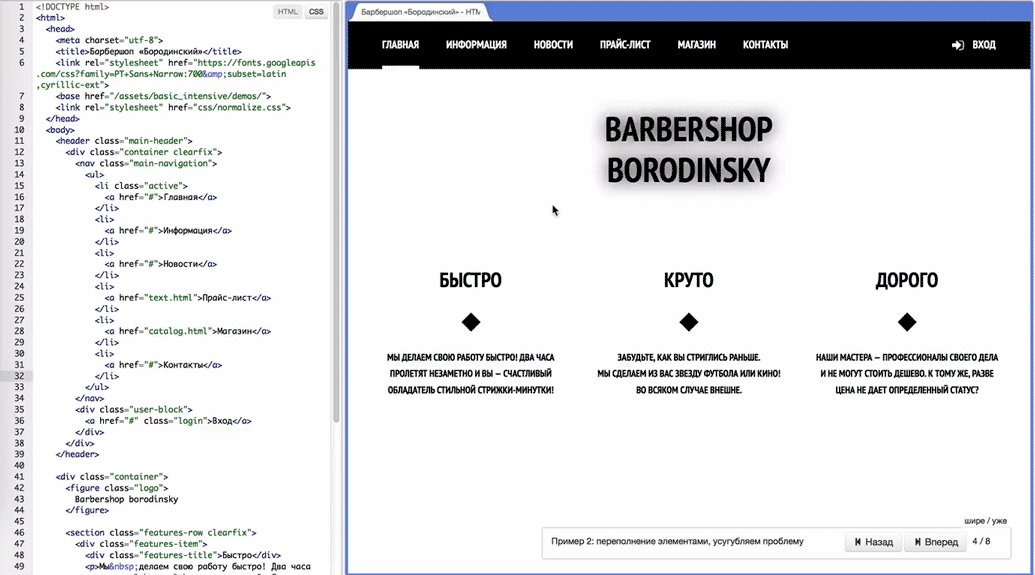
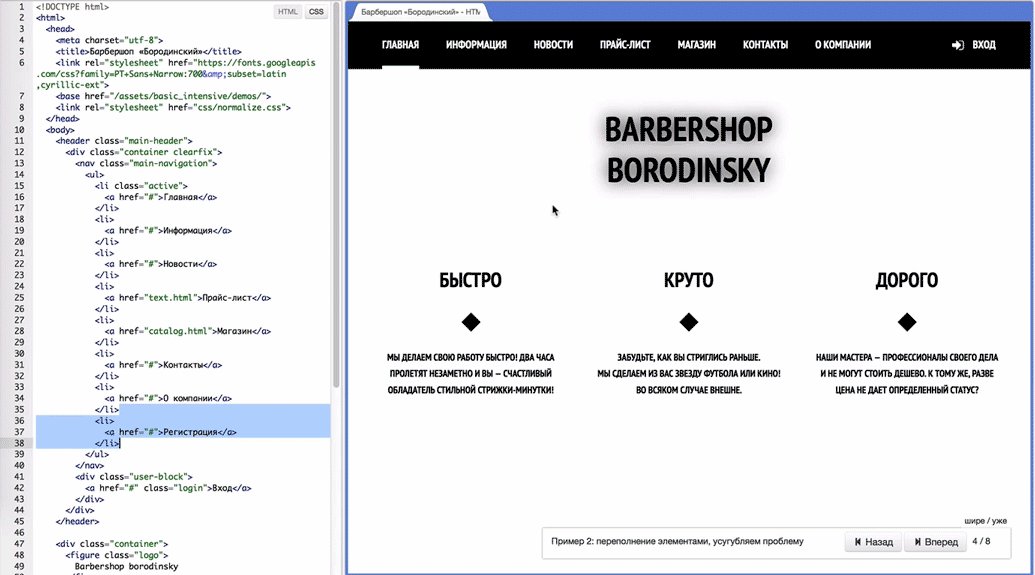
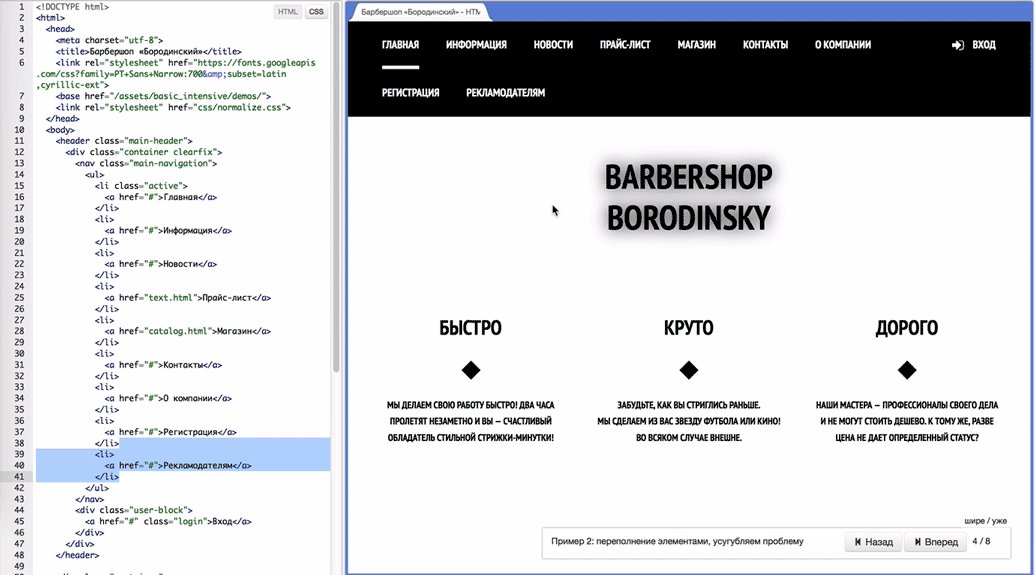
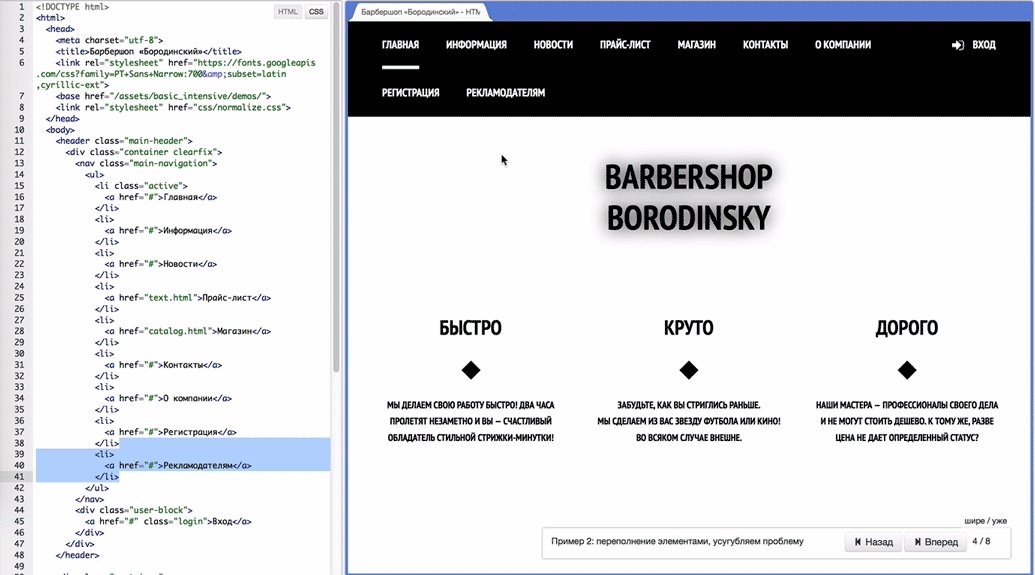
13.レイアウトはコンテンツオーバーフローテストに合格します。 レイアウトが壊れません:
- 要素にさらにテキストを追加する場合。
- 間違ったサイズの画像を使用する場合。
- テキストがオブジェクトから脱落しないようにしてください。
- コンテンツブロックのオーバーフローは、グリッドに違反しません。
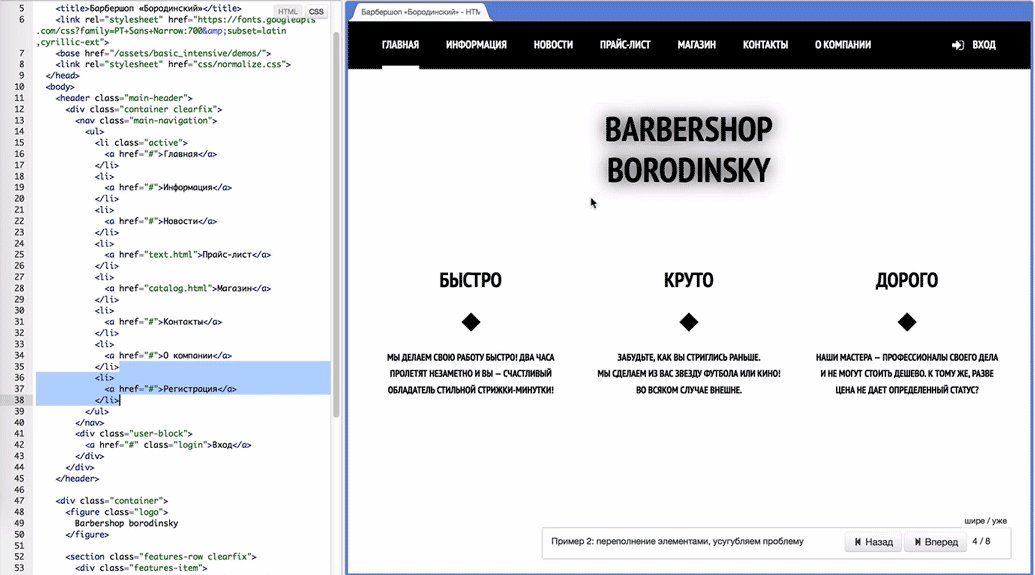
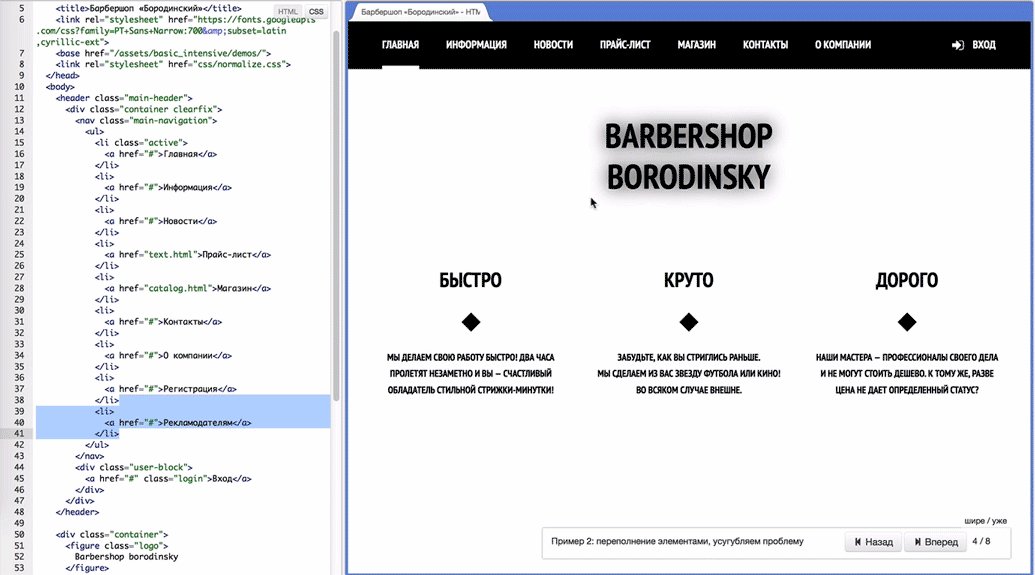
コンテンツが親コンテナーからドロップアウトして非表示になると、問題が生じます。 たとえば、メニュー内の白いリンクがページの白い背景にある場合。

この場合、アイテムを追加するときに、メニューブロックの高さを増やす必要があります。 見苦しいかもしれませんが、メニュー項目は常に表示されます。

14. </body>
直前にすべてのスクリプトを含める必要があります。
15.できるだけ少ないHTML要素を使用します。
これも主観的なポイントであるため、追加の基準に含まれています。 これにより、たとえば、生徒に擬似要素を使用して装飾的な詳細を作成するように強制します。
16.次のようなプログレッシブエンハンスメントアプローチを使用する必要があります。
- ポップアップを表示するボタンは、デフォルトでは、個々のページにつながるリンクです。
- JavaScriptを使用しないインタラクティブマップは、マップを含む静的な画像を表示します。
改善できること:専門家の意見
私たちの集中の目標は、実際のWebプロジェクトに取り組むことができる専門家を訓練することであるため、レイアウトの品質を評価するための最終リストに含まれる基準の各項目について専門家の意見を収集することにしました。
インタビューした専門家の中には、リストが完全であると述べたものがあります(初心者の専門家の仕事をその助けを借りて評価することが提案されている場合)
その中でも、 リトルビッグエージェンシーデジタルエージェンシーのパートナーであるマキシムユーリンは次のように述べています。
優れた完全なリストであるため、プロジェクトを実施する前にすべての専門家にそのすべてのポイントを確認することをお勧めします。 これにより、プロジェクトの外観がきれいになり、重要なこととして、コード自体の読み取りと解析が容易になります。
デジタル代理店Molinos Evgeny Sergeevのテクニカルディレクターなどの誰かは、上記の基準を全体として適切であると考えていますが、いくつかの調整が損なわれることはありません。
初心者にとっては、このリストは非常に適切で、多くの重要なポイントがあると思います。 もちろん、補足することもできます。
移動中の新しい基準は提案しませんが、たとえば、2つの基準を追加の基準から基本的な基準に移行します。
リストの最後に、代替フォントオプションとファミリのタイプを指定する必要があります。
レイアウトはコンテンツオーバーフローテストに合格します。 レイアウトが壊れません:
- 要素にさらにテキストを追加する場合。
- 間違ったサイズの画像を使用する場合。
- テキストがオブジェクトから脱落しないようにしてください。
- コンテンツブロックのオーバーフローは、グリッドに違反しません。
特に2番目。 多くの場合、彼らはそれについてまったく考えません。
Redmadrobot開発者Dmitry Shashlovの意見:
リストは適切であり、材料の同化の質を確認するために使用できます。一般的な知識、アカデミーのコースに関係なくその質を評価するには、次のように基準を策定する必要があります。
- レイアウトは、標準やページのフォーマットに関する一般に受け入れられている規則を損なうことなく、タイプセッターと開発者の両方にとって可能な限り明確でなければなりません。
- 同じことがレイアウトのファイル構造にも当てはまるため、名前でフォルダの内容を判断できます。
- アダプティブレイアウトパラメーターを設定するときは、要件で説明されているすべての可能な画面サイズに留意する必要があります。
- リリースレイアウトで提供されるすべてのリソース(スクリプト、スタイル、画像-すべてはWeb用に準備する必要があります)に特に注意を払う価値があります。
一部のポイントは改善または変更できると考える専門家がいます。 以下は、 Opera Softwareの Webエバンジェリストであり、 Web Standardsコミュニティの創設者であるVadim Makeevのコメントと推奨事項です。
>高さ5ピクセルと幅2ピクセルの違いが許容されます
そのようなことをピクセルで示すことは、現実の世界では必要のない不健康な細心の注意を喚起することを意味します。 「できるだけレイアウトに近い」と言うだけで十分です。
>ドキュメントはバリデーターvalidator.w3.orgに合格する必要があります
私はむしろvalidator.w3.org/nuをお勧めします -それは正式な妥当性にあまり焦点を合わせていません。
>正しい画像形式を選択:写真用のJPEG、PNGのその他すべて
「正しい」形式はなく、「適切な」形式のみがあり、SVGをここで言及できます。
>normalize.css
を別のファイルとしてレイアウトに接続する必要があります
normalize.css
またはreset.css
、どちらのアプローチにも生命権があります。
>リストの最後に、代替フォントオプションとファミリのタイプを指定する必要があります
これは追加の基準以上のものであり、メインの基準に移行します。
> CSSプレフィックスを正しい順序に並べる必要があります
この要件は混乱を招き、接頭辞の「正しい」順序はありません。1つの原則があります。接頭辞のないプロパティはa)であり、b)は最後になります。
>イメージスプライトまたはアイコンフォント
非常に複雑で疑わしい要件、特にアイコンフォントについて-非常に疑わしい技術です。 スプライトはレイアウトではなく、スプライトは最適化とアセンブリであり、手作業では行えず、自動化されています。
>たとえば、プログレッシブエンハンスメントアプローチを使用する必要があります。
ボタン付きのフォーム、インタラクティブなマップ-あまりわかりにくい、不必要な詳細。 策定する方が良い:重要なサイト機能は、JS期間なしで機能するはずです。 まあ、「進歩的な改善」。
私たちは、提案の多くに同意し、基準の後続版でそれらを実装します(そして、リストに既に反映されているものがあります)。 私たちは常に専門家の意見を聞く準備ができています-コメントであなたの考えや提案を共有することをheしないでください!
今日は以上です。見てくれてありがとう。 次の出版物では、初心者向け植字機が高度な集中力やその他の興味深いトピックの助けを借りて次のレベルに移行するのをどのように支援するかについて説明します。
ブログを購読してメンターになりましょう!