
このすべてのCommentAllに名前を付けます。 それでも面白い場合-私はキャットの下でお願いします。 興味がなくても、まだ下を見て、結論を出すには時期尚早かもしれませんし、あなたの怒りのコメントを残すことはいつでも歓迎です。
どうでしたか
私はちょうど夜のプロジェクターを販売しているサイトにつまずき、星の銀河を天井に投影して、妻へのプレゼントを選びました。 私はショックを受けました-サイトでの彼のプレゼンテーションは私を買いました。 宅配便業者が持ってきたものを手でひねった後、サイトに戻ってきて、サイトで宣伝されているものとの類似点を見つけられなかったので、静的なコメントとレビューをどこにも送らないフォームを見ました。
モック調査にのみ参加することが可能でしたが、彼は次のとおりです。
•私たちは喜んで、今はおとぎ話のように眠ります
•オリジナルギフト、ありがとう!
•24時間体制で作業できること
•必ず購入してください!
•注文し、満足しました、ありがとうございました
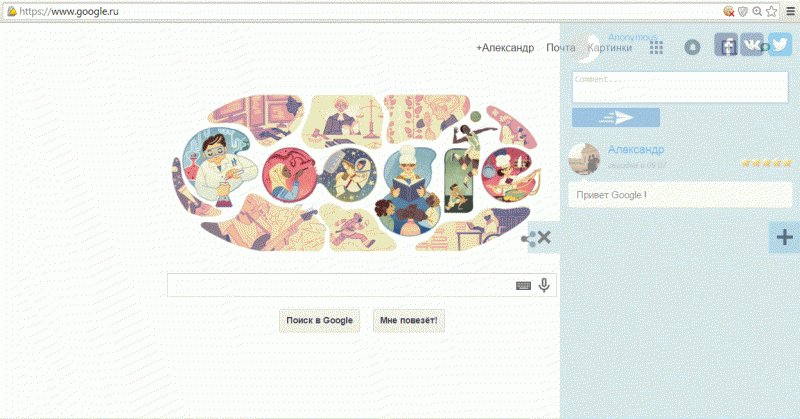
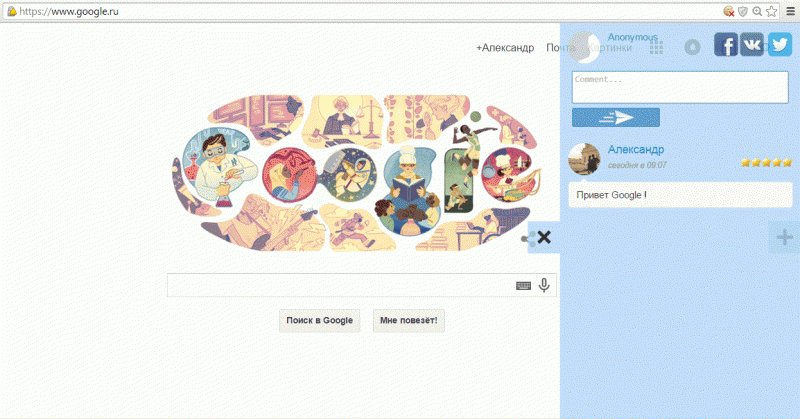
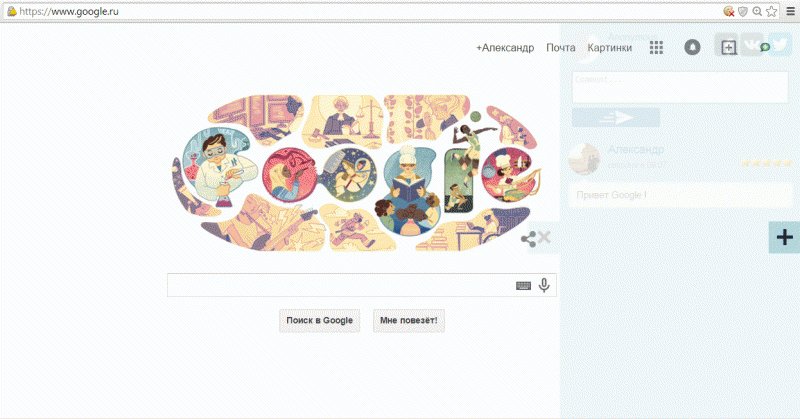
その結果、それは私全員を傷つけ、目標はそれを去らないように単純に現れました。 Commentall拡張機能のアイデアは、インターネットの視聴者がどこにも行かずにサイトで直接通信する機会を提供し、他のネットワークユーザーに危険なコンテンツ、場合によっては正確ではない、または誤った情報の配置について警告することです。 著者自身がコメントする可能性を提供しなかった場合、またはそれが不要であると判断した場合でも。
拡張機能自体の原理についての1000の言葉の代わりに、短いビデオをご覧になることをお勧めします。
プロジェクトの技術面について少し
拡張機能は、 Google Chrome (+その派生物Yandex.Browser 、 Amigoなど)などのWebKitエンジン上のブラウザー用に作成されています。残りはまだありません。IEでは、それが価値があるかどうかさえわかりません。
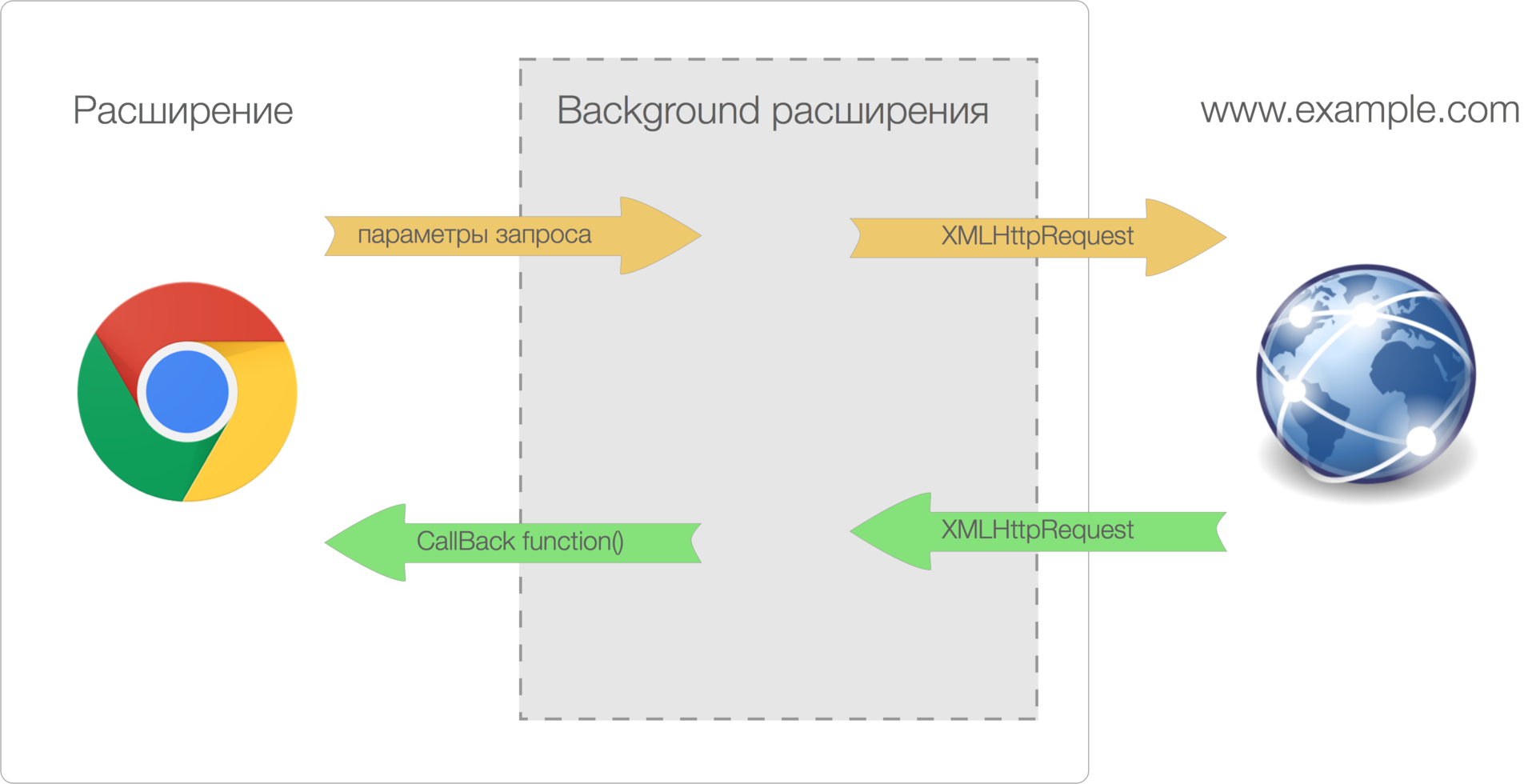
私が直面しなければならなかった主な難点は、最新のブラウザではクロスドメインリクエストが許可されていないことです。 さらに、拡張機能に適用すると、JSONP、CORSなど、ネットワーク上で見つかったほとんどのメソッドが機能しなかったか、適用できませんでした。 解決策は拡張機能自体から来ました-WebKitのブラウザでは、「メイン」部分といわゆる「バックグラウンド」で構成されています。 そして、バックグラウンドで渡されるすべてのリクエストはブラウザによって渡されることがわかりました。 それをすべて一緒に結び付けることが残っています。 このチェーンが判明します:

つまり すべての要求には、バックグラウンドで要求パラメーターを取り、要求自体を形成し、完了時にCallBackと呼ばれる関数形式のラッパーが必要でした。 インターネット上で、romannurikからの唯一の有効なソリューションを見つけて、わずかに変更しました(POSTリクエストの処理用)。
バックグラウンドの一部-Xhrproxy.js
var XHR_PROXY_PORT_NAME_ = 'XHRProxy_'; function setupXHRProxy() { chrome.extension.onConnect.addListener(function(port) { if (port.name != XHR_PROXY_PORT_NAME_) return; port.onMessage.addListener(function(xhrOptions) { var xhr = new XMLHttpRequest(); xhr.open(xhrOptions.method || "GET", xhrOptions.url, true); if ( xhrOptions.method=='POST' ) { xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); xhr.setRequestHeader("Content-length", xhrOptions.params.length); xhr.setRequestHeader("Connection", "close"); } xhr.onreadystatechange = function() { if (this.readyState == 4) { port.postMessage({ status: this.status, data: this.responseText, xhr: xhr, url: xhrOptions.url, post_data:xhrOptions.params }); } } if ( xhrOptions.method=='POST' ) { xhr.send(xhrOptions.params); }else{ xhr.send(); } }); }); } function proxyXHR(xhrOptions) { xhrOptions = xhrOptions || {}; xhrOptions.onComplete = xhrOptions.onComplete || function(){}; var port = chrome.extension.connect({name: XHR_PROXY_PORT_NAME_}); port.onMessage.addListener(function(msg) { xhrOptions.onComplete(msg.status, msg.data, msg.xhr, msg.url, msg.post_data); }); port.postMessage(xhrOptions); } setupXHRProxy();
拡張機能自体からの呼び出しの例:
proxyXHR({ method : 'POST', url : url, params : post_data, onComplete : CommentAll.loadComment });
およびmanifest.jsonファイル内
"background": { "scripts": ["includes/xhrproxy.js"] }
誰もがより良い解決策を持っている場合-私は聞いて喜んでいるでしょう、適切な批判は大歓迎です。 拡張機能の開発のトピックが興味深い場合は、続編を作成します。
PS
コメントの利便性のために、VKontakte、Facebook、Twitterにソーシャル認証が導入されました。 ただし、匿名でコメントを残すことができます。 はい。もちろん、これまで拡張機能の対象ユーザーが少なかったため、わずかな制限があります。コメントとメモは、拡張機能を持っている人だけに表示されます。 将来的には、拡張機能を拡張する予定です(トートロジーについてはごめんなさい)が、実際には、他の可能性が既にその前に開かれています。
サンプルアプリケーションを次に示します。
•広告を表示するとき(たとえば、車やアパートを売る)、電話の後にメモを残すか、オブジェクトを検査する(または既存のレビューを見る)
•2人以上が同じコンテンツで作業している場合、混乱しないように編集または議論します。
•人気のないサイトで通信しながら、通信の事実を宣伝しないことが必要な場合。
•クエスト、啓示、および多分何かのために使用します。
拡張機能には広告やその他の収益化がないことを付け加えたかっただけです。 わいせつ言語の自己記述フィルターが機能し、マットを同義語に、時には反意語にさえ変換することを、私はほとんど警告するのを忘れました。
そしてこの記事を最初から読んだ人のためだけに、この例外的な調査。