判明したように、CSSはさまざまな数の要素で機能するため、頭痛や不要なjsコードを取り除くことができます。

動的コンテンツ
レスポンシブデザインは通常、1つの変数-スペースに関連付けられています。 グリッドに応答してテストするとき、一定量のコンテンツを取得し、どれだけのスペースが必要か、どのように見え、どこに収まるか、どこに収まらないかを確認します。 つまり、コンテンツは定数と見なされ、スペースは変数と見なされます。
メディアクエリはレスポンシブデザインの基盤です。これにより、境界線を描画し、どのグリッドが別のグリッドに変更されるかを渡すことができます。 ただし、要素の配置とその周囲のスペースは、画面サイズだけでなく、コンテンツ自体によっても影響を受ける可能性があります。
サイト訪問者がさまざまな画面サイズの多くのデバイスを使用できるように、コンテンツ管理者と編集者はコンテンツを追加または削除できます。 彼らはこれのために全体のCMSさえ持っています。 そのため、Photoshopのページデザインの関連性が失われました。画面の幅は常に固定され、コンテンツは常に固定されています。
この記事では、要素の数(カウント)に問題のないCSSを作成する手法について説明します。 これは、特別に設計されたセレクターによって実現されます。 古典的な問題を解決するコンテストにそれらを適用します。要素の数が少ない場合や多い場合に、サイトの水平メニューで要素のレイアウトを分割する方法です。 たとえば、6つ以上のメニュー項目を使用して、要素のスタイル表示がインラインブロックで、数字が小さい-表示:テーブルセルのようにする方法。
テンプレートやjsは使用しません。メニュー項目にクラスを登録する必要もありません。 CSSセレクターのみを使用する手法は、どのコンテンツ(HTML)と表示(CSS)が役割を明確に定義しているかに応じて、 関心の分離の原則に従います。 マークアップはCSSの機能であり、可能であればCSSのみです。

このデモはCodePenで入手でき、記事全体で取り上げられます。
理解を簡単にするために、HTMLタグの代わりにsquidの画像を使用します。 緑のイカは特定のセレクターに該当する要素に対応し、赤のイカは該当しないセレクターに対応し、灰色は要素が存在しないことを意味します。

アカウント
要素の数を調べるには、それらを数える必要があります。
ご注意 あたり
CSSは明示的な「カウントAPI」を提供しませんが、必要に応じてセレクターを組み合わせることにより、この問題を回避できます。
キャプテン
1つに数える
子要素のみのセレクターは、常に1つの要素でトリガーされます。 本質的に、これにより、「合計で正確に1つの場合、特定の要素のすべての子にスタイルを適用できます」。 これは、「カウント」と記述することができる唯一の単純なセレクターです(もちろん、それに似ている:タイプのみ)。
以下の例では、only-of-typeを使用して、すべてのボタンにスタイルを適用します。これらのボタンは、隣接する唯一の子ボタンです。
button { font-size: 1.25em; } button:only-of-type { font-size: 2em; }
ここでは、行の順序が重要であることを理解することが重要です。 さらに、2つ未満の選択の観点からこのコードを確認すると便利です。

同様に、 negationを使用して複数の選択を行えるようになりました。
/* "--" */ button { font-size: 2em; } button:not(:only-of-type) { font-size: 1.25em; }

N個のアイテム
1以上2以下に基づいたスタイルを適用するのは賢い方法ですが、任意の数で作業できるようにするより柔軟なツールが必要です。 任意のNに対して「N以上の」選択を使用します。さらに、「正確に745」または「合計6個」を選択します。
これを行うために、セレクター:nth-last-child(n)があり 、そこに任意の数をパラメーターとして渡します。 リストの最後から非常に多くの要素を数えることができます。 例:nth-last-child(6)は、隣接する要素の中で最後から6番目の要素を選択します。
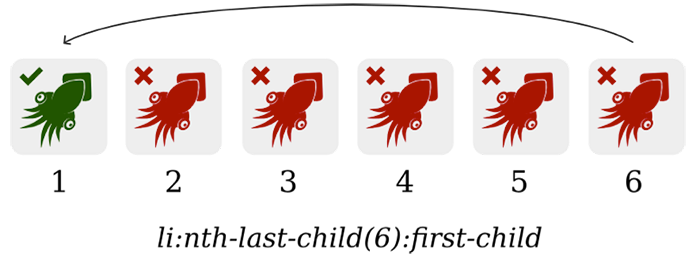
nth-last-child(6)とfirst-childを組み合わせると、すべてがより興味深いものになります。その結果、最後から6番目、最初から最初のすべての要素になります。
li:nth-last-child(6):first-child { /* */ }
そのような要素が存在する場合、正確に6つの要素があることを意味します。 そこで、私は自分の前に何個の要素が見えるかを伝えることができるCSSコードを書きました。

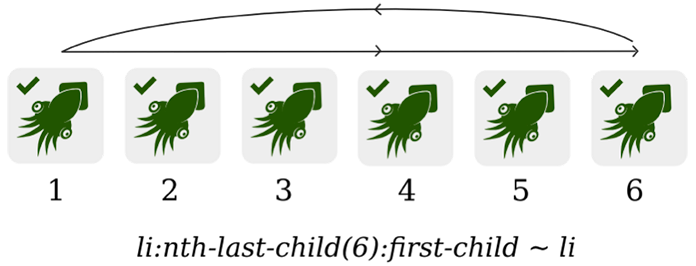
この「最後から6番目と最初から最初の」要素を同時に使用して、他の5つの要素をすべて選択することは、今でも残っています。 これを行うには、 共通の隣接するコンビネーターを使用します。

このコンビネータに慣れていない場合は、li:nth-last-child(6)select:first-child〜liを説明します。「li:nth-last-child(6)の後に来るすべてのli:」最初の子。」 この例では、要素がちょうど6つある場合、要素のフォントは緑色になります。
li:nth-last-child(6):first-child, li:nth-last-child(6):first-child ~ li { color: green; }
6以上
6、19、または653の固定量を選択することは、そのような必要性は非常にまれなので、あまり役に立ちません。 これはメディアクエリと同じです-min-widthまたはmax-widthの代わりに固定幅を使用することはあまり便利ではありません。
@media screen and (width: 500px) { /* 500px */ }
ナビゲーションメニューで、要素の数に基づいてスタイルを境界線で切り替えます。たとえば、6つ以上の要素(正確には6つではない)がある場合は、目的のスタイルを変更します。
問題は、そのようなセレクタをどのように作成するかです。 これはバイアスの問題です。
パラメーターn + 6
セレクター:nth-child()はパラメーターとして数値だけでなく、式「n + [number]」も使用できます。 例:nth-child(n + 6)は、6番目から始まるすべての要素に適用されます。

このセレクターはそれ自体強力なツールですが、数量で操作することはできません。 6個を超える要素がある場合は適用されませんが、5個を超える要素にのみ適用されます。
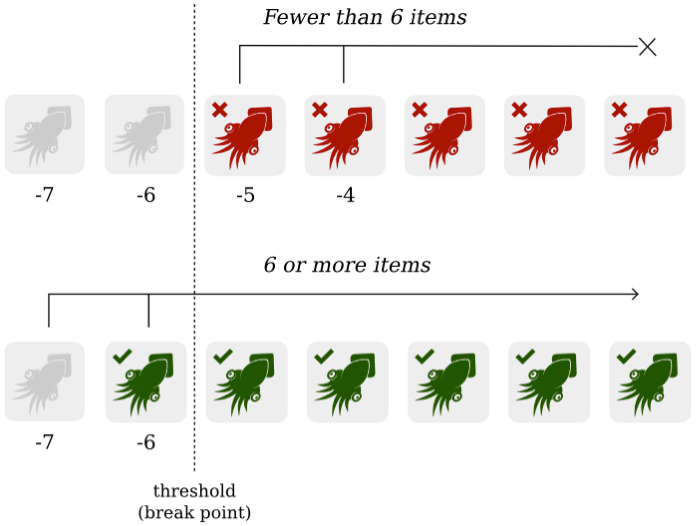
この問題を回避するには、最後の5つを除くすべての要素を選択するselectを作成する必要があります。 reverse:nth-child(n + 6)select:nth-last-child(n + 6)を使用して、すべての要素を「最後から6番目から最初から最初まで」選択できます。
li:nth-last-child(n+6) { /* */ }
このような選択により、任意の長さのセットから最後の5つの要素が切り取られます。つまり、要素が6つ未満の場合、選択には何も入りません。

リストに6つ以上の要素がある場合、残りの5つの要素を選択に追加する必要があります。 これは簡単です。6つ以上の要素がある場合、n番目の最後の子(n + 6)条件がトリガーされ、「〜」と組み合わせることで必要なすべての要素を選択できます。

このような短い記録が問題の解決策です。
li:nth-last-child(n+6), li:nth-last-child(n+6) ~ li { /* */ }
もちろん、653.279であっても、任意の正の整数を使用できます。
Lessまたはn
前の例のように、only-of-typeの場合、セレクタは「N以上」と「N以下」の両方として使用できます。 どのオプションを使用しますか? メインを検討するグリッドに依存します。
「Less or N」の場合、nをマイナスで取り、条件:first-childを追加します。
li:nth-last-child(-n+6):first-child, li:nth-last-child(-n+6):first-child ~ li { /* */ }
その結果、「-」を使用すると、選択の方向が変わります。最初から6にカウントする代わりに、カウントダウンは最後から6になります。 どちらの場合も、6番目の要素が選択に含まれます。
nth-child vs nth-of-type
前の例では、nth-child()とnth-last-child()を使用しましたが、nth-of-type()とnth-last-of-type()は使用していません。 <li>タグと<ul>の正しい子孫のみを選択しているため、次のようにできます。last-child()および:last-of-type()も同様に有効です。
nth-child()とnth-of-type()の両方の選択グループには、目的に応じて独自の利点があります。 nth-child()は特定のタグに結び付けられていないため、上記の手法は混合した子要素に適用できます。
<div class="container"> <p>...</p> <p>...</p> <blockquote>...</blockquote> <figure>...</figure> <p>...</p> <p>...</p> </div>
.container > :nth-last-child(n+3), .container > :nth-last-child(n+3) ~ * { /* */ }
(タグにアタッチされないように、 ユニバーサルセレクターを使用していることに注意してください。:Last-child(n + 3)〜*。この場合、「last-child(n + 3) 」
一方、nth-last-of-type()の利点は、他の多くの隣接する要素の中から1つのタグを持つ要素を選択できることです。 たとえば、<div>および<blockquote>と同じヒープ上にある場合でも、<p>タグの数をカウントできます。
<div class="container"> <div>...</div> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <blockquote>...</blockquote> </div>
p:nth-last-of-type(n+6), p:nth-last-of-type(n+6) ~ p { /* */ }
ブラウザのサポート
この記事で使用されているすべてのCSS2.1およびCSS3セレクターは、 Internet Explorer 9以降 、 およびすべての最新のモバイルおよびデスクトップブラウザーでサポートされています。
Internet Explorer 8はほとんどの選択を適切にサポートしますが、jsのポリフィルについて考えることは問題ありません。 または、 IEの古いバージョン用に特別なクラスを設定し、セレクターに割り当てることができます。 ナビゲーションメニューの場合、コードは次のようになります。
nav li:nth-last-child(n+6), nav li:nth-last-child(n+6) ~ li, .lt-ie9 nav li { display: inline-block; /* .. */ }
現実の世界で
ナビゲーションメニューがCMSのあるサイトに属しているとします。 誰がそれを埋めて使用するかによって、メニューの要素数は異なります。 誰かがそれを複雑にしようとせず、「ホーム」と「アバウト」は彼にとって十分であり、誰かはサイトにあるすべてのものをメニューに詰め込みたいと思っています。
メニューのさまざまな要素のさまざまなグリッドを考慮したスタイルを作成することで、レイアウトをより一貫性のあるものにし、さまざまな形式に適しています-コンテンツが何であれ、すべてを考慮します。

おめでとうございます。これで、CSSの兵器庫が要素の数を処理できるようになりました。
コンテンツに依存しない設計
レスポンシブデザインは、1つの重要な問題を解決します。多くの異なるデバイスに同じコンテンツを快適に配置できます。 画面サイズが間違っているという理由だけで、異なるコンテンツを表示することは受け入れられません。 また、サイトをシャープにするメニュー項目の数をデザイナーに指示することもできません。 「そのように描画しないでください。非常に多くの要素がある場合、グリッド全体を移動させます。」
コンテンツがどのような形式を取り、特定の瞬間にどれだけになるかは誰も知りません。 また、スクリプトやテキストのトリミングに常に依存できるわけではありません。これは間違っています。 コンテンツの量に依存せず、そのために必要なメカニズムとツールを作成するのは正しいことです。 量的セレクターは、このためのアイデアの1つにすぎません。
Webデザインは常に変動性、柔軟性、不確実性です。 その中で、あなたはむしろあなたが知っているよりも知らない。 それは、フォームを定義するのではなく、何かが取り得るフォームを予測する一種の視覚的なデザインであるという点でユニークです。 一部の人にとって、これは受け入れがたいものであり、理解できないものですが、あなたにとっても私にとっても挑戦であり喜びです。