第二部はこちら

ちょっとした歴史
Laravel Forgeがテイラーによって立ち上げられたとき、彼はいくつかのVPSの立ち上げと管理、およびアプリケーションの展開において真剣なアシスタントになりました。 Forgeは、クラウドでVPSを作成し、環境を管理し、アプリケーションをサーバーにデプロイ(Git-hook-deploymentを含む)するプロセスに関与し、このプロセスをよりアクセスしやすくしました。
しかし、残念ながら、Forgeは、より複雑な展開プロセスの管理やダウンタイムなしの展開などのニーズを満たしていませんでした。 Forgeユーザーであるかどうかに関係なく、より多くの機能を使用するにはCapistrano、Chef、またはAnsibleなどのツールを使用する必要がありました。 しかし同時に、これらのツールを扱うには多くの時間がかかります。
Envoyer.ioの紹介
本日、 Envoyerが開始されました。これは、上記の問題の解決に役立ちます。 Envoyerは、PHPおよびLaravelプロジェクトのゼロダウンタイムデプロイヤです。 これは、サーバーに接続してデプロイするツールであり、一連のツールを使用して、サイトの以前のバージョンが引き続き機能している間に、デプロイメントのすべての準備作業(コンポーザーインストールなど)がバックグラウンドで実行されるようにします。
Zero-Downtime Deployはどのように機能しますか?
Capistranoを使用したことがある場合は、すでにこれに精通している必要があります。 これは技術的な回答であるため、興味がない場合はこのセクションをスキップできます。
通常のシステム(In Forgeなど)での展開とは、プロジェクトが存在するフォルダーが1つだけであることを意味します。
index.php
と
app
フォルダーの2つのファイルがあり、それらがwebrootにあるとします。
/webroot/index.php /webroot/app
通常、展開システムはこのフォルダーに
cd
を作成し、git pullを実行してから、おそらく
composer install
含む展開スクリプトを実行します。 これは、おそらく、アプリケーションが少なくとも数秒間正しく機能しないことを意味します。
また、ゼロダウンタイムシステムは
releases
フォルダーを備えたシステムをサポートします。
releases
フォルダーには、基本的に
git
履歴のコミットが保存されます。 デプロイメントシステムが起動するたびに、
releases
新しいフォルダーが作成され、このフォルダーへの最後のコミット(または必要なコミット)でリポジトリが複製されます。 次に、このフォルダーで展開スクリプトが起動されます。 そして、完全に機能するプロジェクトが新しいフォルダーに存在する場合にのみ、システムは
current
フォルダーのシンボリックリンクを最新リリースに変更します。 それだけです!
そして、Envoyerは自分ですべてを制御します。 そして、最後には次のようなものがあります。
/webroot/current /webroot/releases /webroot/releases/20150316074832 /webroot/releases/20150315041251
リリース間で保持する必要があるすべてのフォルダーは、プロジェクトフォルダーのルートに存在する必要があり、各展開でそれらへの新しいシンボリックリンクを作成する必要があることに注意してください。 Laravelアプリケーションがデプロイされている場合、すべてがそのまま動作します。
Envoyerとの最初のプロジェクト
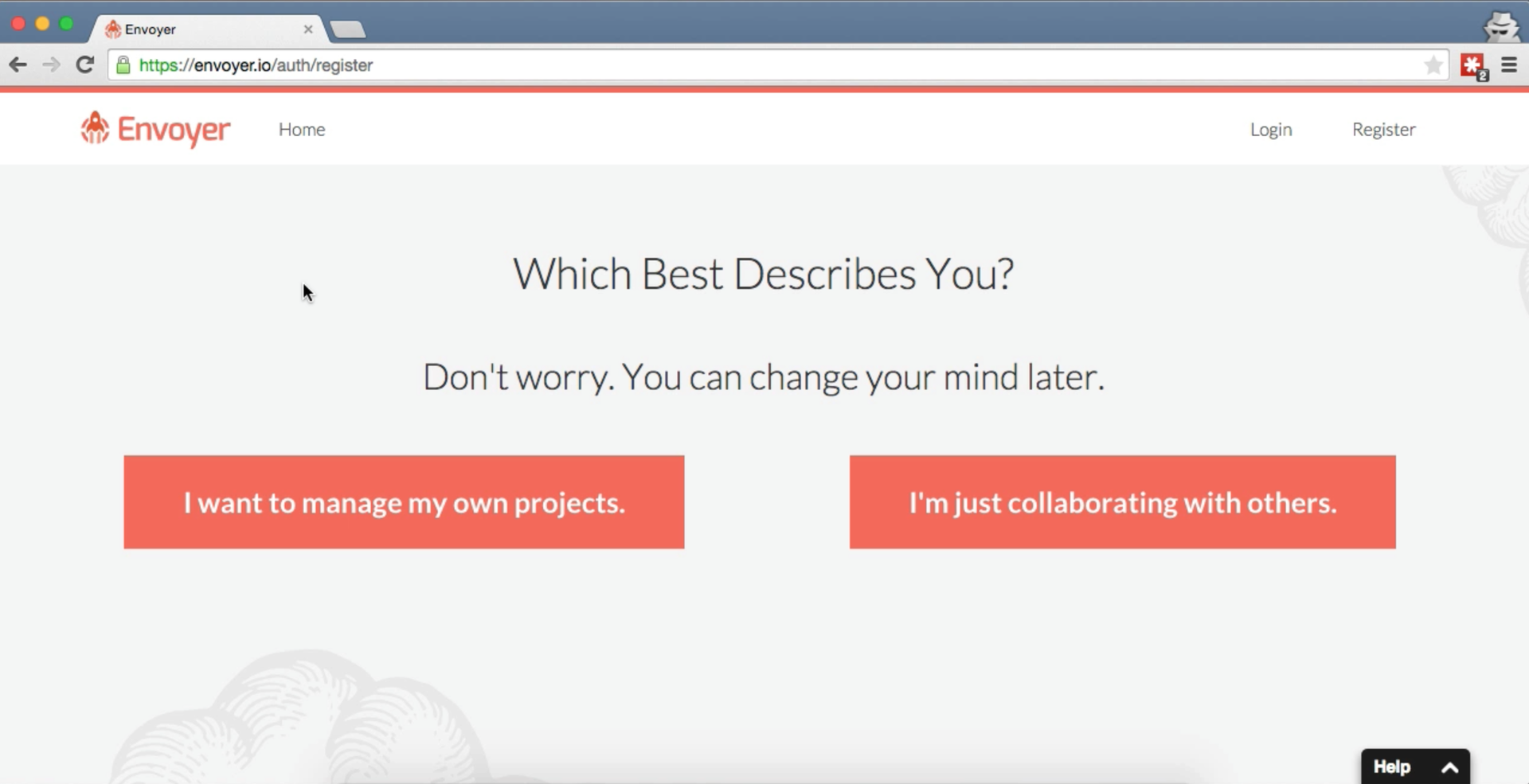
では、Envoyerで最初のプロジェクトを始めましょう。 「自分のプロジェクトを管理したい」を選択して、 Envoyer.ioに登録します。

ダッシュボードは次のようになります。

最初のプロジェクトを追加する
最初のステップは、プロジェクトを追加することです。 右上隅にある大きな[プロジェクトの追加]ボタンをクリックします。

Gitデータを指定するだけでなく、新しいプロジェクトのタイプを尋ねられます。
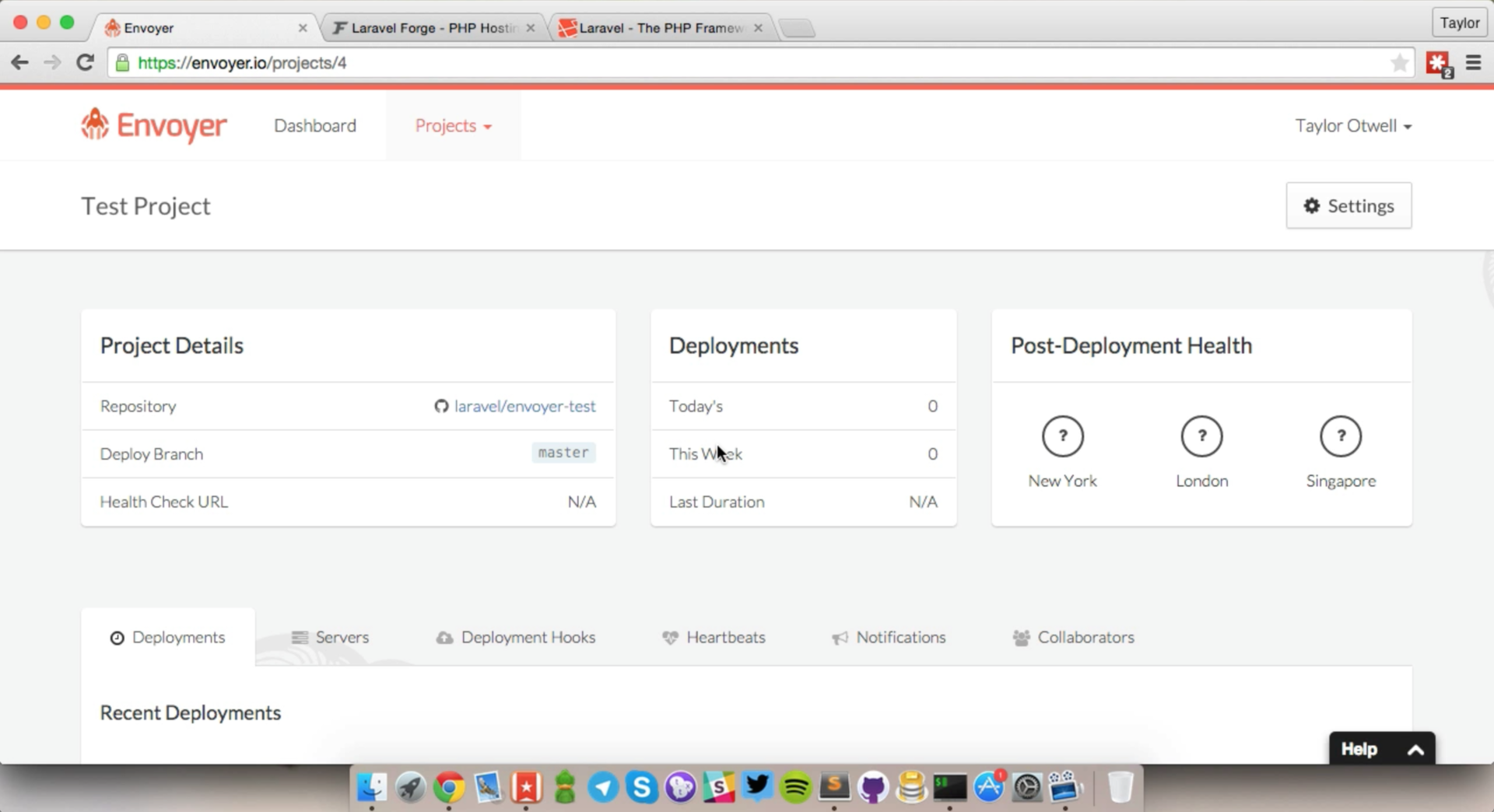
プロジェクトダッシュボードを表示
プロジェクトを作成した直後に、個々のプロジェクトのダッシュボードを表示できます。

新しいプロジェクトを追加する
ダッシュボードの[ サーバー ]タブで、プロジェクトに新しいサーバーを追加できます。

新しいサーバーを追加するには、サーバーのIPアドレス、EnvoyerがログインするUnix / SSHユーザー、およびプロジェクトが保存されているパス(たとえば、
/home/username/website.com
/var/www/website.com
/home/username/website.com
/var/www/website.com
または
/var/www/website.com
)を指定する必要があります。
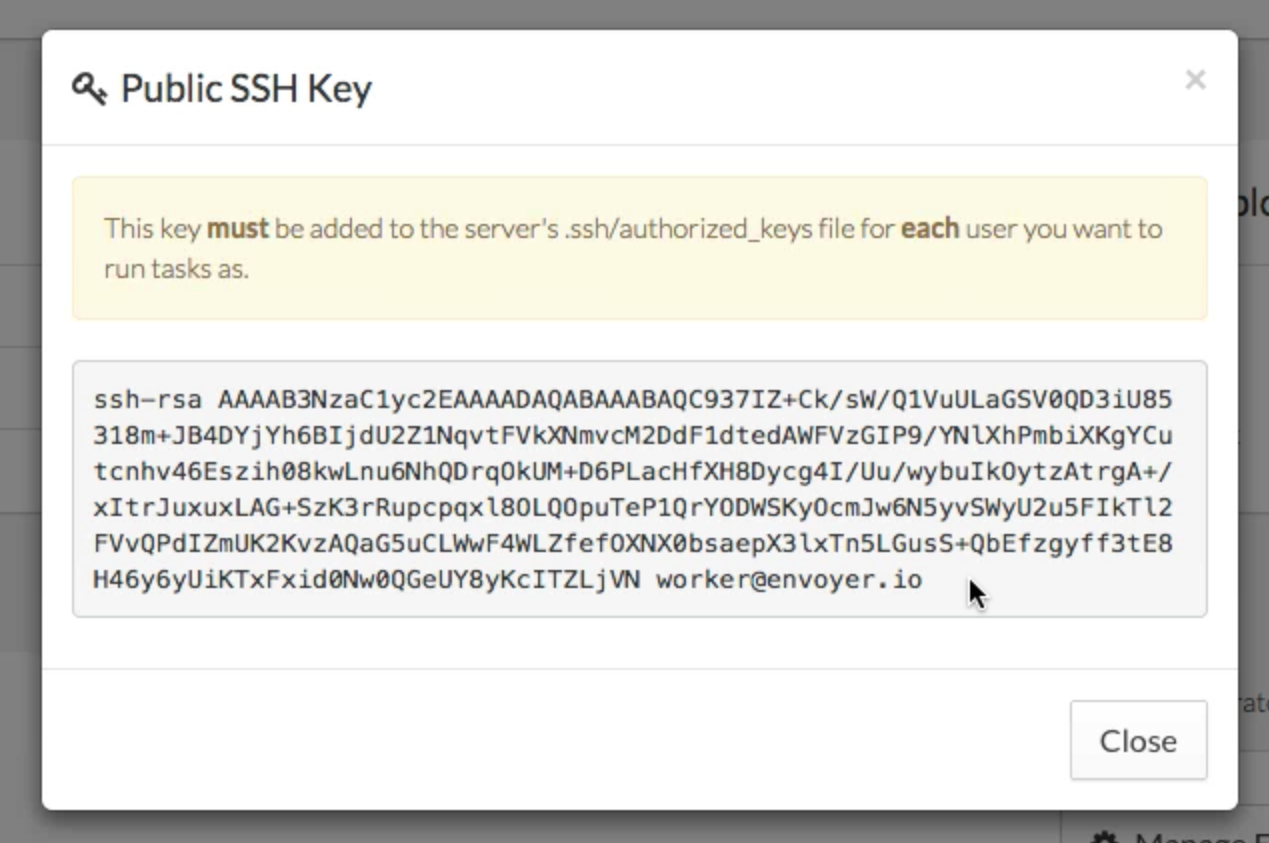
サーバーを追加すると、サーバーの追加時に指定したユーザーの
~/.ssh/authorized_keys
ファイルに追加する必要があるSSHキーが与えられます。

Forgeを使用する場合は、目的のサーバーの[ SSHキー ]タブにこのSSHキーを追加します。
[サーバー]タブで、 更新ボタンをクリックして、サーバーへの接続を確認できます。

すべてうまくいけば、アイコンが緑色に変わり、キャプションが「成功」になります。
Webサーバー設定の現在のWebルートにcurrent/
を追加します
ここで、nginx / Apache構成で、
current/
を追加する必要があります。 ForgeおよびLaravelのユーザーであれば、おそらく
/public
フォルダーを指定することに慣れているでしょう。 ここで
/current/public
を指定する必要があります。

展開を実行する
ダッシュボードプロジェクトに戻り、赤い[ 展開 ]ボタンをクリックして、新しい展開を実行します。 このレコードは、[展開]タブに表示されます。

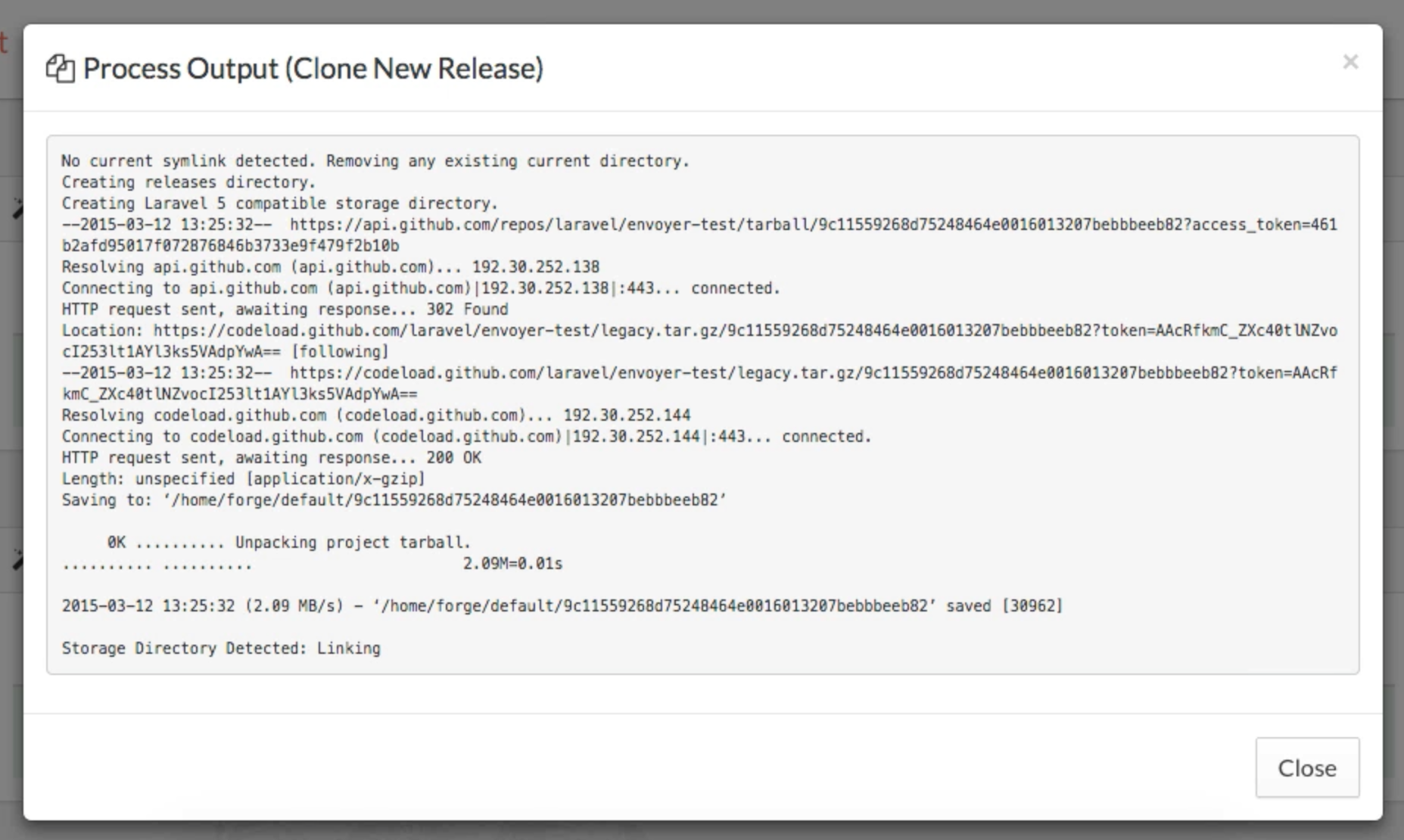
目的の展開の近くにある矢印をクリックすると、展開スクリプトのすべての手順を確認できます(現時点では、これがこのタイプのプロジェクトの標準的な展開スクリプトです)。

デプロイスクリプトを構成するすべてのコマンドの出力を表示することもできます。

できた!
これが最初のプロジェクトのすべてです! これで、Envoyerを使用して展開されるプロジェクトが起動しました。
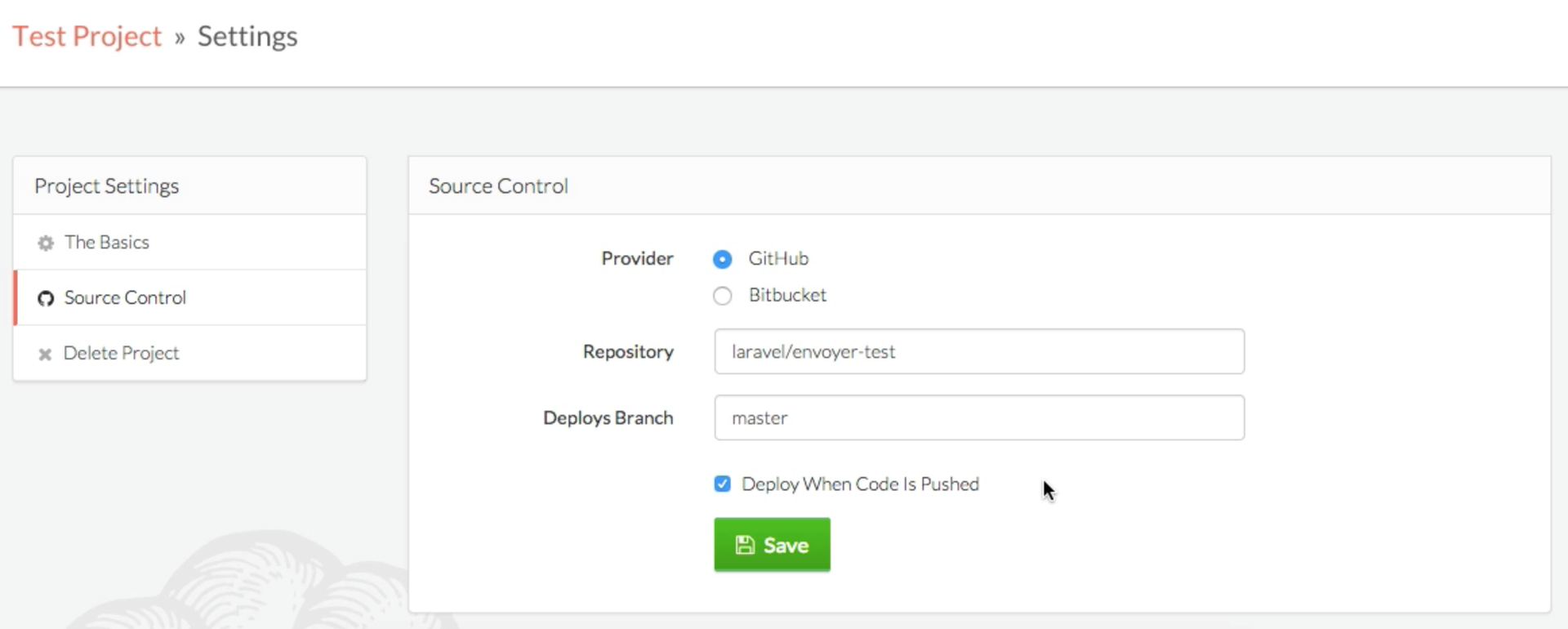
PS Gitブランチで新しいコミットを実行したらすぐにコードをデプロイする場合は、 [プロジェクト設定/ソース管理]セクションの[コードがプッシュされたときにデプロイ]ボックスをオンにします。