
[ TL; DR ]
[本の最初の部分 ]
[本の第2部 ]
[本の第3部 ]
[本の第5部 ]
[本の第6部 ]
[本の第7部 ]
[本の第8部 ]
スケッチ:理由と方法
フェデリコ・ホルガド
スケッチは、デザイナーがアイデアを交換するための最も効果的なツールの1つです。 MailChimpオフィスで目を引くと、スケッチブックまたはiPadが手元にあることに間違いなく気付くでしょう。 MailChimpで働く前にスケッチの重要性を疑いませんでしたが、ここ数年で私の信念はさらに強化されました。 もちろん、この間、私はPhotoshopとCSSでUX / UIのアイデアを扱うのに役立ついくつかのトリックを学びました。 これについて話しましょう。
より多くのスケッチ-手を振らない
ジョージア工科大学で学んでいる間、スケッチにかなりの注意を払いました。 視覚化のみを使用して機能の説明を必要とするルールを頭に入れました。 言葉による説明に頼る必要がある場合、モデルを成功と呼ぶことはできません。 インターフェイスの説明の場合、すべてが同じように機能します。スケッチをすばやく描画し、思いついたことを正確に示すことができます。 同僚がアイデアの本質をより早く理解するほど、それについて議論し、必要な変更を行うことができます。

スケッチにはフォーカスが必要です
スケッチ(他の作品と同様)は、UIアイデアの特定の側面を改善するために改善が必要です。 プロジェクトの初期段階では、今後の作業の方向を決定するために、数十から数百のスケッチを準備します。 明快になるとすぐに、スケッチの研究と詳細化に進みます。
私は同様の方法で作業しますが、同時にスケッチには、些細なことをせずに最も重要な瞬間に関する情報が含まれています。 スケッチを完全に描く必要はありません。主なタスクはあなたのアイデアを翻訳することです。
アイデアの交換は成功の鍵です
MailChimpでは、 Tyrik ChristianとCaleb Andrewsの 2人のUIデザイナーと仕事をしています。 一緒になって、Photoshopでスケッチコレクションを準備するための比較的迅速なプロセスを開発することができました。
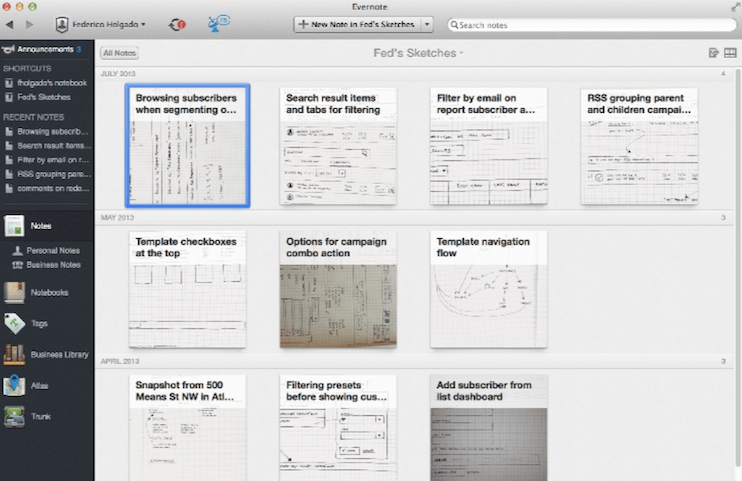
まず、アイデアについて話し合い、途中でスケッチを作成します。 1つのアイデアを作成するには5〜10個のスケッチが必要で、それを撮影してEvernoteにアップロードします。 このようにして、開発に関する情報を正常に交換できます。 TyrikがPhotoshopの詳細の作業を進めるとき、彼はすでに作業スキームを持ち、メモと私たちがやりたいことの例で補足されています。

ツールキットを決定する
私は大きなモールスキン (細胞)で働いています。 そのフォーマットとケージは、正確な作業を促進し、プロポーションを維持し、スケッチを整理して保存します。 私のペン: Pilot Razor Point 。 乾燥が比較的弱く、非常に薄く作業できると同時に、しっかりしたトレースされたストロークが得られます。
もちろん、紙とペンはある程度あなたの創造性を制限し、Evernoteにスケッチをアップロードする私たちのプロセスは退屈で非効率的に見えるかもしれません。 これらの場合には、iPadがあります。
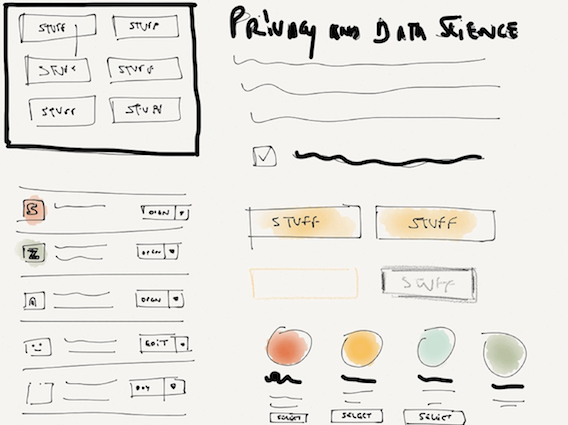
iPad(Retina)でPaperアプリケーションを使用していますが、iPad Miniは画面スペースが少ないため機能しません。 スタイラスとして、私はAdonit Jot Proを使用していますが、iPadでの作業の中で最も正確なようです。 まあ、PaperとEvernoteの同期は数秒で完了します。

Paperでは、黒のブラシを使用しますが、色を追加するのに問題はなく、結果は常に目に優しいものです。 もちろん、Paperのスケッチは通常のスケッチとは大きく異なりますが、このツールには利点もあります。 たとえば、未完成のドラフトの感覚は、紙で作られたスケッチを提供し、完成したプロトタイプではなく、アイデアのステータスを再び強調します。
また、短所もあります。Paperでの作業は常に紙での作業よりも少し遅いため、スタイラスに慣れて、誤って電話メニューを呼び出さないようにする必要があります。 そして、最後のアクションをキャンセルする可能性は常に、私が望むようにすべてを行う方法に余分な時間と注意を費やすという事実につながります。
スケッチの未来
数週間前にPaperで働き始めましたが、このツールにはすでに満足しています。 もちろん、モレスキンでスケッチを作成することもありますが、紙のスケッチの美しさとEvernoteとの簡単な同期が仕事をして、デジタルツールの側面に引き寄せます。
パターンライブラリの進化
ジェイソン鳥
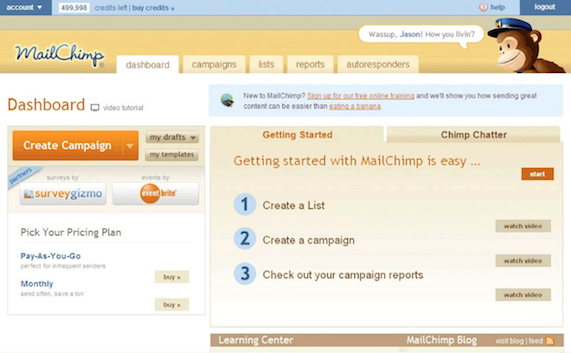
時々、Webでの生活は犬の年で測定されるように思われ、技術や技術の変化率は非常に大きいため、数年前に作成されたデザインは10年前に見えます。 これは、私が入社したときのMailChimpダッシュボードの外観です(2010年でした)。

当時、各アプリケーションコンポーネントのスタイルはゼロから作成されていました。 ボタンとグリッドには通常のクラスを使用しましたが、赤味がかったトーン、グラデーション、フォントスタイルはCSSで「焼き付け」られました。 要するに、ブラッドフロストがアトミックデザインと呼ぶものに近いものはありませんでした。 多くの変更が必要であることを理解し、2010年に再設計することにしました。
私たちの仕事は、プロジェクトの最初のスクリーンショットを見る数か月前に始まりました。そのスクリーンショットで、私たちの設計チームが思いつきました。 準備段階では、主なタスクはCSSをリファクタリングすることでした。これは、インターフェイス要素をパターンに組み合わせて再利用可能なものにすることで行いました。 作業の基準はCSSのサイズであり、再設計が完了する6か月前に約120kbを削減しました。
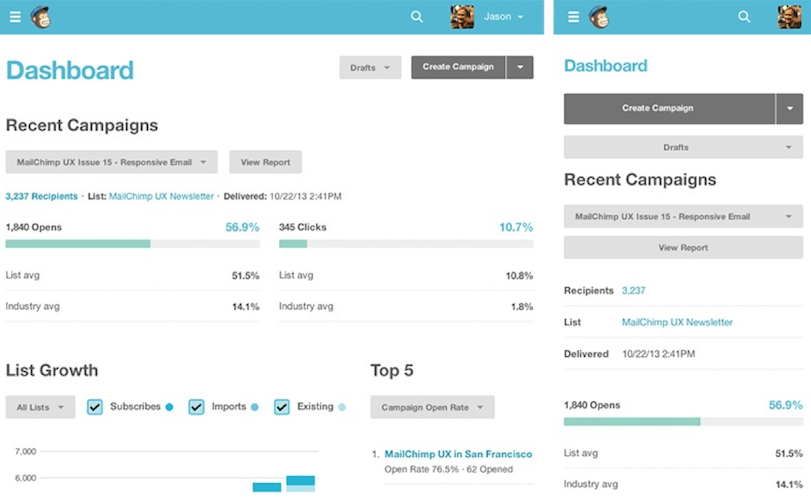
再設計後のMailChimpコントロールパネルの外観は次のとおりです(2011年)。

パターンを処理した後、フロントエンド開発に携わった人向けの適切なドキュメントも作成しました。
2012年に、アプリケーションのアトマイゼーションの作業を継続することを決定しました。 私たちのタスクは、ユーザーエクスペリエンスの向上でした。 これは、2013年に得られた結果がどのようなものかを示しています。

新しい MailChimpが発売される頃には、すでにパターンの公開(オープン) ライブラリがありました 。 なぜそのようなものを公開するのですか? 私たちは、他の人に刺激を与える可能性のある困難やそれらを解決する方法を共有するのが大好きです。 もちろん、私たちは理想的なソリューションを提供していませんが、これまでのところ非常にうまく機能しています。
[ 本の第5部の翻訳 ]