入力ミスのためにテキストを繰り返し参照する時間や希望はありません。テキストをオンラインサービスにコピーするのは長くて面倒です。どうにかしてプロセスを自動化したかったのです。 その結果、 Yaspeller はYandex.Speller APIに基づいて登場しました 。
Yaspellerは、プレーンテキストだけでなく、HTMLおよびMarkdown形式のファイルの検証も提供します。
タイプミスの検索は、ロシア語、英語、ウクライナ語のテキストで可能です。
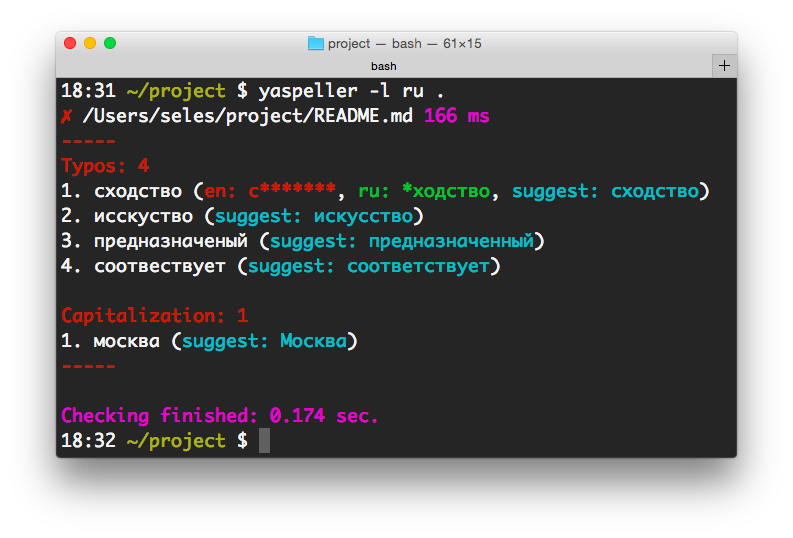
タイプミスはプロジェクト内で「リント」され、コマンドラインで確認できます。
プロジェクトのリンター
インストール:
npm install yaspeller --save-dev
scriptsセクションのpackage.jsonに追加します。
"yaspeller": "./node_modules/.bin/yaspeller ."
プロジェクトルートに.yaspellerrc JSONファイルを作成します。
{ "excludeFiles": [ ".git", "libs", "node_modules" ], "lang": "ru", "fileExtensions": [ ".md", ".js", ".css" ], "dictionary": [ "", "" ] }
チェックを実行します。
npm run yaspeller
コンソールユーティリティ
インストール:
npm install yaspeller -g
ファイル内のタイプミスをチェックする:
yaspeller -l ru README.md
フォルダー内:
yaspeller -l en -e .md,.txt,.htm ./
サイトページで:
yaspeller http://example.com
サイト全体で:
yaspeller http://example.com/sitemap.xml
ロシア語のタイプミスは、コード内のコメントにも記載されています。
yaspeller -l ru -e .js,.css ./