ウィジェットの例

なぜウィジェットなのか?
数年の間、さまざまなサービスのさまざまなボタンをWebサイトに追加するという独特の傾向がありました。著者によると、ユーザーに多くの興味深く重要な情報を伝えるはずでした:訪問数から始まり、物理サーバーと月までの距離で終わります。 最近、この傾向は低下し始めており、驚くことではありません-ボタンが豊富なため、表示されるものを理解したいという欲求が生じず、ページ上の最もアクセスできない場所に配置すると、ほとんどの顧客が自分の存在を推測できなくなります。 したがって、現在、ほとんどのボタンはSEOの目的で使用され、Webサービスサイトへの偽装リンクを表しており、実際には他の意味が失われています(元の場合)。
代わりに、本当に役立つ情報は他の表現形式に移行します。 それらの1つはウィジェットです。 情報を視覚的に提示すると、理解が大幅に向上します。
使用する理由
自分のために
サイトに投稿してお楽しみください。 お客様もこのレッスンに参加します。 顧客に完全に正直になりたい場合、稼働時間ウィジェットは、情報の公開性とビジネスの透明性をさらに示します。 顧客とITの同僚や上司の分野から遠く離れた顧客の両方を理解しやすい。
管理者向け
適切に構成された監視を備えた複数のリソースのウィジェットは、スポンサー付きリソースで発生するすべてを表示します。 さまざまなシステムの動作の相関関係はすぐに目立ち、ホスティング会社にはすぐに議論があります。 そして、これらはすべて、どこかにログインし、追加のソフトウェアをインストールする必要なく、一般に自宅やモバイルアプリケーションからだけでなく、職場からも見ることができます。
アナリスト向け
会社の責任者または独立したアナリストは、任意の数のウィジェットを作成し、適切な方法でグループ化して視覚化を改善できます。 彼らはレビュー、ブログのエントリ、または経営陣へのレポートで壮観に見えます。
構成方法と興味深いことは何ですか?
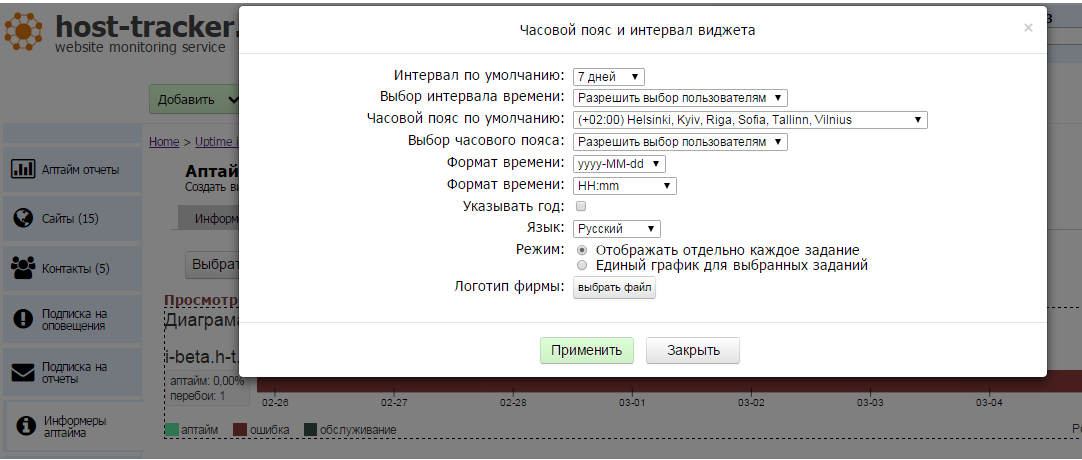
セットアップは非常に簡単で、同時に多くのオプションがあります。 任意の色の組み合わせを選択し、ページ幅に合わせることができます。これにより、ウィジェットを任意のサイトのデザインに合わせることができます。
ウィジェットは、対話性も提供します-時間間隔、タイムゾーンを変更する機能。 問題にカーソルを合わせると、期間と時間枠が表示されます。 会社のロゴを挿入して、ウィジェットをより企業的な外観にすることもできます。

別の興味深い機能は、複数のサイトにわたって1つのグラフを作成する機能です。 「選択したタスクの単一のスケジュール」モードを選択すると、稼働時間が平均化され、すべてのサイトの落下が単一のスケジュールで表示されます。 これは、あまりにも多くのリソースを分析する必要がある場合に役立ちます。そのため、リソースをグループに分割できます。