
適切に実施されたユーザビリティテストがこれにどのように役立つかを示すために、サイトのデザインを変更することにしました。 私たちはさまざまな企業での設計経験に基づいており、使いやすさのテストは設計決定の最良の防御であると考えています。
物議を醸す場合には、あなたと所有者の間にユーザーの会社を置くと、証拠がそれ自体を語ります。
すでにUXPinにユーザビリティテストを追加しているため、この経験により、他の人がどのようにツールを使用できるかについてより多くの洞察が得られると考えました。
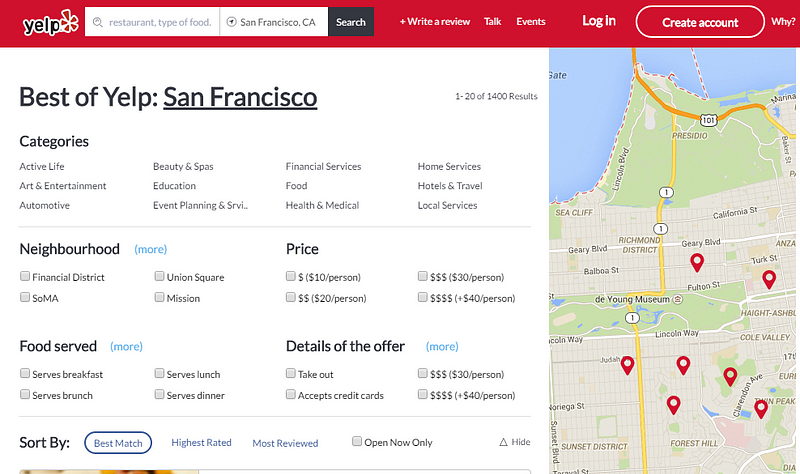
YelpのデザインをAirBnBに似たものに変更することになったプロセスを詳しく見てみましょう。
適切なユーザーを選択する
Usability Testing Guideに書かれているように、最も重要なステップの1つは、設計対象を決定することです。 オーディエンスがわかったら、適切なユーザーを選択してデザインをテストできます。

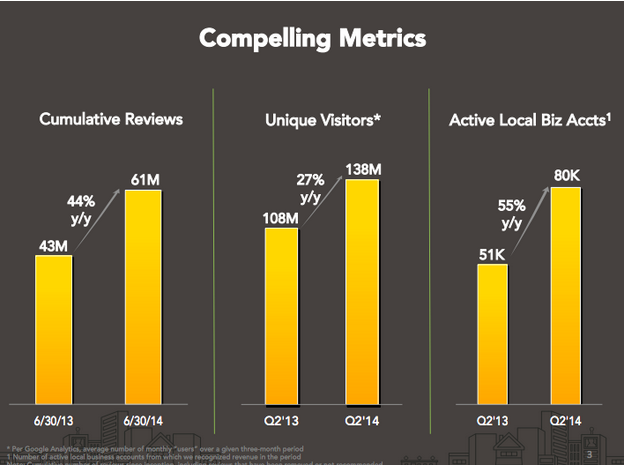
グラフからわかるように、Yelpはユーザーに問題はありません。
これは、リソースの新規ユーザーではないが、すべての変更を追跡するためにあまり頻繁にアクセスしないユーザーに焦点を合わせる必要があることを意味します。 私たちの経験では、そのようなユーザーからのフィードバックは、新規ユーザーと経験豊富なユーザーの希望を最もよく反映しています。
私たちは年齢、性別、収入、ウェブ上の経験に注意を払いませんでした。 5人のユーザーを選択しました- 統計によると、そのようなセットがサイトの問題の85%を決定します)。
適切なタスクを作成する
以下は、ユーザー向けに設定したタスクの例です。 それらを完了した後、ユーザーがタスクに対処できるかどうかを尋ね、難易度を評価するように依頼しました。 これらのタスクは、Yelpがその中核機能であるビジネス検索エンジンをどのように処理するかを示しています。
タスク:グループ1(Yelpユーザー)
1.レストランの部屋を15人分予約する必要があります。 あなたは良い雰囲気のイタリアンレストランを探しています。 予算は1人あたり20ドルです。 この説明であなたに近いレストランを見つけてください。
2.あなたは親友のDRを祝うことを計画しています。 パーティーのために立ち寄りたい家の近くの10軒のバーを見つけます。 後で簡単に見つけられるようにブックマークしてください。
3.アイダホ州ボイシを運転すると、車が奇妙な音を立て始めます。 あなたのパートナーは、27th St. Yelpを使用して、火曜日の午後8時に営業しているかどうかを確認します。
4.パーティーの10本のバーに戻ります。 友達の好みに基づいてバーを選択します。
タスク:グループ2(Yelp以外のユーザー)
1. Yelpを使用して、近くのまだ行っていないレストランを見つけます。 5分以内にそれを行う
2.レストランの部屋を15人分予約する必要があります。 あなたは良い雰囲気のイタリアンレストランを探しています。 予算は1人あたり20ドルです。 この説明であなたに近いレストランを見つけてください。
3.週末に隣にできる面白い、珍しいものを探しています。 Yelpでコンサートやその他のイベントを探す
4.アイダホ州ボイシを運転すると、車が奇妙な音を立て始めます。 あなたのパートナーは、27th St. Yelpを使用して、火曜日の午後8時に営業しているかどうかを確認します。
結果の分析と開発の始まり
リモートテストのおかげで、わずか1時間で結果を得ることができました。 これが私たちが思いついたものです。 オプションからのリンクは、作業ページのプロトタイプにつながります。
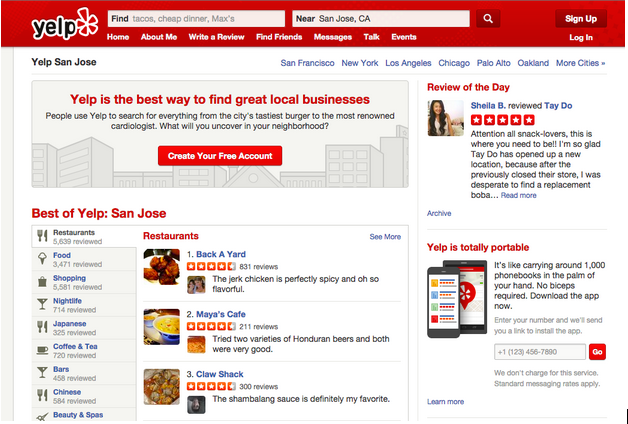
1.ホームページは検索フィールドにフォーカスする必要があります
5つの被験者すべてが検索バーを使用しました-メニューカテゴリが適しているタスクでも。 4人はすぐに検索に行き、1人はメニューを使用しようとしましたが、混乱して検索に行きました。

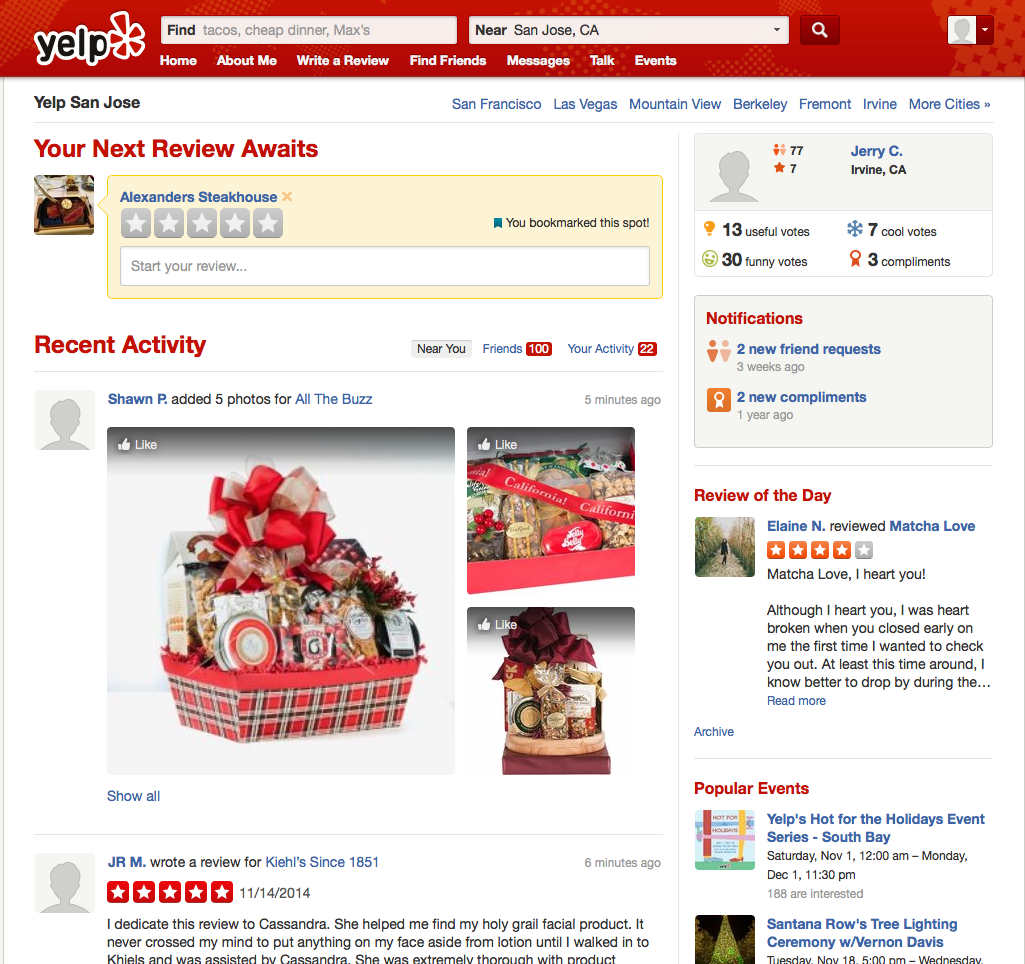
現在、検索はページの上部にあり、近くの都市のリストがあり、現在の場所に対応していません(SEOの陰謀を参照)。 Yelpの主なものは検索であるため、中心にしないのはなぜですか。

検索フィールドは明確に強調表示され、色のコントラストがあり、同時に空きスペースがあります。 サービスの別の重要な側面はレビューを書くことなので、レビューを書くためのリンクを追加しました。 都市のリストはフッターに行きました。
2.カテゴリをより明るく、より構造化する
カテゴリは乱雑であり、自明ではない場所にあるため、カテゴリは成功しないと判断しました。

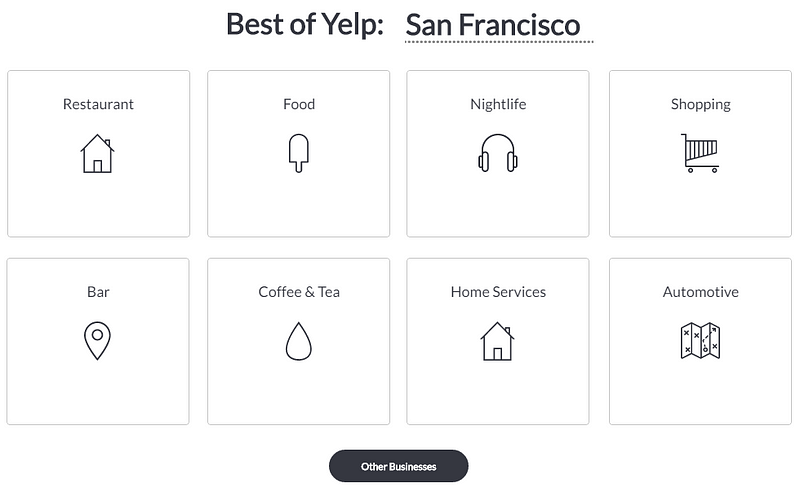
リストテンプレートの代わりに、マップテンプレートを選択しました。 テキストの海にならないさまざまな情報を表示するのに最適です。

私たちのデザインはより視覚的で、カテゴリーは8つしかありません。 他の人を明らかにするには、「その他のビジネス」で突く必要があります。 そして、カテゴリをもう少し高くしました。
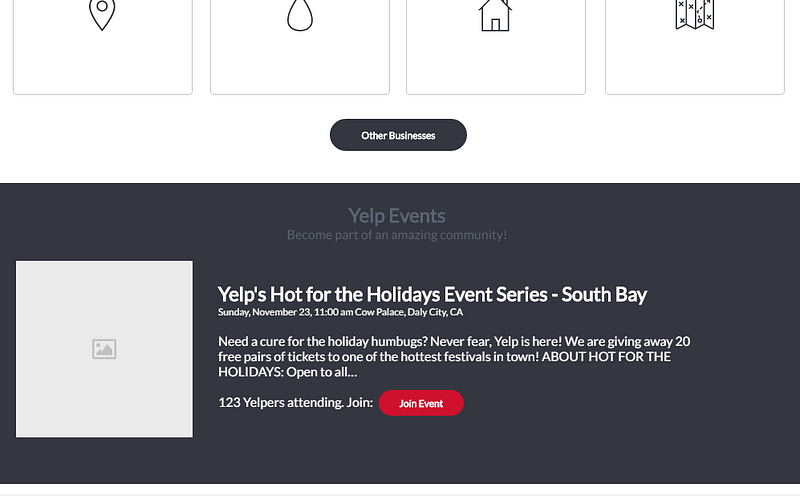
3.イベント検索を簡素化する
このサービスの重要な部分は、イベントを通じてユーザーを引き付けることであるため、ユーザーが隅に立ち往生しているのは奇妙です。 そこに到達することは困難です-ユーザーがそれらを使用しなかったのは驚くことではありません。

これで、上部ナビゲーションの右側で非表示になるか、中央のサイドバーで非表示になります。

イベントを再設計し、イベントを中央に配置しました。 左側に、特別な写真またはビデオを挿入できます。 ビジネス目標を達成するために必要なアクセスが容易になりました。
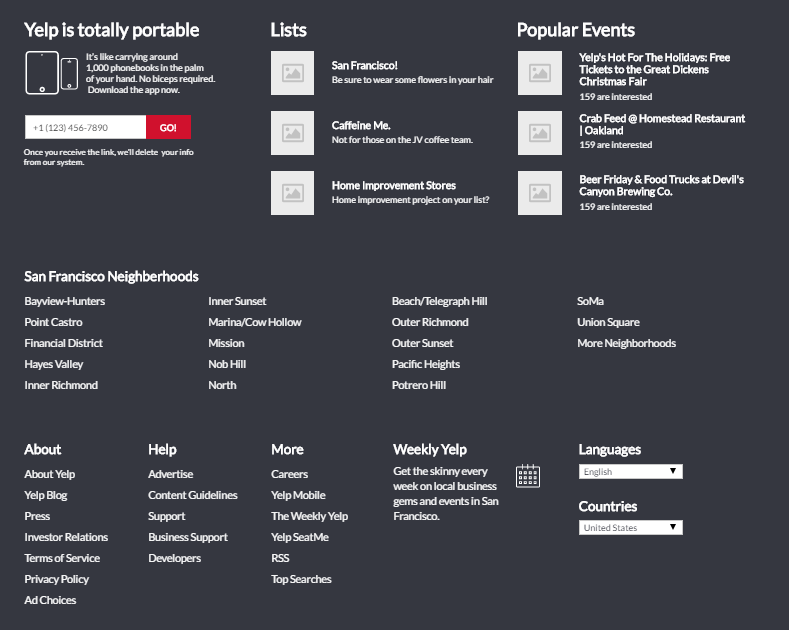
4.フッターを恐れないでください
ユーザーの作品のビデオを見て、コメントを聞いたところ、サイト上のすべての視覚的なゴミと豊富な情報に不満を持っていることに気付きました。 Yelpページを見ると、この混乱が見えており、これは集合的なデザイン開発を示しています。

サイドパネルは散らかっています。 これを完全に削除すると、コンテンツはページの中央にあると認識されやすくなります。

サイドパネルを取り外して、小さなものをフッターに移動しました。 また、SEOに必要なものも含まれています。
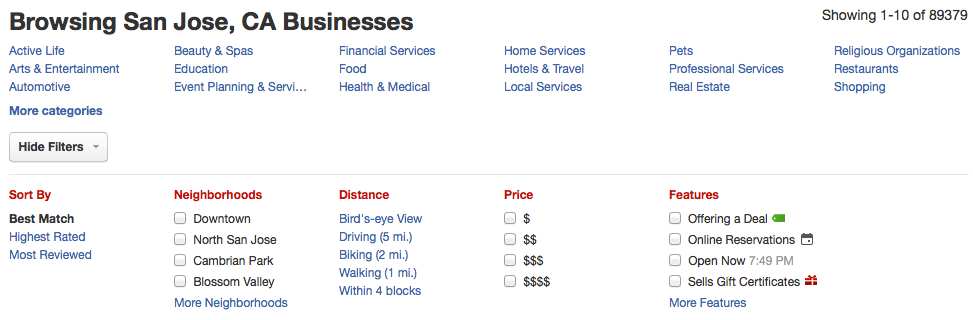
5.フィルターとソートには視覚的な階層が必要です
テストでは、「特殊フィルター」と「ソート」の階層と命名法には処理が必要であることが示されました。

最も重要なフィルターは、「今すぐ開く」、「クレジットカードを受け入れる」、および「夕食を提供する」です。 また、ユーザーは価格について混乱しています。 7個のフィルター(「Has a DJ」など)は不要なものとして破棄されました。
現在のフィルターと並べ替えには階層がありません。 すべてが散在しています。

この設計では、重要なフィルターを分離し、セクションを正方形にグループ化します。 それぞれに4つのオプションしかありません。
90%のユーザーにとって、「今すぐ開く」フィルターが重要だったため、強調しました。 また、多くのテキストを追加しなかったため、範囲を指定して価格の問題を明確にしました。
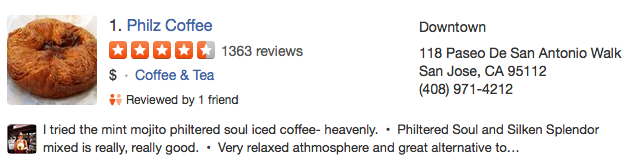
6.人々は写真が大好きです。 その他の写真。
結果ページも手直しが必要です。 5人の被験者のうち3人が、食べ物の写真が彼らの決定に影響を与えると述べました。 彼らは、検索結果で直接それらを見たいと思っています。

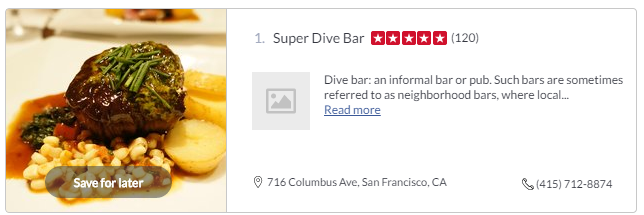
ほとんどのユーザーは写真で雰囲気を決定しますが、写真のサムネイルは非常に小さいです。 検索ページでレストランをブックマークすることもできません。 ユーザーの3分の1だけが、さらなる調査のためにレストランを保存できました。

写真を拡大し、ブックマーク用の「後で保存」ボタンを作成しました。 新しいデザインはルールFに従い、電話で住所を強調表示します。
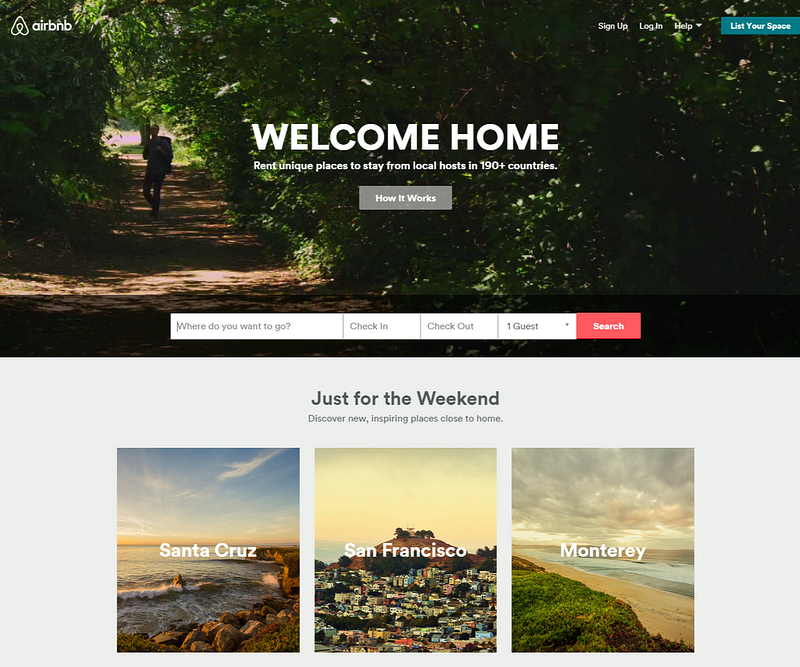
模倣はお世辞以上のものです
作業の終わりに、新しいデザインがAirBnBに似ていることに気付きました。 彼らのページを見ると、それは明らかになります。 AirBnBを再作成するつもりはありませんでしたが、そのデザインは非常に効果的で視覚的にも楽しいものです。

フラットなインターフェースにより、住宅を簡単に見つけることができます(これが主なタスクです)。 Yelpの主な目的がビジネスを見つけることであることを理解すると、サイト間の違いが最小限であることが明らかになります。 したがって、設計が非常に似ていることは驚くことではありません。
Yelpではコミュニティが重要な役割を果たしていることを理解していますが、主なことに集中した方が良い場合もあります。
意思決定が明確でない場合があるため、設計は困難です。 私たちの場合、ユーザビリティテストは、それが単に主要なものに限定されていることを示しました。 あなたがそれらをうまくやれば、他のすべてが自動的にやってくる。