
多くの人にとって、アプリケーションの作成は強力ではありません。 ただし、このアプリケーションは数分で作成できます。 HTML5でアプリケーションを作成することについては長い間知られています。 前回これを行ったとき、Eclipseでさまざまなライブラリとビルドを接続するために多くの操作が行われました。 これで、アプリケーションをコンソールから1つのCordovaビルドコマンドでアセンブルできます。
私たちの挑戦
最愛の人が到着する数分前に、彼女は嬉しい驚きを覚えます。 写真に日付と日付を説明するタグを付けて署名すると便利です。 必要な写真を選択してアプリケーションの作成を開始します...しかし、モバイル開発の時間はほとんどなく、経験がないため、html5で行い、cordovaをパックします。
便宜上、IDEAがあります。これは、アプリケーションのコンパイルとレイアウトに役立ちます。 これが行われるべき唯一の作業であるため、ちょうど構成します。
必要なもの:
- JDK 6 (このバージョンがないとエラーが発生します)
- Android SDK
- NodeJs (記事0.12.0の執筆用)
- cordova (記事4.3.0の執筆用)
- Apache Ant (記事1.8.4の執筆用)
- IntelliJ IDEA (記事14.0.1の執筆用)
すべてがすでに私にとって唯一のインストールであったことは良いことです。
コンポーネント設定
1)JDKはOracleアーカイブからダウンロードできます
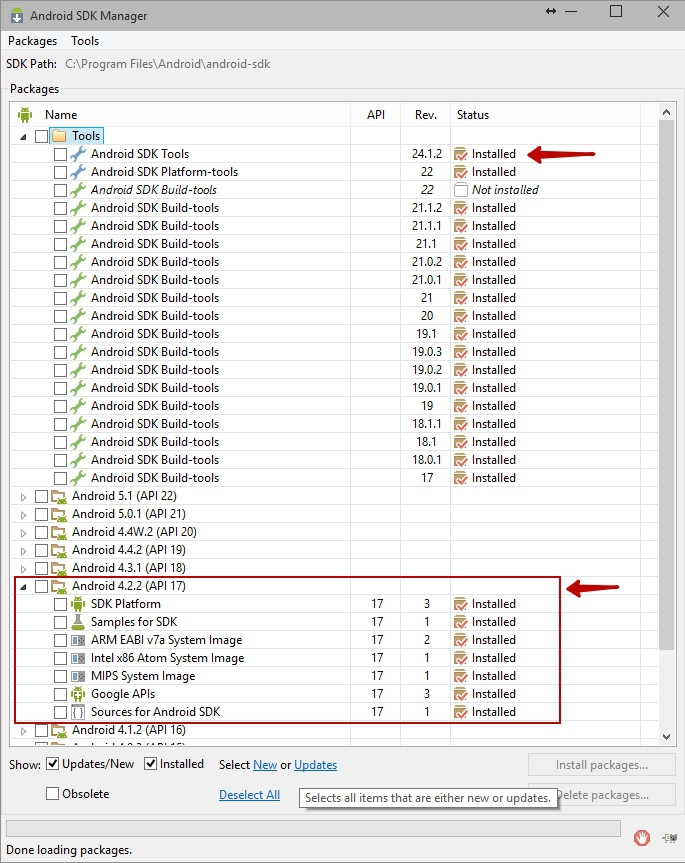
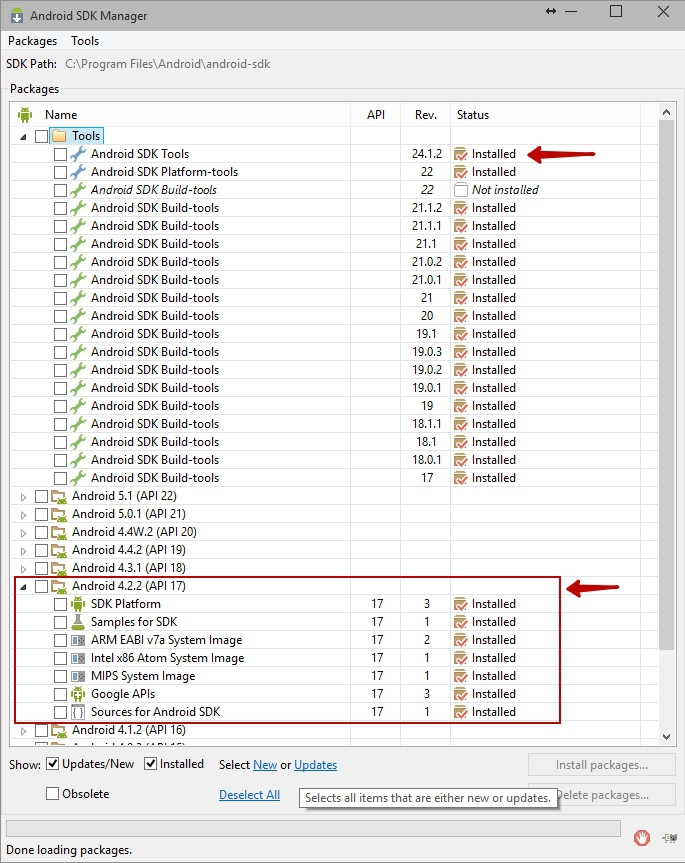
2)Android SDK Toolsは21v以上であり、したがって、作成するadnroidバージョンは次のとおりです。

SDKでPATHアドレスを確認します
3)NodeJ:
4)IntelliJ IDEA リンクは 30日で十分です)
2)Android SDK Toolsは21v以上であり、したがって、作成するadnroidバージョンは次のとおりです。

SDKでPATHアドレスを確認します
3)NodeJ:
npm install –g ant // check ant version ant -v
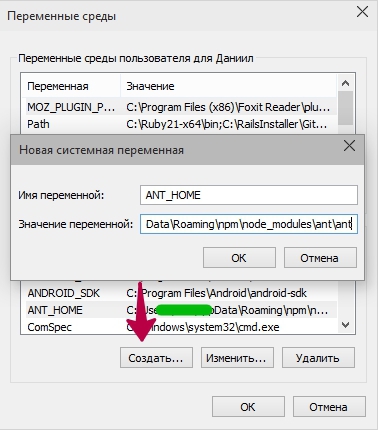
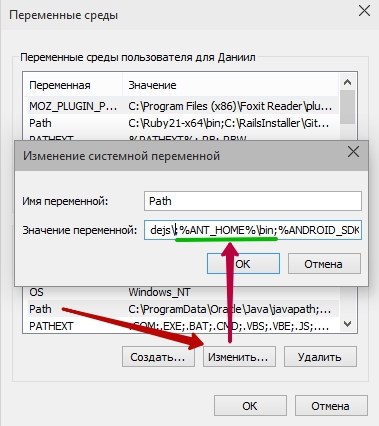
バージョンが表示されない場合は、PATHを登録する必要があります


Name : ANT_HOME Value : C:\Users\<Username>\AppData\Roaming\npm\node_modules\ant\ant PATH value : ;%ANT_HOME%\bin
npm install -g cordova
4)IntelliJ IDEA リンクは 30日で十分です)
必要なものがすべて揃ったら、新しいプロジェクトを作成します。
プロジェクト作成
最初の起動時に、プラグインをインストールします。

IDEを再起動してから、設定にも移動します。
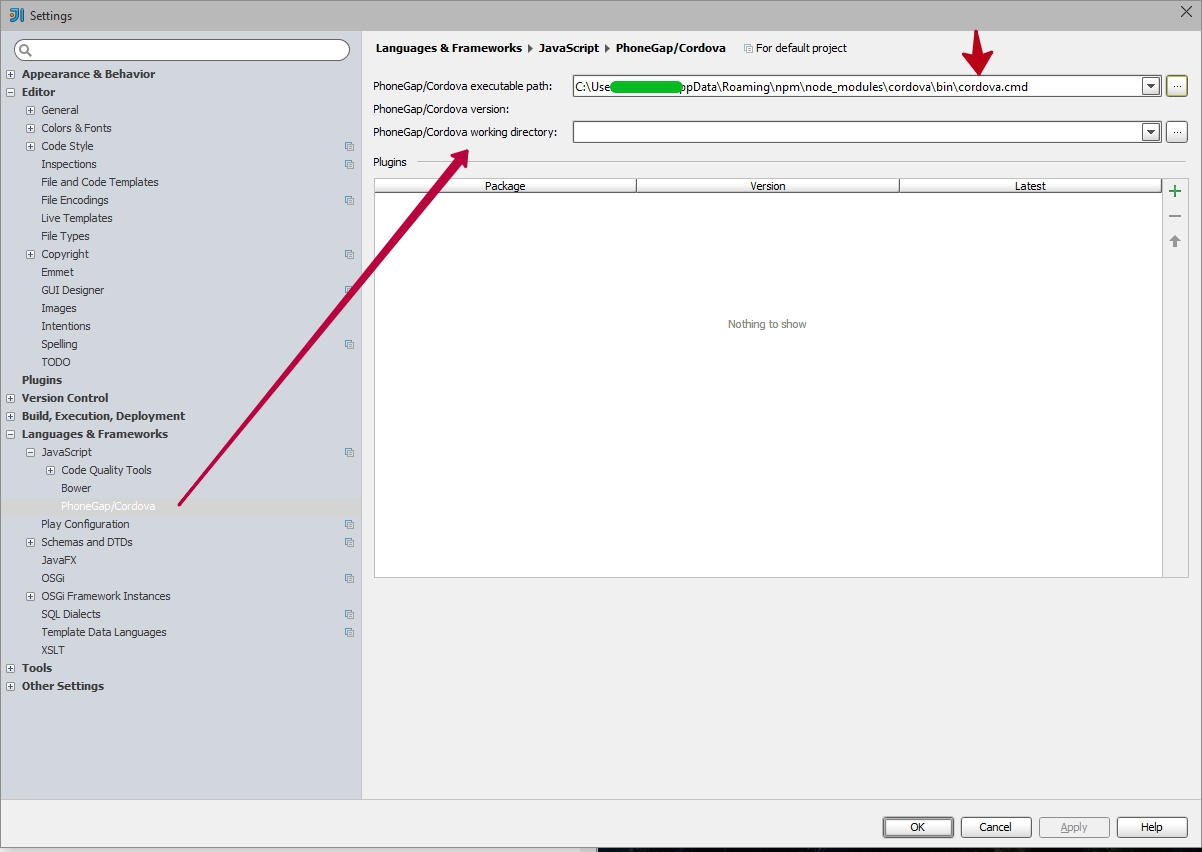
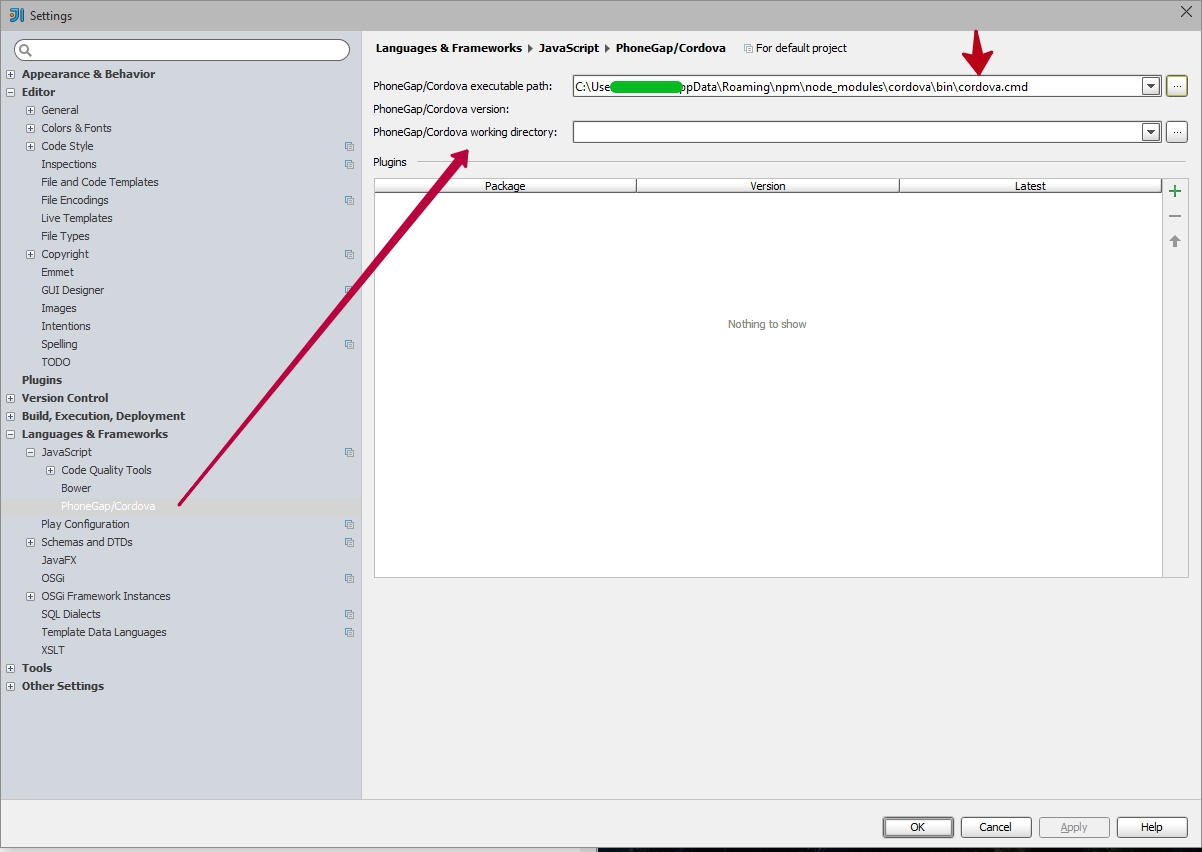
設定→言語とフレームワーク→JavaScript→PhoneGap / Cordova。

これで、新しいプロジェクトを作成できます。

すべての方法を示して作成します。 コンパイラーを構成します。

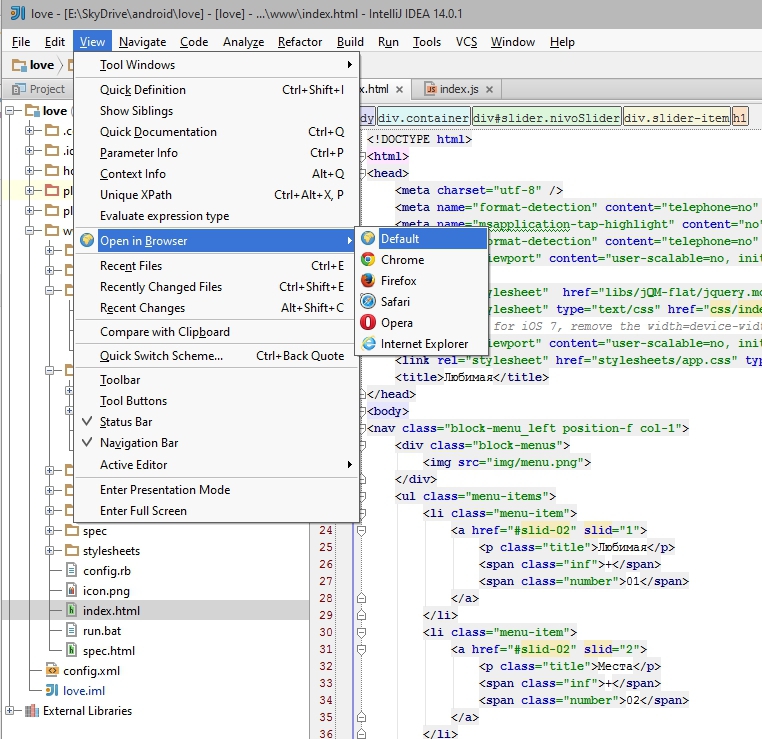
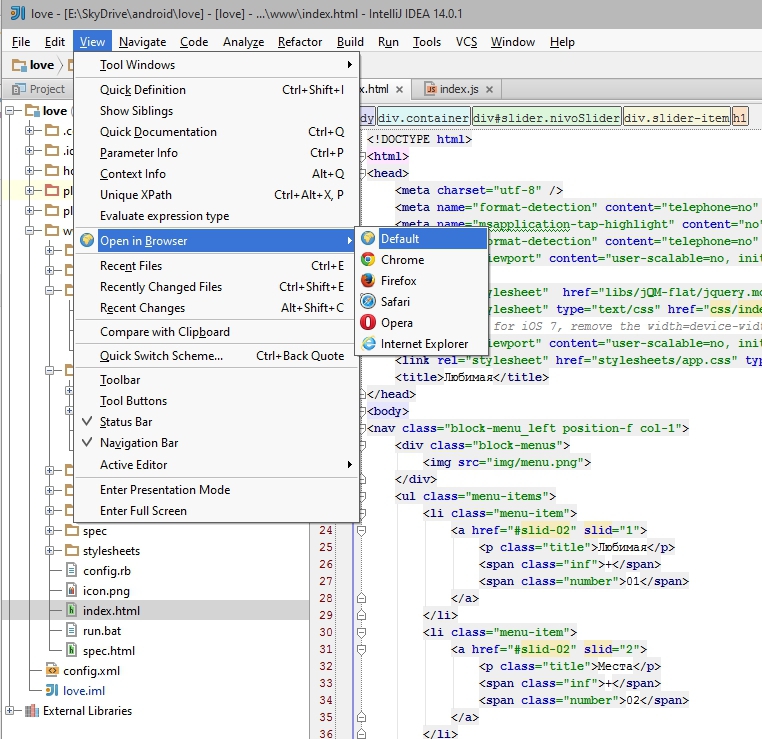
+このアプリケーションは毎回コンパイルする必要はありません。 以下を選択するだけで十分です。

Live Editプラグインをインストールすると、さらに便利になります。

IDEを再起動してから、設定にも移動します。
設定→言語とフレームワーク→JavaScript→PhoneGap / Cordova。

これで、新しいプロジェクトを作成できます。

すべての方法を示して作成します。 コンパイラーを構成します。

+このアプリケーションは毎回コンパイルする必要はありません。 以下を選択するだけで十分です。

Live Editプラグインをインストールすると、さらに便利になります。
開発のために必要なのは、 index.htmlの 2x ファイルだけです -ページ(コンテンツ)はどこにありますか。index.js-アプリケーションを再活性化するメインコードです。
最初にbodyタグに接続します。
<head> <meta charset="utf-8" /> <meta name="format-detection" content="telephone=no" /> <meta name="msapplication-tap-highlight" content="no" /> <meta name="format-detection" content="telephone=no" /> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, target-densitydpi=medium-dpi" /> <link rel="stylesheet" href="libs/jQM-flat/jquery.mobile.flatui.css"> <link rel="stylesheet" type="text/css" href="css/index.css" /> <!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 --> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" /> <link rel="stylesheet" href="stylesheets/app.css" type="text/css"/> <title></title> </head>
bodyおよび出力する他のすべての後にドロップダウンメニューを追加します。
<nav class="block-menu_left position-f col-1"> <div class="block-menus"> <img src=""> </div> <ul class="menu-items"> <li class="menu-item"> <a href="#slid-02" slid="1"> <p class="title"></p> <span class="inf">+</span> <span class="number">01</span> </a> </li> <li class="menu-item"> <a href="#slid-02" slid="2"> <p class="title"></p> <span class="inf">+</span> <span class="number">02</span> </a> </li> <li class="menu-item"> <a href="#slid-02" slid="3"> <p class="title"></p> <span class="inf">+</span> <span class="number">03</span> </a> </li> </ul> </nav>
一番下で、bodyタグを閉じる前に接続します:
<script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="libs/fastclick.min.js"></script> <script type="text/javascript" src="libs/jquery-2.0.3.min.js"></script> <script type="text/javascript" src="libs/jQueryMobile/jquery.mobile-1.3.2.min.js"></script> <script type="text/javascript" src="js/plugins.min.js"></script> <script type="text/javascript" src="js/index.min.js"></script> <script type="text/javascript"> app.initialize(); </script>
スワイプには、TouchSwipe-Jquery-Plugin https://github.com/mattbryson/TouchSwipe-Jquery-Pluginを使用します 。
plugins.jsで収集するすべてのプラグイン。
アプリケーション全体のコンテンツ:
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="format-detection" content="telephone=no" /> <meta name="msapplication-tap-highlight" content="no" /> <meta name="format-detection" content="telephone=no" /> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, target-densitydpi=medium-dpi" /> <link rel="stylesheet" href="libs/jQM-flat/jquery.mobile.flatui.css"> <link rel="stylesheet" type="text/css" href="css/index.css" /> <!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 --> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" /> <link rel="stylesheet" href="stylesheets/app.css" type="text/css"/> <title></title> </head> <body> <nav class="block-menu_left position-f col-1"> <div class="block-menus"> <img src=""> </div> <ul class="menu-items"> <li class="menu-item"> <a href="#slid-02" slid="1"> <p class="title"></p> <span class="inf">+</span> <span class="number">01</span> </a> </li> <li class="menu-item"> <a href="#slid-02" slid="2"> <p class="title"></p> <span class="inf">+</span> <span class="number">02</span> </a> </li> <li class="menu-item"> <a href="#slid-02" slid="3"> <p class="title"></p> <span class="inf">+</span> <span class="number">03</span> </a> </li> </ul> </nav> <div class="container"> <div class="block_des-block_lis-navi"> <a class="nivo-nextNavSlider"></a> <a class="nivo-prevNavSlider"></a> </div> <div id="slider" class="nivoSlider"> <div class="slider-item" slider="n1"> <div class="effect-text"> <h1></h1> <h1></h1> <h1></h1> <h1></h1> <h1>-></h1> </div> </div> <div class="slider-item" slider="n2"> <h1> </h1> <img class="images num1" src=""> <img class="images num2" src=""> <img class="images num3" src=""> <div class="effect-text"> <h1></h1> <h1></h1> <h1></h1> <h1></h1> </div> </div> <div class="slider-item" slider="n3"> <h1> </h1> <img class="images num1" src=""> <img class="images num2" src=""> <img class="images num3" src=""> <div class="effect-text"> <h1></h1> <h1></h1> <h1></h1> <h1></h1> <h1></h1> </div> </div> <div class="slider-item" slider="n4"> <span class="icon"></span> <h1> </h1> <div class="effect-text"> <h1></h1> <h1></h1> <h1></h1> <h1></h1> <h1>!!!!!!</h1> </div> </div> </div> <div id="slider_pagination" class="block_list-pagination type-slider"></div> </div> </div> <script type="text/javascript" src="libs/fastclick.min.js"></script> <script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="libs/jquery-2.0.3.min.js"></script> <script type="text/javascript" src="libs/jQueryMobile/jquery.mobile-1.3.2.min.js"></script> <!--<script type="text/javascript" src="js/jquery.min.js"></script>--> <script type="text/javascript" src="js/plugins.min.js"></script> <script type="text/javascript" src="js/index.js"></script> <script type="text/javascript"> app.initialize(); </script> </body> </html>
すべてのアプリケーションコード:
index.js
var app = { SOME_CONSTANTS : false, initialize: function() { this.bindEvents(); this.initFastClick(); this.receivedEvent(); this.onDeviceReady(); }, bindEvents: function() { document.addEventListener('deviceready', this.onDeviceReady, false); }, initFastClick : function() { window.addEventListener('load', function() { FastClick.attach(document.body); }, false); var blockMenu = $('.block-menu_left'); $(".block-menus, input.menu-bottom").click(function () { $('.block-menu_left .menu-items').toggleClass('open-menu'); }); $('a[href^="#"], a[href^="."]',blockMenu).click( function(){ var nameSlid = $(this).attr('slid'), scroll_el = $("#slider_pagination a:nth-child("+nameSlid+")"); $(scroll_el).click(); return false; }); }, onDeviceReady: function() { $(".effect-text > h1").lettering('words').children("span").lettering().children("span").lettering(); }, receivedEvent: function() { var parentElement = document.getElementById('slider'); $(parentElement).carouFredSel({ width: '100%', height: '100%', mousewheel: true, align: 'auto', items: { visible: { min: 1, max: 1 } }, prev: { button: '.nivo-nextNavSlider', easing: scroll.easing, onBefore: scroll.onBefore, onAfter : scroll.onAfter }, next: { button: '.nivo-prevNavSlider', easing: scroll.easing, onBefore: scroll.onBefore, onAfter : scroll.onAfter }, pagination:{ container: "#slider_pagination", easing: scroll.easing, onBefore: scroll.onBefore, onAfter : scroll.onAfter }, scroll: { items: 1, easing: "cubic", pauseOnHover: true, onBefore: function( data ) { var objects = data.items.old; unhighlight(objects); }, onAfter : function( data ) { var objects = data.items.visible; highlight(objects); } }, auto: false, autoPlay: false, circular: false, infinite: false }, { debug:false, transition:true, wrapper:{ element: "div", classname: "caroufredsel_slider" } } ); $(".slider-item",parentElement).swipe({ swipe:function(event, direction, distance, duration, fingerCount) { var nameSlid = $(this).attr('slider'), $class = nameSlid.substr(1, nameSlid.length); if (direction=='left'){ nameSlid = parseInt($class, 10)+1; } if (direction=='right'){ nameSlid = parseInt($class, 10)-1; } scroll_el = $("#slider_pagination a:nth-child("+nameSlid+")"); $(scroll_el).click(); } }); } };
名前と署名アイコンのカスタマイズ
config.xml
<?xml version='1.0' encoding='utf-8'?> <widget id="com.phonegap.helloworld" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:gap="http://phonegap.com/ns/1.0"> <name></name> <description> . </description> <author email=" " href=""> </author> <content src="index.html" /> <preference name="permissions" value="none" /> <preference name="orientation" value="default" /> <preference name="target-device" value="universal" /> <preference name="fullscreen" value="true" /> <preference name="webviewbounce" value="true" /> <preference name="prerendered-icon" value="true" /> <preference name="stay-in-webview" value="false" /> <preference name="ios-statusbarstyle" value="black-opaque" /> <preference name="detect-data-types" value="true" /> <preference name="exit-on-suspend" value="false" /> <preference name="show-splash-screen-spinner" value="true" /> <preference name="auto-hide-splash-screen" value="true" /> <preference name="disable-cursor" value="false" /> <preference name="android-minSdkVersion" value="7" /> <preference name="android-installLocation" value="auto" /> <gap:plugin name="org.apache.cordova.battery-status" /> <gap:plugin name="org.apache.cordova.camera" /> <gap:plugin name="org.apache.cordova.media-capture" /> <gap:plugin name="org.apache.cordova.console" /> <gap:plugin name="org.apache.cordova.contacts" /> <gap:plugin name="org.apache.cordova.device" /> <gap:plugin name="org.apache.cordova.device-motion" /> <gap:plugin name="org.apache.cordova.device-orientation" /> <gap:plugin name="org.apache.cordova.dialogs" /> <gap:plugin name="org.apache.cordova.file" /> <gap:plugin name="org.apache.cordova.file-transfer" /> <gap:plugin name="org.apache.cordova.geolocation" /> <gap:plugin name="org.apache.cordova.globalization" /> <gap:plugin name="org.apache.cordova.inappbrowser" /> <gap:plugin name="org.apache.cordova.media" /> <gap:plugin name="org.apache.cordova.network-information" /> <gap:plugin name="org.apache.cordova.splashscreen" /> <gap:plugin name="org.apache.cordova.vibration" /> <icon src="icon.png" /> <icon gap:platform="android" gap:qualifier="ldpi" src="www/res/icon/android/icon-36-ldpi.png" /> <icon gap:platform="android" gap:qualifier="mdpi" src="www/res/icon/android/icon-48-mdpi.png" /> <icon gap:platform="android" gap:qualifier="hdpi" src="www/res/icon/android/icon-72-hdpi.png" /> <icon gap:platform="android" gap:qualifier="xhdpi" src="www/res/icon/android/icon-96-xhdpi.png" /> <icon gap:platform="ios" height="57" src="www/res/icon/ios/icon-57.png" width="57" /> <icon gap:platform="ios" height="72" src="www/res/icon/ios/icon-72.png" width="72" /> <icon gap:platform="ios" height="114" src="www/res/icon/ios/icon-57-2x.png" width="114" /> <icon gap:platform="ios" height="144" src="www/res/icon/ios/icon-72-2x.png" width="144" /> <icon gap:platform="webos" src="www/res/icon/webos/icon-64.png" /> <icon gap:platform="winphone" src="www/res/icon/windows-phone/icon-48.png" /> <icon gap:platform="winphone" gap:role="background" src="www/res/icon/windows-phone/icon-173-tile.png" /> <gap:splash gap:platform="android" gap:qualifier="port-ldpi" src="www/res/screen/android/screen-ldpi-portrait.png" /> <gap:splash gap:platform="android" gap:qualifier="port-mdpi" src="www/res/screen/android/screen-mdpi-portrait.png" /> <gap:splash gap:platform="android" gap:qualifier="port-hdpi" src="www/res/screen/android/screen-hdpi-portrait.png" /> <gap:splash gap:platform="android" gap:qualifier="port-xhdpi" src="www/res/screen/android/screen-xhdpi-portrait.png" /> <gap:splash gap:platform="blackberry" src="www/res/screen/blackberry/screen-225.png" /> <gap:splash gap:platform="ios" height="480" src="www/res/screen/ios/screen-iphone-portrait.png" width="320" /> <gap:splash gap:platform="ios" height="960" src="www/res/screen/ios/screen-iphone-portrait-2x.png" width="640" /> <gap:splash gap:platform="ios" height="1136" src="www/res/screen/ios/screen-iphone-portrait-568h-2x.png" width="640" /> <gap:splash gap:platform="ios" height="1024" src="www/res/screen/ios/screen-ipad-portrait.png" width="768" /> <gap:splash gap:platform="ios" height="768" src="www/res/screen/ios/screen-ipad-landscape.png" width="1024" /> <gap:splash gap:platform="winphone" src="www/res/screen/windows-phone/screen-portrait.jpg" /> <access origin="*" /> </widget>
アプリケーションの準備ができました。

コンパイルアドレスから、 .apkファイルがアドレス<project folder> \ platform \ android \ ant-build \ MainActivity-debug.apkにあることがわかります。
アプリケーションの効果は、作業に値するものでした。 彼女は喜んで、バッテリーがなくなるまでそれを使いました。
さまざまなプラットフォーム向けにアプリケーションをコンパイルする方法docs.phonegap.com :
cordova platform add ios cordova platform add wp7 cordova platform add wp8 cordova platform add windows8 cordova platform add amazon-fireos cordova platform add android cordova platform add blackberry10 cordova platform add firefoxos cordova build
ソース: github