
Webコンポーネントは、ユーザーインターフェイスでウィジェットを作成するための進化する一連の標準です。 Web開発者は、ページコードに追加されたテンプレートを使用してそれらを適用できます。 カスタム要素関数を使用して、Webコンポーネントの動作を定義できます。 開発者は、異なるWebページで同じWebコンポーネント要素を使用し、それらを配布して、Webデザインプロセスを促進できます。
JSON-LDとWebコンポーネントは、開発において連携して機能します。 カスタム要素関数は可視コンテンツを表すために使用され、JSON-LDマークアップはデータを構造化するために使用されます。 カスタム要素は、 schema.org / Eventやschema.org/LocalBusinessなどのschema.orgデータ型で使用できます。
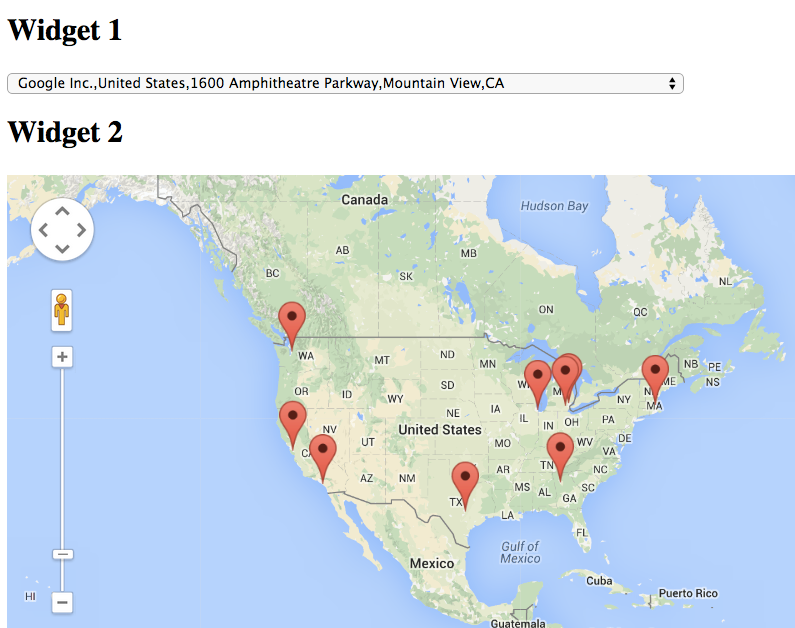
対話型マップにJSON-LDおよびWebコンポーネントを使用する例
店舗住所などの構造化データは、データベースに保存されます。 この情報は、JSON-LDコードとしてページに投稿されます。 これは、カスタム要素要素がユーザーにそれらを表示できることを意味し、Googlebotはページのインデックス作成時にそれらを認識します。 Googleのオフィスのリストを含むページを作成するとします: Polymerlabs.github.io/structured-data-web-components/demo/combined-demo.html
ページには2つのウィジェットがあります。各オフィスのピンのあるマップと、住所のリストのあるドロップダウンメニューです。 両方のウィジェットがユーザーに同じ情報を提示し、検索エンジンがクロールできるようにページにアクセスできることが非常に重要です。

この例では、 LocalBusiness要素を使用して、表示されるデータの意味、つまりいくつかのGoogleオフィスの地理的位置を表現しています。
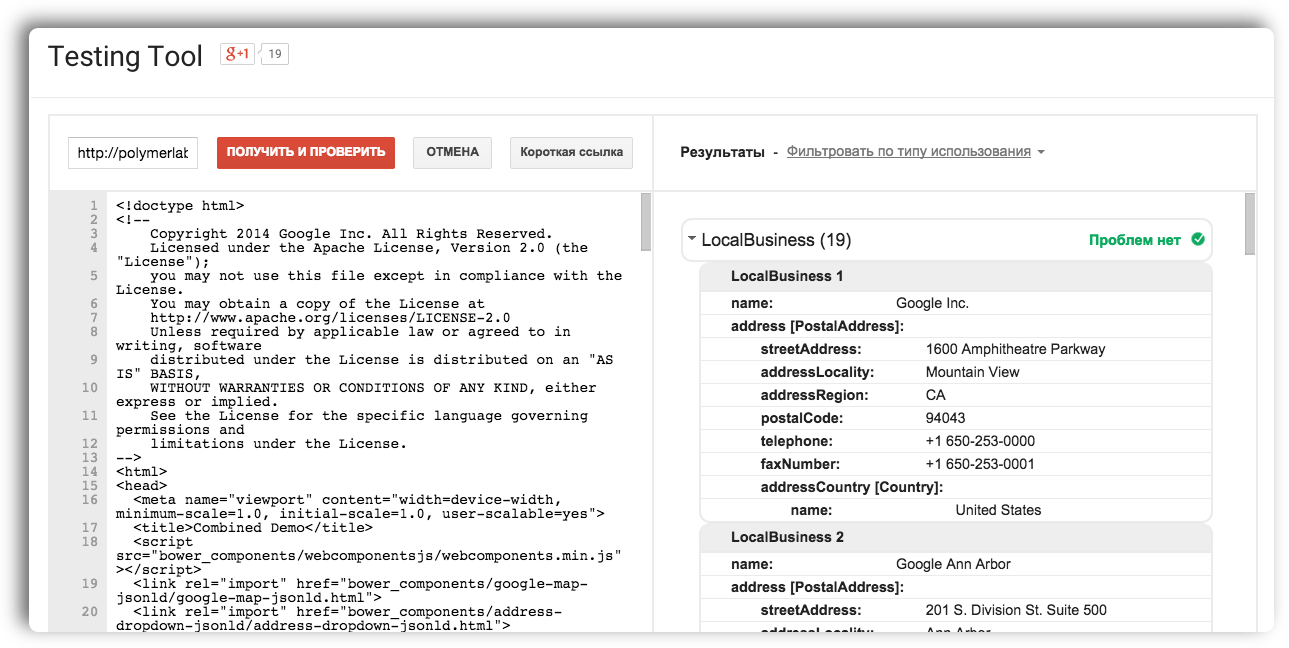
Googleがこのページをクロールしてインデックスに登録する方法をテストするには、更新された構造化データ検証ツールを使用するのが最適です。 解析するサンプルのURLをツールに貼り付けて、「取得して検証」ボタンをクリックします。 右側には、ページのデータを解析した結果と考えられるエラーが表示されます。 JSON-LDマークアップの正しい実装とGoogleの理解を検証する便利な方法は、おそらく想像できないでしょう。

Habréに関する最近の記事: 構造化データ、ドキュメントなどをチェックするための新しいツールで、このツールとその革新について詳しく読んでください。
構造化データソースへのコンポーネントのバインド
使用するコードはGitHubに投稿されています 。 結合されたdemo.htmlページのソースコードを見てください。
最初に、JSON-LDスクリプトを使用してページにデータを埋め込みます。
<script type="application/ld+json"> {...} </script>
そのため、schema.org標準とJSON-LD形式をサポートする他のシステム(検索エンジンなど)のデータへのアクセスを容易にします。
次に、2つのWebコンポーネントを使用してデータを表示します。
- address-dropdown-jsonld-この要素は、「jsonld」属性のすべてのアドレスを含むドロップダウンリストを作成します。
- google-map-jsonld-この要素は、「jsonld」属性の各アドレスのピンを使用してGoogleマップを作成します。
次に、 HTML importを使用してページにインポートします。
<link rel="import" href="bower_components/google-map-jsonld/google-map-jsonld.html"> <link rel="import" href="bower_components/address-dropdown-jsonld/address-dropdown-jsonld.html">
インポート後、ページでそれらを使用できます。
<address-dropdown-jsonld jsonld=""></address-dropdown-jsonld> <google-map-jsonld jsonld=""></google-map-jsonld>
最後に、JSON-LDデータと要素をバインドします。 これを行うには、 ポリマー対応コールバックを使用します (このイベントは、コンポーネントを使用する準備ができたときに発生します)。 要素は属性を使用して構成できるため、JSON-LDデータを対応するコンポーネント属性に割り当てるだけで十分です。
document.addEventListener('polymer-ready', function() { var jsonld = JSON.parse( document.querySelector( 'script[type="application/ld+json"]').innerText); document.querySelector('google-map-jsonld').jsonld = jsonld['@graph']; document.querySelector('address-dropdown-jsonld').jsonld = jsonld['@graph']; });
これらのテクノロジーの詳細については、次の資料をご覧ください。
- html5rocks.comのコード例を含む元の記事
- JSON-LDサイトとW3C仕様 。
- webcomponents.orgのWebコンポーネントドキュメント
- schema.org
- Google構造化データのドキュメント 。